扭曲专题
HTML5高级编程之图形扭曲及其应用一(原理篇)
转自:http://blog.csdn.net/lufy_legend/article/details/8084367 HTML5中的变形,共有以下几种方法 scale() 缩放 rotate() 旋转 translate() 平移 transform() 矩阵变形 setTransform() 重设矩阵 这几个方法,对图片一共能完成下面几种处理 但是,
AI绘画Stable Diffusion画全身图总是人脸扭曲?ADetailer插件实现一键解决!商业级AI人物生成教程
大家好,我是灵魂画师向阳 你是否遇到过SD生成的人物脸部扭曲、甚至令人恶心的情况?也曾感到束手无策?别担心,这份教程专为你而来。 在使用SD生成人物全身照时,你可能经常发现人物的脸部会出现扭曲问题。这是因为人物面部像素占比过少,导致无法充分还原面部信息。 解决这个问题的常见方法是使用局部重绘(inpaint)工具,通过设置适当的参数,往往可以取得很不错的效果。 不过,如果要大批量的生成人物
Android ListView A-Z侧边栏字母排序,点击处扭曲成半圆
尊重别人劳动成果,转载请注明 处(http://blog.csdn.net/u010949962/article/details/42198235 最近在做通讯录看到360通讯录和索尼系统内置通讯录有这个效果,就是点击联系人列表的A-Z侧边栏时,A-Z栏的被触摸处会扭曲成半圆,半圆可以随着手指在A-Z移动。索尼手机的比较高级,扭曲和恢复的过程有
时空扭曲:重温相对论的终极挑战,探寻真理的脚步
