本文主要是介绍入门小远学爬虫(二)(一)简单GET型网页爬虫实战——“前程无忧”爬虫岗位信息的爬取之网页分析,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 前程无忧网站
- Step1:找准自己需要什么东西
- Step2:进行网页分析
- Step3:利用XPath Helper插件写出所需信息的大致Xpath路径
- 小结
前程无忧网站
小远想知道全国各地的爬虫开发工程师的招聘要求,并进行横向比较和分析。大型招聘网站(比如前程无忧)上的岗位需求都是成百上千条,显然,网上的招聘信息太多,自己点开太过繁琐和复杂,手动完成不现实。
所以,
上爬虫,
干!
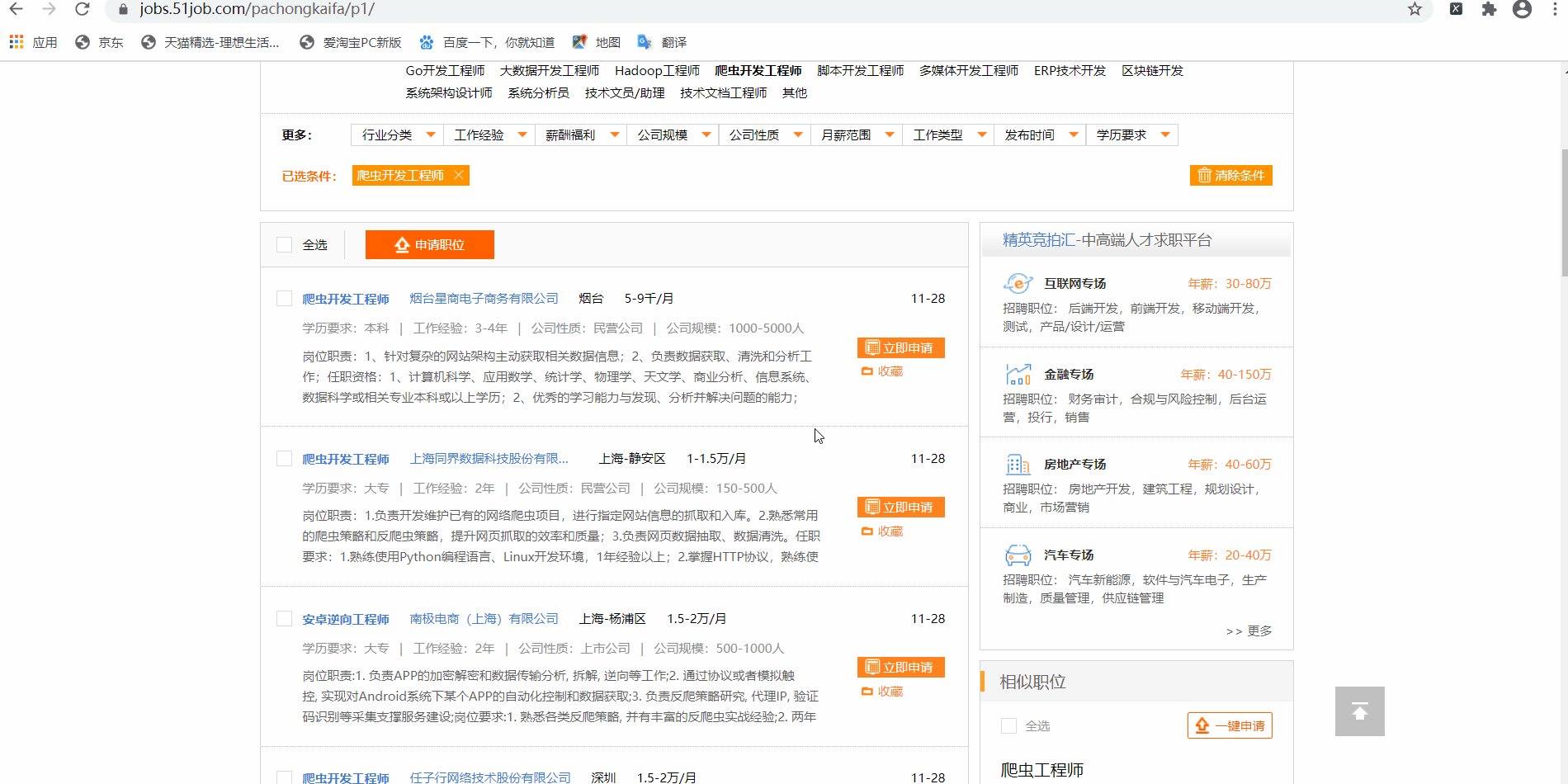
目标,“前程无忧”的爬虫岗信息(网址:https://jobs.51job.com/pachongkaifa)
Step1:找准自己需要什么东西


Step2:进行网页分析
