详情页专题
Android 跳转至各大应用商店应用详情页
测试通过机型品牌: 华为、小米、红米、OPPO、一加、Realme、VIVO、IQOO、荣耀、魅族、三星 import android.content.ActivityNotFoundException;import android.content.Context;import android.content.Intent;import android.content.pm.Package
分享购买率拉满的8个商品详情页设计技巧!
电子商务网站的商品详情页是商家和设计师关注的重点之一。这一页面在用户决策是否购买商品方面发挥着至关重要的作用。如果一个优质商品没有配套有效的详情页,其转化率将会显著下降,从而影响流量和销量,最终可能导致店铺的淘汰。无论销售何种商品,一个设计合理的商品详情页都是提升购物转化率的关键因素之一。 商品详情页通常是消费者在网上购物时做出最终购买决定的场所。因此,详情页必须能够吸引用户的注意力,并包含所有
页面设计任务 商品详情页(带评论区)
目录 效果图: 任务描述 源码: 详细讲解: 1.产品信息部分 2.用户评论区域 效果图: 任务描述 页面结构: 页面应包括一个标题部分、一个产品展示区和一个客户评价区。使用图片展示产品,并添加描述。客户评价区展示一些用户的评价。 页面内容: 标题部分:显示一个大标题和副标题。产品展示区:展示一张产品图片,并包含产品名称、价格和描述。客户评价区:显示几条用
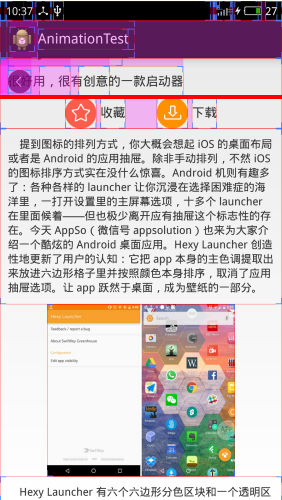
Android仿最美应用详情页动画效果
