xaxis专题
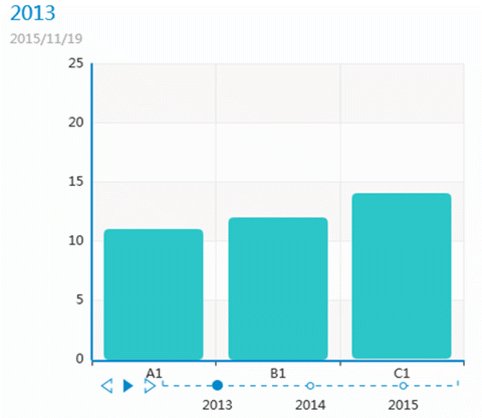
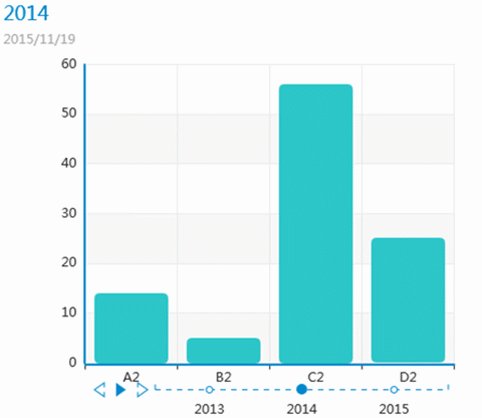
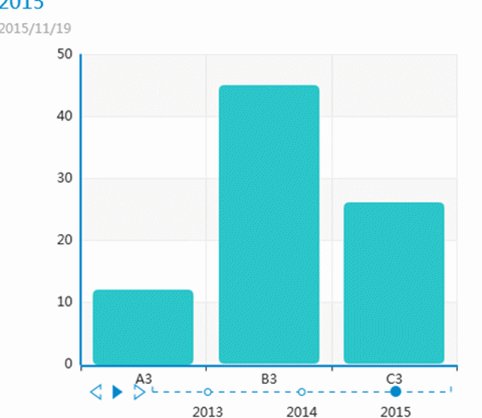
Echarts 通过时间轴timeline改变xAxis.data数据进行不合并处理
版权声明:神,让本妹子做一个美美哒的程序媛╰( ̄▽ ̄)╭ 原文地址:http://blog.csdn.net/r4nqian/article/details/49929795 目录(?)[+] 写在前面: 使用时间轴 timeline 绘制图形的时候会有一种动态的效果,让图形看起来更加生动,也达到了交互式数据的展现。但是在使用 timelin
学习使用echats因xAxis值过多,可以滚动的柱状图解决方案
学习使用echats因xAxis值过多,可以滚动的柱状图解决方案 效果图柱状图代码关键代码 效果图 柱状图代码 function echarts() {// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('echart4'));let xaxisData = ['1', '
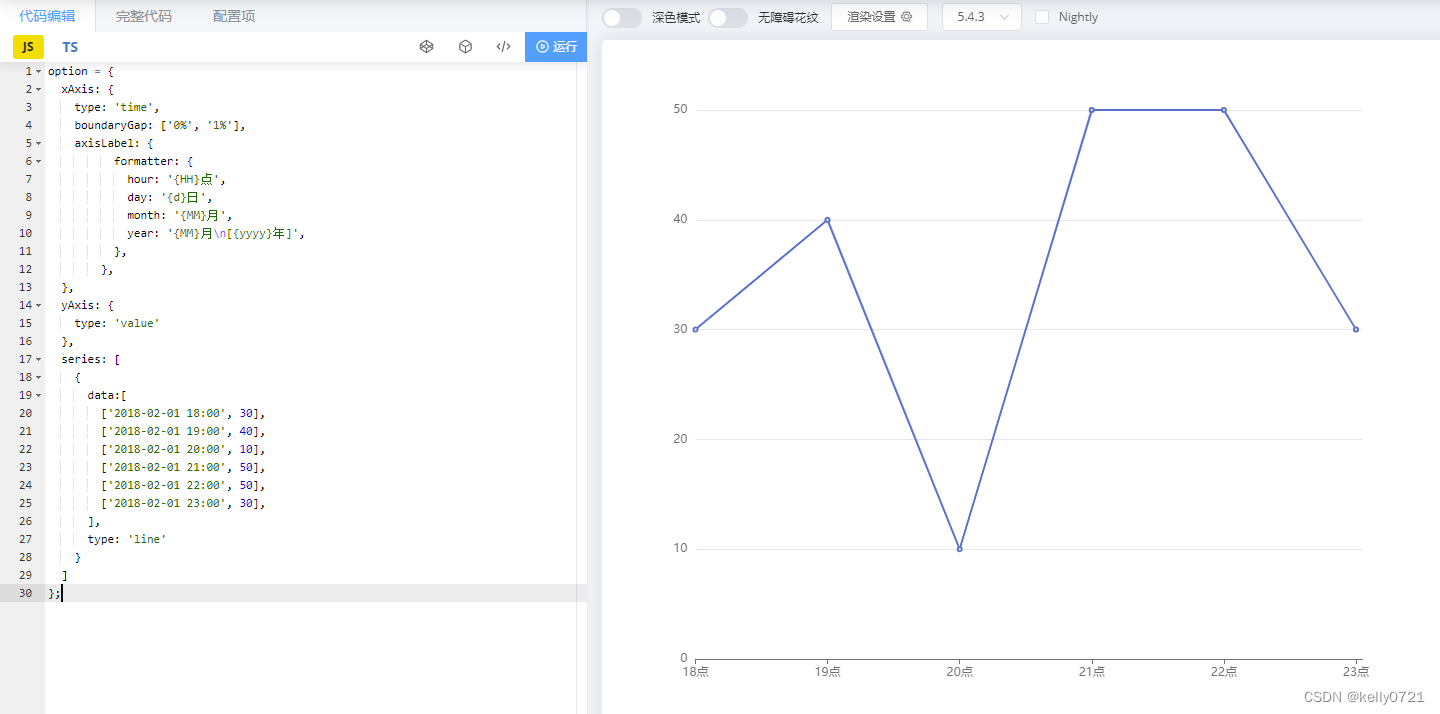