使用Chrome浏览器打开网页,发现从第一页到第十三页的URL(统一资源定位器,就是网络地址)分别对应着“https://jobs.51job.com/pachongkaifa/p1/”到“https://jobs.51job.com/pachongkaifa/p13/”,由于网页布局都是一样的,所以只需要完成一页再写一个循环就可以完成所有信息的爬取。
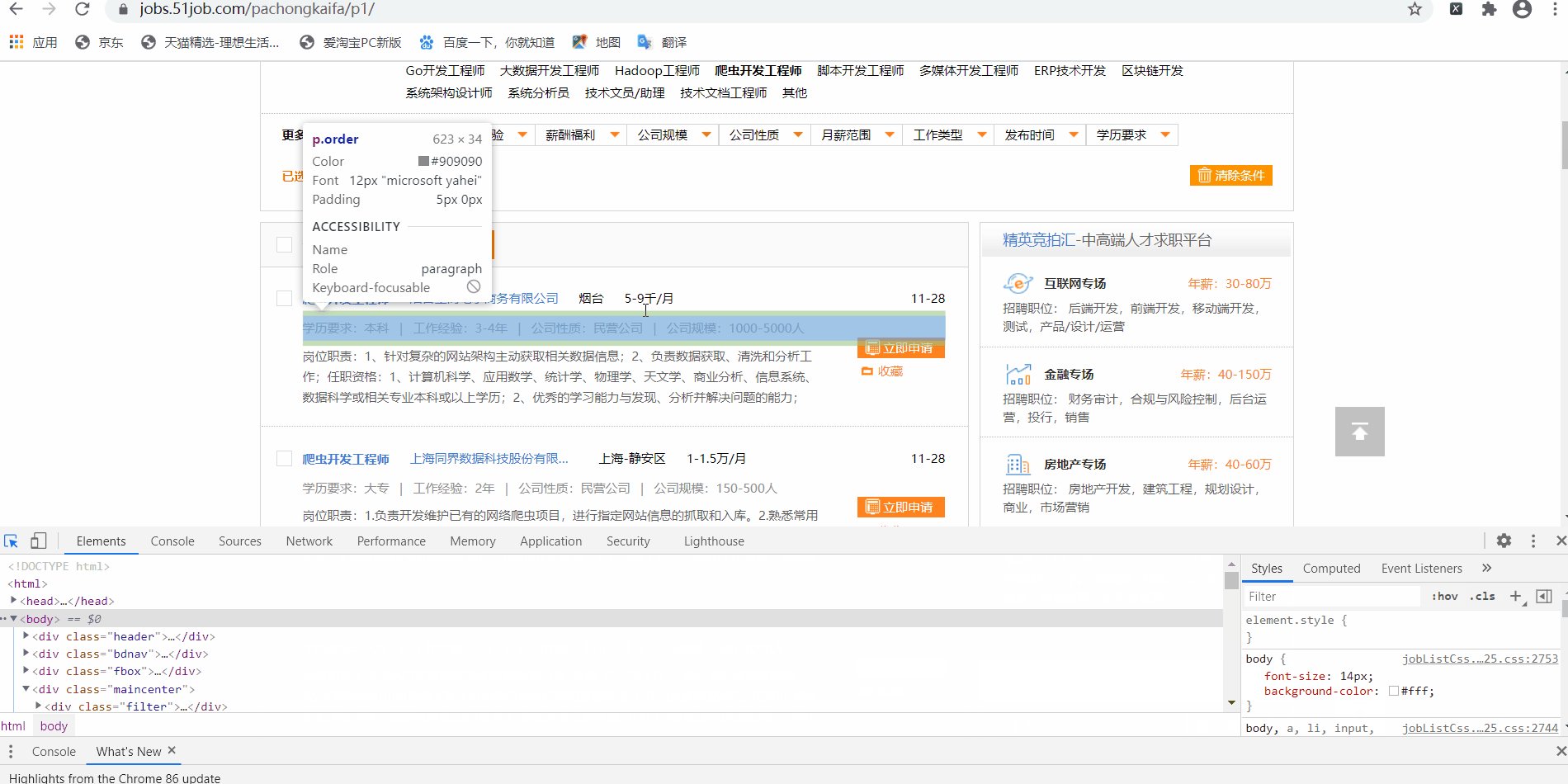
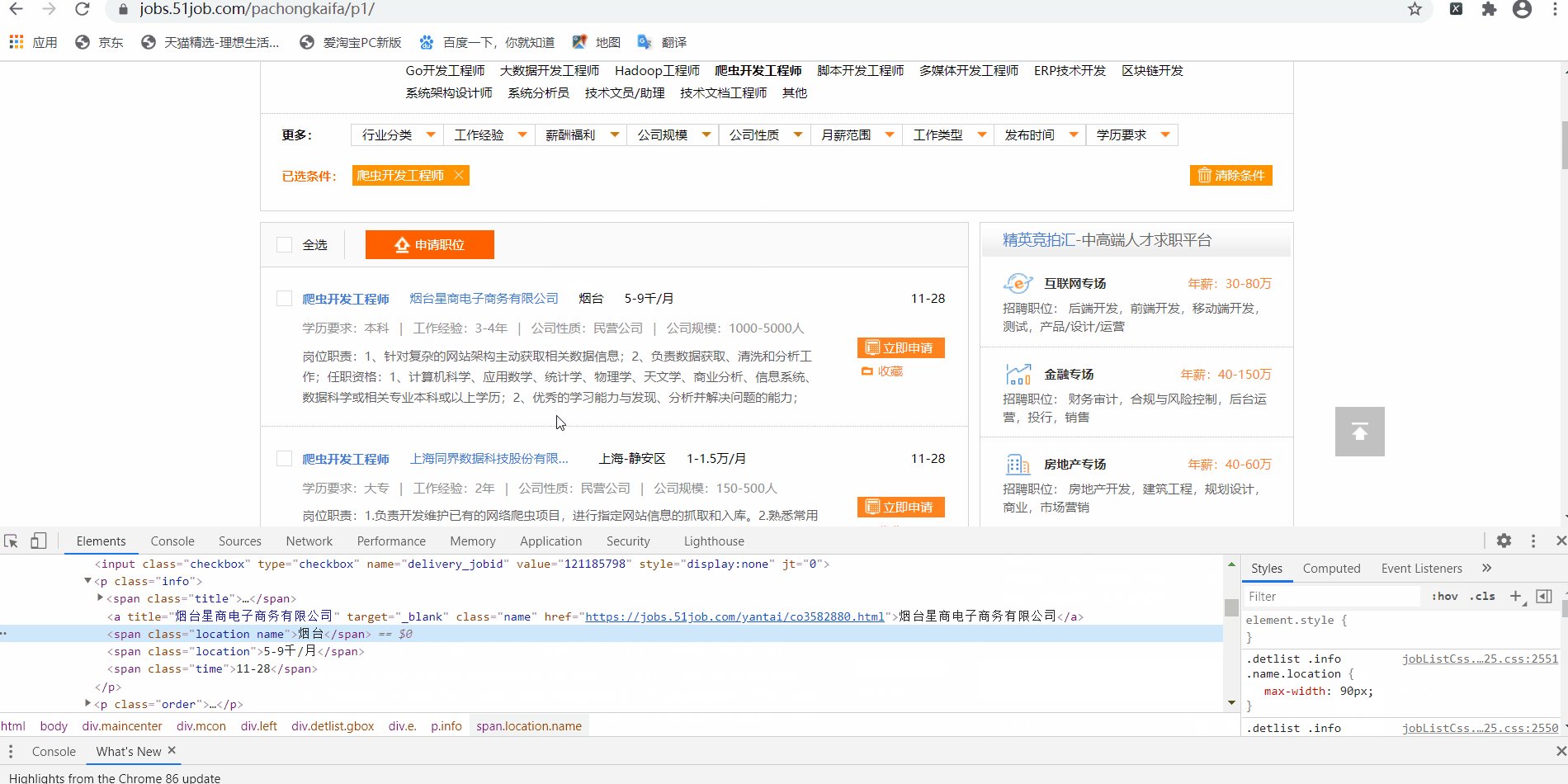