大家都知道,相对论是爱因斯坦提出的划时代理论,为人类认知时空和引力做出了革命性贡献。但这个理论真的万无一失吗?近日,一项新研究提出了测试时间扭曲的新方法,或许能让我们重新审视相对论在宇宙大尺度上的适用性。 时空扭曲 相对论的核心思想之一,就是时间并非绝对静止的,而是会随着引力场的变化而扭曲延缓。我们可以用一个简单的比喻来理解:把时间想象成一条流淌的小溪,平静时水流畅快;当遇到凹陷的地方时,
无偏扭曲区域采样在可微分渲染中的应用
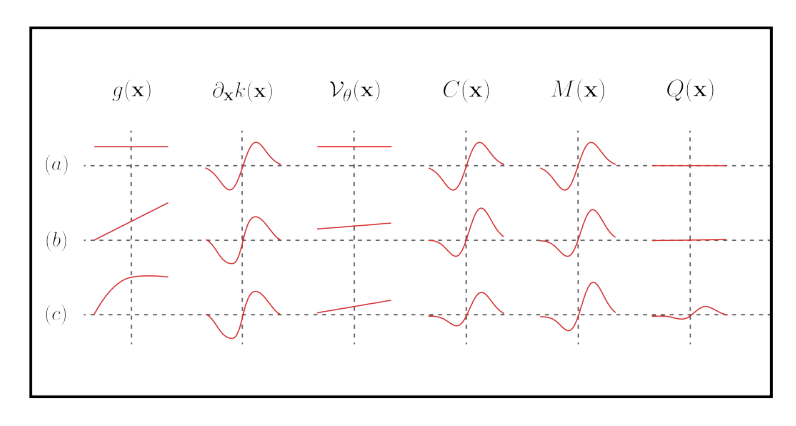
图1. 可微渲染计算光传输方程的导数。为了处理可见性的存在,最近的基于物理的可微渲染器需要显式地找到边界点[Li等人2018; Zhang等人2020],或者通过启发式方法近似边界贡献[Loubet等人2019]。我们从第一原理出发,开发了一个无偏估计器,通过内部(区域)样本计算边界贡献。我们的方法可以轻松地与现有的重要性采样方法集成,并计算准确且低方差的梯度。例如,边缘采样方法[Li等人201
291个地级市资源错配指数、劳动和资本相对扭曲指数(2006-2021年)
01、数据介绍 资源错配指数(Misallocation Index)是一个用于衡量资源配置效率的指标,它衡量的是生产要素的配置是否合理,是否达到了最优的状态。资源错配指数越高,资源的利用效率越低。资源错配指数主要用于衡量各种生产要素的不合理配置情况,包括人力、资本、技术、土地等方面。 地级市资源错配指数的这些数据为优化资源配置提供了重要参考依据。通过深入分析这一指数,我们可以更好地了解资源配
移动、旋转 、缩放、扭曲 、变换基点 、CSS3新增动画效果、菜单进度条制作
