pc专题
编程应该用 Mac 还是 PC ?
『有人的地方,就有江湖』—徐克。笑傲江湖。 序 一个竞争的市场,就会有对立的产生,这世界存在著很多不同的领域,领域好比是个江湖的缩影,因此就有许多门派的纷争,例如说浏览器领域有著最大宗的IE派,门派成长速度飞快,武功版号跳的跟台湾物价指数一样快的Chrome门,不断被模仿,一直被超越的Opera派;韧性极强,一直对抗几大势力的Firefox派等等,程序语言也有自己的领域
PC与android平板通过浏览器监控Verybot的视频
下面这个视频是PC与android平板通过浏览器监控Verybot的视频: http://v.youku.com/v_show/id_XNjYzNzYyMTIw.html
PC/MCU/SoC使用的计算机架构(Architecture)
1. 冯·诺依曼结构 冯·诺依曼结构(Von Neumann Architecture)是计算机系统的经典架构,由数学家约翰·冯·诺依曼在1945年提出。它的核心思想是程序存储器和数据存储器共享同一存储设备,程序和数据以相同的方式存储和访问。冯·诺依曼架构的主要特点包括: 单一存储器:存储程序指令和数据在同一个存储器中。控制单元:通过程序计数器顺序执行指令。数据路径:通过一个共享的总线,将数据
wx.chooseMessageFile在pc端微信小程序失效解决方法
项目场景: 在uniapp上驱动微信开发者工具(下图) 在手机上和微信开发者工具中(图1)都可以上传成功, 打开pc端的微信小程序 在pc端打开小程序时点击上传没反应 问题描述 提示:这里描述项目中遇到的问题: 在pc端打开小程序上传的时候发现点击上传没有反应,通过( console.log("打印====111") )打印步骤发现wx.chooseM
vant swipe 组件在pc端不能手动滑动
1.引入包 npm i @vant/touch-emulator --save 2.页面引用 import "@vant/touch-emulator" 3.van-swipe-item 添加 @dragstart.prevent 禁止与图片的交互操作
Android客户端与PC服务器通过socket进行交互实例
一直以来对Android socket通信都很模糊,今天终于研究了一个网上的例子,自己又修改了下,算是对Android socket通信有点了解了。 下面是具体的代码,说明都在注释中了。需要注意的是,只有客户端发送了信息给服务器后,服务器才能响应客户端的输入,然后返回信息给客户端,这是客户端才能读取服务器返回的信息。如果客户端和服务器都处于等待对方的信息,那样就会造成阻塞,导致ANR了。 1.
51单片机-串口通信(单片机和PC互发数据)
作者:Whappy 时间:2024.9.3 关于串口的疑问? 根据我的代码是不是初始化完成串口之后,只要我们使用串口发送数据就会触发中断? (在文章下面) ChatGPT said: ChatGPT 是的,根据你的代码,完成串口初始化后,只要有数据通过串口发送到8051单片机,就会触发串口接收中断。下面是详细的解释: 代码分析 你的代码主要包括以下几部分: 串口初始化:
软通动力子公司鸿湖万联重磅发布SwanLinkOS 5,擘画开源鸿蒙AI PC新篇章
在刚刚落下帷幕的首届H•I³ AI 探索峰会上,软通动力再次于鸿蒙生态领域实现突破。此次活动中,软通动力高级副总裁、鸿湖万联总经理秦张波发布SwanLinkOS 5(天鸿操作系统),并联合软通计算(同方计算机)强势推出搭载SwanLinkOS 5的开源鸿蒙AI PC和开源鸿蒙智能交互平板等革命性产品。以“开源鸿蒙+AI”为核心技术,推动新质生产力发展。 软通动力高级副总裁、鸿湖万联总经理
第6天:基础入门-抓包技术HTTPS协议APP小程序PC应用WEB转发联动
一、抓包技术-HTTP/S-Web&APP&小程序&PC应用 想要抓包都必须要配置代理和端口,这些工具只能抓取HTTP/S协议的数据,走其他协议的数据抓不了 有些APP具有代理检测功能,若发现你开启了代理,直接无法访问APP 1.Web网页: 安装完抓包软件之后,需要在软件上导出CA证书,在浏览器上进行安装,然后设置真机代理服务器还有软件的代理服务器IP和端口号之后才能进行监
RK3588 系列之2—通过PC网络共享,连接开发板
RK3588 系列之2—通过PC网络共享,连接开发板 1.PC端配置1.1 已连接的网络开启共享1.2 配置共享给开发板的网络 2.开发板端配置2.1.配置 /etc/network/interfaces2.2.重启网络服务2.3.重启开发版,并进行测试 参考文献 通过PC将网络共享给RK3588开发板,使开发板可以和PC进行ssh连接,同时开发板也可以上网。 这里使用的PC为华
pc端触底滑动-ScrollPageLoading
