放大镜专题
canvas-实现放大镜效果
canvas-实现放大镜效果 目录 文章目录 前言推荐阅读代码展示结果展示 前言 本文为canvas实现放大镜逻辑简单,适合作为基础项目练手 推荐阅读 《H5 canvas核心技术》 代码展示 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Comp
【问题分析】放大镜影响权限弹窗接收事件【Android14】
1 问题描述 如图,打开google的放大镜功能,然后将该放大镜和权限弹窗部分重合,会发现权限弹窗的按钮如“Allow”,点击无响应。 顺便一提,如果放大镜和权限弹窗完全重合或者完全不重合,是没问题的。 2 问题分析 2.1 分析1 首先权限弹窗View层级结构为: 对应的按钮为“SecureButton”。 打开一些log开关,首先是正常的log: MotionE
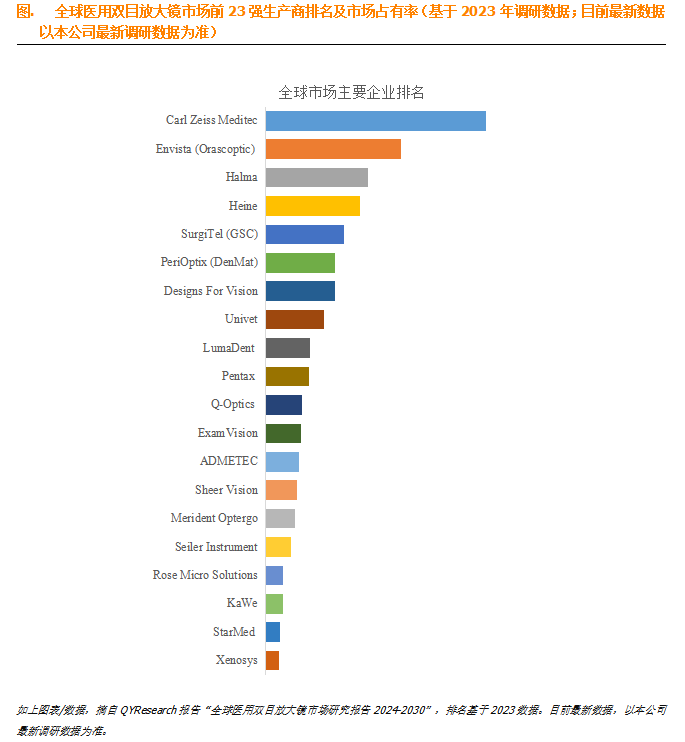
医用双目放大镜行业分析:前五大厂商占有大约39.0%的市场份额
一、当前市场状况 1. 市场规模与增长趋势 - 目前医用双目放大镜市场呈现出稳定增长的态势。据报告显示,预计到 2030 年全球市场规模将达到 5.2 亿美元,年复合增长率为 7.8%,这表明该行业具有较大的发展潜力。 - 增长的动力主要来自医疗行业对高精度诊断和治疗的需求不断增加,以及技术进步带来的产品性能提升。 2. 竞争格局 - 全球范围内的生产商主要有 Carl Zeis
jquery 放大镜
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>放大镜</title> <style> *{margin:0;padding:0;list-style: none} #div1{width:200px;height:200px;position:absolute;lef
【PPT设计】颜色对比、渐变填充、简化框线、放大镜效果、渐变形状配图、线条的使用
目录 图表颜色对比、渐变填充、简化框线放大镜效果渐变形状配图 线条的使用区分标题与说明信息区分标题与正文,区分不同含义的内容**聚焦****引导****注解****装饰** 图表 颜色对比、渐变填充、简化框线 小米汽车正式亮相!你们都在讨论价格,我全程只关注这个细节…… 分析 条形图为了突出重点数据,用了不同颜色进行对比。渐变填充的条形图是不是更有质感一些 方
使用JQuery 写出放大镜的效果
一般的电商平台中都有放大图片的放大镜 以下是示例代码 以下是css代码 * {margin: 0;padding: 0;}.glass {width: 480px;position: relative;margin: 100px auto;}.mark {width: 100px;height: 100px;background: rgba(255, 255, 255, 0.6);posit
前端-css-js,放大镜
1.html骨架如下 <body><div class="box" id="box"><div class="smallbox" id="smbox"><img src="images/1.jpg" alt="" /><div class="smalldiv" id="smdiv"></div> </div><div class="bigdiv" id="bigdiv"><img src="im
【Web开发】jquery图片放大镜效果制作变焦镜头图片放大
jquery图片放大镜效果制作变焦镜头图片放大实现 整体步骤流程: 1. 前端html实现 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.or
iOS-禁用 UIWebView 放大镜及拷贝粘贴弹出框
大家常常在开发中会碰到这样的需求–禁用网页或PDF文件中放大镜及拷贝粘贴弹出框 查询了很多资料发现如下方法已经失效 webView.stringByEvaluatingJavaScriptFromString("document.documentElement.style.webkitUserSelect='none';")webView.stringByEvaluatingJavaScri
放大镜系列之三:ie8下对图片的旋转以及放大镜效果的兼容方案
如果我们用上一篇文章里的方案在ie8试验一下,就会发现一些问题,一个是鼠标移动时放大镜不停的闪烁,另一个是当图片发生旋转时放大镜显示的部分不是鼠标指向的部分。 第一个问题的原因很简单,ie8下放大镜的div不是透明的,放大镜的存在,直接触发小图的鼠标mousemove事件啦。解决方法是要么加入一个监听放大镜的事件,要么把放大镜的位置放在小图的右上方(只要不遮挡小图就可以);第二个问题的原
通过添加css样式cursor属性,改变鼠标的外形,变成放大镜
在网页中引入图片后,当我把鼠标移入图片上的时候鼠标并没有像一般网站那样鼠标指针变成一个放大镜的样子 要达到这种效果需要给图片的样式中添加一个cursor属性。 .imgSample{cursor: url('../../ico/放大镜.png'), auto;} 这种方式是cursor自定义样式. 其实就是当鼠标移入图片时,将指针换成想要的图片中的样式。 而系统原有的一些鼠标样式,比如十
洛谷C++简单题小练习day18—牛奶数字游戏,拿放大镜看杂志暴力算法
