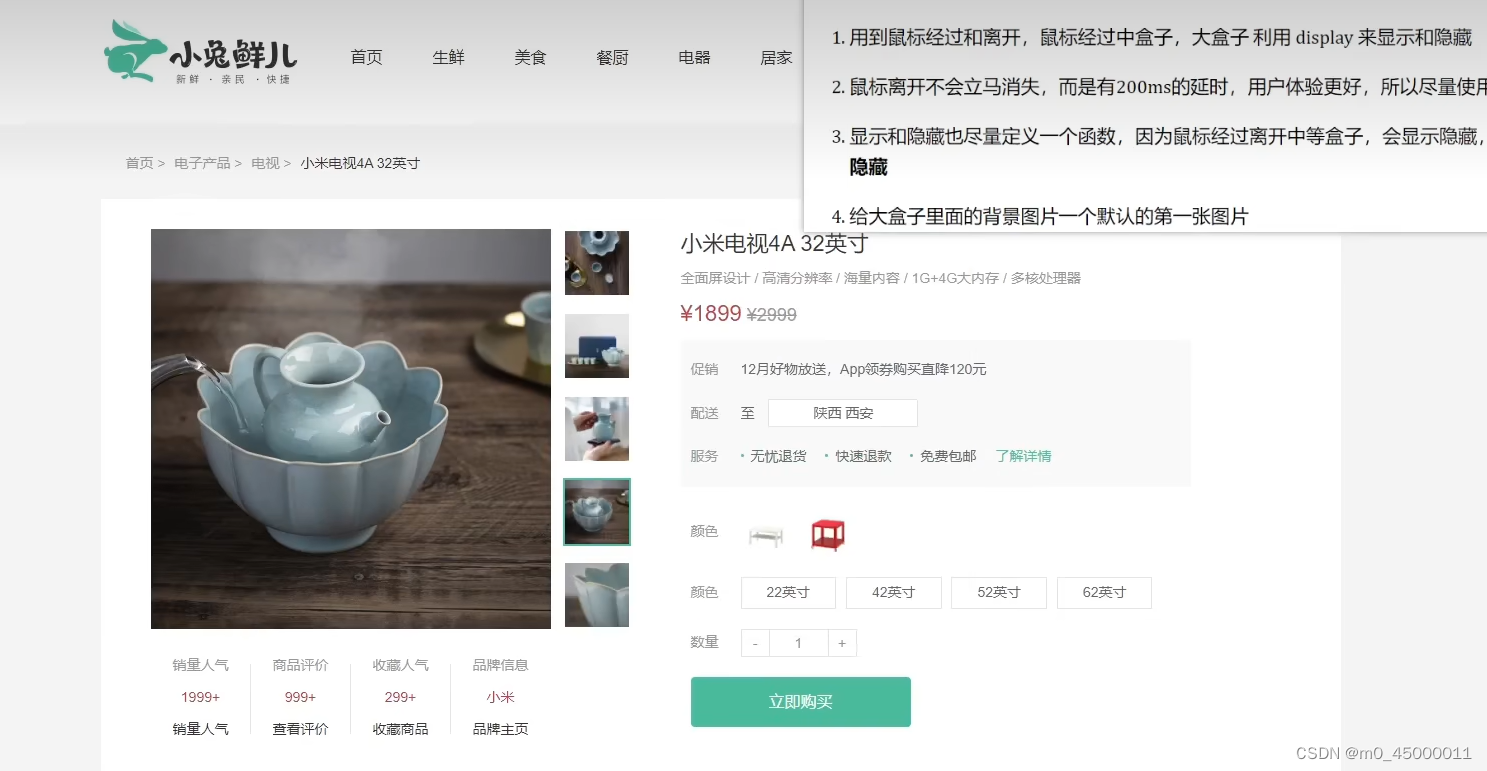
本文主要是介绍pc产品详情页功能实现(放大镜效果,图片切换)e.pageX/getBoundingClientRect()/style.backgroundPositionX,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!



