appbarlayout专题
AppBarLayout.OnOffsetChangedListener的使用
如果没听说过AppBarLayout.OnOffsetChangedListener,那么就先看这里: http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2015/0616/3052.html 我在项目中的使用: Java代码 import android.content.Context; import
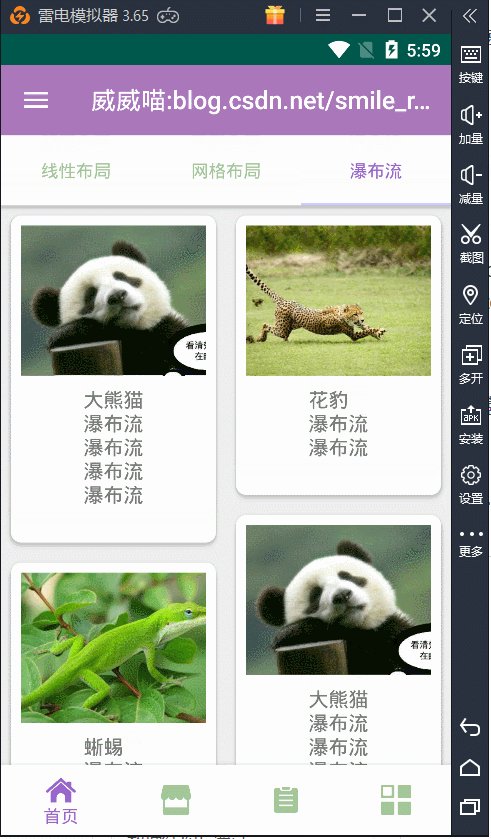
安卓AppBarLayout与ViewPager2里的fragment里的webview滑动冲突
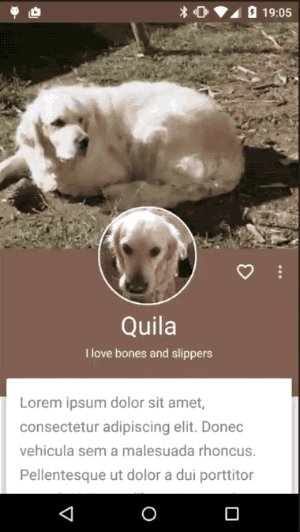
今天开发遇见一个头痛的问题,就是AppBarLayout和webview会存在一个冲突问题。如图下 问题出现在webview推到顶端的时候,AppBarLayout并不会跟着响应伸缩,解决办法是 在 webview 包 一个 父的 NestedScrollView 就能解决了。 运行效果入下 更改后的效果 就很丝滑,效果如上 贴出 xml 代码,仅限参考 <androidx.
coordinatorLayout使用总结篇,看完这篇完全可以开发5.0的高级特效了 +Android 详细分析AppBarLayout的五种ScrollFlags
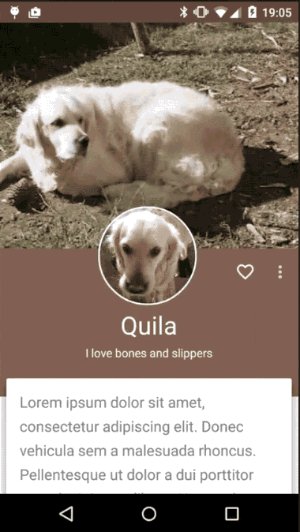
coordinatorLayout使用总结篇,看完这篇完全可以开发5.0的高级特效了 了解相关更多技术,可参考《沉浸式状态栏+ScrollView顶部伸缩+ActionBar渐变》,最近在用coordinatorLayout做一些特效,发现网上有好多人已经走完了坑,借此我们来总结一把。 一言不合就上个图,还是动态的 主要是找了半天,好多人说的都不够详细,而且有好多注意事项没有说
Material design学习笔记-CoordinatorLayout,NestedScrollView,AppBarLayout,CollapsingToolbarLayout学习
MD学习大概效果实现后是这样: 这里的具体控件使用: 下面具体来看一下吧~ CoordinatorLayout CoordinatorLayout 实现了多种Material Design中提到的滚动效果,用layout_gravity设置内部相关控件的位置。一般会和AppBarLayout、NestedScrollView等一起使用。 可以实现的效果: 让浮动操作按钮上下滑
NavigationView,AppBarLayout与CollapsingToolbarLayout
NavigationView 在上面示例中,菜单项是通过listview自己添加的,而android support design包中提供的NavigationView是专门用来显示菜单项的。 它与toolbar一样,也是加载menu文件。 常用属性 headerLayout:菜单项的头。可选。headerLayout中的组件必
AppBarLayout的五种ScrollFlags
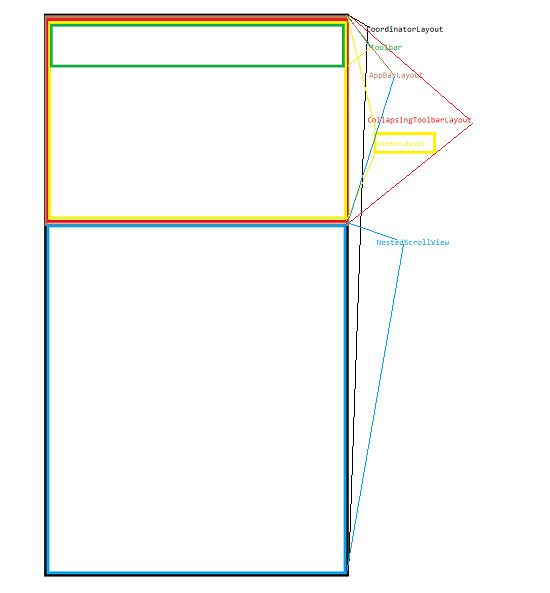
ScrollFlags共有五种常量值供AppBarLayout的Child View使用,在xml布局文件中通过app:layout_scrollFlags设置,对应的值为: scroll, enterAlways, enterAlwaysCollapsed, exitUntilCollapsed, snap, 也可以在代码中使用setScrollFlags(int)进行设置,具体使用及效果请看下
CoordinatorLayout + AppBarLayout + RecyclerView,滚动到最底部延迟的坑
随着开发功能越来越复杂,我们使用的控件也越来越多。今天给大家带来一个找了好久解决掉的坑。 目前我们的APP首页使用了联动控件,CoordinatorLayout + AppBarLayout + RecyclerView。这个组合相信用过的都知道,坑其实挺多的,有造成屏幕抖动的,有造成部分白屏的,还有就是我解决的这个,快速滚动到底部,延迟很久才会回调RecyclerView的onScrollSt
AndroidASD完全解析05之AppBarLayout
前面我们介绍过ASD库中的其它几个控件,我们这一篇介绍另外一个控件--AppBarLayout。APPBarLayout继承自LinearLayout,布局方向是垂直方向,我们可以将它当成垂直布局的LinearLayout来使用。不过APPBarLayout在LinearLayout的基础之上加了一些材料设计的概念,它可以让我们定制当某个可以滚动的View的滚动手势发生变化的时候,其内部字View
CoordinatorLayout+AppBarLayout 提供最佳浏览体验