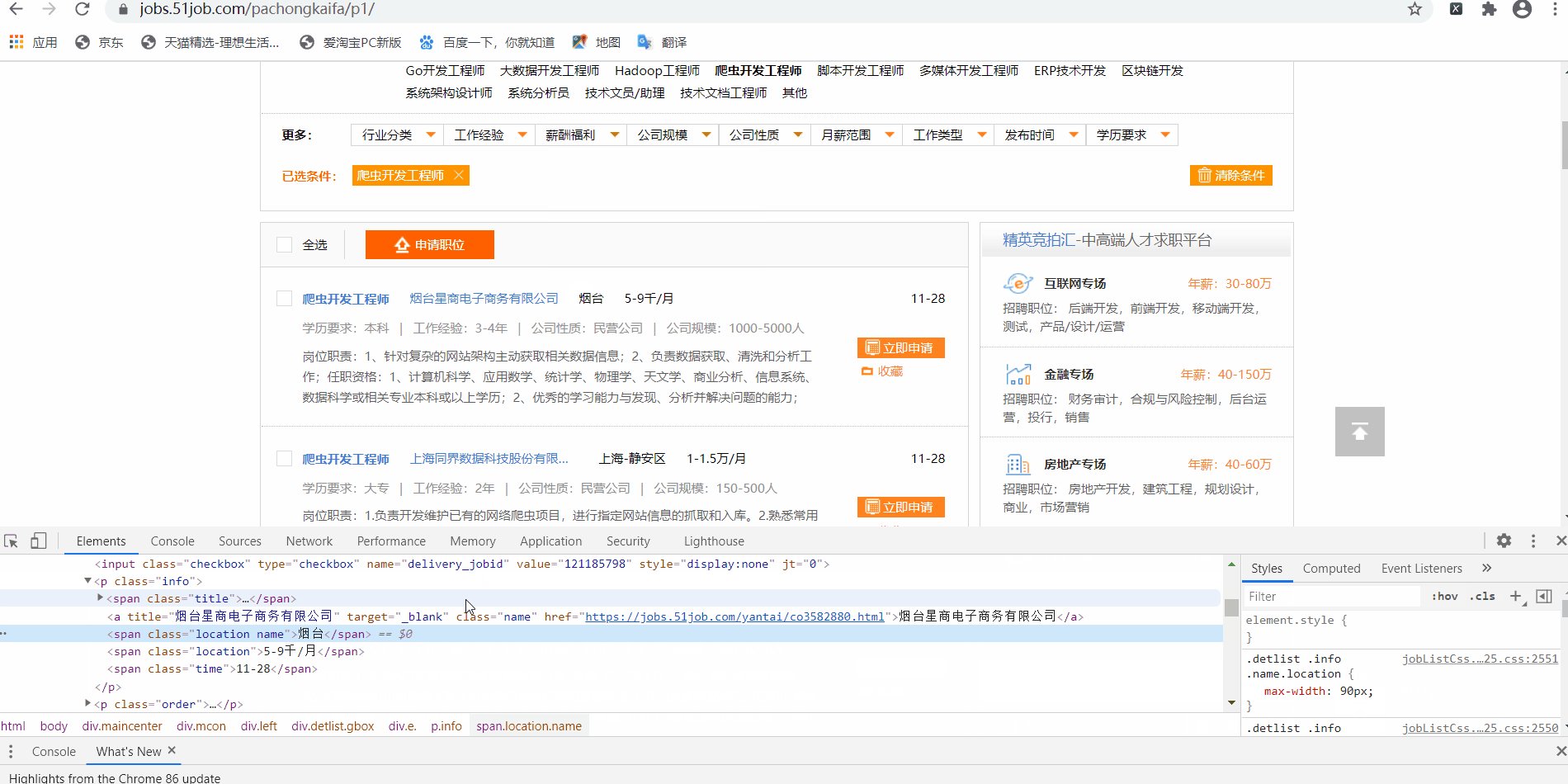
查看网页源代码
右键->检查

或者直接Ctrl+Shift+C,选中要检查的内容,便可以快速定位到要检查的内容在源代码中的位置,个人比较推荐这种方法、

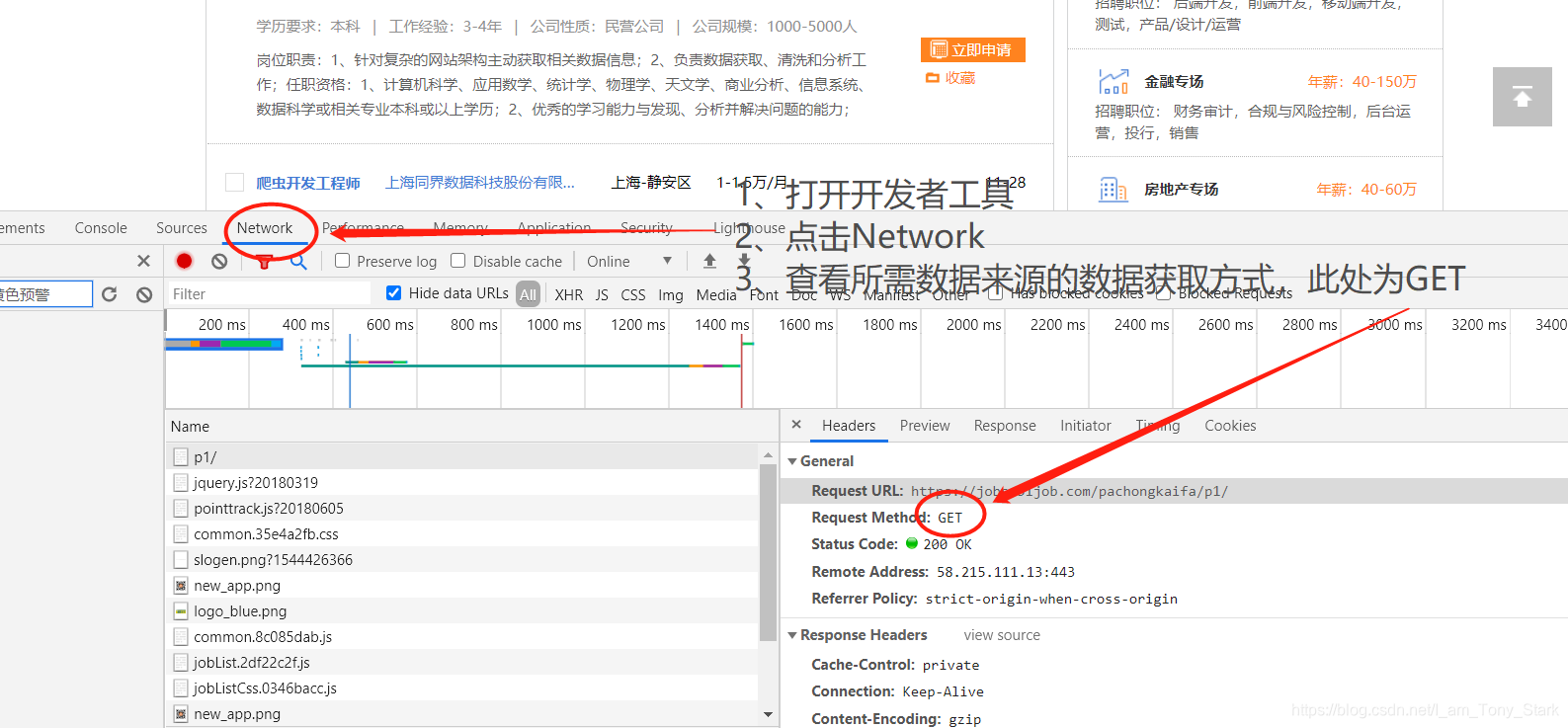
以防万一,需要看一眼这个网页获取服务器上数据的方式是GET还是POST,一般来说,如果不涉及登录信息或者其他验证步骤的网页都是GET方式获取的,但此处为了讲解得更加详细,展示一下。