本文主要是介绍javascript放大镜效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
今天看到有人问javascript放大镜效果, 觉得网上的代码组织的都不好, 琢磨了一下,自己写了一个,而且封装成对象,使用起来也方便。
只是firefox的兼容性没有做好。
废话少说,看代码。
运行代码 运行代码 <script type="text/javascript"> </script>
下面是网友给我发mail问了两个问题,我把他们贴出来,或许有助于理解基本原理。
********************************************************************************************
Hi,
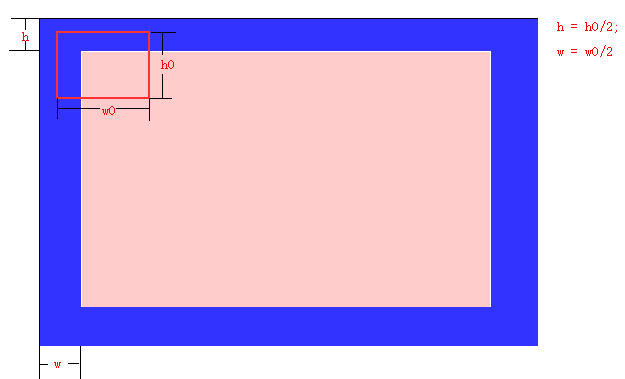
我用下图给你说明有关这个红色边框borderBox的运动的原理:borderBox可以在原图中移动,而且borderBox必须限制在原图范围内;
当鼠标在原图的蓝色区域运动的时候,红色框应该紧贴在原图的边缘 ,当鼠标移动在红色的位置的时候, borderBox可以随鼠标一起移动.
看程序:
//先限定x轴的运动
//这个if是鼠标在红色区域运动的时候的情况.此时, borderBox的 style 的left 其实就是鼠标的位置 offsetX再朝左偏移半个w0,
if(Amplifier.getEvent(e).offsetX>parseInt(borderBox.style.width)/2 && (parseInt(this.style.width)- Amplifier.getEvent(e).offsetX)>parseInt(borderBox.style.width)/2){
borderBox.style.left = Amplifier.getEvent(e).offsetX - parseInt(borderBox.style.width)/2;
}
//这个if是鼠标在左边蓝色的区域运动, 此时borderBox紧贴左边缘即可, 即borderBox.style.left = 0;
else if(Amplifier.getEvent(e).offsetX<parseInt(borderBox.style.width)/2){
borderBox.style.left = 0;
}
//这个if是鼠标在右边蓝色的区域运动,此时borderBox紧贴右边缘即可...
else{
borderBox.style.left = parseInt(this.style.width) - parseInt(borderBox.style.width);
}
//接下来来限定y轴的运动,y轴有一个情况比较奇怪,也就是 为什么要 负的大DIV的高度+鼠标高度-borderBox/2的高度 ?
//因为div里面有一个img, 然后我们又append进去了一个borderBox,borderBox是相对定位的,需要注意的是,相对定位的参数left和top 是相对它本来应该出现的位置而言。
//borderBox本应该出现在img的下方, 但是因为我们要使borderBox出现在img上面, 所以要 borderBox.style.top = -parseInt(this.style.height) + 。。。。。。。。。。。
if(Amplifier.getEvent(e).offsetY>parseInt(borderBox.style.height)/2 && (parseInt(this.style.height)- Amplifier.getEvent(e).offsetY)>parseInt(borderBox.style.height)/2){
borderBox.style.top = -parseInt(this.style.height) + Amplifier.getEvent(e).offsetY - parseInt(borderBox.style.height)/2;
}
//此同
else if(Amplifier.getEvent(e).offsetY<parseInt(borderBox.style.height)/2){
borderBox.style.top = -parseInt(this.style.height);
}
//此同
else{
borderBox.style.top = -parseInt(borderBox.style.height);
}
