时间轴专题
基于Qt Qml实现时间轴组件
《基于QtQml实现时间轴组件》时间轴组件是现代用户界面中常见的元素,用于按时间顺序展示事件,本文主要为大家详细介绍了如何使用Qml实现一个简单的时间轴组件,需要的可以参考下... 目录写在前面效果图组件概述实现细节1. 组件结构2. 属性定义3. 数据模型4. 事件项的添加和排序5. 事件项的渲染如何使用
listView实现时间轴
遇到一需求做一个时间轴左边是时间,右边是内容,中间就是那个轴的图片, ?1.中间轴线的图片需要根据内容的多少被拉长; ?2.顶部的圆点图片的位置不能左右边内容的顶部; ?3.底部不要轴线以圆点ImageView结束; 分析: 问题?1:设置图片parent的parent为wrap_content,设置android:minHeight="100dp",设置parent为match_par
手摸手带你实现一个时间轴组件
这是开头 本文给大家带来一个时间轴的组件开发教程,话不多说,先看动图: 主要功能就是可以拖动时间轴来定位当前时间,可以通过鼠标滚轮来修改当前时间分辨率,也支持显示时间段功能,动图未体现,可看下面的本次demo效果示例: 如果对canvas不太熟悉的话可以先看一下教程:www.runoob.com/tags/ref-ca… 接下来进入开发时间。 开发时间 前端框架依旧使用
RTSP/Onvif安防视频监控系统EasyNVR录像播放时间轴与设备时间对应不上的原因
视频安防监控平台EasyNVR可支持设备通过RTSP/Onvif协议接入,并能对接入的视频流进行处理与多端分发,包括RTSP、RTMP、HTTP-FLV、WS-FLV、HLS、WebRTC等多种格式。平台可提供视频实时监控直播、云端录像、云存储、录像检索与回看、告警等视频能力,极大满足行业的视频安防、远程视频监控、无人值守等业务需求。 有用户反馈,安防视频监控系统EasyNVR配置录像之