(关于GET和POST以及其他HTML的相关知识请自行百度)

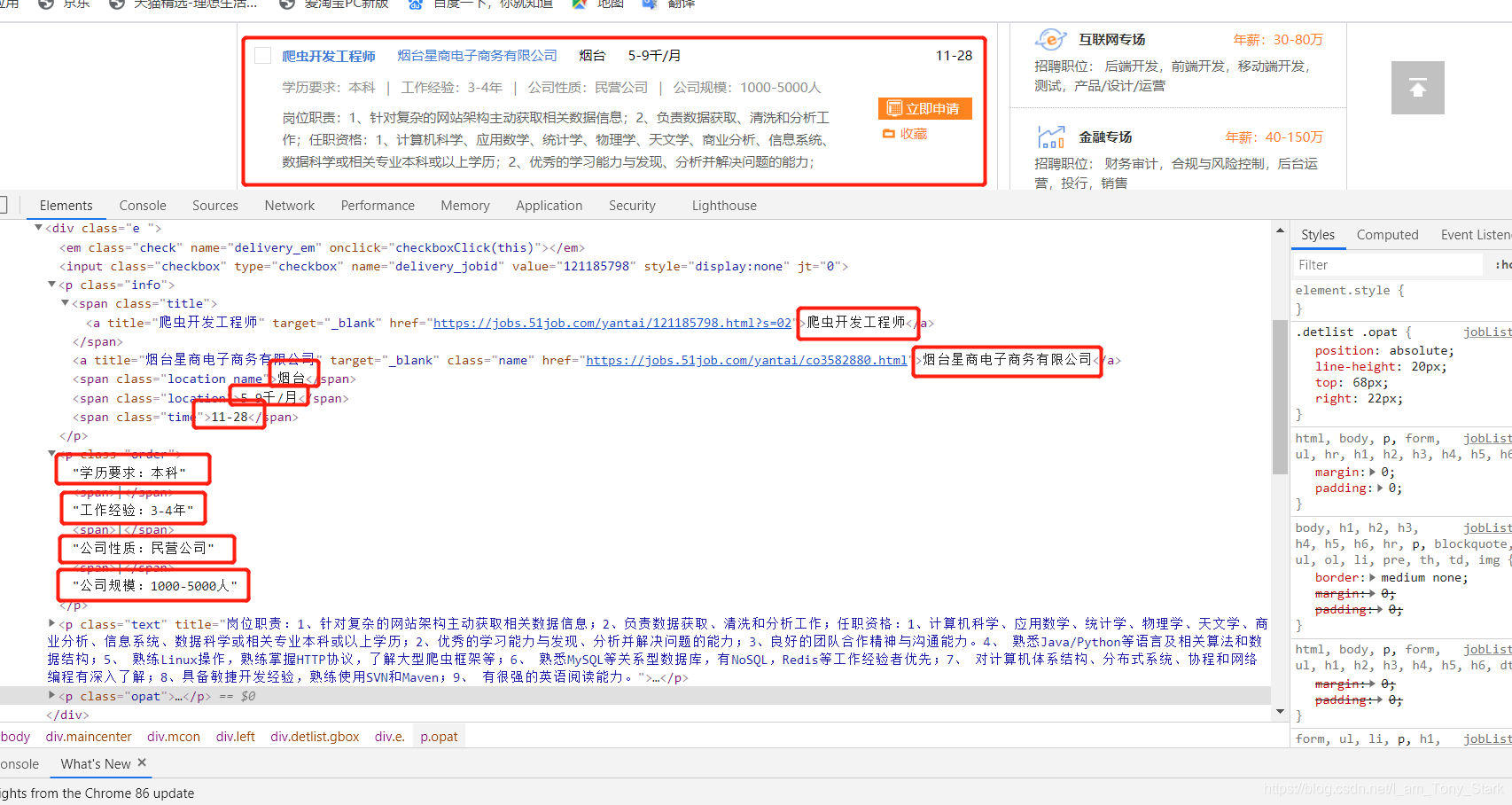
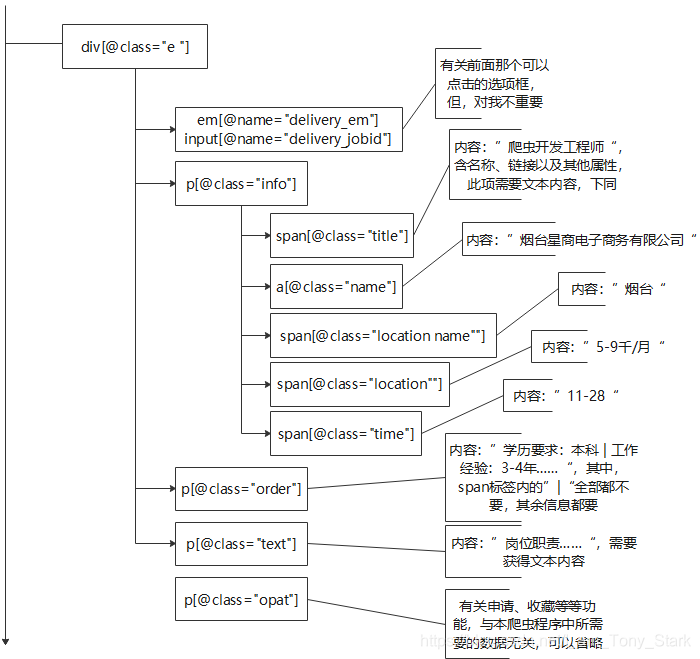
由于我们需要的内容组成为一个一个小的单元(本例中一个岗位就有自己的若干属性信息,如“岗位名称”、“所属公司”、“薪资待遇"等等),所以抽丝剥茧之后,需要整理出一个该网页所需信息的结构框架
