行高专题
通过指定字符串文本大小判断行高和行数
CGSize 包括width,height两个属性, 如果事先有一个文本定义了其FONT和SIZE 比如: #define FONT [UIFont fontWithName:@"HelveticaNeue-Bold" size:24] 那么就可以用 CGSize size1 = [text sizeWithFont:FONT];得到其文本得width, 和height 通过
【WinForm+DevExpress】GridView 自定义行高
//设置GridView行高private void gridView1_CalcRowHeight(object sender, DevExpress.XtraGrid.Views.Grid.RowHeightEventArgs e){if (e.RowHandle >= 0)e.RowHeight = 35;}
element el-table 设置行高 和表头高度
element el-table 设置行高 和表头高度 第一种方式 使用css <el-table :data="ycList" border class="tableBox"><el-table-column prop="zb" label="异常指标" width="197" /><el-table-column prop="n" label="一个月内" width="119" /><e
字体大小,行高,高度
ie6下,font-size 等于 line-height 时,字体受行高限制,显示不全。 如图: 所以应该将行高设置为大于字体值2px,切记不要这样写font:12px/12px,要12px/14px /// 1,font-size 没有设置值时,各浏览器的默认值基本都为16px。 如果设置font-family:"宋体",那么都为16px,如果
Dorado7 DataGridTree 行高调整 文字显示不全 下半部分被遮挡的问题 树Tree
Dorado7 DataGridTree 行高调整 文字显示不全 下半部分被遮挡的问题 树Tree 解决办法:设置rowHeight数值 如25 bug现象: 改后效果:
CListCtrl 修改行高
最近自己在做一个小项目,需要重绘CListCtrl;这里和大家分享修改行高的方法。总的来说修改行高有两种方法(目前我知道的),一是利用响应ON_WM_MEASUREITEM_REFLECT消息来修改行高,一是利用item内的内容来撑大行高; 一、利用ON_WM_MEASUREITEM_REFLECT来修改行高 1、首先我们对ON_WM_MEASU
pdfpcell 怎么设置单元格大小_Java Itext 如何设置PdfPCell单元格里Paragragh的行高
在项目中需要用java自动生成pdf文件,然后用了itext的jar包:iext-asian-5.2.0.jar和itextpdf-5.5.9.jar 然后再调格式的时候遇到单元格里面的文字不能设置行高的问题: Paragraph有setLeading()方法来设置行高,但是将这个Paragraph放在PdfPCell单元格里就不起作用了. PdfPCell client_name = new