目录 一、变换transform 1.移动 translate 2.旋转 rotate 3. 缩放 scale 4.扭曲 skew 5.变换基点 transform-origin 6.透视 transform-perspective 7.transform 缩写 二、过渡 transition 触发过渡的方式有: 三、动画 1.基本形式 2.属性值 缩写(前
正射影像DOM房屋拉花扭曲检测和修复(升级版202312)
正射影像拉花扭曲检测和修复 更新点: 2023年12月对拉花、扭曲、变形的处理功能进行了升级,解决了更新后影像清晰度下降的问题,航片和卫片的拉花、扭曲、变形区都可以处理。 这次录制了简单的操作视频,可以看到处理的整个过程。 --------------------------------------------------------------------------------- 以
【ASE入门学习】ASE入门系列十四——扭曲(Grab)
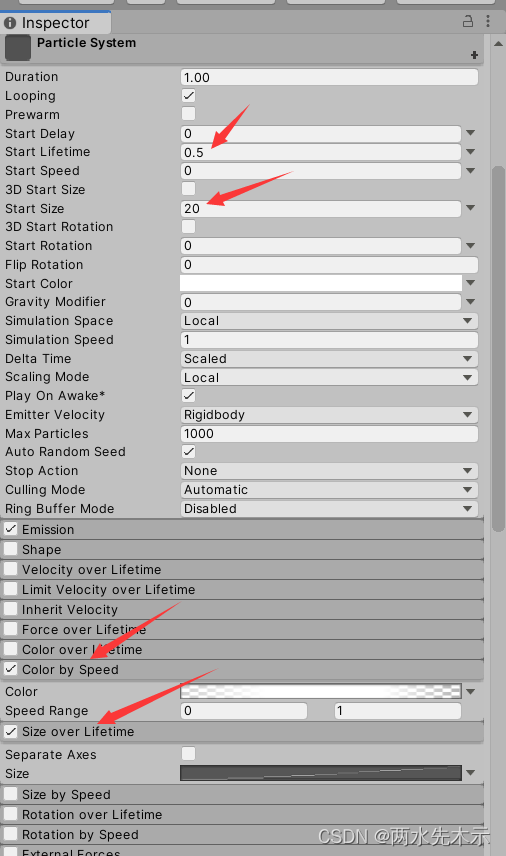
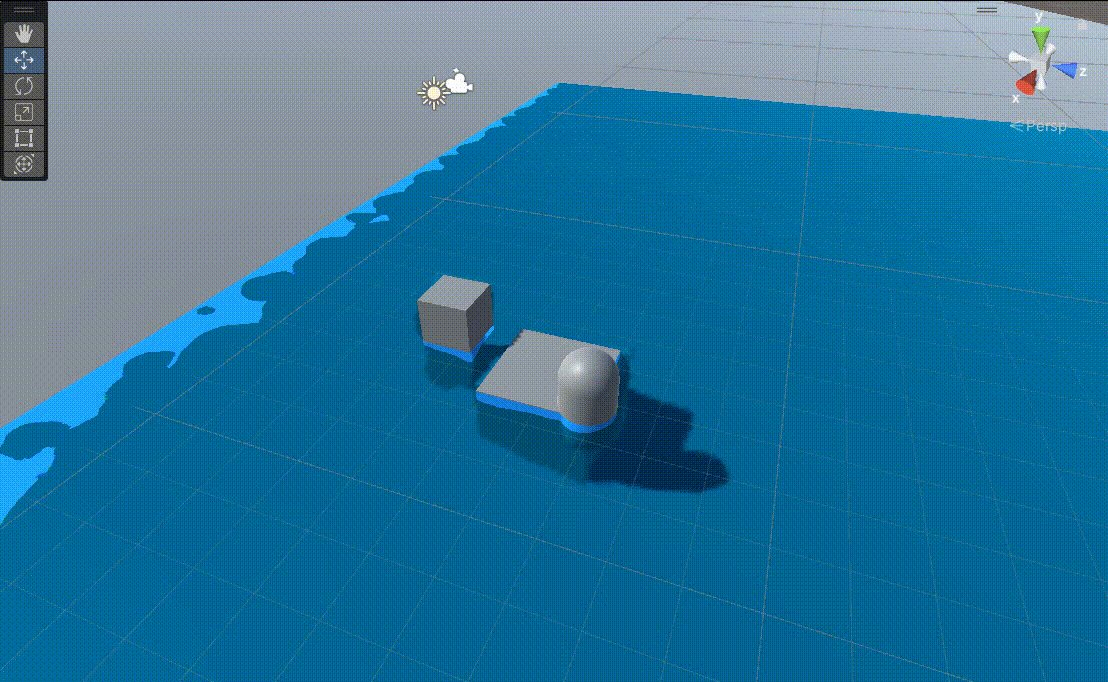
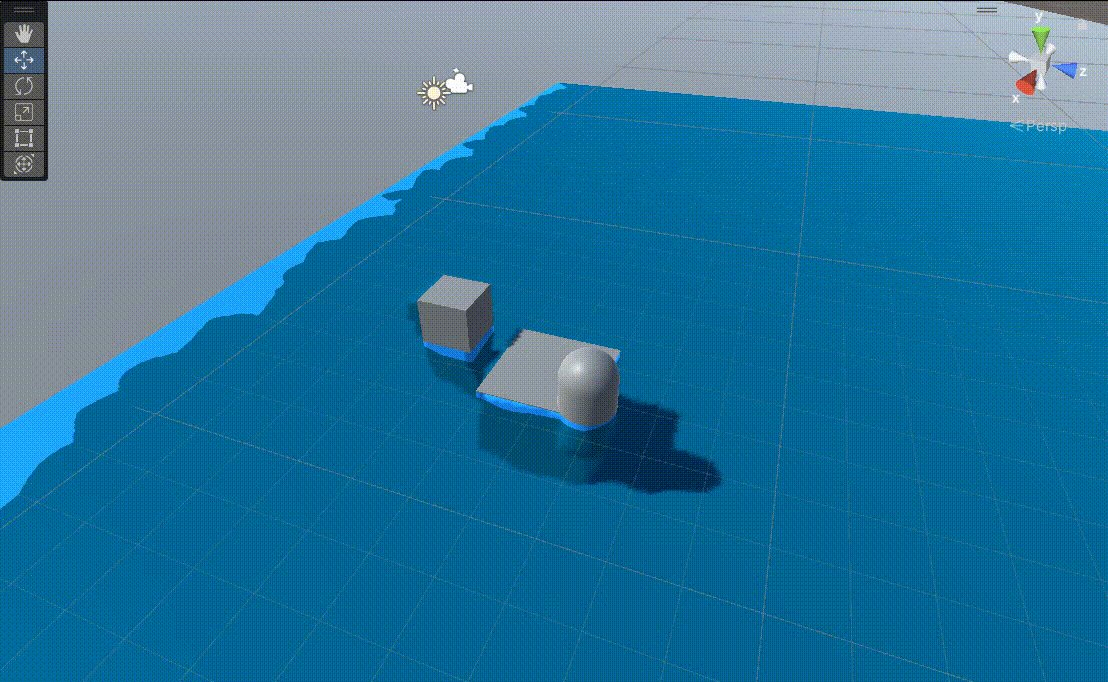
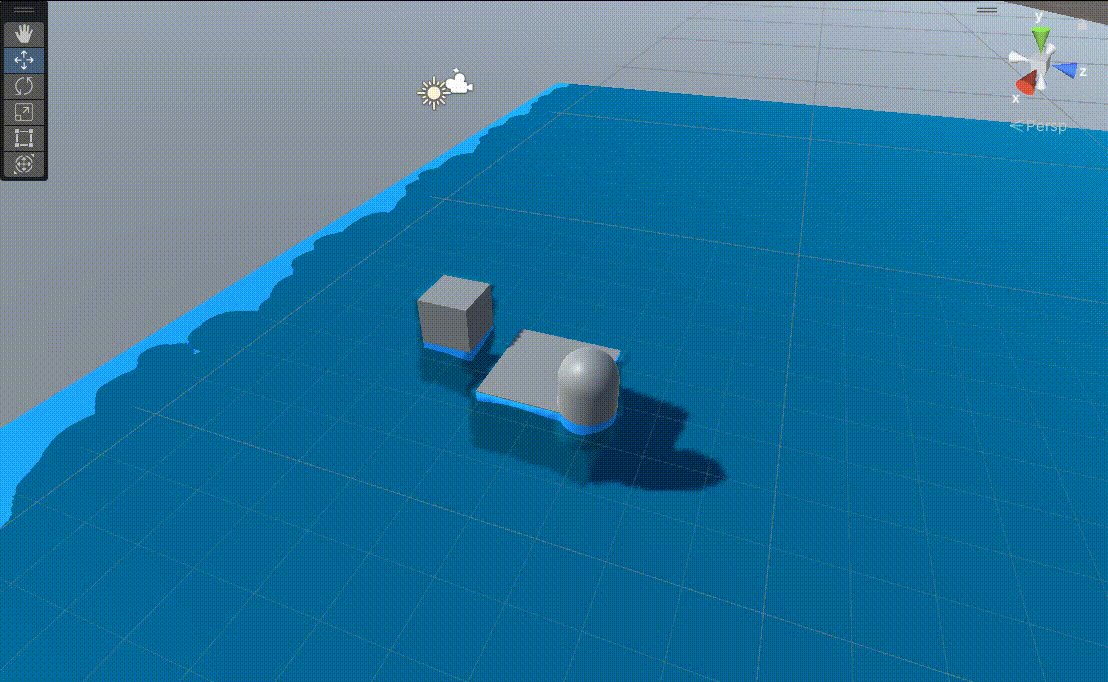
新知识:Grab节点,加上之前学的扰动,遮罩完事了。 Grab节点会对屏幕整个进行采样,所以很耗,每一帧都会这样子操作,只要这个着色器存在在场景上可见。 粒子效果可以做一个冲击波效果(由小变大 核心是Mask图要选冲击波形状的) 需要注意的是这个着色器的渲染Queue必须大于所有你想要扰动的物体Queue,比如上图的底图BG是在3000层的,那么这个物体就至少要设置到30
