pagex专题
pageX,clientX,screenX,offsetX区别
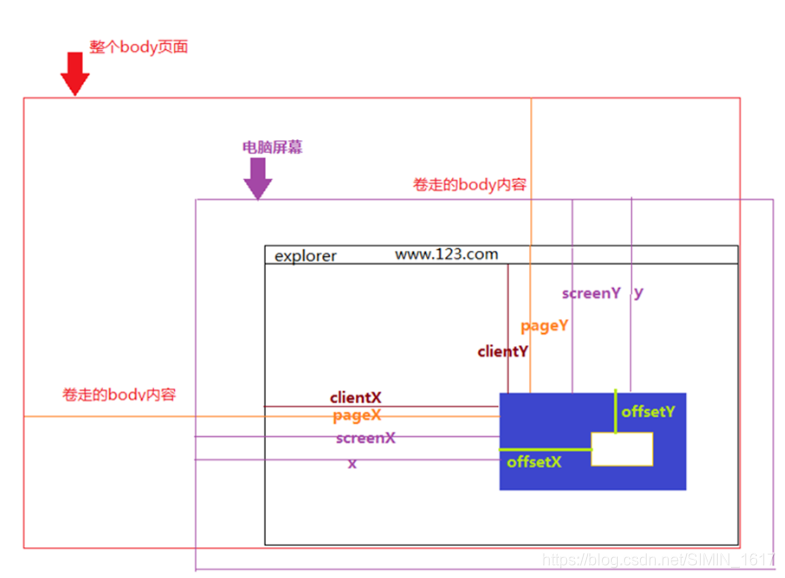
pageX/pageY: 鼠标相对于整个页面的X/Y坐标。 注意,整个页面的意思就是你整个网页的全部,比如说网页很宽很长,宽2000px,高3000px,那pageX,pageY的最大值就是它们了。 特别说明: IE不支持! clientX/clientY: 事件发生时鼠标在浏览器内容区域的X/Y坐标(不包含滚动条)。 浏览器内容区域即浏览器窗口中用来显示网页
区分event对象中的[clientX,offsetX,screenX,pageX]
clientX clientY event.clientX event.clientY client直译就是客户端,客户端的窗口就是指浏览器的显示页面内容的窗口大小(不包工具栏、导航栏等等)。 event.clientX、event.clientY就是用来获取鼠标距游览器显示窗口的长度。 offsetX offsetY event.offsetX event.offsetY offs
event对象中pageX/Y,clientX/Y,screenX/Y,offsetX/Y区别
由鼠标事件(MouseEvent)可以发现: 1、clientX、clientY 点击位置距离当前body可视区域的x,y坐标 2、pageX、pageY 对于整个页面来说,包括了被卷去的body部分的长度 3、screenX、screenY 点击位置距离当前电脑屏幕的x,y坐标 4、offsetX、offsetY 相对于带有定位的父盒子的x,y坐标 5、x、y 和screenX、sc
clientX,pageX,offsetX,x,layerX,screenX,offsetLeft区别详解
offsetLeft,Left,clientLeft的区别 假设 obj 为某个 HTML 控件 obj.offsetTop 指 obj 相对于版面或由 offsetParent 属性指定的父坐标的计算上侧位置,整型,单位像素。 obj.offsetLeft 指 obj 相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置,整型,单位像素。
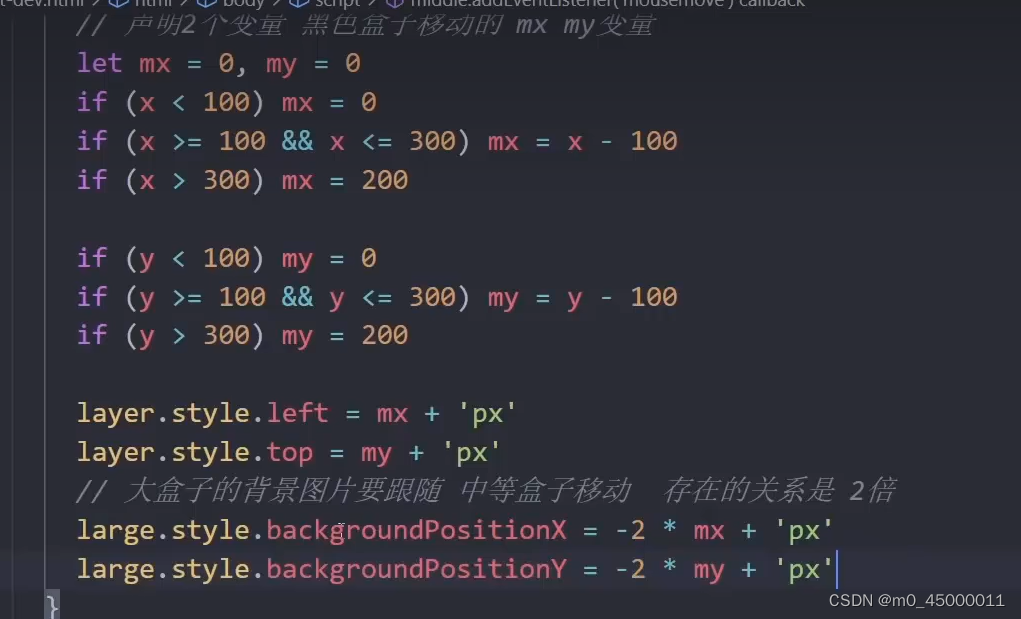
pc产品详情页功能实现(放大镜效果,图片切换)e.pageX/getBoundingClientRect()/style.backgroundPositionX
点击显示不同图片 显示/隐藏大盒子 放大图盒子更换背景图 移动黑色遮罩盒子 e.pageX getBoundingClientRect() 移动大盒子 style.backgroundPositionX style.backgroundPositionY

![区分event对象中的[clientX,offsetX,screenX,pageX]](https://pic.xiahunao.cn/getimgs/?img=https://img2018.cnblogs.com/blog/1670358/201909/1670358-20190919102307061-31803413.png)