Excel 如何制作时间轴
最近要整理一下产品的历史版本信息,用到时间轴。看到网上的教程都是英文的,本着造福全人类的精神,来用中文写一下。 1. 准备数据 请忽略随机打出来的内容 时间:时间轴中的时间点,注意要用日期格式高度:用来表示标记点的高度,如果是负值,就会出现在坐标轴下面内容:时间轴标记点代表的内容,可以是产品迭代信息这样的 2. 创建图表 确定表格插入位置点击「插入」选择图表中的散点图 3.
快速简单的定制一个时间轴布局(UnderLineLinearLayout)
github: https://github.com/razerdp/UnderLineLinearLayout 先上图: 很多情况下,我们都会遇到需要类似于时间轴的一个布局,网上也有很多,但是很多情况下我们其实并不需要那么多库,毕竟64k限制就在那,不管我们用还是不用,它依然在那。。。 而且更多时候,我们的时间轴也许并不需要那么多数据(比如转账流程?) 事实上这次的教程也是
Echarts 通过时间轴timeline改变xAxis.data数据进行不合并处理
版权声明:神,让本妹子做一个美美哒的程序媛╰( ̄▽ ̄)╭ 原文地址:http://blog.csdn.net/r4nqian/article/details/49929795 目录(?)[+] 写在前面: 使用时间轴 timeline 绘制图形的时候会有一种动态的效果,让图形看起来更加生动,也达到了交互式数据的展现。但是在使用 timelin
flash时间轴声音大小控制
