本文主要是介绍CSS中区分行高,行间距,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
行高(line height)
—文字占有的实际高度
—使用line-height来设置行高
行高类似于我们上学单线本,单线本是一行一行,线与线之间的距离就是行高,控制文字行与行之间的距离, 网页中的文字实际上也是写在一个看不见的线中的,而文字会默认在行高中垂直居中显示
— line-height可接收的值:
1.直接就写一个大小,eg:22px
2.可以指定一个百分数,则会相对于字体去计算行高,eg:30%
3.可以直接传一个数值,则行高会设置字体大小相应的倍数,eg:2
— 行高经常还用来设置文字的行间距
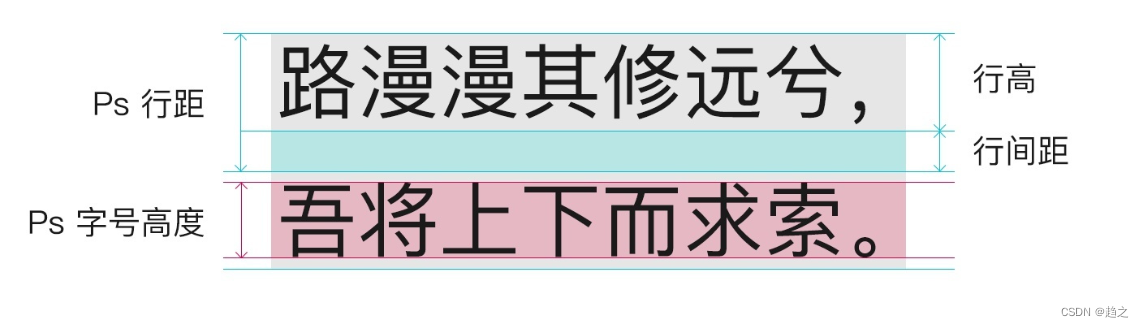
行高=上间距+文字高度+下间剧
行间距 = 行高 - 字体大小
字体框
字体框是字体纯在的格子,设置font-size实际上就是在设置字体框的高度
总结:
行高会在字体框的上下平均分配
对于单行文本来说,可以将行高设置为和父元素的高度一致, 这样可以是单行文本在父元素中垂直居中
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title></title><style type="text/css">.p1 {font-size: 20px;height: 100px;/* line-height: 100px; */border: 1px solid red;/* line-height: 200%; */line-height: 2;/* 默认行高 *//* line-height: 1.333; */}.box {width: 200px;height: 100px;background-color: #bfa;line-height: 100px;}.p2 {/** 在font中也可以指定行高* 在字体大小后可以添加/行高,来指定行高,该值是可选的,如果不指定则会使用默认值*/font: 30px/50px "微软雅黑";border: 1px solid red;/* line-height: 50px; */}</style></head><body><p class="p2">在我的后园,可以看见墙外有两株树,一株是枣树,</p><div class="box"><a href="#">我是一个超链接</a></div><p class="p1">一株是枣树,还有一株也是枣树。 一株是枣树,还有一株也是枣树。 一株是枣树,还有一株也是枣树。 一株是枣树,还有一株也是枣树。 一株是枣树,还有一株也是枣树。</p></body>
</html>这篇关于CSS中区分行高,行间距的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