效果图 效果分解 将视图划分为内容视图和标题视图(貌似也不合适,因为没有标题,只是放置了一些图标) 内容视图 标题视图:覆盖在内容视图上方 动画的临界点:标题视图的收藏按钮(下载按钮)的底部与内容视图的收藏按钮(下载按钮)的顶部刚好重叠 临界点视图:红色的粗线条 1 向上滚动 1.1 内容视图的收藏按钮和下载按钮平缓移动到标题视图的收藏按钮和下载按钮对应
解决低代码详情页无法获取数据的问题
按照官方给的例子做了个增删改查,但是详情页怎么都获取不到数据,百思不得其解,一旦遇到这种问题就感觉很难受,咨询了腾讯的工程师,他那搭建了个一模一样的环境数据是能正常获取到的,最终定位到问题是因为本地cli版本过低的问题,于是升级了cli npm i @cloudbase/cli@latest -g 当然也学习了一招如何看是否发起异步请求了,按F12打开开发者工具,切换到network,在xh
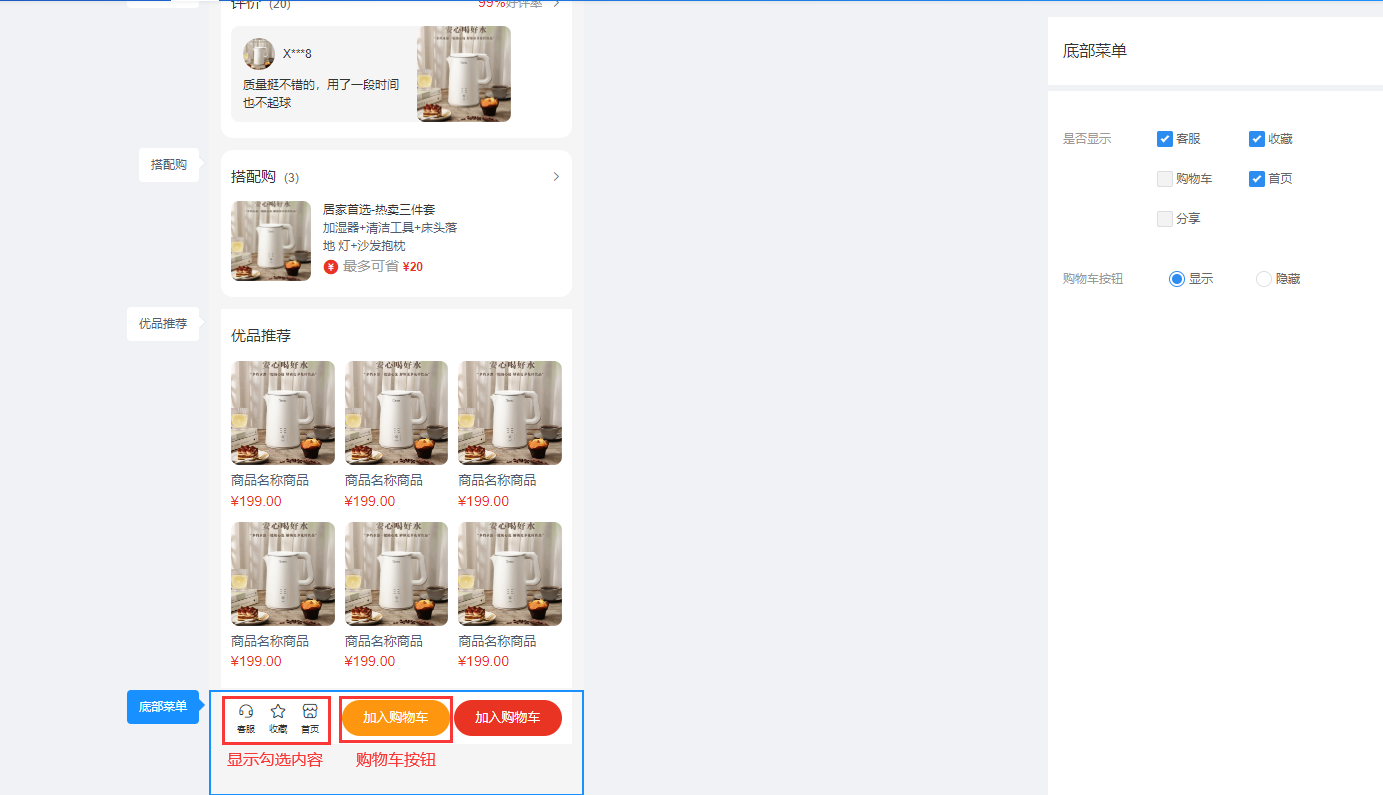
CRMEB 多店商品详情页装修说明
一、功能介绍 商家可调整商品详情各板块样式,可根据不同的需求开启或关闭单独的板块 二、操作流程 装修 > 商品详情 三、功能说明 1、商品信息 可控制商品详情页面商品信息的显示与隐藏 2、会员信息,排行榜 控制商品详情页面会员信息及排行榜的显示与隐藏 3、商品参数 控制商品参数模块对应信息的显示与隐藏 4、商品评价、搭配购、优品推荐 控制商品评价、搭配购、优
vue列表到详情页的实现
路由里边的 router/index.js path:'/detail/:id' 动态id列表页渲染时::to="'/detail/'+item.id" ===>id是指请求文章列表的id,可以是aid,bid等等请求列表接口:http://www.phonegap100.com/appapi.php?a=getPortalList&catid=20&page=1点击进入路由变ht