A2时间轴声音大小控制:var sound:Sound = new Sound();sound.setVolume(200);AS3时间轴声音大小控制:var trans = new SoundTransform(2,0);SoundMixer.soundTransform = trans;
weex实现时间轴组件
效果图: 时间轴组件代码 TimeLine.vue : <!-- 时间线 --><template><div class="list-cell-item" :style="{height: (timeLineHeight)+'px'}"><div class="leftContent" :style="{ width: (timeLineWith)+'px',height: (timeL
【前端基础】CSS样式+Vue中绘制时间轴
深度选择器 在 Vue.js 中,/deep/、>>>、:deep 和 ::v-deep 这些都是深度选择器,用于修改子组件的样式。它们主要用于解决作用域样式和组件样式之间的冲突问题。 1. /deep/ 或 >>> /deep/ 和 >>> 是相同的选择器,用于向下穿透组件的边界,使得在子组件中能够修改其内部元素的样式。它们可以用于在父组件中修改子组件的样式,但是这种选择器在最新版本的 V
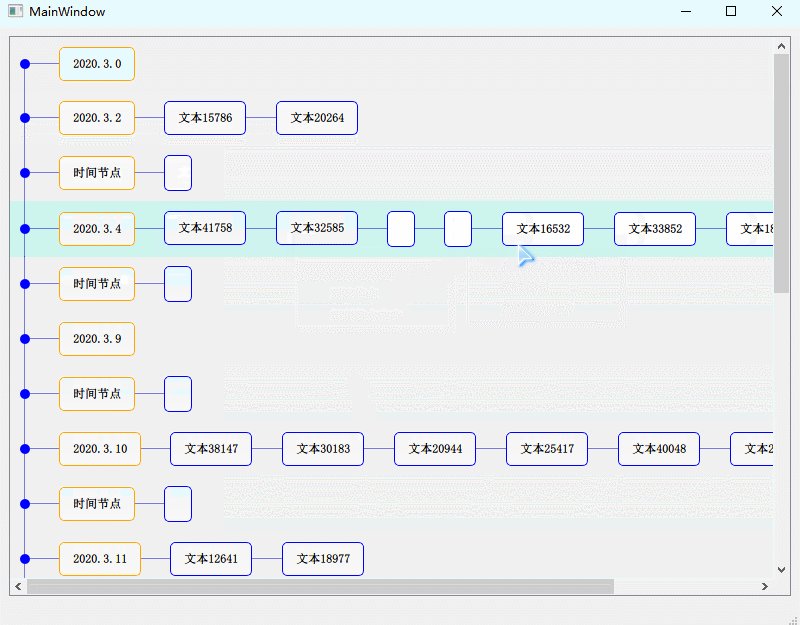
《QT实用小工具·六十》Qt 多列时间轴控件
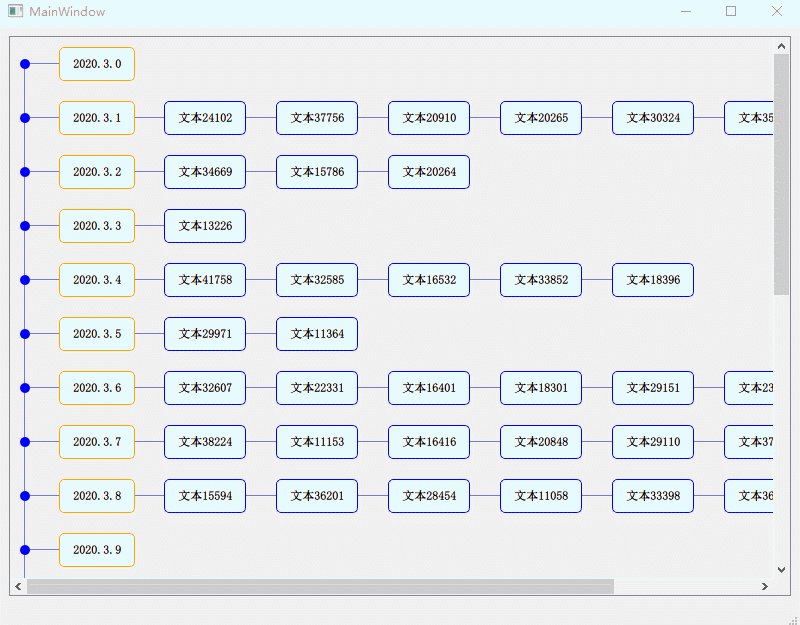
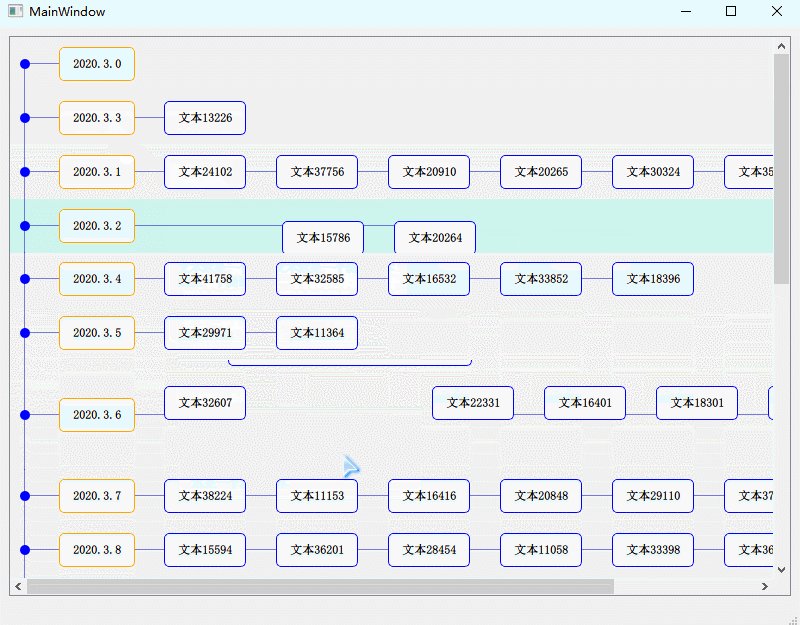
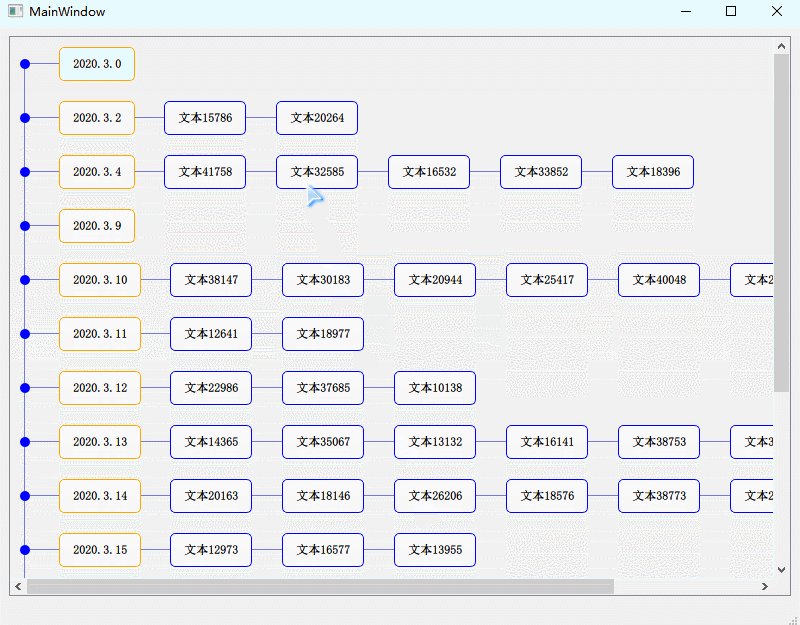