day18--牛奶数字游戏--2.22 习题概述 题目描述 奶牛们在玩一种数字游戏,Bessie 想让你帮她预测一下结果。游戏开始时,Bessie 将得到一个正整数 N。此时她的分数为 0。 奶牛们按照以下规则对 N 进行变换: ·如果 N 是奇数,那么将它乘以 3 后再加 1。 ·如果 N 是偶数,那么将它除以 2。 数字每变换一次,Bessie 就得到 1 分。当 N=1 时,游
javascript放大镜效果
今天看到有人问javascript放大镜效果, 觉得网上的代码组织的都不好, 琢磨了一下,自己写了一个,而且封装成对象,使用起来也方便。 只是firefox的兼容性没有做好。 废话少说,看代码。 运行代码运行代码 <script type="text/javascript"> </script> <html xmlns="http://www.w3.org/1999/xhtml"><
jq实现放大镜查看商品大图效果
<div id="tab"><!--中间区域--><div class="mid-box"><div class="zoom"></div><!--放大镜--></div><!--小图区域--><div class="small-box"><img src="../img/small1.jpg" alt="小图" style="border:1px solid red"/><img src=".
商城放大镜以及图片切换功能
一、效果图 1.开始效果图 2.放大镜效果图 3.图片切换功能(鼠标移入下方相应图片,上面以及放大图片相继改变) 二、HTMl代码 <div class="box1"><div id="smallbox" class="small"><img id="smallImg" src="./img/da1.jpg"/><div id="mask" class
Android Matrix剪切clipPath缩放scale图片postTranslate圆形放大镜,Kotlin(1)
Android Matrix剪切clipPath缩放scale图片postTranslate圆形放大镜,Kotlin(1) 实现查看图片的放大镜,放大镜随着手指在屏幕上的移动,放大镜里面展示手指触点为中心、半径长度的圆形放大后的图片。 剪切出一块圆形Path,然后在圆形Path画放大后的图。因为是clipPath,只会显示Path区域内,区域外不显示。 import android.c
使用react完成图片放大功能(淘宝放大镜)
文章目录 效果引用组件实现原理CSS部分React JS部分参考文章Github源码 效果 引用组件 import React from 'react';import ImageMagnifier from "./ImageMagnifier";class ImgDemo extends React.Component{constructor(props) {sup
原生JS放大镜效果-洋葱先生-杨少通
洋葱先生-杨少通感谢您的到来 原生JS放大镜效果,效果如下,点击链接可下载、可浏览! 预览效果 下载文档 代码均为原创,存在不足还请见谅! 如有转载请注明来源: www.dreamload.cn/blog/?p=662&preview=true (洋葱先生-杨少通)
简易放大镜(最全代码解析)JavaScript(ES6面向对象)
完整代码: <!DOCTYPE html><html><head><meta charset="utf-8"><title>ES6放大镜</title></head><style>*{margin: 0;padding: 0;}.clear::after{content: "";clear: both;display: block;}.main{width: 800px;height: 8
放大镜是否可以会聚光线?为什么?
放大镜是否可以会聚光线?为什么? 实验日期:2019年8月24日 操作用具:放大镜,手电筒,一张白纸 猜 测:放大镜可以会聚光线,因为放大镜是凸透镜,凸透镜可以会聚光线。 实验过程: 将放大镜平行放至于白纸的上方,放大镜的上方再放至手电筒,将手电筒打开,就会发现白纸上出现了一个光斑,将放大镜移开,会发现光斑也立马消失不见了。把手电筒上下移动,会发现光斑随着手
从零开始学习 JavaScript APl(七):实例解析关于京东案例头部案例和放大镜效果!
大家好关于JS APl 知识点已经全部总结了,第七部部分全部都是案例部分呢!!(素材的可以去百度网盘去下载!!!) 目录 前言 一、个人实战文档 放大镜效果 思路分析: 关于其它模块一个: 返回顶部模块 总结 前言 欢迎来到JSAPL(JavaScript Algorithms and Data Structures Projects)学习项目!这个项目旨在为学习
项目中图片放大镜效果(Vue3的写法)
实现效果 代码落地 <template><div class="goods-image"><!-- 大图容器 --><divclass="large":style="[{backgroundImage: `url(${imageList[curId]})`,backgroundPositionX: position.backgroundPositionX,backgroundPositio