go 语言爬虫库goQuery 的详细使用(知乎日报详情页解析示例)
上一篇《uniapp小程序开发 | 从零实现一款影视类app 》实现了影视小程序的前端和后台接口,虽然包含了大多数小程序应有的知识,但基本还只是涉及网络接口和vue页面的设计。这里介绍下零一个有趣的练手项目,知乎日报。涉及详情页面的html解析,使用了golang的goquery三方库。 前言 知乎日报这个案例很经典,有比较完整的API,很值得模仿学习。 也很简单,唯一需要注意的是日报详
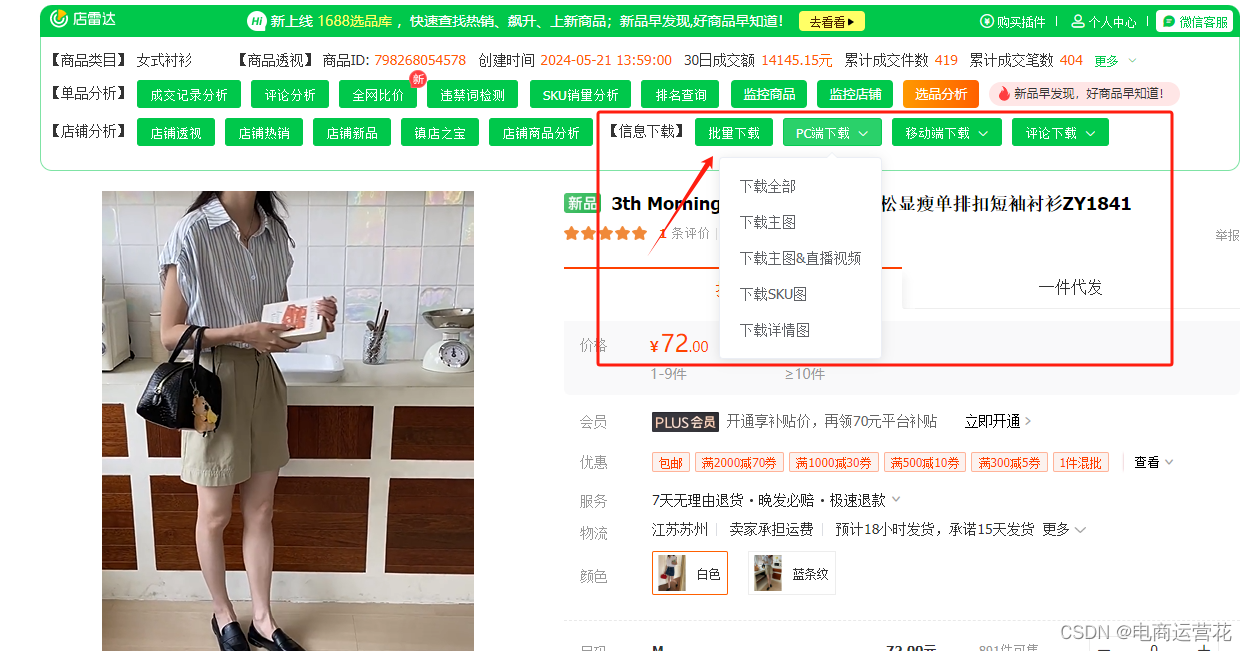
2种方法!一键批量下载1688主图、sku图、视频和详情页
最近关于如何一键下载1688主图、sku图、视频和详情页相关的问题被商友们问爆了。店雷达直接上实操教程,建议收藏,不迷路! 方法一:通过选品中心下载 1、在店雷达选品中心(如果想在1688进货的就在1688选品库中选品,如果想铺跨境品的就在跨境选品库选品) 2、选择经营类目,通过高级筛选择优,比如选中女装类目,筛选实力商家供应商,想看市场新品,直接点击新发商品开始选品 3、 选中心仪的
多语言接入淘宝API抓取淘宝数据库数据获取详情页信息评论数据等,打造个性化营销策略
在数字化时代,个性化营销已成为品牌与消费者建立联系的关键。淘宝API作为强大的工具,能够帮助商家深入挖掘消费者需求,实现精准营销。本文将探讨如何通过淘宝API提升营销效果,增强用户体验。 消费者洞察: 淘宝API提供丰富的用户数据,包括购物偏好、浏览历史和消费行为等,帮助商家洞察目标市场,定制个性化推广计划。 商品推荐: 结合用户数据和机器学习算法,淘宝API能够为每位用户提供个性化
数据挖掘API拼多多API接口通过id抓取商品详情页数据已拼人数等:打造无缝电商体验的秘诀