echarts - xAxis.type设置time时该如何使用formatter的分级模板
echarts 文档中描述了x轴的多种类型 一、type: ‘value’ ‘value’ 数值轴,适用于连续数据。 此时x轴数据是从零开始,有数据大小的区分。 【注意】 因为xAxis.data是为category服务的,所以xAxis.data里面设置的数据无效。 二、type: ‘category’ ‘category’ 类目轴,适用于离散的类目数据。为该类型时类目数
Error: xAxis “0“ not found ▶ 14 stack frames were collapsed.
Error: xAxis "0" not found ▶ 14 stack frames were collapsed. 错误日志 echart错误原因 var echarts = require('echarts'); 官方示例
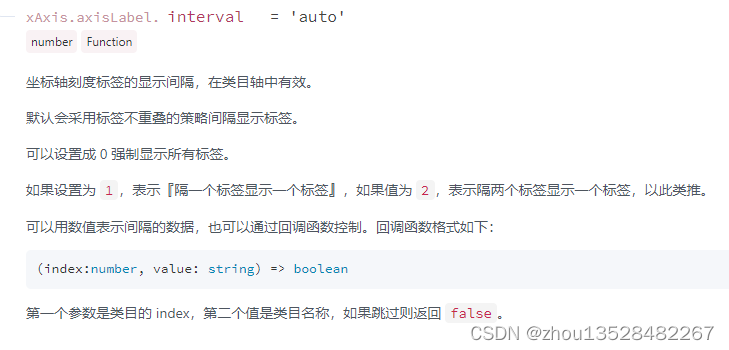
echarts 类目轴设置xAxis.interval不起效果
情景:在xAxis.type='category';设置xAxis.interval不起效果; 解决方案:通过设置xAxis.axisLabel.interval属性