本文主要是介绍html导航栏字体间距,vscode修改左侧菜单字体和行高间距,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
vscode修改左侧菜单字体行高间距
这里我修改的行高32px;
1、如果直接修改css行高,发现菜单position 的top值是动态生成的,所以修改js.
js文件: /opt/apps/com.visualstudio.code/files/share/code/resources/app/out/vs/workbench/workbench.desktop.main.js

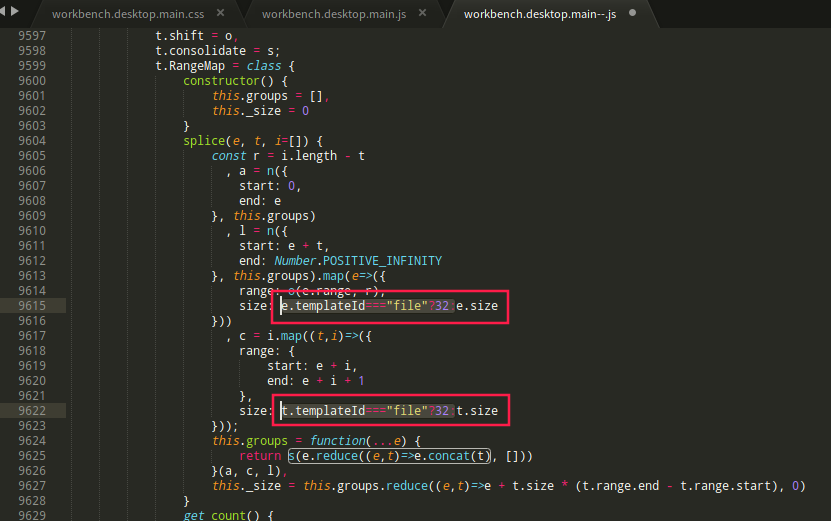
可以搜索“({range:{start:”,快速定位到红色标记旁。
然后在t.size前加上:
t.templateId==="file"?32:
,在e.size前加上:
e.templateId==="file"?32:
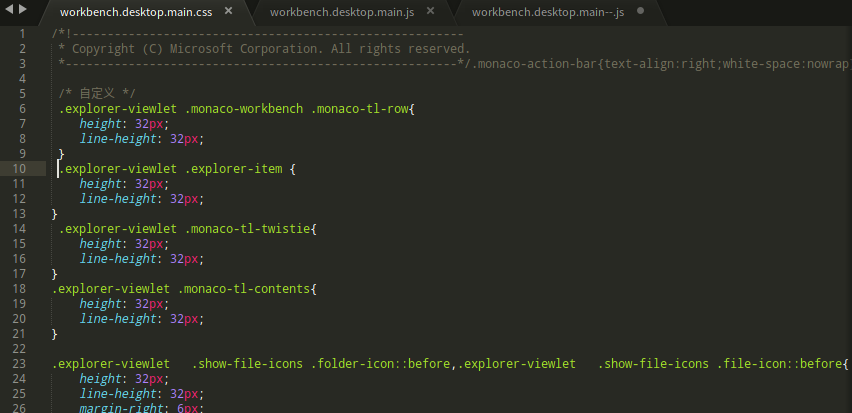
2、修改css 文件:/opt/apps/com.visualstudio.code/files/share/code/resources/app/out/vs/workbench/workbench.desktop.main.css

在css文件末尾加上:
/* 自定义 */
这篇关于html导航栏字体间距,vscode修改左侧菜单字体和行高间距的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