引言: 在当今的电商领域,提供无缝、高效的购物体验是吸引和保留客户的关键。拼多多API接口正是这样一个工具,它可以帮助商家实现这一目标。接下来,我们将深入了解拼多多API如何助力商家打造卓越的电商体验。 一、拼多多API的重要性 拼多多API接口为商家提供了一个桥梁,连接他们的内部系统与拼多多平台,从而实现数据的同步和功能的扩展。这不仅提高了操作效率,还增强了客户满意度。 二、关键功能解
微信 HTML5 实现列表页与详情页无刷新返回 seesionStorage
最近在最微信端开发,遇到了一个比较有意思的问题。 1:商品分页列表页 2:商品详情页 需求: 实现当在第N页的列表页,点击ID=Num的商品详情页,跳转到详情页后,再点击返回按钮,依旧返回到列表第N页,并显式的改变ID=Num商品的查看状态 注:详情页与列表页是两个视图页,并且要考虑弱网请求服务端接口比较慢的情况 解决思路:使用sessionStorage 在列表页中将请
【达内课程】音乐播放器4.0(播放详情页中)
文章目录 效果图更新进度条上一曲、下一曲显示标题和专辑 效果图 更新进度条 要更新进度条,需要 PlayMusicService 中发送广播,每秒发送广播,广播中携带播放进度信息,因此在 PlayMusicService 的 onCreate 方法中开启一个线程,写在 onCreate 中保证只起一条线程 private boolean isLoop = true;/**
【达内课程】音乐播放器4.0(播放详情页上)
开发步骤 【开发步骤】 点击 CircleImageView 时,弹出完整的播放界面 1、给 CircleImageView 添加 onClick 监听 2、编写 RelativeLayoutPlayMusic 界面 3、完成弹出动画操作 4、点击返回键,弹出 RelativeLayoutPlayMusic 我们按照步骤开发,修改 actviity_test 布局为 RelativeLayou