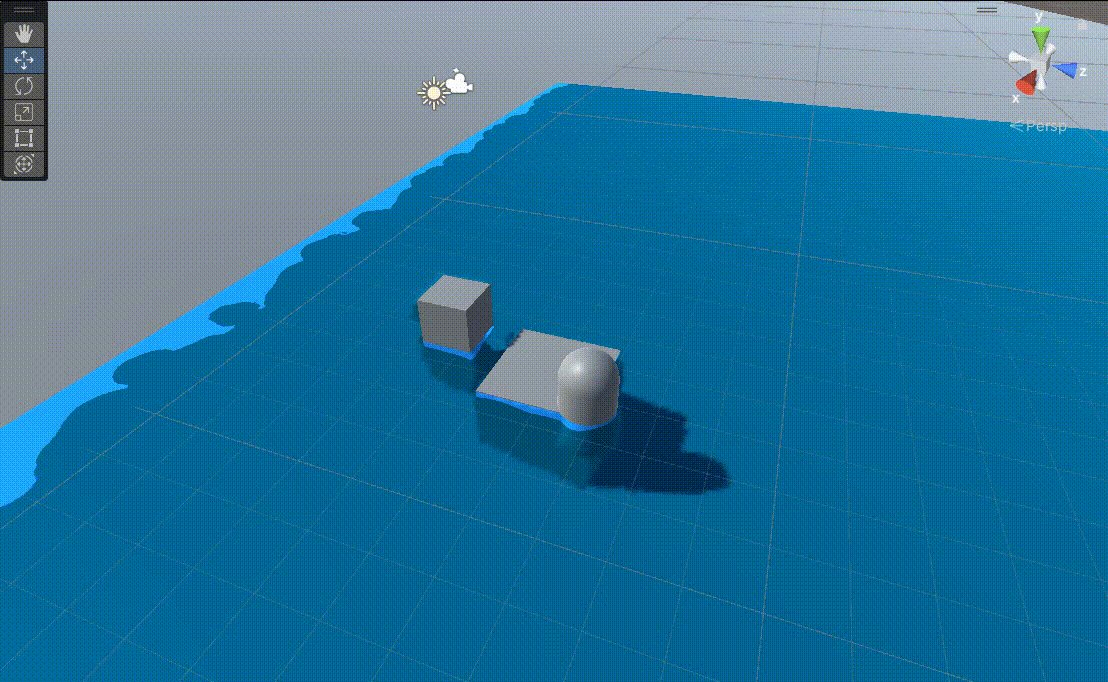
Unity中URP实现水体(水下的扭曲)
文章目录 前言一、使用一张法线纹理,作为水下扭曲的纹理1、在属性面板定义一个纹理,用于传入法线贴图2、在Pass中,定义对应的纹理和采样器3、在常量缓冲区,申明修改 Tilling 和 Offset 的ST4、在顶点着色器,计算得到 应用了 ST 和 随时间流动的UV,用于纹理采样(_WaterSpeed是上篇文章中用到的)5、在片元着色器中,对其进行法线纹理进行采样 二、实现水下扭曲的效果
图像漩涡特效,扭曲特效,Swirl算法思想
所谓的扭曲特效就是这样的: 在网上直接搜漩涡算法什么的,也没有搜到,可能是我不知道怎么搜索关键词吧,最后终于找到一个生效的代码,研究了一下之后,把简单算法原理总结在这。 其实这个算法挺仿生的,核心在于了解漩涡的特点是什么? 是流速,距离漩涡中心和边缘的旋转速度是不同的。之前考虑了各种什么二维坐标转一维坐标,再把一维坐标映射在螺旋线上。想复杂了,也不知道怎么实现,也不知道是否有用。 其实
【实战】用OpenCV实现页面扭曲矫正
点击上方“小白学视觉”,选择加"星标"或“置顶” 重磅干货,第一时间送达 前言 今天要分享的内容是关于页面扭曲矫正的内容,为了让大家有一个相关的概念,下面先预览一下效果图 页面扭曲矫正的原理 作者写这篇文章的目的也很有意思,因为 作者的妻子是一个老师,她的学生经常要发一些图片的作业给她,但是难免由于拍照技术和条件等各种原因,导致批改作业的难度提升,因此作者为了他的老婆,做出来了这一套方案
擂台PK赛来袭,队长竟然把队员推出去送死,这究竟是道德的沦丧,还是人性的扭曲?