1、概述 源码放在文章末尾 Qt 多列时间轴控件。 可与多段字符串格式自由转换,也可手动添加列表项。 专门用来以时间轴作为事件线发展顺序的故事大纲。 特点 时间背包功能:记录所有物品或属性发生的变化,随时回溯 时间可输入任意内容,不限于时间 每一时间段允许多列,即多个文字节点 全自动调整节点大小(宽高),尽量看起来舒服 行与行、列与列 之间任意拖拽更换顺序 可与文字自由转换,默认一段为一个
element -ui 横向时间轴,时间轴悬浮对应日期
效果: <el-tabs v-model="activeName" type="card" @tab-click="handleClick"><el-tab-pane label="周期性巡视" name="zqxxs" key="zqxxs" class="scrollable-tab-pane"><div v-if="timelineList == ''"style="margin: a
新媒体运营-----短视频运营-----PR视频剪辑----时间轴以及工具栏
新媒体运营-----短视频运营-----PR视频剪辑-----持续更新(进不去说明我没写完):https://blog.csdn.net/grd_java/article/details/138079659 文章目录 1. PR的工具栏2. 导入PS多层图像创建动画3. 时间重映射制作影片变速效果4. PR消除画面抖动 1. PR的工具栏 1. 编辑轨 我们可以将视频素材
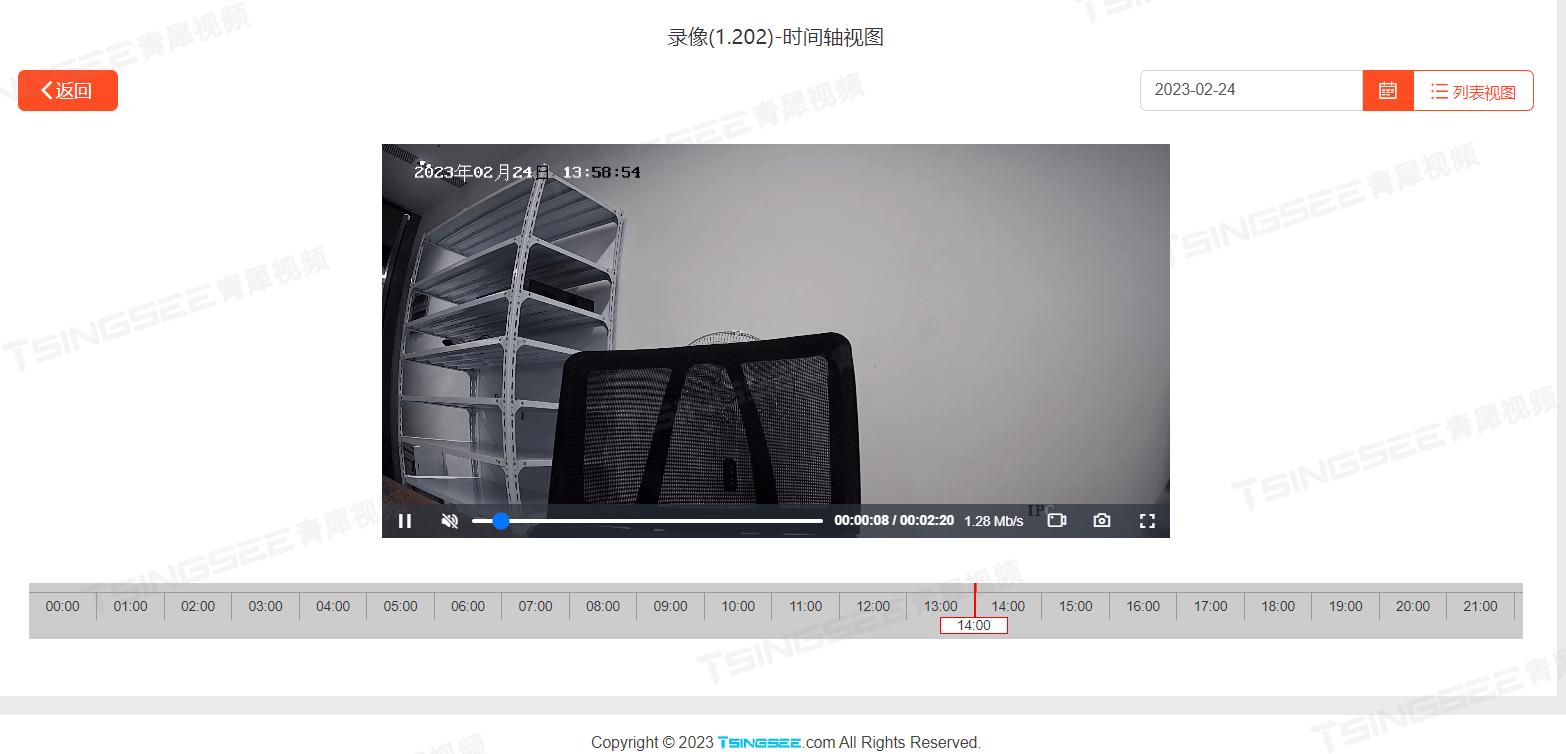
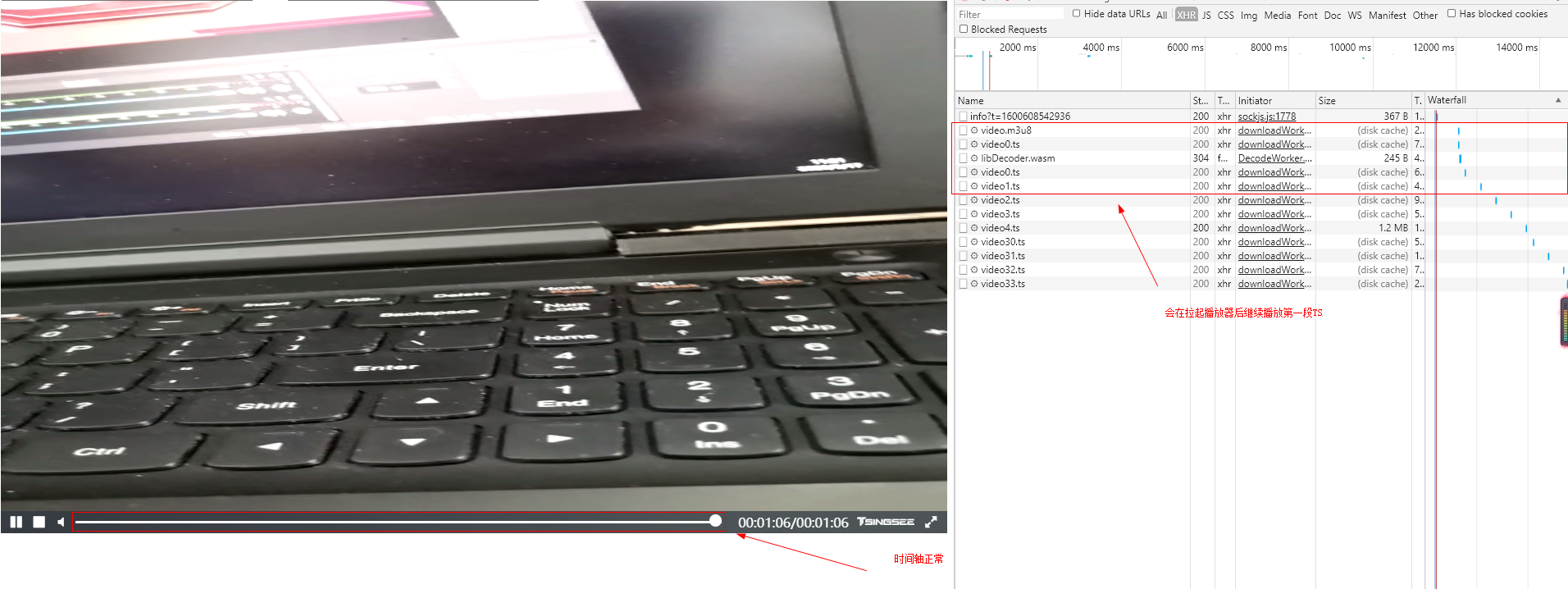
H265网页视频播放器播放录像时间轴与实际视频时间不相符如何处理?