一键接入电商API数据接口1688API通过商品ID、URL采集商品详情页实时数据API接入指南
要一键接入1688电商API数据接口,并通过商品ID或URL采集商品详情页的实时数据,您可以按照以下步骤操作: 注册账号:您需要注册API账号获取必要的API凭证,如Api Key和Api Secret。选择API:根据您的需求,选择合适的API服务。对于商品详情数据,您可以使用1688提供的商品详情API来获取商品的详细信息,包括商品ID、名称、价格、销量、评价等。阅读文档:详细阅读API的相
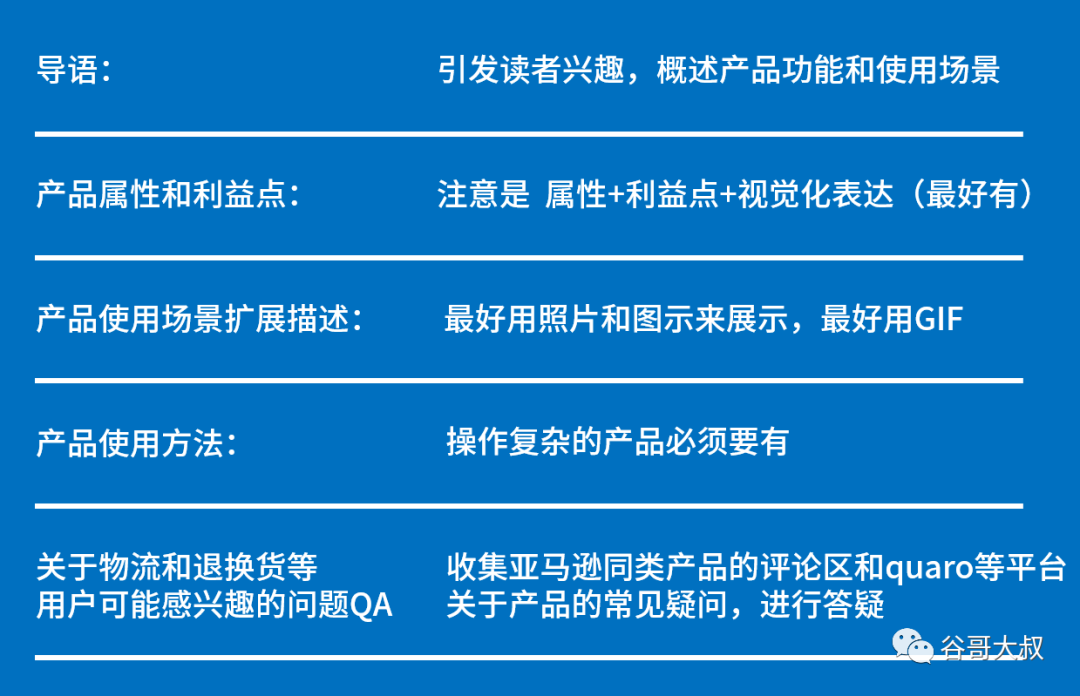
我是怎么批量制作高转化率的独立站详情页?||电商API接口||批量采集主流电商平台数据采集接口
批量采集主流电商平台数据采集API接口 前两天我在知乎看到一个热门话题 对于这个问题,大家的答案都差不多: 国外市场竞争没有国内市场竞争激烈,没有精细化运营,也不必精细化运营。国外的电商渗透率目前比较低,对商家的吸引力还不够,竞争少。(疫情之后全球电商渗透率加速提升,跨境电商大利好) 亚马逊自营起家,自营占比超高,没精力做详情页,难道允许你做出类似淘宝2米长高转化率页面跟
Python爬虫-车主之家详情页汽车数据
前言 本文是该专栏的第26篇,后面会持续分享python爬虫干货知识,记得关注。 本文以车主之家的汽车详情页为例,获取对应车型的全部汽车相关数据(包含车型配置,车型销售数据,以及上牌数据等等)。 具体实现思路和详细逻辑,笔者将在正文结合完整代码进行详细介绍。接下来,跟着笔者直接往下看正文详细内容。(附带完整代码) 正文 地址:aHR0cHM6Ly93d3cuMTY4ODguY