今天,我们的题目 有亿点点特别: 题目描述 有一天,Symbol为了与Tango一较高下,于是派出了自己的学生们与Tango 的弟子们进行了比赛。双方一共会进行n轮比赛,每轮比赛双方都会派出一个人在擂台上进行激烈的PK。现在,Tango请来了你来做他的参谋:假如已经知道双方队员的战斗力数值,问如何安排Tango队队员的出场顺序才能取得最多的胜利。 (注:由于裁判已被Symbol收买,若战斗力相同,
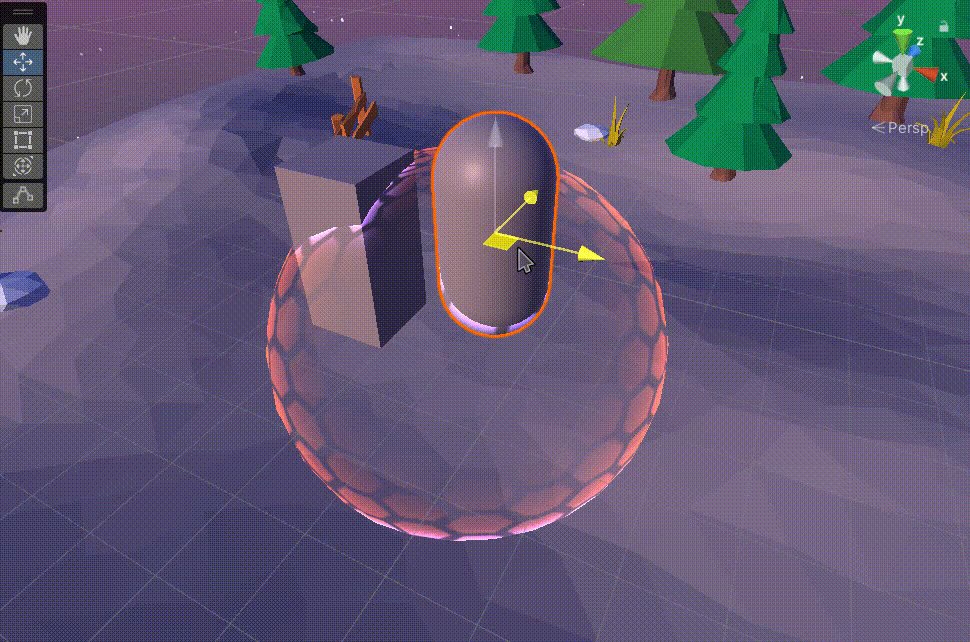
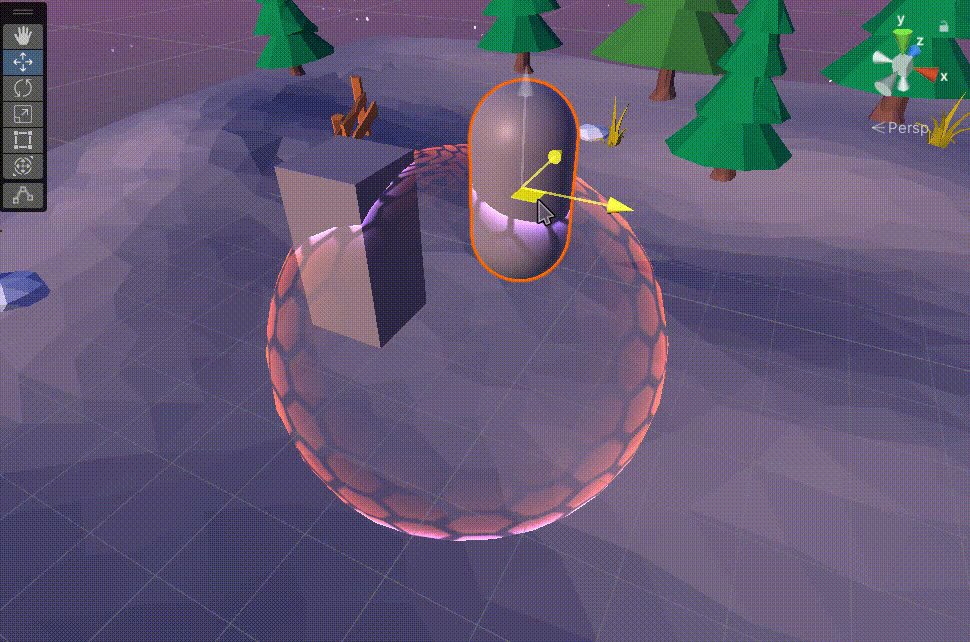
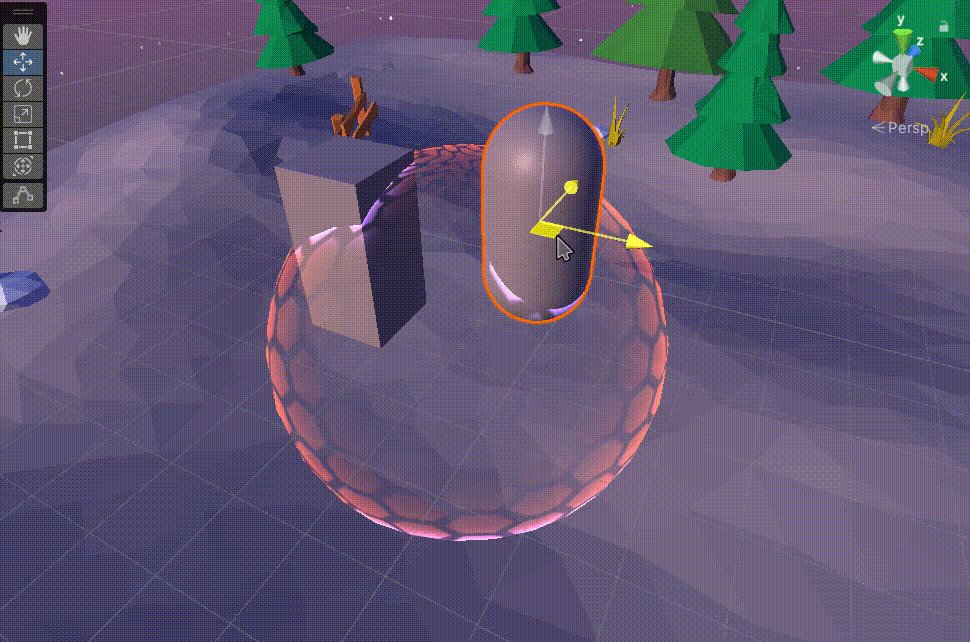
Unity中URP下实现能量罩(扭曲流光花纹)
文章目录 前言一、能量罩花纹1、在属性面板接收能量罩花纹纹理2、申明 纹理 和 采样器3、在顶点着色器,应用 Tilling 和 Offset4、在片元着色器,纹理采样后,与之前的结果相乘输出 二、能量罩流光1、在顶点着色器,记录原uv值2、在片元着色器,使用 uv 的 y 值,乘以一个系数 加上_Time.y实现流动的效果 三、抓屏扭曲1、在URP设置中,开启抓屏2、申明 抓屏纹理 和 采
webgl不同图像不同纹理_在WebGl中创建键盘敏感的3D扭曲图像
webgl不同图像不同纹理 Keyboard Sensitive 3D Twisted Images with WebGL. Today we continue HTML5 canvas examples. And today is our second tutorial for WebGL. We will creating animated twisting images.
图像扭曲(仿射变换)
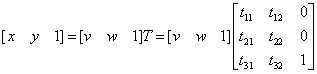
