动感专题
第六站:Java橙——JavaFX的动感舞台
JavaFX入门案例:创建一个基础UI应用 JavaFX允许开发者使用Java语言来设计和实现富客户端应用程序,这些应用程序具有高度互动的用户界面(UI),支持2D和3D图形,以及媒体播放等特性。下面,我们将通过一个简单的案例来展示如何使用JavaFX创建一个基本的UI应用,包括UI设计、构建场景图、以及事件处理的基本概念。 准备工作 确保你的开发环境已经配置好了JavaFX库。如果你使用的
【音乐播放】基于matlab GUI动感音乐播放【含Matlab源码 778期】
⛄一、获取代码方式 获取代码方式1: 完整代码已上传我的资源:【音乐播放】基于matlab GUI动感音乐播放【含Matlab源码 778期】 点击上面蓝色字体,直接付费下载,即可。 获取代码方式2: 付费专栏Matlab语音处理(初级版) 备注: 点击上面蓝色字体付费专栏Matlab语音处理(初级版),扫描上面二维码,付费29.9元订阅海神之光博客付费专栏Matlab语音处理(初级版),凭
动感101 肯德基音乐早餐节目录音
登录 注册 论坛 相册 搜索 帮助 <noscript type="text/javascript"></noscript> 分栏模式 会员 界面 简洁版本 在线 上海文广新闻传媒集团论坛 搜索 <form action="search.aspx" accept-charset="UNKNOWN" enctype="application/x-www-form-u
MixItUp:排序也能这么动感
这个库的作用就是给你的元素排列过程加上动画效果。什么叫元素排列过程呢?假设我们有这么一个网页: 我们有12个元素,然后如果想要重新排列的话,MixItUp会通过一个非常炫酷的动画效果来排列元素,如图: 这是动画过程中我截的一张图,实际上一个动态效果,非常炫酷 <div id="Container"><div class="mix" data-my-order="1"> ... </d
史帝奇文旅技术篇——4D动感影院技术方案
该系统是一个4D影院系统,由立体放映系统、特效座椅与特效设备、银幕系统、音响系统、控制系统、操作一体化等子系统构成,各个子系统协同作用,构成一个整体,共同刺激观众的视觉、听觉、触觉、感觉等各个感官,再现影片主题所涉及的环境,环境内的各种细节,以及观众在特定环境内的遭遇等,营造出使人身临其境的整体效果。 4D影院技术方案说明 放映系统根据现场场地采用2台或以上投影机投影机,实现单组画面的平面无缝
史帝奇文旅技术篇——4D动感影院系统技术特点
随着娱乐生活的多样化发展,电影已经成为人们休闲娱乐之首选,忙碌闲暇之余体验4D电影,感受4D带来的新鲜视听体验已经成为当下主流的娱乐放松形式之一。国内建设专业高端4D影院的公司或机构不是很多,本文概述4D动感影院系统的特点,以关键动力电动平台采用电动缸驱动的技术方案为例,希望对有建设或改造4D影院的投资者有所帮助。 4D动感影院,在立体观感基础上加上了动感座椅以及全方位的特
史帝奇文旅新动态——4D动感影院的解决方案
4D影院是在3D立体电影的基础上加环境特效模拟仿真而组成的特种影视产品。所谓4D电影,也叫四维电影;即三维的立体电影和周围环境模拟组成四维空间。观众在看立体电影时,顺着影视内容的变化,可实时感受到风暴、雷电、下雨、泡泡、撞击、喷洒水雾、扫腿等身边所发生与立体影象对应的事件,4D的座椅具有运动,喷水,耳风,捅背、扫腿和振动(音频)等功能,以电动缸驱动作为动力。环境模拟仿真是指影院内安装有下雪、下雨、
【后端学前端】第二天 css动画 动感菜单(css变量、过渡动画、过渡延迟、js动态切换菜单)