1.封装组件ScrollPageLoading.vue <template><div><div style="text-align: center;margin-bottom: 10px"><a-spin v-if="loading" :spinning="loading" tip="正在加载,请稍后..."></a-spin><span class="noData" v-else-if="cu
鸿蒙-pc端app冷启动默认最大化的原因
开启沉浸式布局,app冷启动会默认最大化import { deviceInfo } from '@kit.BasicServicesKit'; if (deviceInfo.deviceType != '2in1') {// 设置窗口布局为沉浸式布局await windowClass.setWindowLayoutFullScreen(true)} 设置Ability的窗口模式:
打造“系统级全场景AI” 夸克PC端升级AI搜索、AI写作等功能
将一台电脑升级为AI电脑需要几步?今后只需安装一个夸克就够了!8月27日,阿里智能信息事业群旗下夸克发布全新PC端,全面升级AI搜索、AI写作、AI PPT、AI文件总结等一系列功能。凭借“系统级全场景AI”能力,夸克为你升级AI电脑,一站式完成信息的检索、创作和总结。 “始终面向用户、面向AI、面向未来,夸克在人工智能领域持续探索突破性的用户体验。”阿里智能信息事业群总裁吴嘉表示,全新的夸
python代码运行显示PC参数
在配置好pyDev的eclipse 里运行如下两行python代码: import platform;print "Current platform.uname() in Ecplise+PyDev=",platform.uname(); 结果显示你的PC的platform 参数: Current platform.uname() in Ecplise+PyDev= ('Win
【开发工具】判断请求源是 手机 or PC
import javax.servlet.http.HttpServletRequest;public class HttpMobileVerify {public static boolean isMobileDevice(HttpServletRequest request){/*** android : 所有android设备* mac os : iphone ipad* windows
任意半径局部直方图类算法在PC中快速实现的框架。
转自: 任意半径局部直方图类算法在PC中快速实现的框架。 在图像处理中,局部算法一般来说,在很大程度上会获得比全局算法更为好的效果,因为他考虑到了图像领域像素的信息,而很多局部算法可以借助于直方图获得加速。同时,一些常规的算法,比如中值滤波、最大值滤波、最小值滤波、表面模糊等等都可以通过局部直方图进行加速。而传统的获取局部直方图计算量很大,特别是半径增加时,耗时会成平方关系增加。一些局
pc端web前端开发
1.判断浏览器 var navigatorName = "Microsoft Internet Explorer"; //判断是否是ie浏览器if (navigator.appName == navigatorName) {$(".buy-num").css("top", 2); //控制动态验证码的位置};var isChrome = window.navigator.userAgent.i
[Windows] PC搭建Aria2,开svip效果
1.首先在下载好配置文件,将Aria2的主程序解压出来,然后依次把Aria2的控制脚本,配置文件,web服务器以及web管理面板,都解压到刚才的主程序文件夹内。 虽然都解压在一个文件夹内会显得杂乱,但一会儿你就会发现,这样做在用起来的时候会非常方便。 2.打开Web服务器工具,就是这个Easy.exe的文件。点击右下角的锤子图标,选择设置。将主目录修改为你唯一解压过的那个文件夹,此时就体现都
【解压即玩】PC电脑版【漫威蜘蛛侠2】豪华中文版+通关存档+画质超棒,神作
这款游戏的故事发生在《漫威蜘蛛侠》和《漫威蜘蛛侠:迈尔斯·莫拉莱斯》剧情之后的纽约市。随着狂暴沙人的现身,这座城市的宁静再次被搅乱。紧接着,猎人克雷文及其手下劫走了正在押解中的超级反派蝎子与黑白先生,使得全城陷入了一片混乱之中。 玩家将扮演两位拥有超能力的蜘蛛侠——彼得·帕克与迈尔斯·莫拉莱斯,他们将共同对抗各种罪犯及超级反派以保护纽约市的安全。本作采用双主角系统,允许玩家在彼得与迈尔斯之间自由
基于vue全家桶的pc端仿淘宝系统_kebgy基于vue全家桶的pc端仿淘宝系统_kebgy--论文
@TOC springboot478基于vue全家桶的pc端仿淘宝系统_kebgy基于vue全家桶的pc端仿淘宝系统_kebgy--论文 绪 论 1.1开发背景 改革开放以来,中国社会经济体系复苏,人们生活水平稳步提升,中国社会已全面步入小康社会。同时也在逐渐转型,具有生活的现代化和劳动的社会化等特点。这不仅基于人们过快的工作节奏与生活方式,也是源于人们对于生活品质越来越严苛的要求。如何从
【jvm】PC寄存器为什么设定为线程私有?
