本文主要是介绍CSS—行高、背景属性、三大特性,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
【前言】
今天来总结CSS的3个知识点:行高、背景相关的属性、三大特性:层叠性、继承性和优先级。
【内容】
1.行高
(1)行高如何测量?
上一行的基线到下一行的基线。

(2)单行文本垂直居中
让单行文本在盒子中垂直居中对齐。
(3)如何实现单行文本垂直居中?
让文字的行高等于盒子的高度。
(4)行高 = 上距离 + 内容高度 + 下距离

(5)行高与高度的三种关系:
行高等于高度 文字会垂直居中。
行高大于高度 文字会偏下。
行高小于高度 文字会偏上。
2.css背景
(1)背景颜色(color)
语法如下:
Background-color:颜色值;
默认的值是transparent 透明的
(2)背景图片(image)
语法如下:
Background-image: url(images/l.jpg);
参数:
| 参数 | 作用 |
| none | 无背景图(默认的) |
| url | 使用绝对或相对地址指定背景图像 |
(3)背景平铺
语法如下:
background-repeat : repeat | no-repeat repeat-x repeat-y;
参数:
| 参数 | 作用 |
| repeat | 背景图像在纵向和横向上平铺 |
| no-repeat | 背景图像不平铺 |
| repeat-x | 背景图像在横向上平铺 |
| repeat-y | 背景图像在纵向平铺 |
(4)背景位置(position)
语法如下:
background-position : length || length
background-position : position || position
例如:background-position : right top; 分别为x坐标、y坐标
参数:
| 参数 | 值 |
| length | 百分数|由浮点数字和单位表示符组成的长度值 |
| position | top | center | bottom | left | center | right 方位名词 |
说明:
1)必须先指定background属性。
2)position后面是x坐标和y坐标,可以使用方位名词或者精确单位。
3)如果只指定了一个方位名词,另一个值默认居中,为50%。
4)如果只指定一个数值,那该数值用于x坐标,另一个默认是y坐标,默认居中。
5)如果指定两个值,两个值都是方位名字,则两个值前后顺序无关,比如left、top和top、left效果一样。
6)如果指定两个值,精确单位和方位名字混合使用,则第一个值是x坐标,第二个值是y坐标。
(5)背景附着
解释背景是滚动的还是固定的。
语法如下:
background-attachment : scroll | fixed;
参数:
| 参数 | 作用 |
| scroll | 背景图像是随对象内容滚动 |
| fixed | 背景图像固定 |
(6)背景简写
和font的属性类似,多个属性值可以简写为一条,语法如下:
background: transparent url(image.jpg) repeat-y scroll center top;
background: 属性的值的书写顺序并没有强制的标准,但我们同样都按这样的顺序:
background: 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置;
(7)背景透明
语法如下:
Background: rgba(0,0,0,0.3);
说明:
最后一个参数是alpha(透明度),取值范围0~1之间。
背景半透明是指盒子背景半透明,盒子里面的内容不受影响。
(8)背景小结
| 属性 | 作用 | 值 |
| background-color | 背景颜色 | 预定义的颜色值/十六进制/RGB代码 |
| background-image | 背景图片 | url(图片路径) |
| background-repeat | 是否平铺 | repeat/no-repeat/repeat-x/repeat-y |
| background-position | 背景位置 | length/position 分别是x和y坐标,切记如果有精确数值单位,则必须按照先X后Y的写法 |
| background-attachment | 背景固定还是滚动 | scroll/fixed |
| 背景简写 | 更简单 | 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置,可以没有顺序 |
| 背景透明 | 让盒子半透明 | Background: right(0,0,0,0.3); 后边必须是4个值 |
3.CSS三大特性
CSS层叠性、CSS继承性、CSS优先级
(1)CSS层叠性
层叠性是指多种CSS样式的叠加。
是浏览器处理冲突的一个能力,如果一个属性通过两个相同选择器设置到同一个元素上,那么这个时候一个属性就会将另一个属性层叠掉。
原则:
样式冲突,遵循的原则就是就近原则,哪个样式离着结构近,就执行哪个样式。
样式不冲突,不会层叠。
CSS层叠性最后的执行口诀:
长江后浪推前浪,前浪死在沙滩上。
(2)CSS继承性
子标签会继承父标签的某些样式,如文本颜色和字号。
想要设置一个可继承的属性,只需将它应用于父元素即可。即子承父业。
说明:
恰当地使用继承可以简化代码,降低CSS样式的复杂性。比如有很多子级孩子都需要某个样式,这时可以给父级指定一个,这些孩子继承过来就可以了。
子元素可以继承父元素的样式(text-、font-、line-这些元素开头的可以继承,以及color属性)。
CSS继承口诀:
龙生龙,凤生凤,老鼠生的孩子会打洞。
(3)CSS优先级
定义CSS样式时,经常出现两个或更多规则应用在同一元素上,此时,
1)选择器相同,则执行层叠性。
2)选择器不同,就会出现优先级的问题。
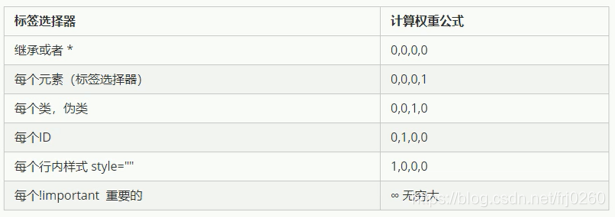
(1)不同的选择器,都有自己的一个权重计算公式:这个就是CSS Specificity(特殊性)

说明:
Specificity用一个四位的数,更像四个级别。
值从左到右,左面的最大,一级大于一级,数位之间没有进制,级别之间不可超越。
关于CSS权重,我们需要一套计算公式计算,就是CSS Specificity(特殊性)。
(2)权重叠加
我们经常用交集选择器,后代选择器等,是由多个基础选择器组合而成,那么此时,就会出现权重叠加,就是一个简单的加法计算。
说明:
1)数位之间没有进制,比如说:0,0,0,5 + 0,0,0,5 = 0,0,0,10而不是0,0,1,0,所以不会存在10个div能赶上一个类选择器的情况。
2)继承的权重是0。我们修改样式时,一定要看该标签有没有被选中:
如果选中了,那么以上面的公式来计权重,谁大听谁的;如果权重相同,则会根据层叠性,就近原则。
如果没有选中,那么权重为0,因此继承的权重为0。
3)2个特殊标签:链接和h标题,他们浏览器有自己默认的样式,继承的权重为0,所以体验还是要单独给链接和标题一个样式。
这篇关于CSS—行高、背景属性、三大特性的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