图片扭曲(仿射变换) 1、仿射变换 仿射变换其实就是将图片上每一个像素点按照一定的规律映射到新的位置上,实际上就是求解新的x,y的过程,这跟矩阵仿射变换非常像,仿射变换的实质其实就是将原图像的三个点映射到目标图片三个新的位置上,这三个位置对于原图片来说位于左上角,左下角以及右上角,通过把原图片上三个点映射到目标图片三个新的位置上。 其中求解x,y的过程一般可以表达为如下式子: 仿射变换可以表达为如
软件研发--“扭曲变形正成为一种常态”
现在越来越多的声称提质增效的的工具,被一批所谓的只知道无脑上马的“专家”,拎起来放到了我们这一代工程师头顶,所谓的仰望星辰,逐渐的成了乱花渐入迷人眼的状态。那些深层次的底层的运作方式确实支撑起这个时代的基础。这是一个很大的问题,甚至正在毁掉我们的未来发展空间。 “方向盘是个抽象概念,却能帮助我们轻松驾驭车辆。动力转向又是另一个抽象层次,用于进一步改善驾控体验。所以
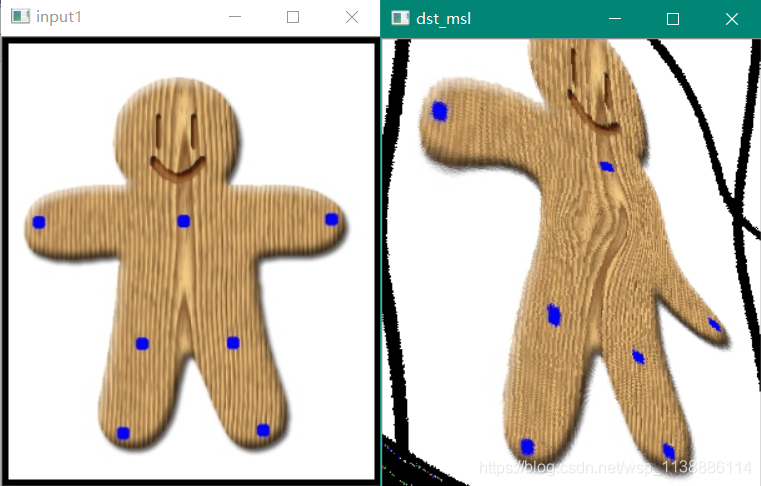
OpenCV + CPP 系列(廿三)像素重映射 与 图像扭曲(MLS)
文章目录 一、重映射简介效果演示 二、图像扭曲 一、重映射简介 重映射,就是把一幅图像中某位置的像素放置到另一图像指定位置的过程。即: d s t ( x , y ) = s r c ( x _ m a p ( x , y ) , y _ m a p ( x , y ) ) \mathrm{dst}(x,y) = \mathrm{src}(x\_map(x,y),y\_m
感觉到自己思想扭曲了
突然觉得自己思想有点扭曲。 起因是近期备婚,需要给男方家人买衣服。问男朋友妹妹衣服预算多少,说是500内,然后想想自己这个新娘子,那一身衣服绞尽脑汁凑满减不到300。再联想到装饰新房,新房买家具,为了省那几块钱,看来看去,下不了决断。 突然觉得自己这二十多年,上下都透着一种廉价感,舍不得这舍不得那。再而联想到上学工作完全靠自己打磨出来一条路,并且这条路还不是什么康庄大道,就是能走而已。就挺没意