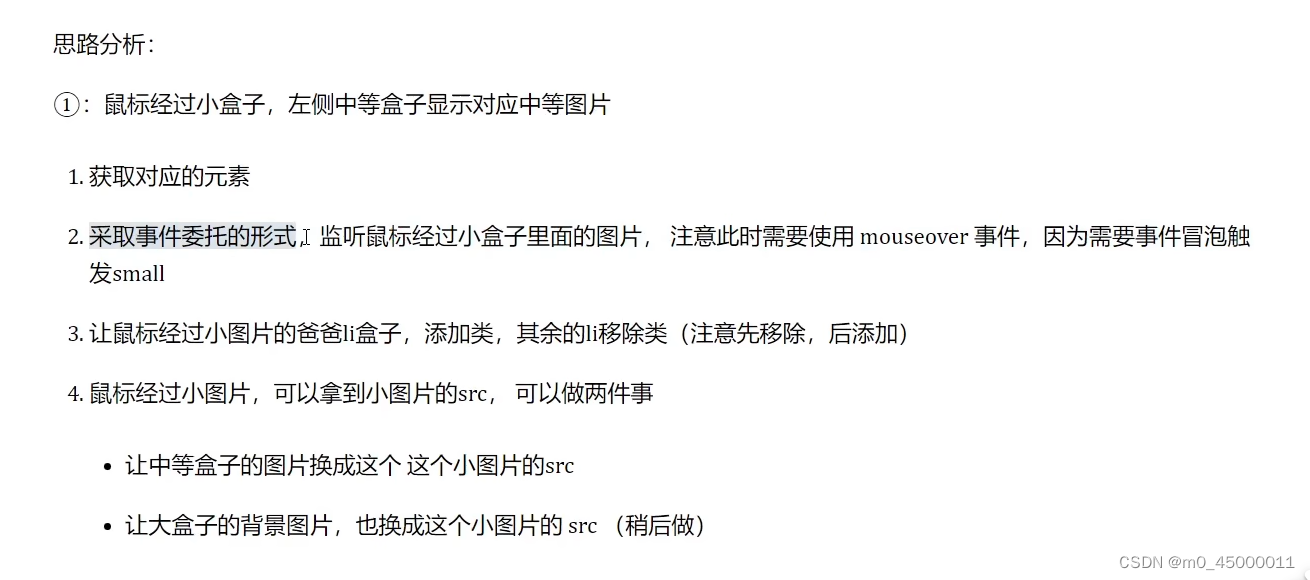
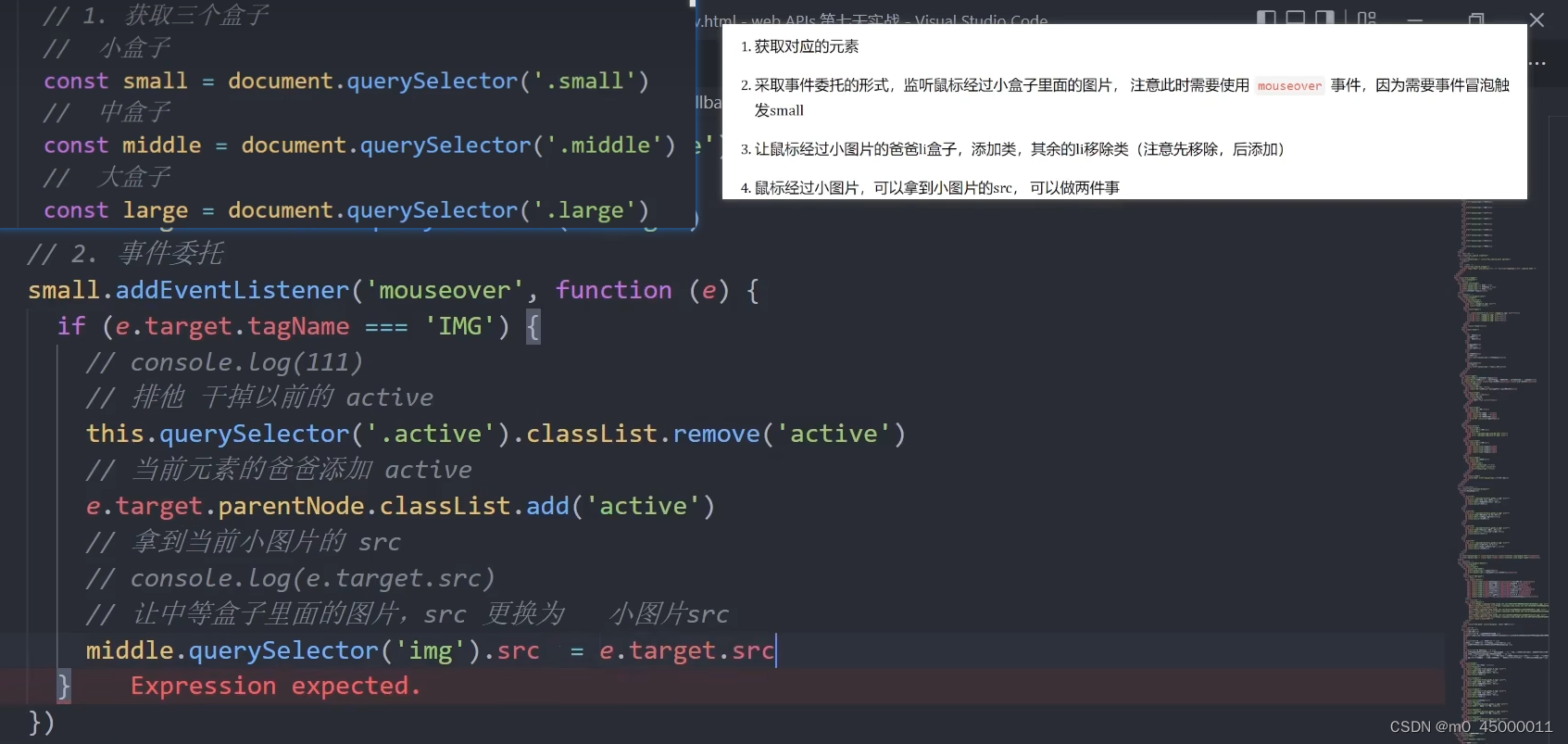
点击显示不同图片

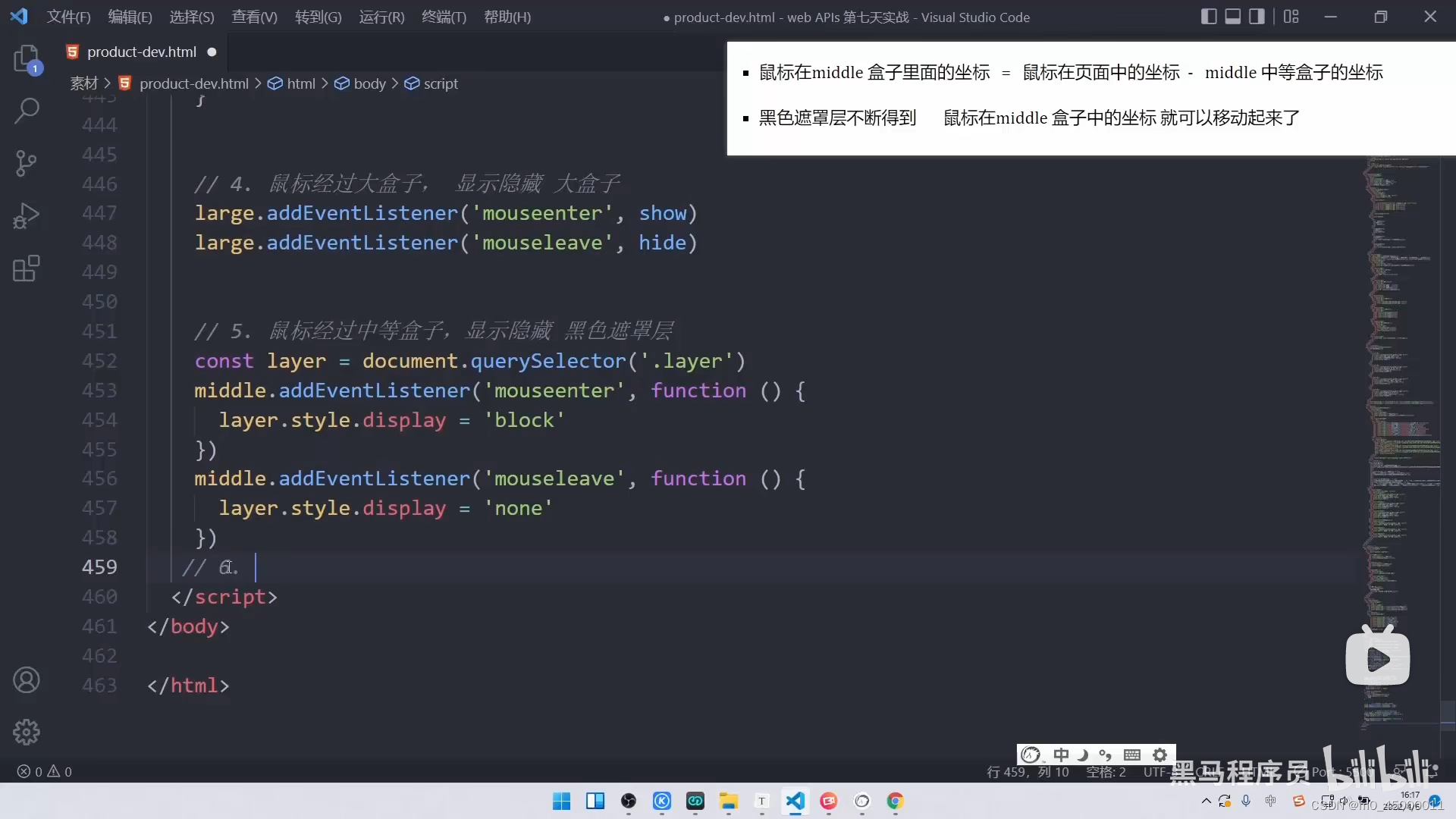
显示/隐藏大盒子

放大图盒子更换背景图


