本文主要是介绍Echarts 通过时间轴timeline改变xAxis.data数据进行不合并处理,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
写在前面:
使用时间轴 timeline 绘制图形的时候会有一种动态的效果,让图形看起来更加生动,也达到了交互式数据的展现。但是在使用 timeline 的时候我遇到了几个问题,其中最头疼的还是对 xAxis.data 数据进行不合并处理。本文章就是通过使用 TIMELINE_CHANGED 方法和 myChart.setOption(option,true) ,以及 myChart.resize() 来实现改变x轴数据。
- 1 Question场景
- 2 效果图
- 3 测试代码
- 4 Solution 解决方案
作者:Reese
时间:2015-11-19
备注:希望这个文档能对大家有帮助,有用你就悄悄copy走,再默默地给我点个赞~ (≧▽≦)/
1、 Question场景
通过时间轴timeline控制一年的月份,xAxis.data则表示每个月的天数。那么问题来了, 除开2月份的28/29,其余月份的30-31交替出现,如何通过timeline来处理呢?
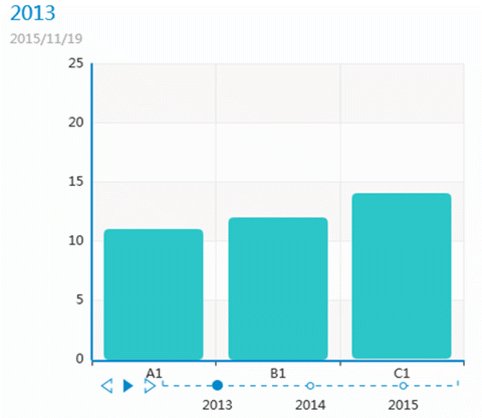
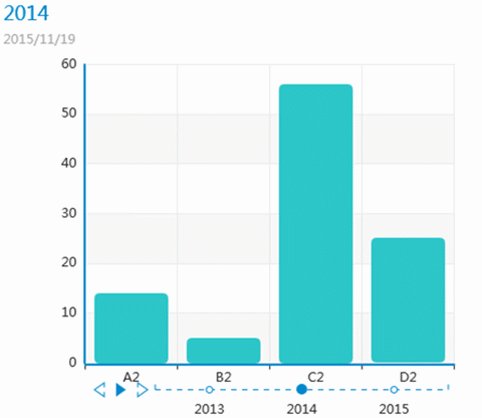
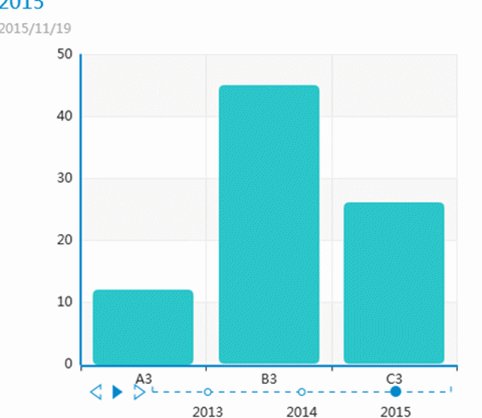
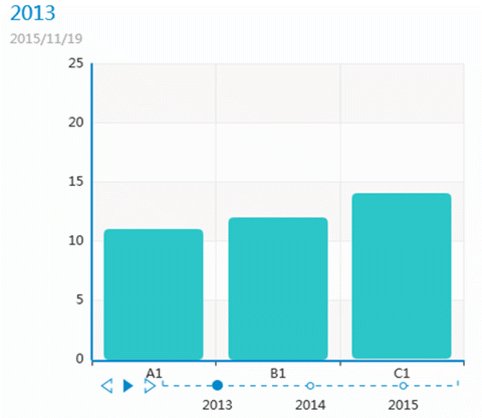
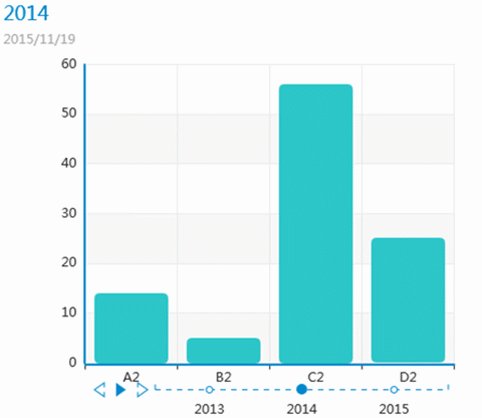
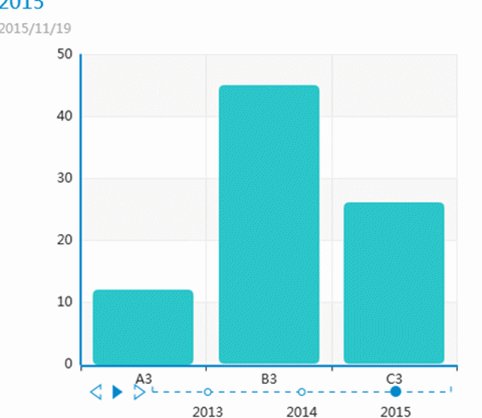
2、 效果图

3、 测试代码
var myChart = ec.init(document.getElementById('main'));
var option={timeline:{data:['2013-01-01','2014-01-01','2015-01-01'],label : {formatter : function(s) {return s.slice(0, 4);}},autoPlay : true,playInterval : 1000},options:[{/**options 1 */ title : {text: '2013'},tooltip : {trigger: 'axis'},xAxis:{data:['A1','B1','C1']},yAxis:{type : 'value'},series:[{name: '2013',type: 'bar',data:[11,12,14]}]},{/**options 2 */ title:{text:'2014'},xAxis:{data:['A2','B2','C2','D2']},series :[{name: '2014',data:[14,5,56,25]}]},{/**options 3 */ title:{text:'2015'},xAxis:{data:['A3','B3','C3']},series :[{name: '2015',data:[12,45,26]}]}]
};
