本文主要是介绍字体大小,行高,高度,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
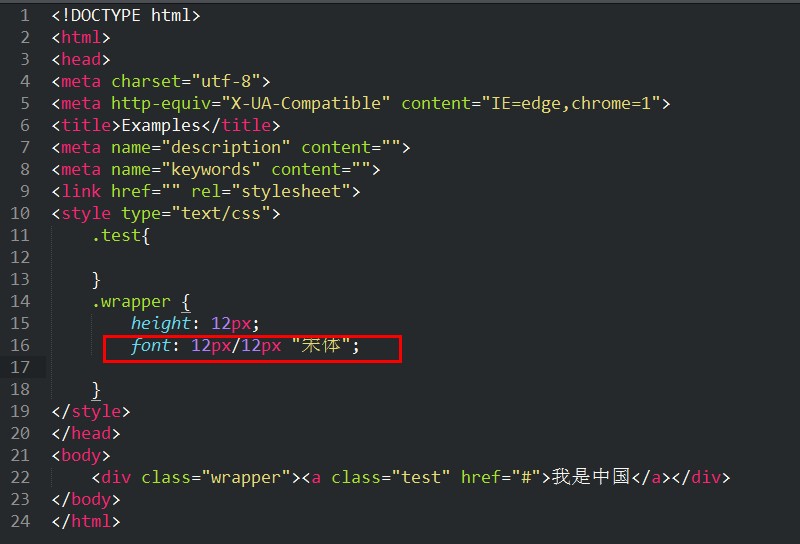
ie6下,font-size 等于 line-height 时,字体受行高限制,显示不全。
如图:
所以应该将行高设置为大于字体值2px,切记不要这样写font:12px/12px,要12px/14px
///
1,font-size 没有设置值时,各浏览器的默认值基本都为16px。
如果设置font-family:"宋体",那么都为16px,如果不设置font-family,IE下中文为16px 英文为17px。主要受了字体的影响。
2,如果font-size:12px,line-height不设置,height不设置。
则有:line-height = font-size + 2px = 14px
height = line-height = 14px;
3,如果font-size:12px,line-height:12px,会出现上面所述IE6bug。
4,如果font-size:14px,line-height:12px,height不设置
则有:font-size:14px,line-height:12px;,height:12px。
总结:1,字体大小会影响行高,及行高=字体大小+2px(前提是行高不设置值,如果设置值,则为设置的值)。
2,但是行高不能影响字体大小。高度也不能影响字体大小(见下面例子,很重要)。
3,行高会影响高度,行高等于高度(如果高度不设置)。
///

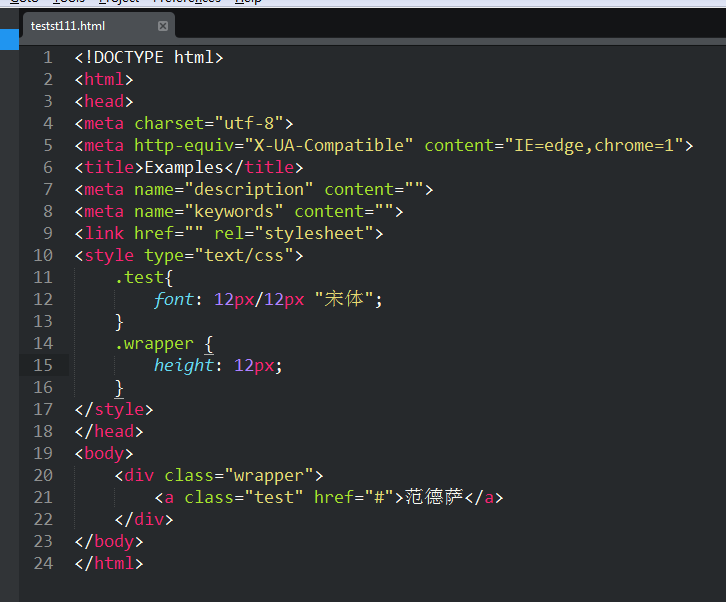
如上代码,类wrapper只设置了高度,却没有设置字体大小,那么默认的字体大小为16px。类test字体大小,行高均为12px。
此时显示wrapper不能包住test。见下图:

实际上是包住的。因为wapper字体为16px,test算wapper的内容,所以test应该在16px范围内。但是wapper的高度为12px显示区域为12px。要问test是否还在盒模型wapper内,我想是的。height只是盒子的一个属性。并不代表整个盒子。此时,如果将wapper的字体设置为10px,或者高度不设置,则默认为16px+2 px。那么就能包住test了。
///
///
这篇关于字体大小,行高,高度的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!