博主声明: 转载请在开头附加本文链接及作者信息,并标记为转载。本文由博主 威威喵 原创,请多支持与指教。 本文首发于此 博主:威威喵 | 博客主页:https://blog.csdn.net/smile_running 感受 Material Design UI 魅力,你不能错过的 Material Design 全系列文章: Material Design 之一 BottomNav
CoordinatorLayout结合AppBarLayout
效果图 当我们向上滑动的时候隐藏ToolBar,向下滑动的时候显示ToolBar 实现 <android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/re
CoordinatorLayout+AppBarLayout+CollapsingToolbarLayout+ViewPager滑动效果,以及代码处理是否推动效果
布局文件 <?xml version="1.0" encoding="utf-8"?><android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-au
CoordinatorLayout+AppBarLayout+RecyclerView踩过的坑
CoordinatorLayout+AppBarLayout+RecyclerView踩过的坑 需求就一句话:实现上滑隐藏菜单栏,下滑显示菜单栏。谁知道我能在这里踩这么多坑,哭 最开始的想法是,监听recyclerview滑动,向上滑动就隐藏菜单栏,下滑就显示菜单栏 那么问题来了,有抖动!!! 天真的我设了个阈值,滑动距离超过阈值时才隐藏/显示 但是,还有一个问题:由于view是突然显示
Android Design Support Library(二):CoordinatorLayout、AppBarLayout简单用法
欢迎各位访问的博客,博客地址 本文转自:https://www.aswifter.com/2015/11/12/mastering-coordinator/#more 在今年的 Google I/O 15上Google 发布了 新的支持库 ,其中有好几个组件与Material Design设计密切相关,在这些新组件中,你可以找到有几个类似于ViewGroup 的控件,如 AppbarLa
AppBarLayout 嵌套 Toolbar控件去掉阴影以及 去掉左侧默认间距
下面咱们先看下没处理时出现的问题: Toolbar默认左侧默认有间距,我们只需要一行代码就可以消除此间距: app:contentInsetStart="0dp" 去掉下面的阴影效果需要在AppBarLayout上添加一行代码: app:elevation="0dp" <android.support.design.widget.AppBarLayoutandroid:
自定义AppBarLayout,让它Fling起来更流畅
我们知道,Desgin包中的AppBarLayout配合CollapsingToolbarLayout可以实现折叠效果。但是顶部在快速滑动到折叠状态时,底部的NestedScrollChild不会因为惯性跟着滑动,整个滑动过程瞬间停止,给人一种很不流畅的感觉。为了能让我们的AppBarLayout能Fling更流畅,我们需要在重新修改源码,定制一个FlingAppBarLayout,能够实现类似饿
AndroidStudio-3.2.1(二十一)AppBarLayout的使用
上一篇介绍了CoordinatorLayout与Behavior的使用,这一篇我们继续介绍AppBarLayout。 AppbarLayout实质上是一个垂直方向的LinearLayout,在LinearLayout的基础上添加了Material Design的概念和特性,即滑动手势。它可以在某个可滑动的View(如:ScrollView ,ListView ,RecyclerView 等)滑动手
使用AppBarLayout+CollapsingToolbarLayout实现自定义工具栏折叠效果
最近在公司闲着没事,下了几款app看下有没有好看的效果能不能动手实践下,刚好就看到这个工具栏折叠效果. 这一看不就是跟Material Design工具栏折叠效果类似。我们捋一下效果是怎样的,滑动的时候实现搜索栏渐变以及高度改变的工具栏折叠效果。 知道大概效果,开始撸代码。 首先我们先熟悉下Material Design折叠栏的效果是怎样的。 准备工作 相关控件了解 在创建
AppBarLayout和CollapsingToolbarLayout第二波
效果如图 上面是可折叠的head,下面是viewpage +webview。 布局代码如下 <?xml version="1.0" encoding="utf-8"?><android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"xm