myChart.setOption(option);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
注意:
上面这段代码要表达的意思就是图2所展示的效果,但是实际上并不能达到。实际上x轴的标签一直都是“options 1 ”代码块里的xAxis.data,而“options 2 ”代码块里的四个数据也展示不完全(只能展示前面3个)。为什么呢?
4、 Solution 解决方案
或许你已经感觉到要使用 TIMELINE_CHANGED 方法来控制效果。对,我也想到了,想着或许跟CLICK的方法使用一样,我打算通过myChart.on(ecConfig.EVENT.TIMELINE_CHANGED, function(param){……})方法的 param 参数来获取 timeline 属性和 options 数组。然而失败了,一次次提示 undefined ,一次次提示…… is not a function 。那么真正的解决方法到底是什么呢?请耐心看完下面的代码,你会收获很多。
var ecConfig = require('echarts/config');
/**原来 TIMELINE_CHANGED 的使用方法有2个参数!2个参数!2个参数!(重要的事情说三遍)*/
myChart.on(ecConfig.EVENT.TIMELINE_CHANGED, function(paramA,paramB){/*** 通过Console.log(paramA);Console.log(paramB);* 可以查看到通过两个参数分别可以获取到什么属性* paramA 可以获取当前timeline节点的索引* paramB 则可以获取到options数组*/var option=myChart.getOption();/*** 这段代码是关键* 首先通过调试查看到xAxis在Option中的引用位置(看到xAxis是数组)即option.xAxis[0].data* paramA.currentIndex 获取到当前timeline节点的索引* paramB.component.timeline.options[paramA.currentIndex] 获取到当前引用的options数组* 相同的 paramB.component.timeline.timelineOption 则能获取到timeline属性了* 别问我为什么知道的,调试!调试!调试!*/option.xAxis[0].data=paramB.component.timeline.options[paramA.currentIndex].xAxis.data;/*** myChart.setOption(option,true); 是告诉图形不合并数据,一定要设置为true,不然多出来的数据会一直存在!会一直存在!会一直存在!*/myChart.setOption(option,true);/*** myChart.resize(); 在这里一定要使用这句话,不然会丢失时间轴!会丢失时间轴!会丢失时间轴!*/myChart.resize();
});
这篇关于Echarts 通过时间轴timeline改变xAxis.data数据进行不合并处理的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!