本文主要是介绍el-date-picker设置右侧显示图标,自定义右侧图标,时间选择后:滑入显示清除icon,隐藏右侧自定义图标,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
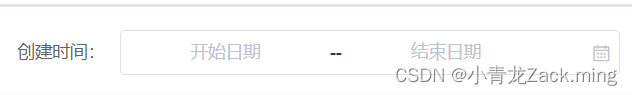
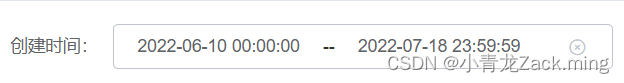
效果图:


先上代码,再简单介绍:
DOM部分:
<el-form-item label="创建时间:" class="date_box">
<el-date-picker
v-model="roleSeach.time"
type="datetimerange"
:clearable="true"
range-separator="--"
align="right"
start-placeholder="开始时间"
end-placeholder="结束时间"
value-format="yyyy-MM-dd HH:mm:ss"
:default-time="['00:00:00', '23:59:59']"
@mouseover.native="setDateIcon"
@mouseleave.native="dateVisableIcon='false'">
</el-date-picker>
<i :class="['el-icon-date',dateVisableIcon=='false'?'data_icon':'data_display']"></i></el-form-item>
data部分:
dateVisableIcon:'false',
roleSeach:{
time:'',
},
style部分:
::v-deep .el-range__icon {
display: none;
}
.date_box {
position: relative;
width: fit-content;
.data_icon {
display: block;
position: absolute;
top: 50%;
right: 8px;
z-index: 9;
color: #c0c4cc;
font-size: 14px;
transform: translateY(-50%);
}
.data_display{
display: none;
}
::v-deep .el-range__close-icon {
position: absolute;
right: 34px;
top: 54%;
transform: translateY(-50%);
}
::v-deep .el-range__close-icon{
right: 15px;
top: 55%;
}
}
methods部分:
setDateIcon(){
if (this.roleSeach.time == '' || this.roleSeach.time == null) {
return false;
}
this.dateVisableIcon='true';
},
OK,这里就好了。这里给节点添加了一个划入和划出的事件,会去判断这个时间日期选择是否存在值,来返回一个布尔值,改变display样式来显示和隐藏(右侧的icon、清除选择icon)来达到想要的效果。
至于el-date-picker用到的一些属性,官档上是很详细的,这里简单概括一下:
:clearable="true"-----是否显示清除按钮
value-format----------绑定值的格式
type---------------------显示类型 year/month/date/week/ datetime/datetimerange/daterange
range-separator-----选择范围时的分隔符,可以为汉字、标点符号等
start-placeholder----范围选择时开始日期的占位内容
end-placeholder-----范围选择时结束日期的占位内容
:default-time----------选中日期后的默认具体时刻
至于v-model和@mouseover、@mouseleave、native,v-bind:class,大家都是高手,都懂,嘿嘿
这篇关于el-date-picker设置右侧显示图标,自定义右侧图标,时间选择后:滑入显示清除icon,隐藏右侧自定义图标的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