Thanks
sunxing007
------------------------------------------------------------------------------------
发件人: ***
发送时间: 2009-11-05 10:49:09
收件人: sunxing007
抄送:
主题: Re:Re:_有问题想请教你sunxing007
谢谢你的解答, 我看不懂的是这个地方
borderBox.style.top = -parseInt(this.style.height) + Amplifier.getEvent(e).offsetY - parseInt(borderBox.style.height)/2;
为什么要 负的大DIV的高度+鼠标高度-borderBox/2的高度 , 如果按我的理解就是 鼠标高度-borderBox/2的高度 就能得到borderBox的TOP位置了, 可是不好使, 这是我很好奇的地方, 还有 borderBox.style.top = -parseInt(this.style.height); 是到大DIV的“上”边界了。 为什么不能让
borderBox.style.top =0 ,在我想来 borderBox.style.top =0就是顶部了,你到“左”边界的时候就是让 borderBox.style.top =0 而“上”边界却不行 为什么
到“下”边界了为什么不让borderBox.style.top=大的DIV高度-borderBox/2的高度而是 borderBox.style.top = -parseInt(borderBox.style.height); 我研究了一下午。 麻烦你了 。 在定DIV位置的时候 我经常写TOP 和LEFT 但是重没写过负数的。 昨天我也做了好多实验,还是没玩明白
****************************************************************************************
hi,
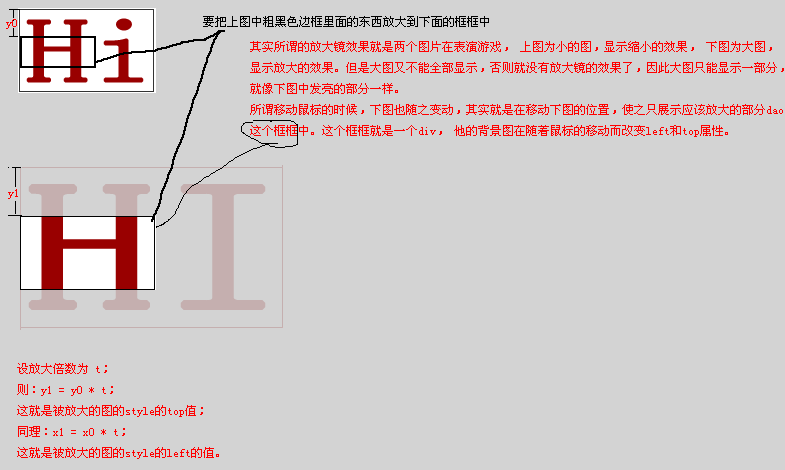
我做了一个说明图给你看。其实道理很简单。所谓图片放大,就是把大图的局部作为背景显示出来。看完这个图明白基本原理之后,
你需要了解html元素的style的属性 left 和top。他们会改变元素的位置。你可以把下面的html保存为html文件然后试着改left, top, position看看效果。
<html>
<head>
<style>
#t{
position: absolute;
left: 20px;
top: 40px;
border: solid red 1px;
height: 200px;
width: 300px;
}
</style>
</head>
<body>
<div id="t"></div>
</body>
</html>
还有就是你说的borderbox,其实他就是下面小图的黑线。borderbox的style的left 和 top 决定了它在他的父容器中偏移的位置。这个道理
同样可以用到大图的图片的偏移位置上。
2009-11-04
sunxing007
发件人: *****
发送时间: 2009-11-04 17:58:30
收件人: sunxing007
抄送:
主题: 有问题想请教你sunxing007
你好sunxing007 打扰你了, 我看了你写的放JS放大镜,当鼠标移到图片上,你重新给borderBox定TOP和LEFT的时候我看不懂了。 我自己已经研究一下午了。 但是还是没有结果,如果你方便的话希望你能给讲解下, 发邮件我感觉不太方便, 我的QQ:*******、MSN: ************* 。或者你告诉我你的联系方式, 我加你也行。 谢谢! 我的名字叫*****
/**JS画图,JS小游戏,JS代码集合, JS地图,JS写RPG游戏,JS动画,JS绘图, JS对象, JS函数, JS经典 例子,JS面向对象,javascript放大镜,js放大镜,javascript画图,javascript小游戏,javascript代码集合, javascript地图,javascript写RPG游戏,javascript动画,javascript绘图, javascript对象, javascript函数, javascript经典例子,javascript面向对象,**/
这篇关于javascript放大镜效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!