大致如下两图所示:


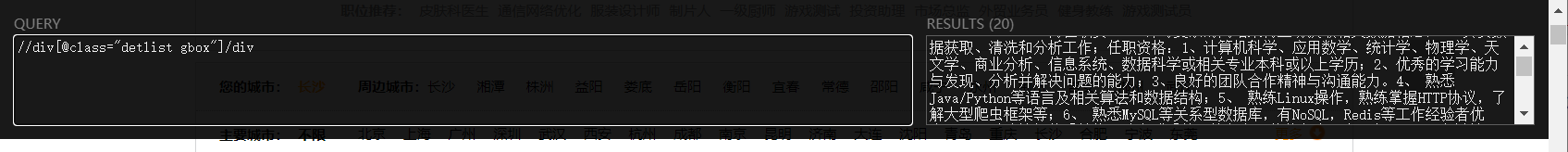
Step3:利用XPath Helper插件写出所需信息的大致Xpath路径
关于本插件,博主有在之前的文章中提到,不再赘述
此处博主找到的Xpath路径为
//div[@class=“detlist gbox”]/div

具体将本版块拿下来之后需要做什么,需要在程序中完成,将在之后的文章中陆续更新。
下一课已经更新
小结
分析网页三部曲:
1、找准自己需要获取的网页内容并检查获取方式(GET、POST)
2、查看源代码,理解其网页框架
3、通过插件更快地确定所需内容的Xpath路径。
如果觉得博主写的还不错的,欢迎点赞、评论、加关注,大家的访问就是博主更新文章不竭的源动力!
这篇关于入门小远学爬虫(二)(一)简单GET型网页爬虫实战——“前程无忧”爬虫岗位信息的爬取之网页分析的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