大家知道,TSINGSEE青犀视频全线产品内都已经融合了H265播放器,支持播放H265编码视频(视频网站使用H265编码能提高视频清晰度吗)。 我们在测试H265播放器的时候,点击到录像播放,会出现视频已经播放结束而录像时间轴还剩部分时间的情况。 分析问题 排查发现播放每一段录像或者点播视频,剩余的长度都不一样,而且越长的视频剩余的长度相对较短。 随后到浏览器控制台查看,发现每次播放
Vue 会议室时间选择器,可点选时间轴,时间选择器
最近遇到一个需求,做一个时间轴选择器,支持多个时间段选择。 实现效果: 代码开整吧:(有帮助的朋友点个关注呀!) <!--* @FileDescription:轴选择器:对有所帮助的朋友点个关注再走呀!!!!* @Author: -----------* @LastEditors: -----------><template><div style="margin-bottom:
uniapp 手写 简易 时间轴 组件
一、案例如图 该案例设计条件: 左侧时间 和竖线、点、内容都是居中对其的,上下时间点中间要有一段距离 二、编写逻辑 1. 布局结构:一共三个元素,左侧是时间和黑点,中间是线条,右侧是内容 2. 样式难点:让子元素撑满父元素高度,通过给父元素 align-items: stretch; 如何让内容居中对其? 答:以左侧为例子,左侧高度为父元素高度,它里有开始时间、结束时间、
【学习心得】网站运行时间轴(爬虫逆向)
一、网站运行时间轴 掌握网站运行时间轴,有助于我们对“请求参数加密”和“响应数据加密”这两种反爬手段的深入理解。 二、从网站运行的时间轴角度来理解两种反爬手段 1、加载HTML: 这是浏览器访问网站时的第一步,服务器会返回基础的HTML结构。在这个阶段,爬虫可以直接获取到HTML内容。 2、加载JS并初始化: 随后,浏览器会加载并执行网