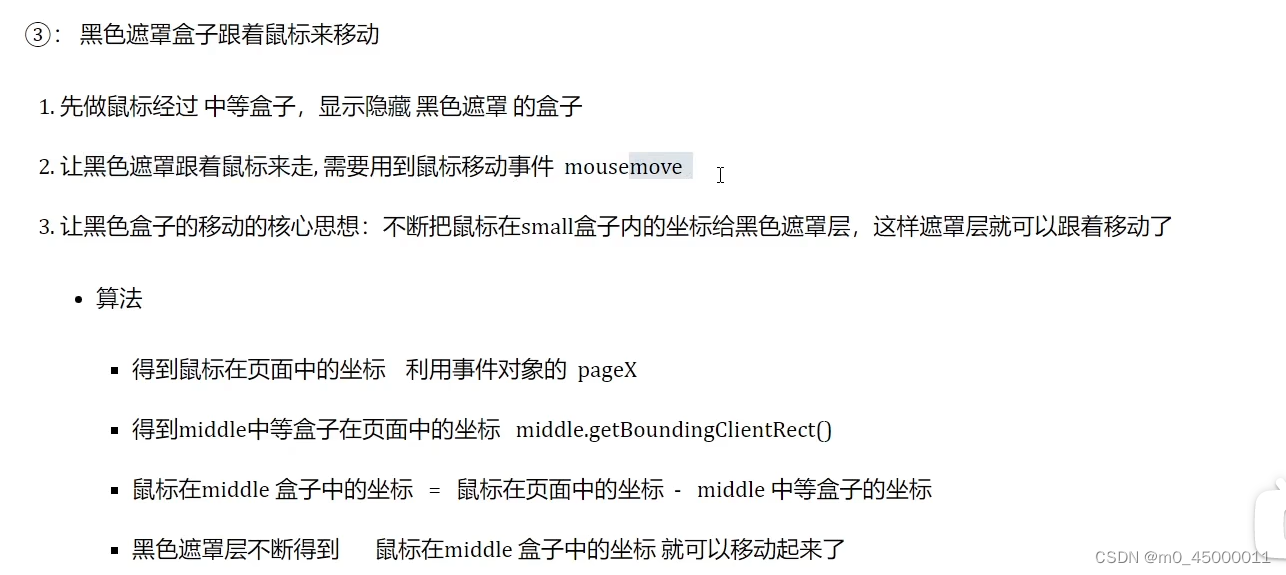
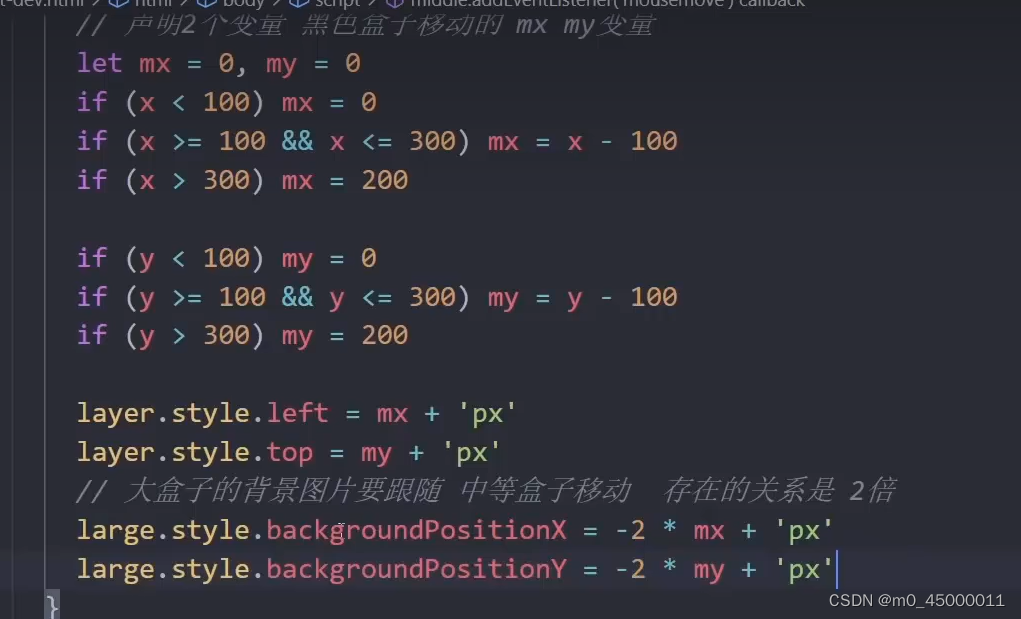
移动黑色遮罩盒子
e.pageX
getBoundingClientRect()

移动大盒子
style.backgroundPositionX
style.backgroundPositionY

这篇关于pc产品详情页功能实现(放大镜效果,图片切换)e.pageX/getBoundingClientRect()/style.backgroundPositionX的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





