backgroundpositionx专题
pc产品详情页功能实现(放大镜效果,图片切换)e.pageX/getBoundingClientRect()/style.backgroundPositionX
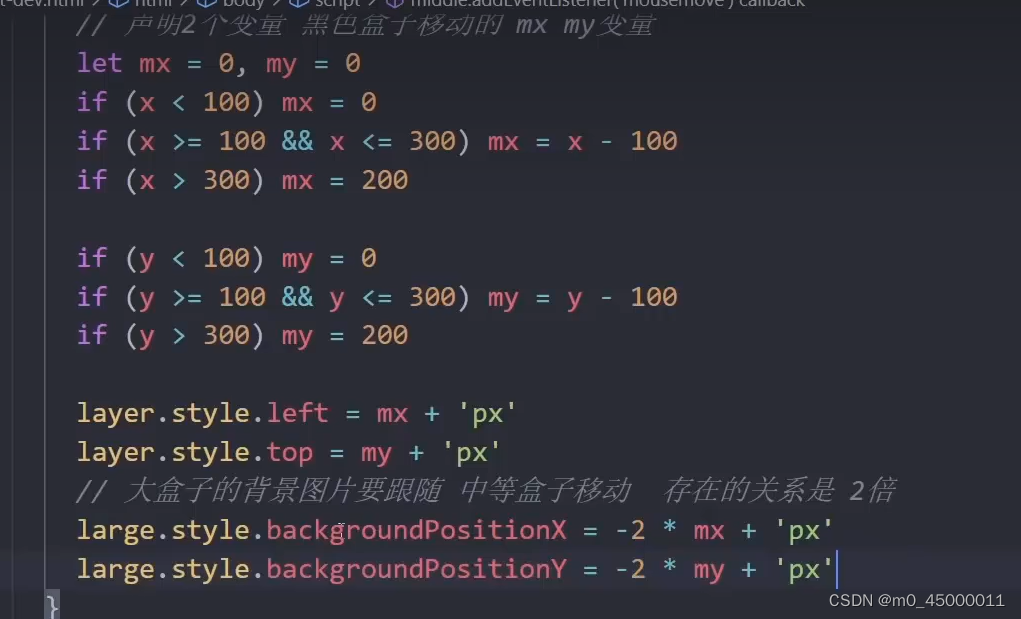
点击显示不同图片 显示/隐藏大盒子 放大图盒子更换背景图 移动黑色遮罩盒子 e.pageX getBoundingClientRect() 移动大盒子 style.backgroundPositionX style.backgroundPositionY