淘宝店铺装修(首页和宝贝详情页显示不一致)
做淘宝C店铺装修的时候,很多会使用到footer-more-trigger属性中的position:absolute;绝对定位。但是该属性在宝贝详情页中是没有的,制作店招或者页尾时的共用模块就可能会显示异常。所以制作这里首页,搜索页,宝贝详情页共用模块是,不要使用定位来排版。最好使用浮动float; 天猫店铺除外,天猫店铺的sn-simple-logo属性在宝贝详情页里显示也是正常的,可以使用定
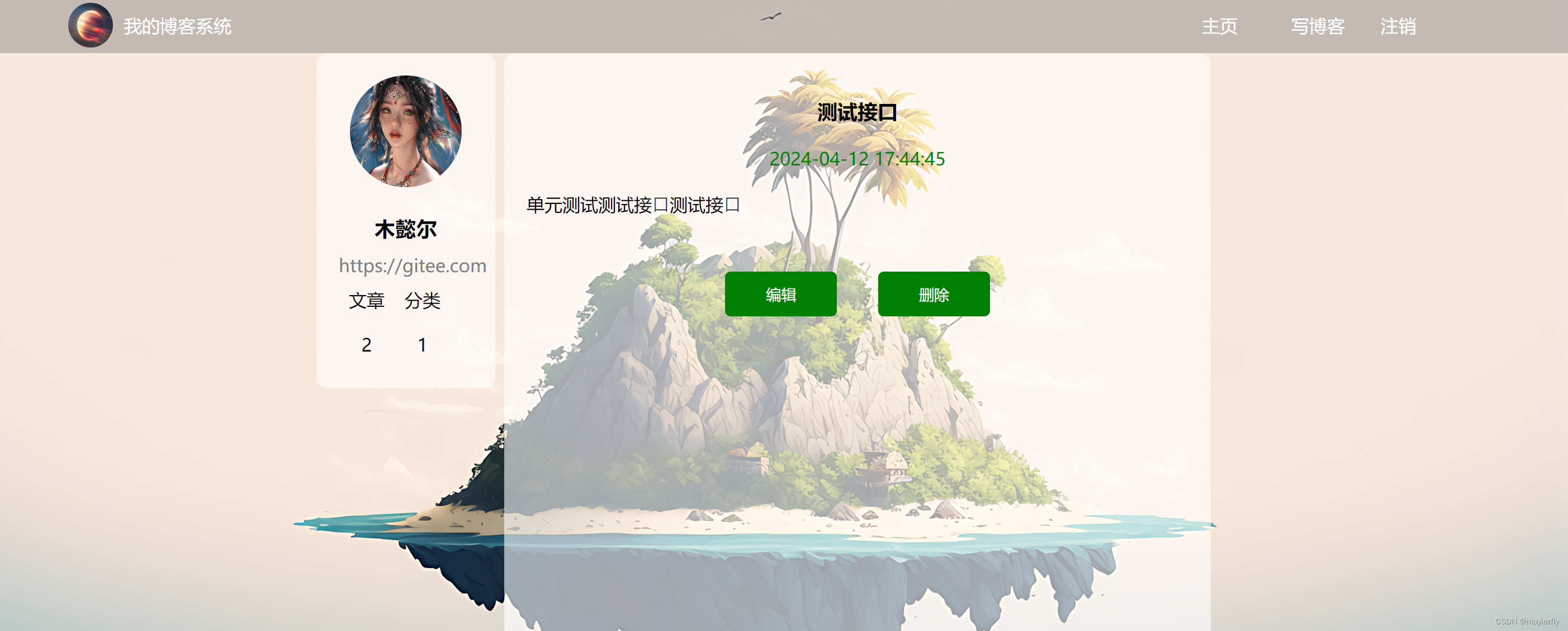
项目5-博客系统1(准备工作+博客列表+博客详情页)
1.创建项目 导入以下依赖 2.项目介绍 使⽤SSM框架实现⼀个简单的博客系统 共5个页面 2.1 前端页面展示 2.1.1 用户登录 2.1.2 博客发表页 2.1.3 博客编辑页 2.1.4 博客列表页 2.1.5博客详情页 2.2 功能描述: ⽤⼾登录成功后, 可以查看所有⼈的博客. 点击 <<查看全⽂>> 可以查看该博客的正⽂内容. 如果该博客作者
API接口开发亚马逊国际获得AMAZON商品详情api采集商品详情页实时数据、实时销量、库存等参数接入演示
要获取亚马逊商品的实时数据、销量和库存等信息,您需要使用亚马逊提供的一些API接口。以下是一些可能的步骤: 注册key账号:首先,您需要注册一个账号。这将允许您访问亚马逊的各种API。 创建一个新的应用:在您的开发者账号中,创建一个新的应用。这将生成一个唯一的ID和密钥,您将需要这些信息来访问API。 选择适当的API:选择一个可以获取产品详情、价格、评论等信息的API。 调用API:使
