本文主要是介绍getBoundingClientRect使用场景(table固定表头),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
- getBoundingClientRect()用于获得页面中某个元素的左,上,右和下分别相对浏览器视窗的位置,是DOM元素到浏览器可视范围的距离(不包含文档scroll的部分)。
- 该函数返回一个Object对象,该对象有6个属性:top,lef,right,bottom,width,height;


<div id="box"></div>
var object=document.getElementById('box');
rectObject = object.getBoundingClientRect();
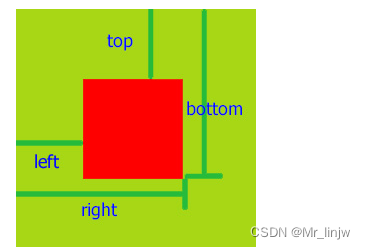
rectObject.top:元素上边到视窗上边的距离;
rectObject.right:元素右边到视窗左边的距离;
rectObject.bottom:元素下边到视窗上边的距离;
rectObject.left:元素左边到视窗左边的距离;
rectObject.width:是元素自身的宽 (包括滚动条)
rectObject.height是元素自身的高 (包括滚动条)
使用场景:在使用框架进行开发是,经常会遇到需要给table固定表头的需求,这时候需要给table设置一个固定的高度,可以使用添加一个元素通过getBoundingClientRect计算top的距离,然后获取浏览器可视范围高度,进行计算
下面以VUE为例,分装通用组件
<template><div ref="warp_body" class="warp-body" :style="warpStyle"><slot :height="height" /></div>
</template>
<script>
/** @doc 自动获取元素剩下的高度, 在列表中科院很好的使用* @props { padding: Number } 底下的高度<AutofixHeight :padding="100"><template slot-scope="{height}"><Table :height="height" /></template></AutofixHeight>* */
export default {name: 'AutofixHeight',props: {padding: {type: Number,default: 78}},data() {return {warpStyle: {height: '200px'},height: 0}},mounted() {this.initHeight()window.addEventListener('resize', this.initHeight)},methods: {initHeight() {// 初始化获取组件当前所在的位置this.$nextTick(() => {setTimeout(() => {//表格高度 = 浏览器可视范围高度 - 距离顶部高度 - 其它高度const hdiff = document.body.clientHeight - this.$refs.warp_body.getBoundingClientRect().top - this.paddingthis.height = hdiffthis.warpStyle = {height: hdiff + 'px'}}, 200)})}},destroyed() {window.removeEventListener('resize', this.initHeight)}
}
</script><style scoped>
.warp-body {width: 100%;
}
</style>
这篇关于getBoundingClientRect使用场景(table固定表头)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