ue4添加NPC-旋转的障碍物 浮点数时间轴
要让一个立方体不断地旋转。 要让它随着时间0-360不断地旋转,所以要让时间轴干点事,按照时间输出度数。 双击时间轴蓝图节点。 添加浮点轨道,然后取个名字。 这个关键帧的两个,时间和值全部设置为零,让它在初始位置。 一秒的地方添加关键帧,然后把这两个数值修改一下 点击一下这个就可以很直观地看到时间轴 把设置相对旋转地xyz轴展开,把时间轴地rotation赋值到z轴上,up
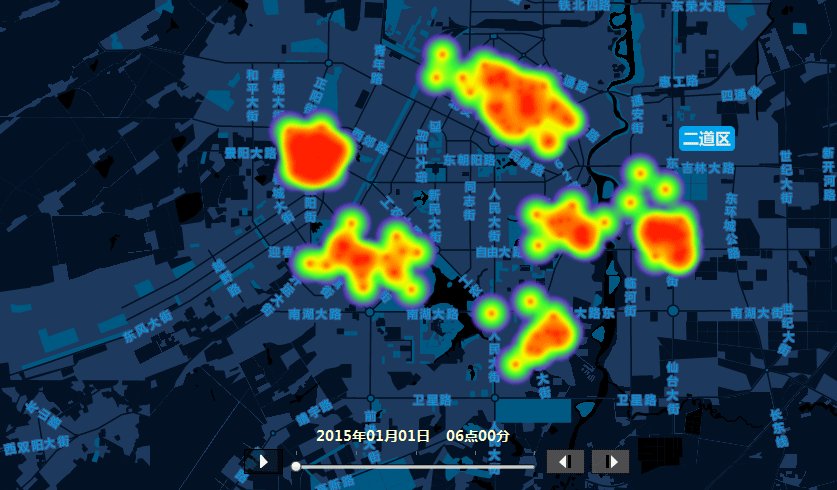
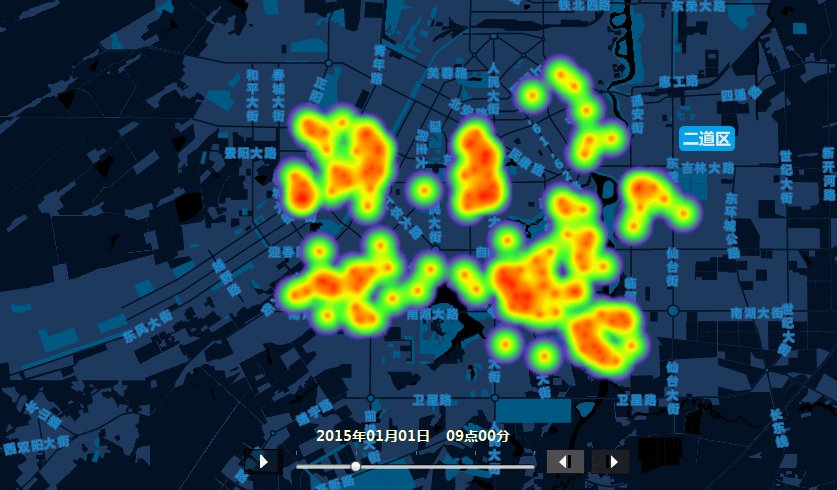
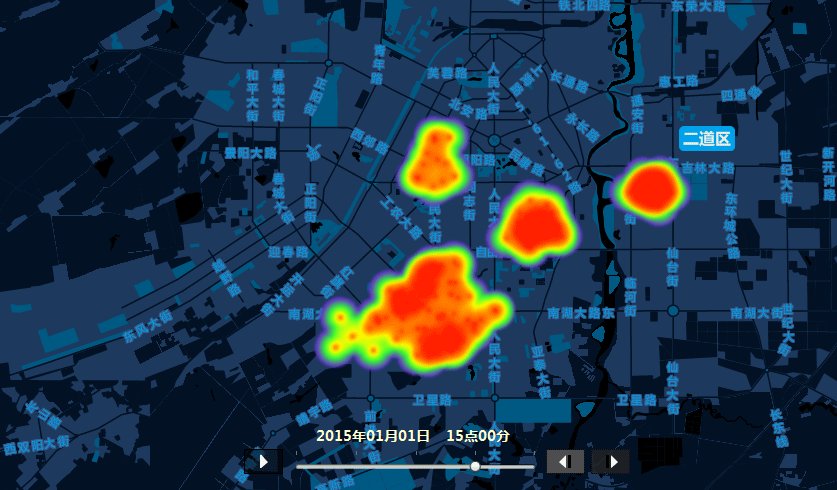
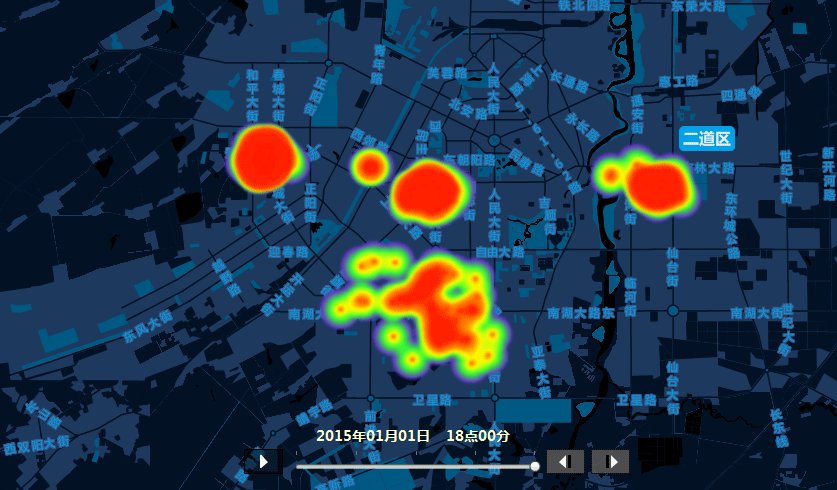
SuperMap iClient 7C for Flash之热点图的时间轴控制
作者:小阳 ###一、概述 如今大数据时代的到来,数据可视化在人们的日常生活中扮演着越来越重要的角色,当然,热点图也是当中流行的一种数据可视化表达的手段之一。那什么是热点图呢?——热点图通常将一些不易理解或表达的数据,比如密度,频率,温度等,用区域和颜色这种更容易被人理解的方式来呈现的一种数据可视化手段。在热点图中,暖色一般代表事件发生频率比较高或事物分布密度比较大的区域,冷色反之。那热点
Android时间轴控件-WheelView