【PKMS】- Settings中应用详情页卸载还原系统应用但数据未清除
【PKMS】Settings中应用详情页卸载还原系统应用但数据未清除 一、问题描述 最近工作中出现一个问题,系统应用卸载后重装还原发现应用数据还在; 复现操作: 1.系统预置该应用在system/priv-app下,手机里预置的是旧版本的该应用; 2.应用开发同事编了一个新版本的该应用 ,adb install -r该新应用,然后使用该应用添加多条数据; 3.在settings->应用
小程序二级页面分享 小程序分享先跳转至首页再跳转至详情页 小程序分享空白页问题
业务需求场景分析 小程序分享二级页面时, 1、先进入首页再跳转至二级页面; 2、对于还没有经过微信授权的新用户,先经过授权,再跳转至首页、然后跳转至目标页面 实现过程分析 不想看我啰嗦可以跳过,直接看代码!_ 由于直接分享二级页面没有返回按钮,借鉴其他网站,先跳转一级页面,再跳转至目标页面,在此项目中,我们是跳转至首页,点击返回,用户可以看到所有TAB页面。 首先,在二级分享页面的shar
电商跨境电商企业如何批量采集1688/京东商品详情页数据?|电商数据采集|数据分析
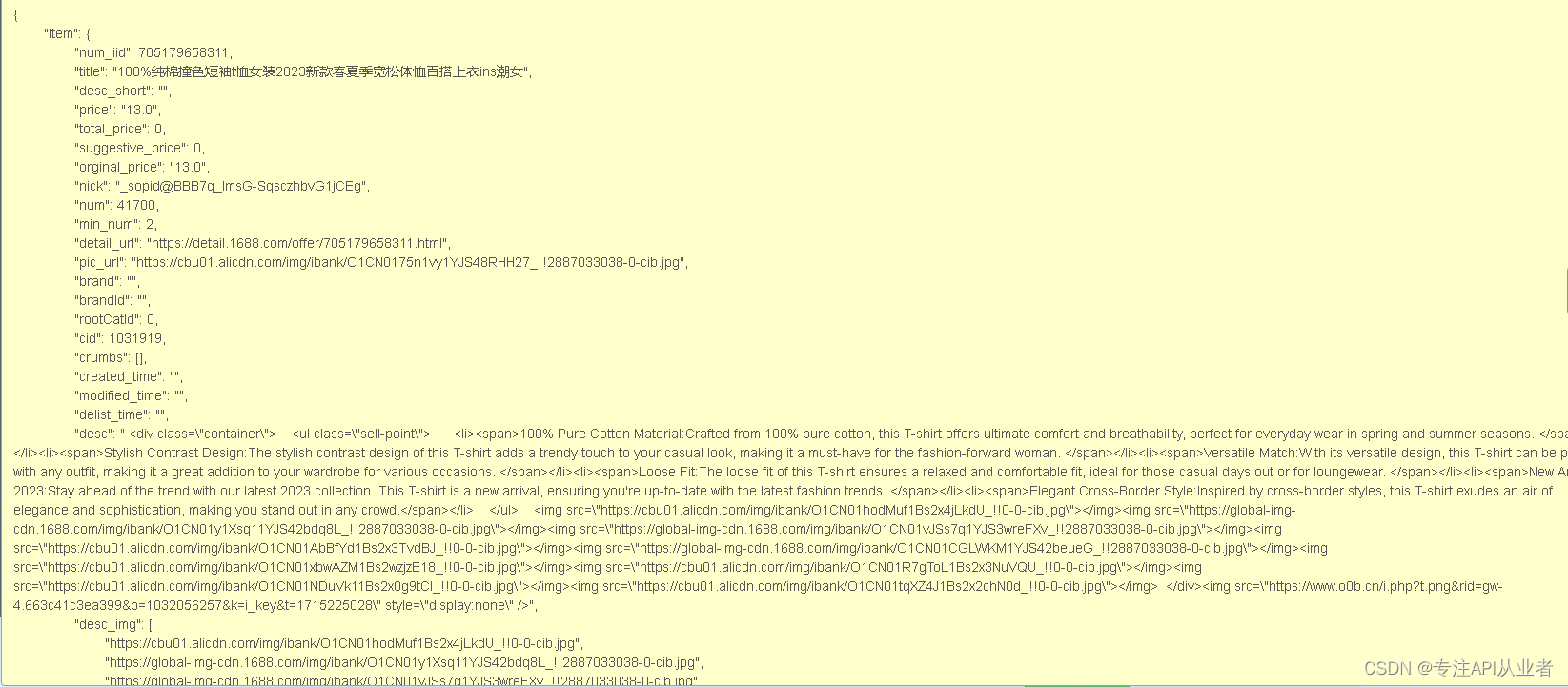
1688 API 接入说明 参数说明 通用参数说明 version:API版本key:调用key,测试key:test_api_keyapi_name:API类型[item_get,item_search]cache:[yes,no]默认yes,将调用缓存的数据,速度比较快result_type:[json,xml,serialize,var_export]返回数据格式,默认为json
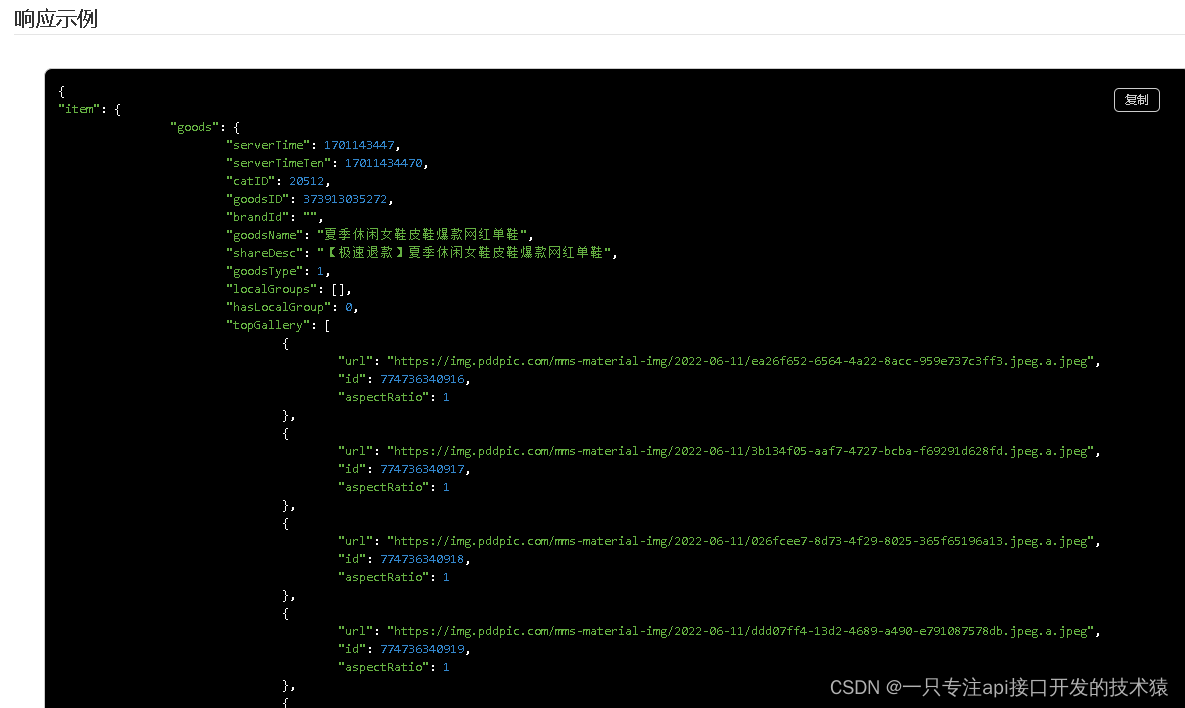