感觉到自己思想扭曲了
突然觉得自己思想有点扭曲。 起因是近期备婚,需要给男方家人买衣服。问男朋友妹妹衣服预算多少,说是500内,然后想想自己这个新娘子,那一身衣服绞尽脑汁凑满减不到300。再联想到装饰新房,新房买家具,为了省那几块钱,看来看去,下不了决断。 突然觉得自己这二十多年,上下都透着一种廉价感,舍不得这舍不得那。再而联想到上学工作完全靠自己打磨出来一条路,并且这条路还不是什么康庄大道,就是能走而已。就挺没意
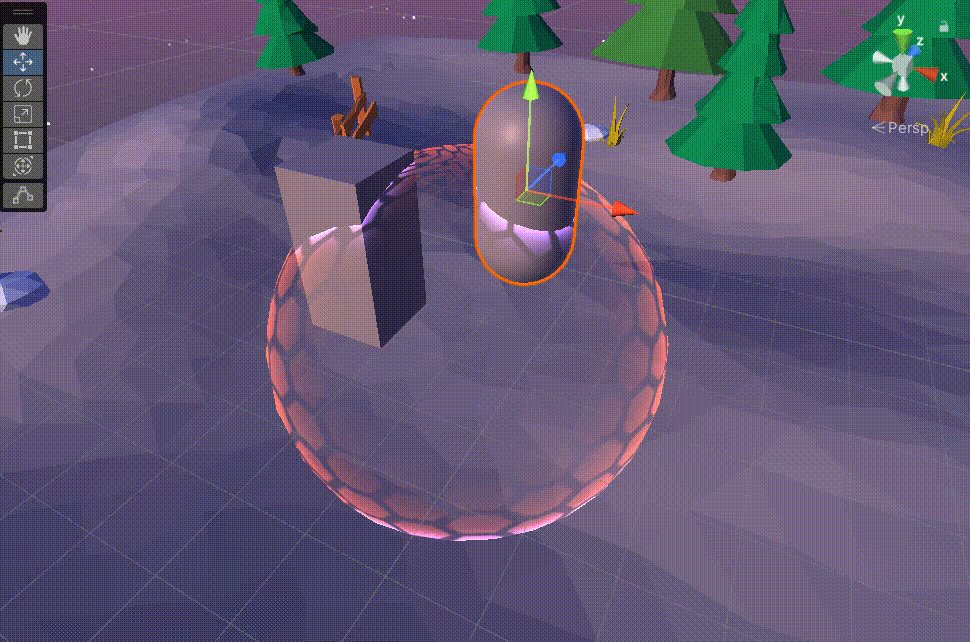
Unity3D URP 自定义范围的特效热扭曲详解
前言 Unity3D URP(Universal Render Pipeline)是Unity官方推出的一款渲染管线,可以实现高效、高质量的图形渲染。在URP中,我们可以通过自定义特效来增强游戏的视觉效果。本文将详细解释如何使用URP实现一个自定义范围的特效热扭曲。 对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀! 特效热扭曲是一种常见的游戏特效,它可以给游戏场
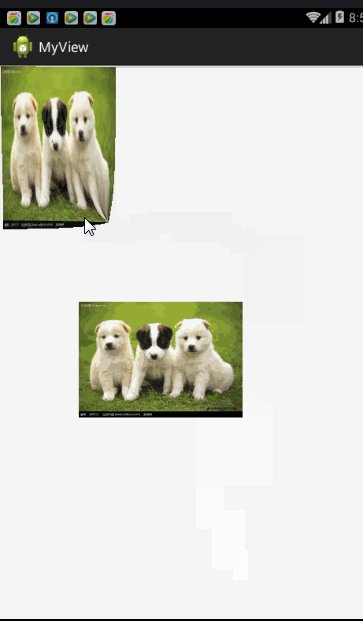
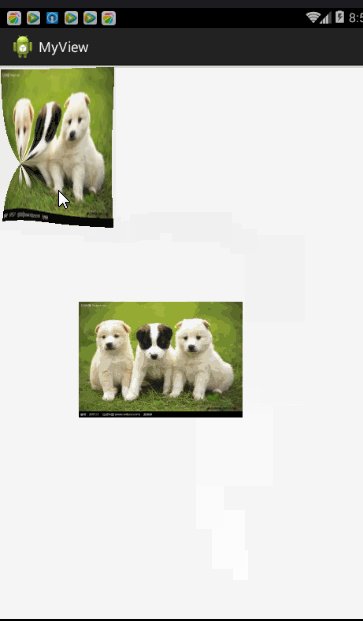
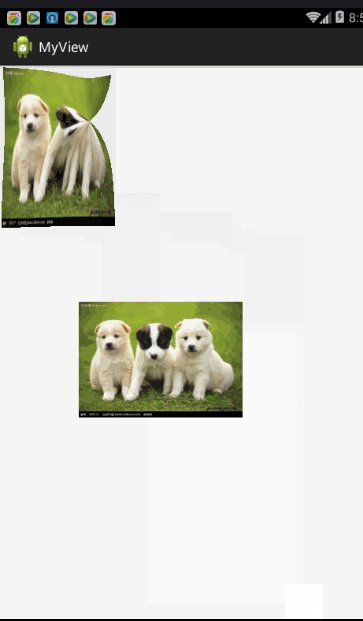
Android 图片特效处理:drawBitmapMesh——图像扭曲+动感
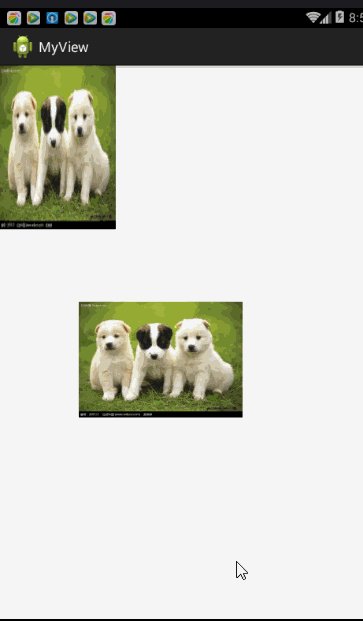