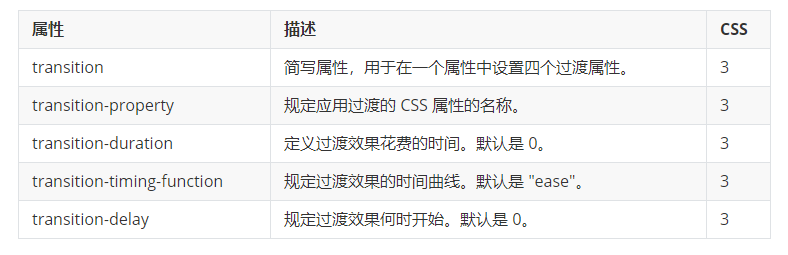
目录 1、学习信息 2、源码 3、变量 1.1 定义变量 1.2 使用变量 1.3 calc() 函数 4、定位absolute和fixed 5、transform 和 transition,动画 5.1 变形transform 5.2 transition 5.3 动画animation 6、todo 1、学习信息 视频地址:css动画 动感菜单(css
【后端学前端】第二天 css动画 动感菜单(css变量、过渡动画、过渡延迟、js动态切换菜单)
目录 1、学习信息 2、源码 3、变量 1.1 定义变量 1.2 使用变量 1.3 calc() 函数 4、定位absolute和fixed 5、transform 和 transition,动画 5.1 变形transform 5.2 transition 5.3 动画animation 6、todo 1、学习信息 视频地址:css动画 动感菜单(css
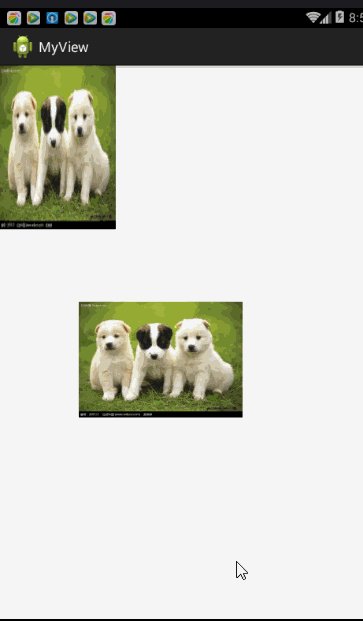
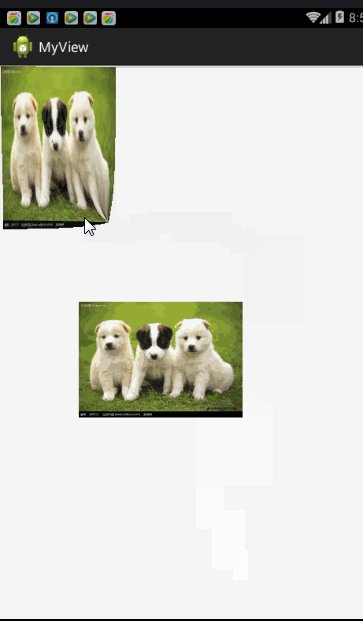
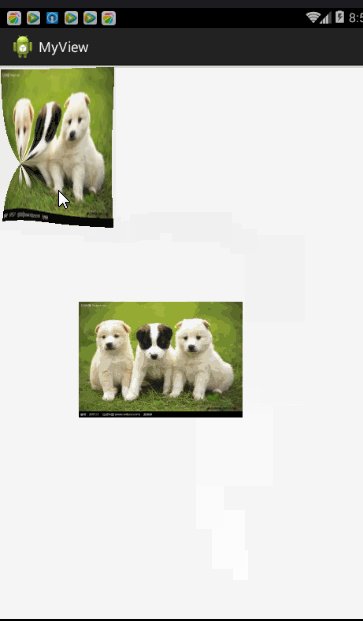
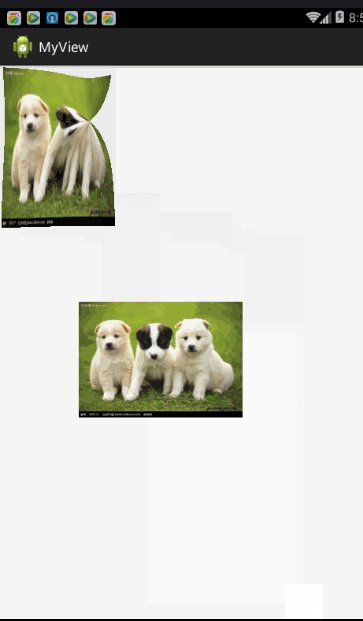
Android 图片特效处理:drawBitmapMesh——图像扭曲+动感
最近学了好多绘图啊,图片处理啊之类的,想着学全面一点,就又研究了一下drawBitmapMesh,drawBitmapMesh也是在Canvas画布上进行使用的,它具有能够使图片扭曲变形的效果,感觉有点像哈哈镜,只不过哈哈镜是直接照出来的效果,而drawBitmapMesh是通过改变它所有点的坐标位置改变图像的。 drawBitmapMesh核心原理 我们使用drawBitmapMes
渐变炫酷动感css文字特效html页面代码
大家好,今天给大家介绍一款,渐变炫酷动感css文字特效html页面代码(图1)。送给大家哦,获取方式在本文末尾。 图1 动画效果预览,非常炫酷,实现原理就是在文字遮罩下面放了一张GIF图片(图2) 图2 源码完整,需要的朋友可以下载学习(图3) 图3 本源码编码:10159,需要的朋友,点击下面的链接后,搜索10159,即可获取。 源码获取方
如何用纯 CSS 绘制一个充满动感的 Vue logo
效果预览 在线演示 按下右侧的“点击预览”按钮可以在当前页面预览,点击链接可以全屏预览。 https://codepen.io/comehope/pen/zaqKPx 可交互视频教程 此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。 请用 chrome, safari, edge 打开观看。 https://scrimba.com/p/pEgDAM/cw9WzuV 源
HTML+CSS3动感的环形加载效果
效果如下: 主要运用了HTML+CSS3 首先先写内容: <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,
20P72 PR模板制作动作动态能量极限足球运动健身培训体育动感开场片头宣传视频
20P72 PR模板制作动作动态能量极限足球运动健身培训体育动感开场片头宣传视频 【Premiere Pro 模板介绍】 分辨率:1920×1080 软件要求:Premiere Pro CC 2015 或者更高PR版本 插件要求:不需要第三方插件 文件格式:.prproj 模板时长:1:00 文件大小:76.14 MB 音乐素材:无 使用说明:视频