在做时间轴或者某些类型的选择时,有时候设计师会给我们出类似下面的效果: 因此,我们就需要重新自定义scrollview,,也就是移动端常用的时间轴控件:WheelView 实现方式直接上代码: public class WheelView extends ScrollView {public static final String TAG = WheelView.class.getSimpl
微信小程序实现时间轴效果
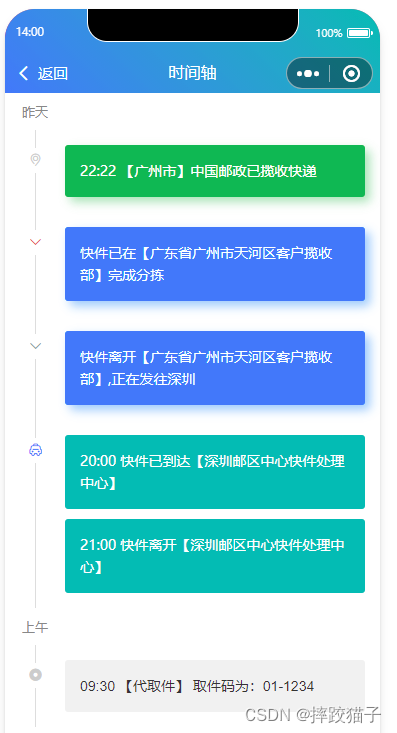
目录 引言时间轴效果的应用场景微信小程序的优势 时间轴效果的设计思路时间轴界面布局数据结构设计 实现时间轴效果WXML结构设计WXSS样式设计JavaScript逻辑实现 说明 引言 时间轴效果的应用场景 时间轴效果作为一种独特且直观的信息展示形式,已经被广泛应用于各种场景中,提供了一种新颖的方式来呈现从过去到现在的发展历程或事件演变。以下是时间轴效果的几种典型应用
如何设置jfreechart周报曲线图的时间轴显示格式
如何设置jfreechart周报曲线图的时间轴显示格式 关键字: jfreechart api 设置 周报 时间轴格式 /** **QQ:252574345 **MSN:lele_love_lomboz@hotmail.com */ XYPlot xyplot=(XYPlot) chart.getPlot(); SimpleDateFormat fr
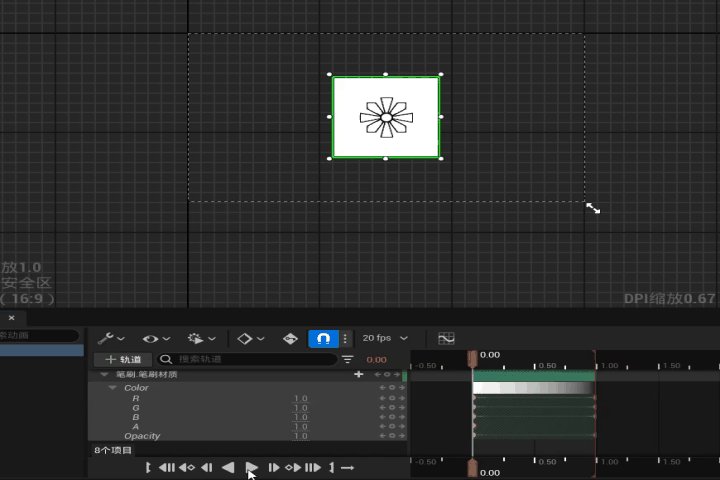
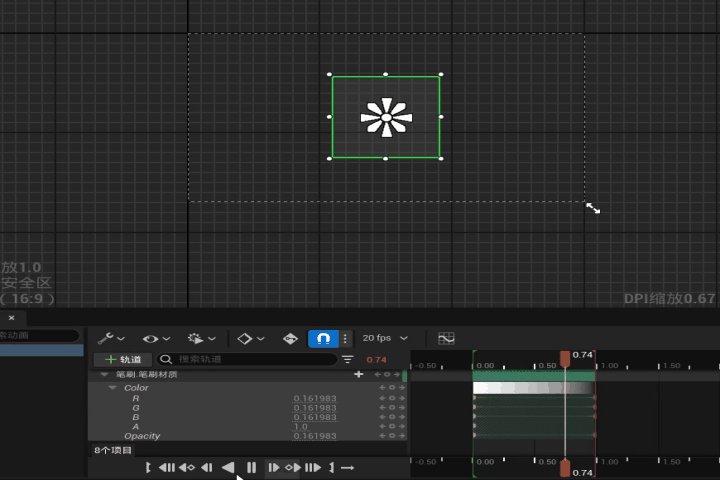
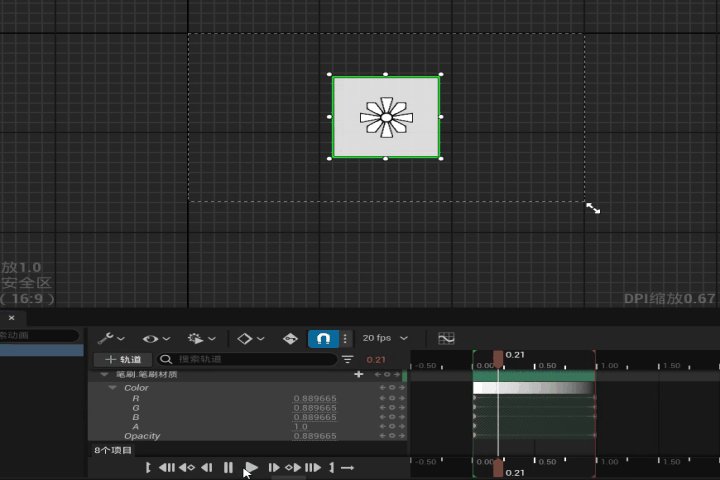
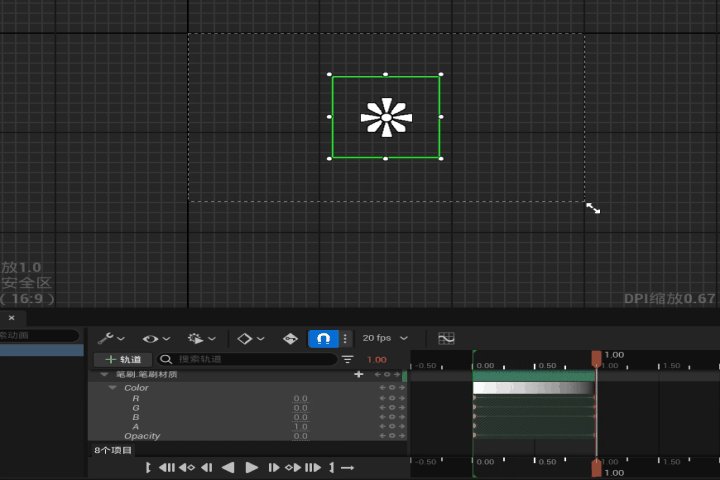
