本文主要是介绍DOM中getBoundingClientRect()方法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
该方法获取DOM元素的位置和大小;
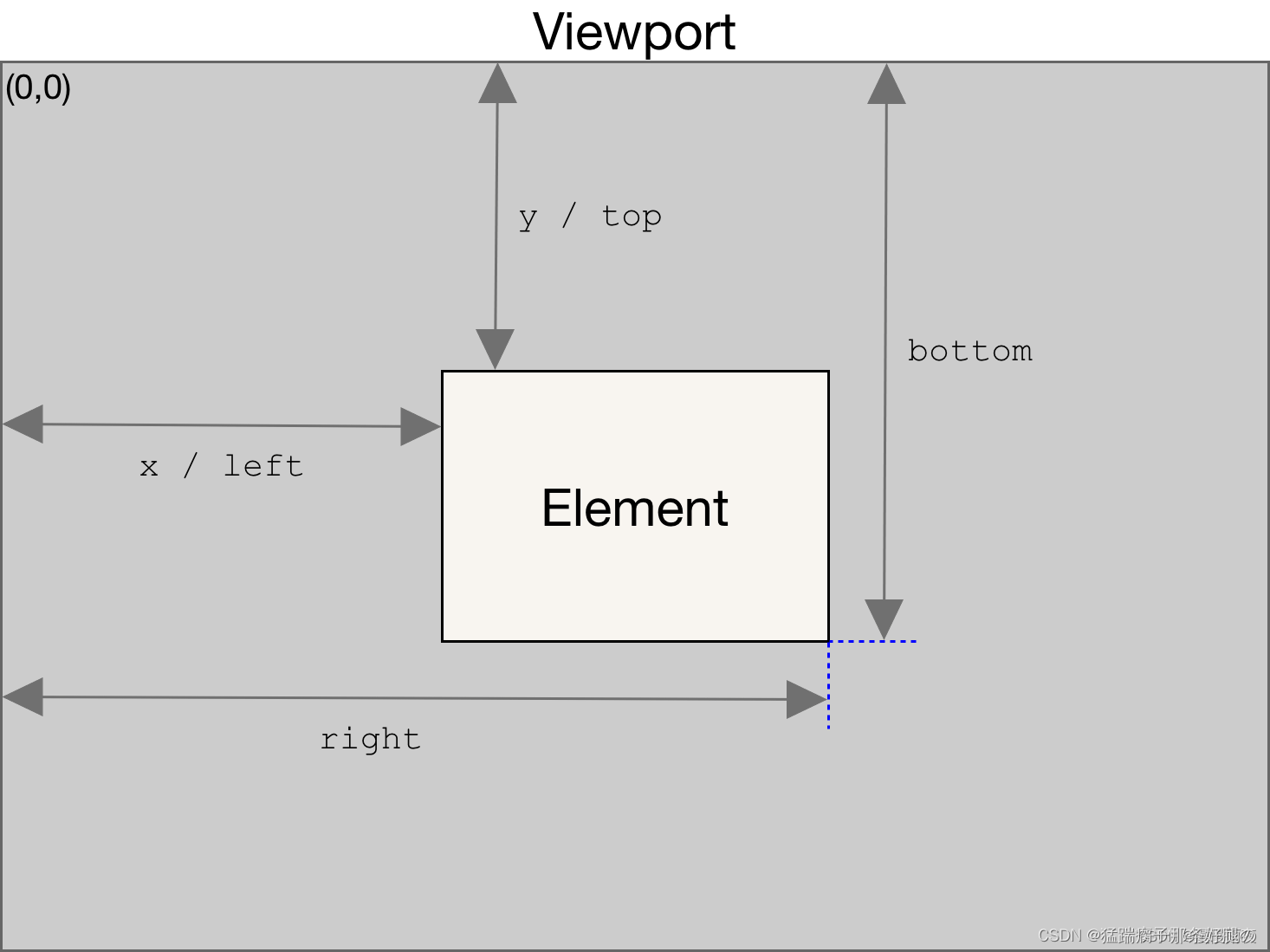
getBoundingClientRect()用于获得页面中某个元素的左,上,右和下分别相对浏览器视窗的位置。
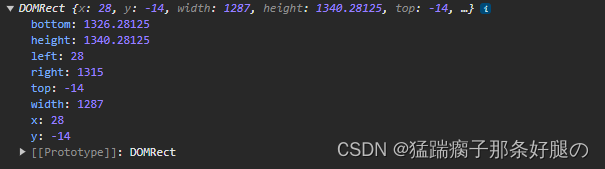
该函数返回一个Object对象,该对象有6个属性:top,lef,right,bottom,width,height;

需要注意的是,getBoundingClientRect()返回的位置是相对于视口的坐标,而不是相对于文档的坐标。如果要获取相对于文档的坐标,需要加上滚动条的偏移量,例如:
var element = document.querySelector('.bg___3sB1e');
var rect = element.getBoundingClientRect();
var scrollTop = document.documentElement.scrollTop || document.body.scrollTop;
var scrollLeft = document.documentElement.scrollLeft || document.body.scrollLeft;
var top = rect.top + scrollTop;
var left = rect.left + scrollLeft;这篇关于DOM中getBoundingClientRect()方法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