excel中多行合并后调整行高并打印
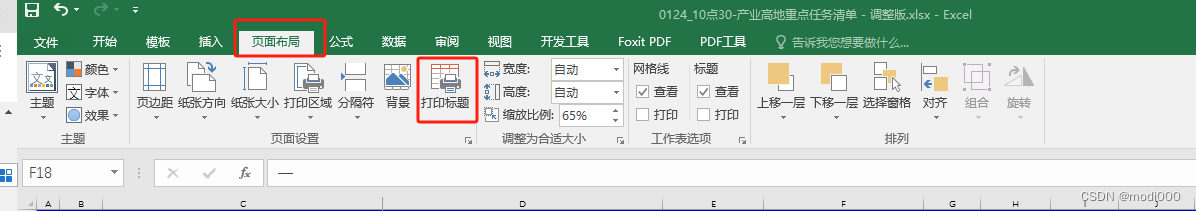
首先参考该文,调整全文的行高。 几个小技巧: 1.转换成pdf查看文件格式 2.通过视图--》分页预览,来确定每页的内容(此时页码会以水印的形式显示) 3. 页面布局中的,宽度可以选为自动,因为已经是“分页预览”的视图,所以,可以手动拖动右边的页边线,保证宽度是一页。 4.设置打印出来的纸张上,每页都显示表头 在“页面布局”-》“打印标题”选项中选择 疑惑:在已经自动
XIB内容UitableView显示,行高不相同情况
非XIB内容的UitableView(cell高度不一致)通过代码自定义cell1、新建一个继承自UITableView的类2、重写- (id)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier方法在方法中添加所有需要的子控件重写模板:- (id)initWithStyle:
富文本编辑器summernote的基本使用(自定义行高字体属性)
1.官网:https://summernote.org/deep-dive/#custom-fontnames 2.Summernote允许您自定义工具栏: $('#summernote').summernote({toolbar: [['edit',['undo','redo']],//编辑['headline', ['style']],//大字标题['style', ['bold', 'i
CSS—行高、背景属性、三大特性
【前言】 今天来总结CSS的3个知识点:行高、背景相关的属性、三大特性:层叠性、继承性和优先级。 【内容】 1.行高 (1)行高如何测量? 上一行的基线到下一行的基线。 (2)单行文本垂直居中 让单行文本在盒子中垂直居中对齐。 (3)如何实现单行文本垂直居中? 让文字的行高等于盒子的高度。 (4)行高 = 上距离 + 内容高度 + 下距离 (5)行高与高度的三种关系:
行高=高度,让字体垂直居中的原理
原理很简单, 就是 文字的高度+ 上下高度= 高度 height 上高度= 下高度 若行高> 高度,那么自然 上下的高度要高些,然后文字就往下走 若行高<高度,那么 上下的高度就小写,文字,自然往上走 若一样,则上下高度也一样,正好居中显示
CSS中区分行高,行间距
行高(line height) —文字占有的实际高度 —使用line-height来设置行高 行高类似于我们上学单线本,单线本是一行一行,线与线之间的距离就是行高,控制文字行与行之间的距离, 网页中的文字实际上也是写在一个看不见的线中的,而文字会默认在行高中垂直居中显示 — line-height可接收的值: 1.直接就写一个大小,eg:2
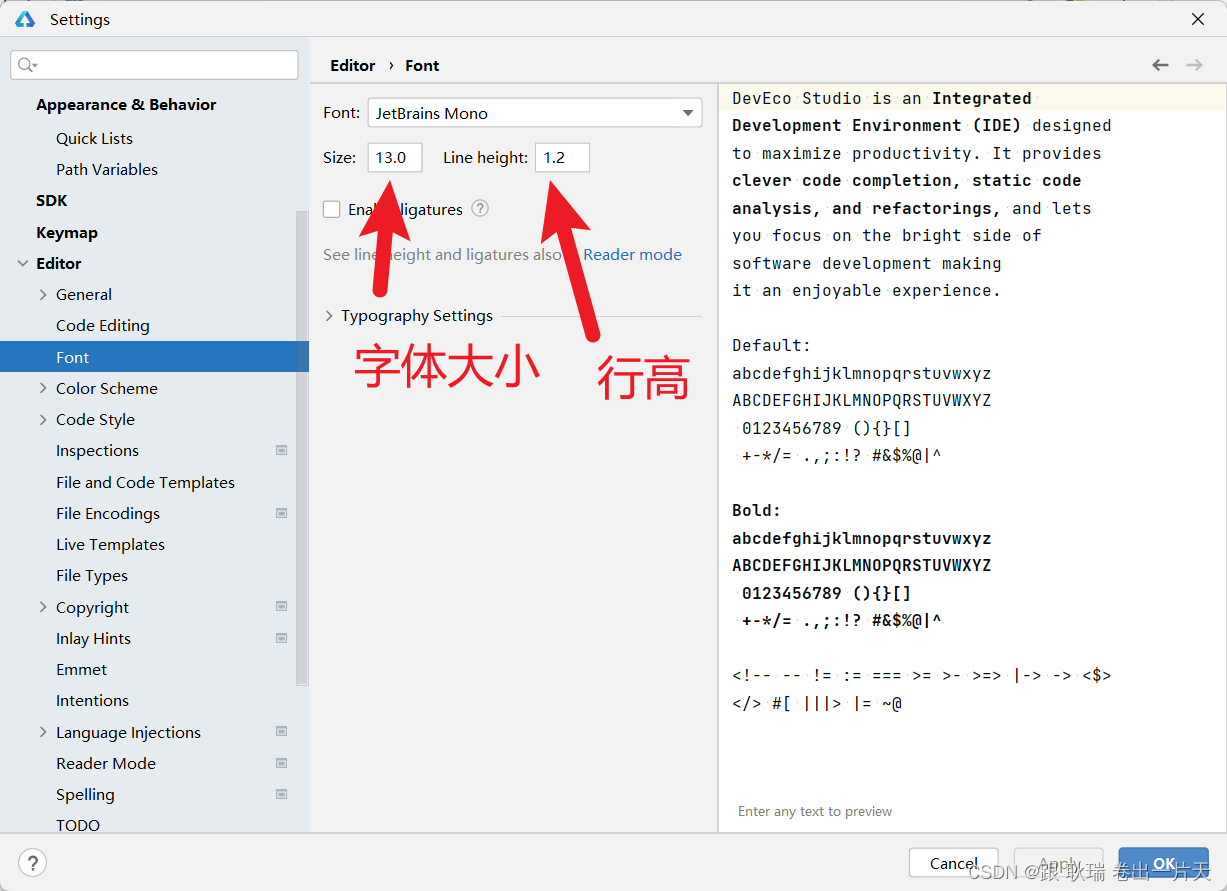
