getboundingclientrect专题
【无标题】clientWidth、offsetWidth、scrollWidth与getBoundingClientRect
概要 在JavaScript中,我们常常要获取某个 HTML 元素的尺寸。但是在js中,我们往往能获取好几种尺寸,这几种尺寸的区别是什么呢?本文给出详细解析。 clientWidth与clientHeight clientWidth表示某个元素的可见宽度(即元素内容区域的宽度),clientHeight表示某个元素的可见高度(即元素内容区域的宽度)。 它的计算规则只包括内容和内边距,不包括边
JS中【style】、【getComputedStyle】、【getBoundingClientRect】详解和对比
1. style 属性 style 属性用于直接访问和修改元素的内联样式。通过 JavaScript,可以动态更改元素的样式,但只能操作元素的内联样式,即通过 HTML 中的 style 属性定义的样式。 基本用法: const element = document.getElementById("myElement");// 修改内联样式element.style.color = "re
js中getBoundingClientRect()获取某个元素相对于视窗的位置集合
转载:https://www.jianshu.com/p/824eb6f9dda4 用于获取某个元素相对于视窗的位置集合。集合中有top, right, bottom, left等属性。语法:这个方法没有参数。rectObject = object.getBoundingClientRect();返回值类型 返回值解释rectObject.top元素上边到视窗上边的距离;rectObje
Vue 3获取DOM元素的大小以及相对于视口的位置的getBoundingClientRect属性
在Vue 3中,可以使用ref来获取DOM元素的getBoundingClientRect属性。 如果元素已挂载,我们使用 getBoundingClientRect 方法来获取元素的位置和大小信息。这个方法返回一个对象,其中包含了 left、top、right、bottom 等属性,这些属性表示元素相对于其最近的滚动祖先(通常是视口)的位置。 这里是一个简单的例子: <template><di
svg 元素 getBoundingClientRect() 数值为 0
问题 在页面在刷新时,想要立即获取页面中 svg 元素的宽高,做进一步的计算。发现通过 getBoundingClientRect 获取会有一定几率获取值为 0。 解决方案 监听 svg 元素的 load 事件,在回调中再获取。 svgElem.addEventListener("load", () => {console.log("SVG loaded.");console.log(J
JavaScript中的getBoundingClientRect()的含义
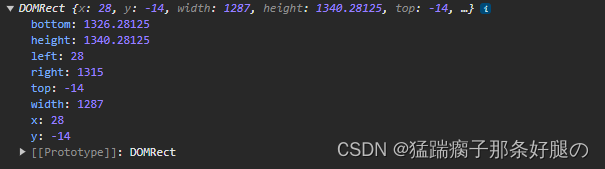
JavaScript中的getBoundingClientRect() getBoundingClientRect()用于获得页面中某个元素的左,上,右和下分别相对浏览器视窗的位置。getBoundingClientRect()是DOM元素到浏览器可视范围的距离(不包含页面看不见的部分)。该函数返回一个Object对象,该对象有6个属性:top, left, bottom, right, wid
响应式Web开发项目教程(HTML5+CSS3+Bootstrap)第2版 例5-3 getBoundingClientRect()
代码 <!doctype html><html><head><meta charset="utf-8"><title>getBoundingClientRect()</title></head><script>function getRect(){var obj = document.getElementById('example'); //获取元素对象var objRect =
DOM中getBoundingClientRect()方法
该方法获取DOM元素的位置和大小; getBoundingClientRect()用于获得页面中某个元素的左,上,右和下分别相对浏览器视窗的位置。 该函数返回一个Object对象,该对象有6个属性:top,lef,right,bottom,width,height; 需要注意的是,getBoundingClientRect()返回的位置是相对于视口的坐标,而不是相对于文档的坐标。如果要获
使用getBoundingClientRect()检测元素外点击
菜单 <style>#menu { position:absolute; background:white; border:1px solid gray; width:100px; display:none; }#menu div:hover { background:#ddd; }</style><div id="menu"><div>编辑</div><div>删除</div></di
getBoundingClientRect使用场景(table固定表头)
getBoundingClientRect()用于获得页面中某个元素的左,上,右和下分别相对浏览器视窗的位置,是DOM元素到浏览器可视范围的距离(不包含文档scroll的部分)。该函数返回一个Object对象,该对象有6个属性:top,lef,right,bottom,width,height; <div id="box"></div>var object=document.getEle
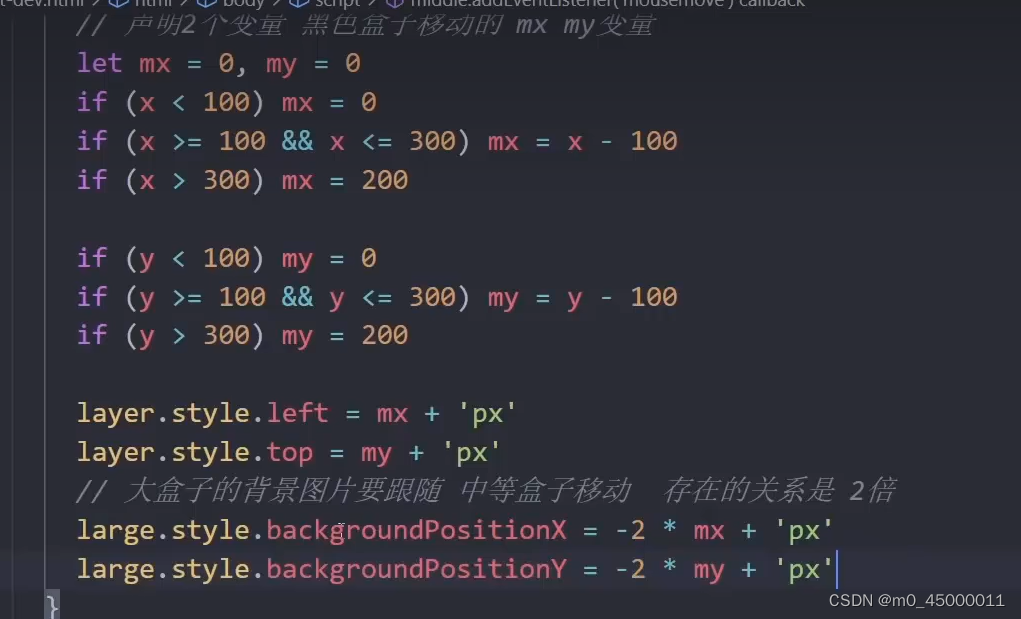
pc产品详情页功能实现(放大镜效果,图片切换)e.pageX/getBoundingClientRect()/style.backgroundPositionX
点击显示不同图片 显示/隐藏大盒子 放大图盒子更换背景图 移动黑色遮罩盒子 e.pageX getBoundingClientRect() 移动大盒子 style.backgroundPositionX style.backgroundPositionY