vscode专题
VSCode中C/C++编码乱码问题的两种解决方法
《VSCode中C/C++编码乱码问题的两种解决方法》在中国地区,Windows系统中的cmd和PowerShell默认编码是GBK,但VSCode默认使用UTF-8编码,这种编码不一致会导致在VSC... 目录问题方法一:通过 Code Runner 插件调整编码配置步骤方法二:在 PowerShell
VSCode配置Anaconda Python环境的实现
《VSCode配置AnacondaPython环境的实现》VisualStudioCode中可以使用Anaconda环境进行Python开发,本文主要介绍了VSCode配置AnacondaPytho... 目录前言一、安装 Visual Studio Code 和 Anaconda二、创建或激活 conda
在VSCode中本地运行DeepSeek的流程步骤
《在VSCode中本地运行DeepSeek的流程步骤》本文详细介绍了如何在本地VSCode中安装和配置Ollama和CodeGPT,以使用DeepSeek进行AI编码辅助,无需依赖云服务,需要的朋友可... 目录步骤 1:在 VSCode 中安装 Ollama 和 CodeGPT安装Ollama下载Olla
使用DeepSeek API 结合VSCode提升开发效率
《使用DeepSeekAPI结合VSCode提升开发效率》:本文主要介绍DeepSeekAPI与VisualStudioCode(VSCode)结合使用,以提升软件开发效率,具有一定的参考价值... 目录引言准备工作安装必要的 VSCode 扩展配置 DeepSeek API1. 创建 API 请求文件2.
VScode连接远程Linux服务器环境配置图文教程
《VScode连接远程Linux服务器环境配置图文教程》:本文主要介绍如何安装和配置VSCode,包括安装步骤、环境配置(如汉化包、远程SSH连接)、语言包安装(如C/C++插件)等,文中给出了详... 目录一、安装vscode二、环境配置1.中文汉化包2.安装remote-ssh,用于远程连接2.1安装2
vscode保存代码时自动eslint格式化图文教程
《vscode保存代码时自动eslint格式化图文教程》:本文主要介绍vscode保存代码时自动eslint格式化的相关资料,包括打开设置文件并复制特定内容,文中通过代码介绍的非常详细,需要的朋友... 目录1、点击设置2、选择远程--->点击右上角打开设置3、会弹出settings.json文件,将以下内
在 VSCode 中配置 C++ 开发环境的详细教程
《在VSCode中配置C++开发环境的详细教程》本文详细介绍了如何在VisualStudioCode(VSCode)中配置C++开发环境,包括安装必要的工具、配置编译器、设置调试环境等步骤,通... 目录如何在 VSCode 中配置 C++ 开发环境:详细教程1. 什么是 VSCode?2. 安装 VSCo
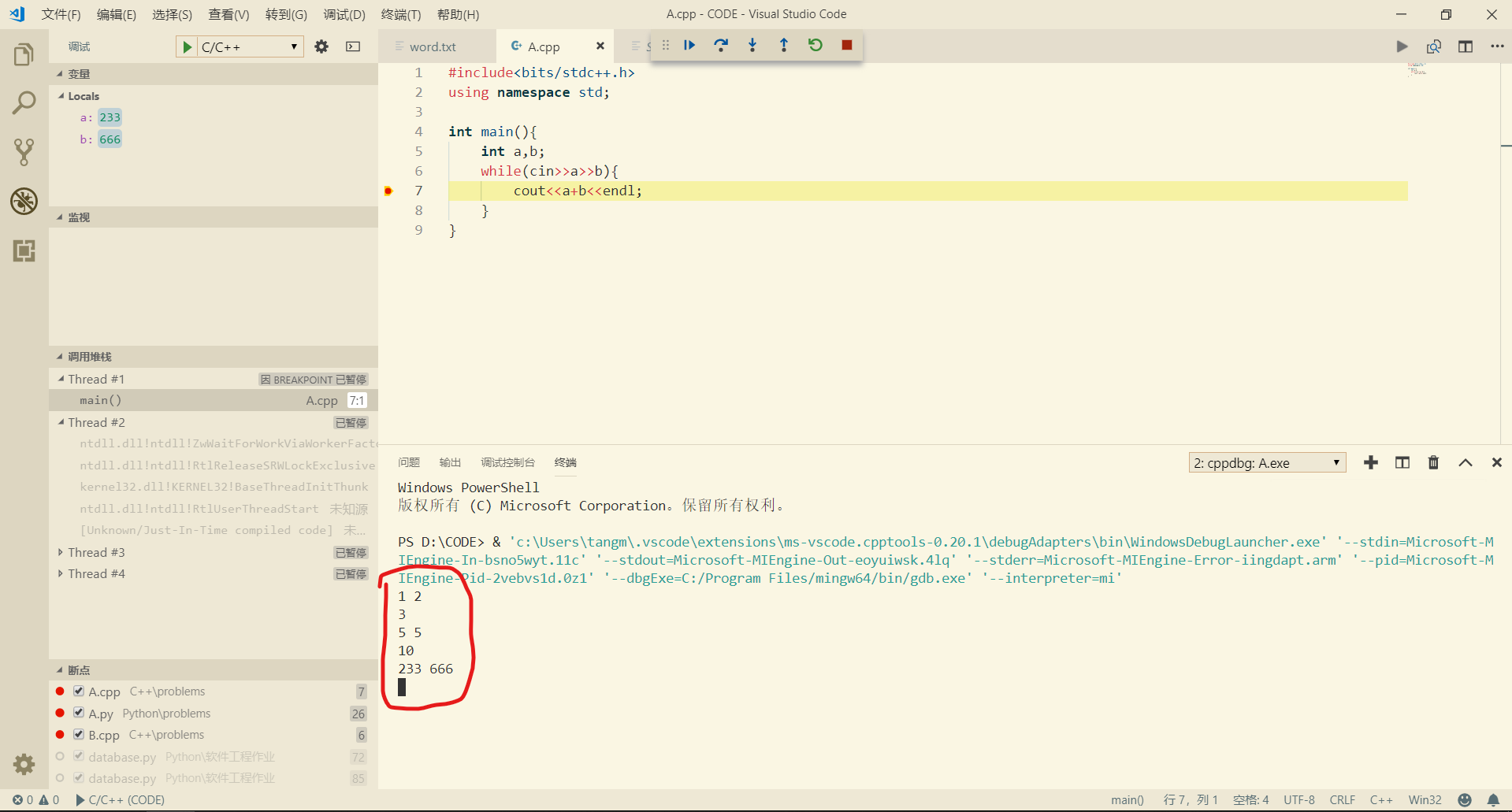
vscode中文乱码问题,注释,终端,调试乱码一劳永逸版
忘记咋回事突然出现了乱码问题,很多方法都试了,注释乱码解决了,终端又乱码,调试窗口也乱码,最后经过本人不懈努力,终于全部解决了,现在分享给大家我的方法。 乱码的原因是各个地方用的编码格式不统一,所以把他们设成统一的utf8. 1.电脑的编码格式 开始-设置-时间和语言-语言和区域 管理语言设置-更改系统区域设置-勾选Bata版:使用utf8-确定-然后按指示重启 2.vscode
vscode中使用go环境配置细节
1、在docker容器中下载了go的sdk 2、在/etc/profile.d/go.sh里填入如下内容: #!/bin/bashexport GOROOT=/home/ud_dev/goexport PATH=$GOROOT/bin:$PATH 3、设置go env go env -w GOPROXY=https://goproxy.cn,directgo env -w GO
Cannot read property ‘length‘ of null while opening vscode terminal
