滑入专题
css春夏秋冬,鼠标滑入动效展示
效果展示 图片素材 代码块 <!DOCTYPE html><html><head><meta charset="utf-8"><title></title></head><body><style>* {margin: 0;padding: 0;}.box {width: 800px;height: 300px;display: flex;}.box .item {transitio
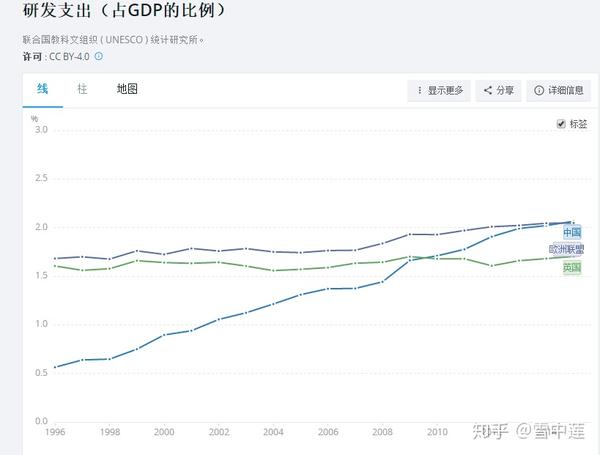
雪中莲:中国不可能滑入中等收入陷阱的!
作者:雪中莲 链接:https://www.zhihu.com/question/30059138/answer/613522056 想多了!中国不可能滑入中等收入陷阱的! 中等收入陷阱的原因在于一个国家制造业发展到一定程度时,高端产品在质量上无法与欧美日竞争,而低端产品劳动力成本和产品价格无法与第三世界国家竞争,所以人均GDP停滞不前。要想跨越中等收入陷阱,那就要在产品上走向高端;要想在
鼠标滑入后边框逐渐包裹效果
实现效果:鼠标滑入组件后,组件由无边框变为由边框包裹,边框从四个角逐渐变长包裹完整个组件;鼠标滑出后边框逐渐变短到消失。从两个例子来看: 1.普通四边形组件被包裹 2.有圆弧的四边形组件被包裹 一、普通四边形组件,滑入需边框包裹: 1、普通四边形组件包裹效果主要实现过程: 四周的”边框”实际为四个长方形。为了尽量减少html元素,利用组件的 before 和 after 选择器充
el-date-picker设置右侧显示图标,自定义右侧图标,时间选择后:滑入显示清除icon,隐藏右侧自定义图标
效果图: 先上代码,再简单介绍: DOM部分: <el-form-item label="创建时间:" class="date_box"> <el-date-picker v-model="roleSeach.time" type="