【UE】在控件蓝图中通过时间轴控制材质参数变化
效果 步骤 1. 新建一个控件蓝图和一个材质 2. 打开材质,设置材质域为用户界面,混合模式设置为“半透明” 在材质图表中添加两个参数来控制材质的颜色和不透明度 3. 对材质创建材质实例 4. 打开控件蓝图,在画布面板中添加一个图像控件 将刚才创建的材质实例作为图像控件的图像 新建一个动画,添加图像控件的轨道,再添加“笔刷.笔刷材质”轨道,最后添加材质参数“C
Echarts图表和timeline时间轴的使用
option单独放在一个js文件中 export const barOptionMobiSub = {baseOption: {timeline: {axisType: 'category',realtime: true,autoPlay: false,symbolSize: 8,orient: 'vertical',inverse: true,// z: 2,top: 30,right: 'a
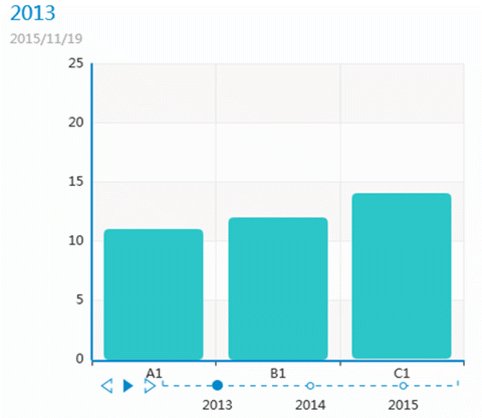
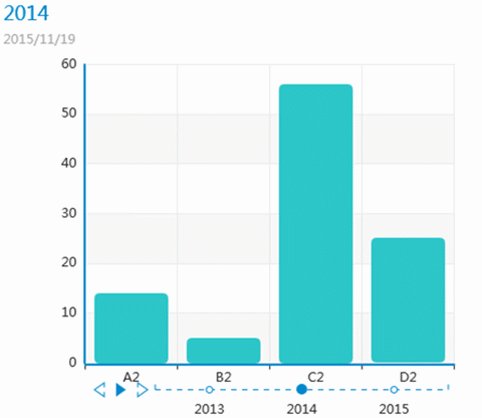
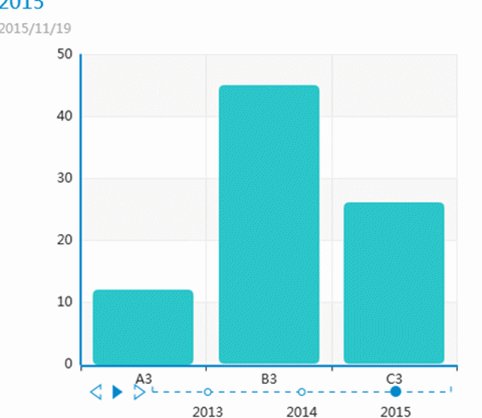
数据可视化 - 时间轴组件
from pyecharts import options as optsfrom pyecharts.charts import Pie, Timelinefrom pyecharts.faker import Fakerattr = Faker.choose()tl = Timeline()for i in range(2015, 2020):pie = (Pie().add("商