本文主要是介绍Android 图片特效处理:drawBitmapMesh——图像扭曲+动感,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
最近学了好多绘图啊,图片处理啊之类的,想着学全面一点,就又研究了一下drawBitmapMesh,drawBitmapMesh也是在Canvas画布上进行使用的,它具有能够使图片扭曲变形的效果,感觉有点像哈哈镜,只不过哈哈镜是直接照出来的效果,而drawBitmapMesh是通过改变它所有点的坐标位置改变图像的。
drawBitmapMesh核心原理
我们使用drawBitmapMesh是通过这行代码实现的 canvas.drawBitmapMesh(bitmap, meshWidth, meshHeight, verts, vertOffset, colors, colorOffset, paint) ,可以看出来参数一是一张Bitmap图像,参数二、三分别是扭曲图像分割的点数(继续看你就会理解这里的意思),verts是变化的坐标点,vertOffset是偏移量。我们只能通过改变verts来改变图片的形状。
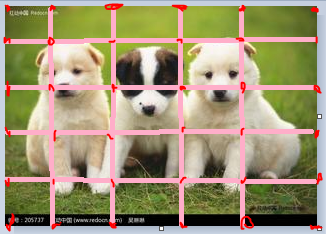
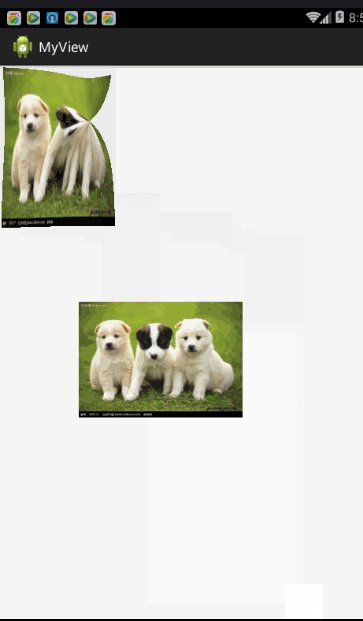
下面来看下drawBitmapMesh实现的核心原理,看下面一张图片,我们将图片进行分割成了许许多多的小方块,形成网格,网格的交叉点就是我们所要获得的坐标点。通过将一张图片分割,获取坐标点,之后改变坐标点,图片就会呈现不同的形状了(这里可能不太好理解,如果有学过ps可能就比较好理解了)。

注:上面的图片我们分成了5*5的网格,这样就会产生6*6个坐标点
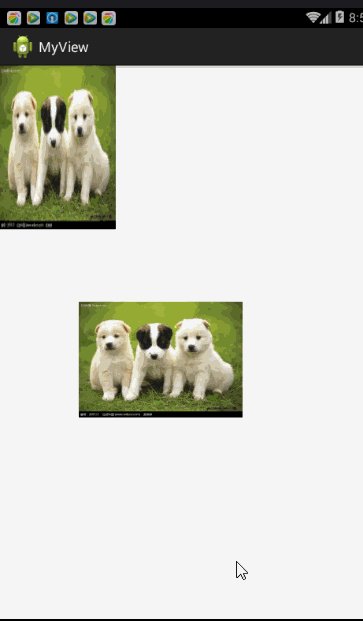
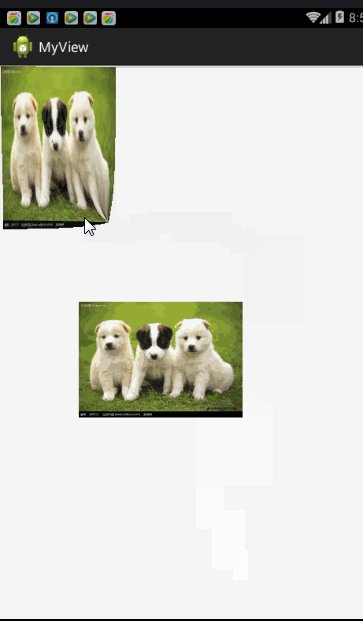
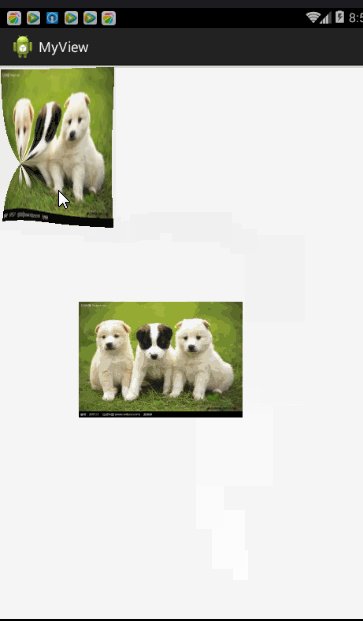
实例:揉动的图片

思路:
1、确定划分网格数
2、通过划分的网格数,确定变化数组float[] verts与原始数组float[] origs存放坐标点,使用一个数组存xy坐标(偶数位为X坐标,奇数位为Y坐标)。
3、通过for循环获得所有坐标点
4、监听手势,改变verts[]数组值,刷新界面
5、在canvas上绘制改变后的Bitmap
public class MydrawBitmapMesh extends View{private Bitmap mbitmap;//将图片划分成200*200个小格private static final int WIDTH=200;private static final int HEIGHT=200;//小格相交的总的点数private int COUNT=(WIDTH+1)*(HEIGHT+1);private float[] verts=new float[COUNT*2];private float[] origs=new float[COUNT*2];private <这篇关于Android 图片特效处理:drawBitmapMesh——图像扭曲+动感的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