DevEco Studio 调整开发工具中的字体大小与行高
我们打开编辑器 选择 左上角 File 下的 Settings 将左侧菜单栏 编辑 展开 我们在编辑下面 选择 Font 然后 如下图指向的两个位置 我们可以调整它的字体大小和行高 设置好之后 右下角 点击 Apply 应用 然后点击 OK即可 当然 你按着 Ctrl 然后鼠标滚动 也可以像浏览器那样 拉动它的整体大小
listview 如何调整 行高
如果是winform 首先向窗口内添加组件里的ImageList,然后将ListView的SmallImageList属性设置为刚才添加的ImageList,调整ImageList的高度就可以改变listview行高。
CSS教程:行高line-height属性
来源:CSDN 行高的概念看上去很简单——文字行的高度,其实,行高所涉及到的基础知识,对于今后理解其它属性也很重要。 大片密密麻麻的文字往往会让人觉得乏味,因此适当地调整行高(line-height)可以减低阅读的困难与枯燥,并且使页面显得美观。行高指的是文本行的基线间的距离,但是文本之间的空白距离不仅仅是行高决定的,同时也受字号的影响。 7.3.1 语法 line-height属性的具体定义
基线、行高、行内框、行框、vertical-align等概念理解
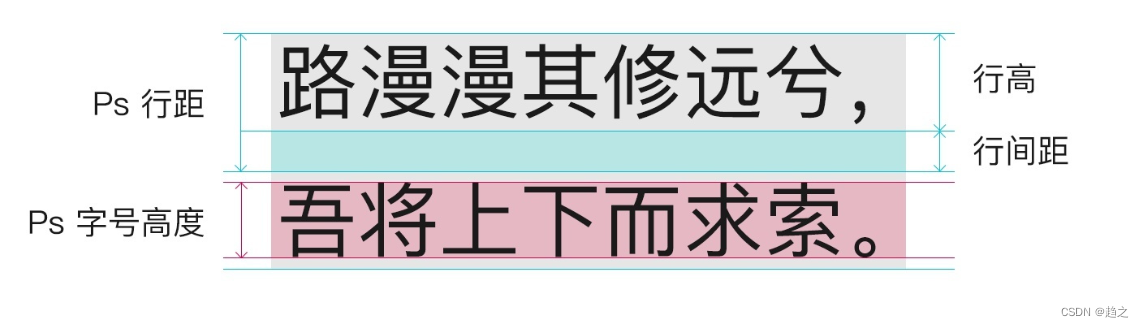
一、基本理论 1. 基线:一行字横排时下沿的基础线,基线并不是汉字的下端沿,而是英文字母x的下端沿。 2. 行高:文本行的基线间的距离 3. 行距:行高与字体尺寸的差称 4. 字体尺寸:font-size 5. 内容区域:一行中的每个元素都有一个内容区域,它是由字体尺寸决定的 6. 行内框:在没有其他因素影响的时候,行内框等于内容区域,而设定行高则可以增加或者减少行内框的高度。即:将行
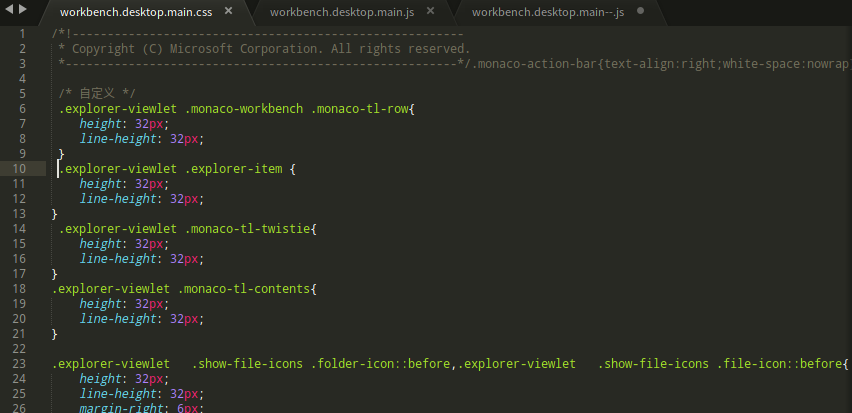
html导航栏字体间距,vscode修改左侧菜单字体和行高间距
vscode修改左侧菜单字体行高间距 这里我修改的行高32px; 1、如果直接修改css行高,发现菜单position 的top值是动态生成的,所以修改js. js文件: /opt/apps/com.visualstudio.code/files/share/code/resources/app/out/vs/workbench/workbench.desktop.main.js 可以搜索“
行高的继承和消除内外边距
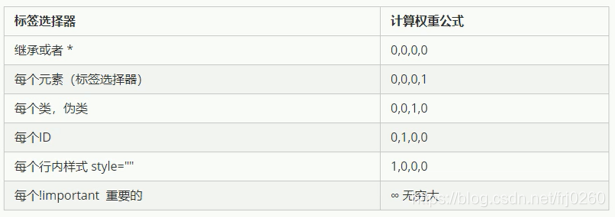
行高的继承性 <style>div {font: 12px/1.5 'Microsoft yahei';}p {font-size: 14px;}</style><body><div><p>苏丹红事件</p></div><body> 12px这里没有行高没有写单位,子类继承父类的1.5倍,就是14*1.5=21px行高 选择器的选择根据权重的大小来定 子类继承父类的权重为零,