目录 1. 说明2. 多线程执行的需求3. CPU切换线程的需要4. 并发执行的特性 1. 说明 1.PC寄存器被设定为线程私有主要是为了满足多线程执行的需求、CPU切换线程的需要以及并发执行的特性。2.这种设计保证了每个线程都能独立地执行其任务,并且能够在CPU进行线程切换时快速地恢复其执行状态。 2. 多线程执行的需求 1.独立性:在多线程环境中,每个线程需要独立
前端vite+vue3——利用环境变量和路由区分h5、pc模块打包(从0到1)
⭐前言 大家好,我是yma16,本文分享 前端vite+vue3——利用环境变量和路由对前端区分h5和pc模块打包(从0到1)。 背景: 前端本地开发pc和h5的项目,发布时需要区分开h5和pc的页面 vite Vite 通过在一开始将应用中的模块区分为 依赖 和 源码 两类,改进了开发服务器启动时间。 依赖 大多为在开发时不会变动的纯 JavaScript。一些较大的依赖(
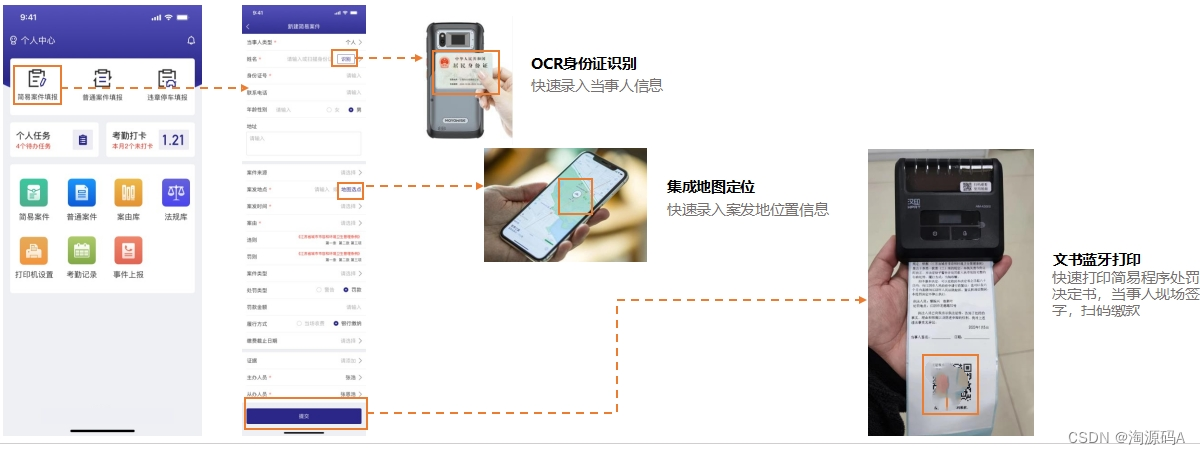
移动端+PC端应用模式的智慧城管综合执法办案平台源码,案件在线办理、当事人信用管理、文书电子送达、沿街店铺分析
城市管理综合执法管理平台实现执法办案、业务全流程在线办理,依托移动端+PC端的“两端”应用模式,保障能够通过信息化手段进行日常的执法办案工作,强化执法监督功能。提供了案件在线办理、当事人信用管理、文书电子送达、沿街店铺分析等功能,全面赋能执法队员,提高执法队员办案效率。 技术框架: 前端框架:vue+element 后端框架:springboot 数 据 库:mysql5.7 移












![[Windows] PC搭建Aria2,开svip效果](https://i-blog.csdnimg.cn/blog_migrate/458ee53d642593dc5cea4db0375d9022.png)