最近学了好多绘图啊,图片处理啊之类的,想着学全面一点,就又研究了一下drawBitmapMesh,drawBitmapMesh也是在Canvas画布上进行使用的,它具有能够使图片扭曲变形的效果,感觉有点像哈哈镜,只不过哈哈镜是直接照出来的效果,而drawBitmapMesh是通过改变它所有点的坐标位置改变图像的。 drawBitmapMesh核心原理 我们使用drawBitmapMes
3dmax-弯曲命令、锥化、扭曲、晶格、FFD命令
使用弯曲命令制作楼梯 在完成楼梯制作之后,需要把楼梯分成组的形式。 弯曲的命令对组的操作也是适用的。 楼梯的制作过程中,比如把物体放在指定的位置上,需要注意前视图、顶视图、左视图的使用。 使用锥化命令制作桥栏杆 做好之后,把单个栏杆分成组,串起来 弯曲的程度都是一样的,注意弯曲的轴向、给予的长宽高的分段数。 引入一个长方体(正方体更便于操作),锥化为四棱锥,扭曲该四棱锥。引入圆锥,依照
正射影像DOM房屋拉花扭曲检测和修复
正射影像拉花扭曲检测和修复 在日常内业生产中,不管是卫星影像还是航空影像,做完正射纠正或融合后,或多或少会出现大型山体、建筑、立交桥等地物出现拉花扭曲的现象,这主要是由于参与正射纠正的DEM局部高程值错误导致的。 本文介绍一种高效的DOM拉花扭曲检测和修改的方法: 使用天沐遥感影像处理系统-PhotoMap,通过“异常检测”功能实现DOM拉花扭曲区域的快速检测和标记;通过修改局部DEM高程值
abaqus 显示计算遇到单元过度扭曲或单元过度旋转
在abaqus显示分析计算中,经常会遇到单元的过度扭曲或是过度旋转等问题,问题显示如下: Excessive incremental rotation of the elements in element set ErrElemExcessIncrementalRotation或:there are a total of 2 excessively distorted elements造成上面两