同一问题地址:Cannot read property ‘length’ of null while opening vscode terminal 问题描述 One day, 我在ubuntu 18.04下用vscode打开一个项目,并想和往常一样在vscode使用终端,发现报错Cannot read property 'length' of null。 解决 打开setting.jso
Anconda环境下Vscode安装Python
这里使用的操作系统为win7/10,安装环境是使用Anconda搭建Python环境,然后在Vscode编辑器中安装Python插件,最终能够在Vscode环境下使用Python。 一、Anconda软件的安装 Anaconda is a completely free Python distribution (including for commercial use and redis
WIN11 ESP32 IDF + VSCODE 环境搭建[教程向]
前言 目录 前言 安装ESP32-IDF VSCODE插件安装 编译测试 很多时候我们想学习一门新的技能,需要使用全新的开发环境,很多时候我们会在安装环境这个环节卡住很久,这里简单介绍一下ESP32+VSCODE环境搭建。 安装ESP32-IDF https://dl.espressif.cn/dl/esp-idf/?idf=4.4 直接复制上面链接,进入idf下载界面。
vscode从本地安装插件
1. 打开VSCode。 2. 点击左侧菜单中的“扩展”(或按Ctrl+Shift+X)。 3. 点击“更多操作”(三个点)> “从VSIX安装”。 4. 选择下载的.vsix文件。 5. 点击“安装”即可安装插件。
windows下使用vscode编写运行以及调试C/C++
vscode支持类似于vs的断点调试c/c++,也可以直接编译&运行c/c++ 先是编译运行 c/c++的方法 微软官方起初设定的科学做法(这也是现在的科学做法)是通过在vscode集成控制台写命令行的方式来实现编译运行程序的,但也可以通过code runner插件来简化步骤,实现一键编译执行 但无论是什么方法,因为vscod
VsCode中 找不到UnityEngine.AddressableAssets命名空间
Unity2019.3.5 VsCode中 找不到UnityEngine.AddressableAssets命名空间 命名空间“UnityEngine”中不存在类型或命名空间名“AddressableAssets”(是否缺少程序集引用?) 由于在Unity2019.3.5 AddressableAssets模块的dll文件移到其他位置了,vscode还是找的以前的路径所以会导致引用不正确 解
批量文件编码转换用python实现的utf8转gb2312,vscode设置特殊文件的默认打开编码
批量文件编码转换用python实现的utf8转gb2312, 任意编码之间的相互转换都是可以的.改一下下面的参数即可 convert.py文件内容如下 import osimport globimport chardet#检测文件编码类型def detect_file_encoding(file_path):with open(file_path, 'rb') as f:data = f
【VSCode v1.93.0】手动配置远程remote-ssh
开发环境 VS Code版本:1.93.0 (Windows) Ubuntu版本:20.04 使用VS Code 插件remote-ssh远程访问Ubuntu服务器中的代码,若Ubuntu无法联网,在连接的时候会报错: Could not establish connection to "xxxx": Failed to download VS Code Server(Failed to
VSCode中latex文件(Misplaced alignment tab character .LaTeX
Misplaced alignment tab character &.LaTeX 先给出参考文章1 Misplaced alignment tab character &.LaTeX 把bib文件中的 &改为 and 。删除原有的bbl文件、重新运行 选择这个运行 这个错误在overleaf上并没有遇到、在vscode上遇到了 方法二就是把 &改为 \& ,记得删除