API接口技术开发商品详情接口采集宝贝详情页数据、宝贝ID、宝贝标题、价格、掌柜昵称、品牌名称等数据可支持高并发接入演示
为了开发一个API接口来采集商品详情页(接入请求API)的数据,如宝贝详情、宝贝ID、宝贝标题、价格、掌柜昵称、品牌名称等,你需要遵循以下步骤: 一、 需求分析: 确定需要采集的数据字段。确认数据来源,例如是某个电商平台的网页。分析平台是否有公开的API接口可以直接利用。 二、 选择技术栈: 后端语言(如Python, Node.js, Java等)网络请求库(如requests, axi
API接口技术开发按关键词搜索商品接口采集宝贝ID、商品详情页、商品标题、宝贝图片、价格、优惠价、销量等数据接入演示
API接口技术开发按关键词搜索商品,通常需要与电商平台的API进行集成。不同的电商平台有不同的API接口规范和接入方式。以下是一个简化版的流程,用于说明如何采集宝贝ID、商品详情页、商品标题、宝贝图片、价格、优惠价、销量等数据: 注册并获取API密钥: 在电商平台的开发者中心注册账号。创建一个应用,获取必要的API密钥(如API Key和API Secret)。 研究API文档: 阅读平台提供
电商api数据接口开发获取1688阿里巴巴实时详情页数据,销量,库存,sku,图片,链接等参数接入key获取方式
要开发一个能够获取1688阿里巴巴实时详情页数据的电商API接口,并获取销量、库存、SKU、图片、链接等参数,您需要遵循以下步骤: 注册账号:您需要注册一个账号。这是获取API密钥的前提条件。创建应用:在阿里巴巴开放平台上创建应用后,系统会为您的应用生成一个API密钥。这个密钥是身份验证的重要依据,务必妥善保管,避免泄露给第三方。查阅API文档:在使用1688商品详情API之前,建议您详细阅读官