本文主要是介绍NavigationView,AppBarLayout与CollapsingToolbarLayout,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
NavigationView
在上面示例中,菜单项是通过listview自己添加的,而android support design包中提供的NavigationView是专门用来显示菜单项的。
它与toolbar一样,也是加载menu文件。
常用属性
headerLayout:菜单项的头。可选。headerLayout中的组件必须等navView加载完毕后,通过navView.findViewById()才能获取到。
menu:NavigationView要加载的menu文件。
itemBackground:每一个菜单项的背景,可以是selector。
itemIconTint:每一个菜单项中icon的填充颜色,可以是selector。
itemTextColor:每一个菜单项中文字的颜色,可以是selector
itemTextAppearance:每一个菜单项中提示文字的样式,可以设置大小,颜色等。
常用方法
setNavigationItemSelectedListener():点击每一个菜单项时的回调。
示例
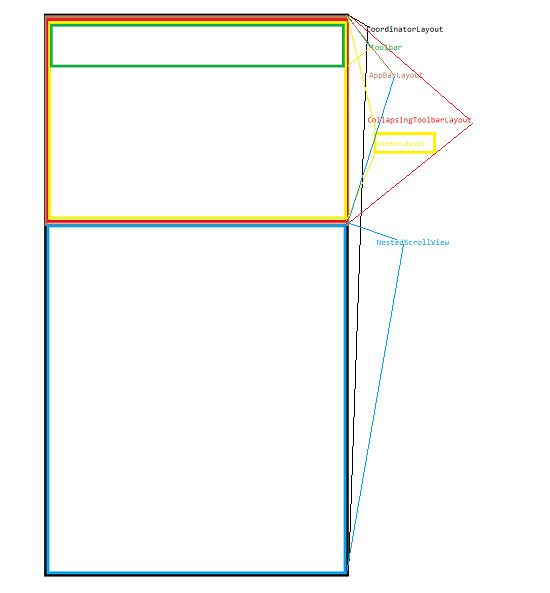
final NavigationView nav = (NavigationView) findViewById(R.id.nav_menu);nav.post(new Runnable() {@Overridepublic void run() {//获取headerLayout中的控件ImageView icon = (ImageView) nav.findViewById(R.id.nav_header_icon);RoundedBitmapDrawable drawable = RoundedBitmapDrawableFactory.create(getResources(), BitmapFactory.decodeResource(getResources(), R.drawable.bg));drawable.setCircular(true);icon.setImageDrawable(drawable);}});//设置每一个菜单项的点击事件nav.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {@Overridepublic boolean onNavigationItemSelected(MenuItem item) {switch (item.getItemId()){case R.id.ment_accept:content.setText("accept");break;}return true;}}); <android.support.design.widget.NavigationViewandroid:id="@+id/nav_menu"android:layout_width="wrap_content"android:layout_height="match_parent"android:layout_gravity="start"app:headerLayout="@layout/activity_plugin"app:itemTextAppearance="@style/nav_text_appearance"app:itemBackground="@drawable/selector_menu_item_bg"app:menu="@menu/menu_toolbar" />AppbarLayout
继承于LinearLayout并实现了一些MD设计的控件,它是一个增强版的垂直线性布局。其主要功能是用来处理子View随手指滑动而展开或收缩效果。
它可以有多个子View。如果第一个子view没有设置layout_scrollFlags有scroll值,则所有的子view都不会随手指滑动而滚动,即使后面的子view设置了scroll值;如果第一个子view设置了scroll值,那么除第一个子view之外所有的view都不会滑出屏幕,而第一个view会滑出屏幕。
layout_scrollFlags
作用于子View的属性。其值如下:
scroll:随手指移动,子View会展开或收缩。如果没有该值,则CTL不会随手指移动而发生变化。
exitUntilCollapsed:子View收缩到最小高度(minHeight属性设置的值)后,不再继续收缩。不设置该值的话,则子View会一直随手指滑出屏幕。
enterAlways:手指刚往下移动,子View就会展开。如果不设置该值,则直到滑动控件滑到顶部时,子View才会随手指下滑而展开。
enterAlwaysCollapsed:只有滑动view滑动到顶部时,子View才能展开。
snap:手指松开时,子View会自动回到展开或者收缩状态。如果不设置该值,则停在手指抬起的位置。
常用方法
addOnOffsetChangedListener:添加监听事件。当AppbarLayout移动时,会回调该监听器中的方法,从而可以在监听方法中进行自定义操作。如:将滑动到某一值时,将某个View固定等。
getTotalScrollRange:获取Appbar可滑动的范围。
示例
<android.support.design.widget.AppBarLayoutandroid:layout_width="match_parent"android:layout_height="256dp"android:fitsSystemWindows="true"><TextViewapp:layout_scrollFlags="snap|scroll|enterAlways"android:minHeight="50dp"android:layout_width="match_parent"android:layout_height="100dp" /></android.support.design.widget.AppBarLayout>CollapsingToolbarLayout
可伸缩的toolbar,是toolbar的包装类,并且应该做为AppBarLayout的直接子类。
常用属性
这些属性的显示都是通过动画进行,并不是直接显示成最终结果。
contentScrim:收缩后显示的背景色。
expandedTitleGravity:toolbar展开时,title显示的位置。和平时的Gravity一样。
expandedTitleMarginBottom、expandedTitleMarginStart、expandedTitleMarginTop与expandedTitleMarginEnd表示展示时title的左右边距,与margintop等相同。
expandedTitleTextAppearance:展示时title的文字样式。
collapsedTitleTextAppearance:收缩时title的文字样式。
collapsedTitleGravity:收缩时title的位置。
layout_scrollInterpolator:展开和收缩时所执行的动画的插值器。
scrimAnimationDuration:contentScrim显示时会执行一个动画,该属性就是设置该动画的duration。
layout_scrollFlags:设置随手指滑动时的滑动行为。
layout_collapseMode
作用于子View的属性。有两个值:
pin:设置该值的子View不会随CTL的滑动而滑动。可以将CTL的高度设置为100dp,里面的子View设置为50dp,在滑动前50dp时子View是不会滑动的。如下:
<android.support.design.widget.CollapsingToolbarLayout<!--其父View为AppbarLayout-->android:layout_width="match_parent"android:layout_height="100dp"android:background="@android:color/darker_gray"app:layout_scrollFlags="scroll|snap"><LinearLayoutapp:layout_collapseMode="pin"app:layout_collapseParallaxMultiplier="0"android:layout_width="match_parent"android:layout_height="50dp"android:background="@android:color/holo_red_dark"android:orientation="vertical" /></android.support.design.widget.CollapsingToolbarLayout>
parallax:与pin相反,子View随手指滑动而滑动。
layout_collapseParallaxMultiplier
作用于子View的属性。为浮点型数值。(1-该值)乘以手指滑动的距离,得到的结果为子View移动的距离。因此,该值大于1,则子View移动方向与手指移动方向相反;该值小于1,则子View移动方向与手指移动方向相同。
这篇关于NavigationView,AppBarLayout与CollapsingToolbarLayout的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!