Linux开发:优化VSCode C++开发体验
文章目录 0. 引言1. 配置C++头文件路径(includePath)2. 提升“查找所有引用”(Find All References)功能的速度3. 配置远程调试环境3.1 配置调试器3.2 定义预启动任务3.3 解释3.4 调试步骤 4. 使用正则表达式进行批量文本替换5. 配置使用 cpplint和clang-format 0. 引言 本文将详细讲解如何通过VSCod
Linux系统下载并配置vscode(无废话)写C++
首先下载visual studio code 1.可以在应用商店下载 2.进入vscode官网Documentation for Visual Studio Code点击download>>点击下载.rpm 下载好之后打开vscode,先下载中文拓展(可省略) 然后下载c语言拓展 下载完之后打开设置,通过以下操作打开开发者模式 通过开始界面打开终端下载g++
【vscode】vscode paste image插件设置
本文首发于 ❄️慕雪的寒舍 vscode编辑md文件的时候,如果想插入图片,自带的粘贴只会粘贴到当前目录下,也没有文件重命名,很不友好。 在扩展商店里面有mushan的Paste Image插件,相比自带的,更加友好一点。但是它的配置把我弄糊涂了,简单测试了一下才明白处理的逻辑。 注意,本文编写的是对mushan的Paste Image插件的教程。 首先是安装这个插件,这个不多说
最新 vscode windows链接跳板机接服务器
简单记录 1、windows下生成公钥上传到跳板机用户文件夹下.ssh内,改名为authorized_keys 文件 2、下载vscode最新版,有些老版本不能用的。 3、确认在vscode中能直接使用终端模型登录跳板机,并且不用输入密码。 4、在vscode中下载相关插件 手动写入如下代码 fuwuqi是跳板机信息 target是服务器信息 这种方式还是需要输入服务器密码连接
通过VSCODE搭建PyQt5 来实现GUI界面
1、首先安装好了vscpde并配置了python环境,如果还没有配置,请先配置完成后再来安装。 2、通过pip(配置python环境时会安装pip)的方式来安装pyqt5及pyqt5-tools pip install PyQt5 pip install PyQt5-Tools 3、找到PyQt5工具的designer.exe运行,一般安装在"C:\Users\XXXX\A
vscode中全局代码片段怎么改名字
在使用vscode定义自己的代码片段的时候,有几个选项,如果我们选择了 vue.json 的文件定义代码片段,那么只能在 vue 文件中使用该片段,并且是 vue 文件中没有写其他代码的时候,如果 vue 文件中写了其他代码,那么 vue.json 里面定义的代码片段还还使用不了,所以我们需要定义一个全局代码片段,我下面会跟着说全局代码片段的定义以及定义了之后,怎么更改全局代码片段的名字 定义全
git or vscode-电脑电源断或者蓝屏-重启运行项目git报错-git : bad signnature 300000
1.场景 电脑电源断或者蓝屏-重启运行项目git报错-git : bad signnature 300000; 2.解决 2.1.git下的index文件损坏,直接删除; 2.2在.git文件目录运行重新回到上次节点或者指定版本 git reset
开源vscode AI插件
1、twinny - AI Code Completion and Chat 2、Continue - Codestral, Claude, and more 3、Cody: AI Coding Assistant with Autocomplete & Ch











![WIN11 ESP32 IDF + VSCODE 环境搭建[教程向]](https://i-blog.csdnimg.cn/direct/72b607b6912243f7b49949c0dbb6e4ed.png)