本文主要是介绍AppBarLayout的五种ScrollFlags,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
ScrollFlags共有五种常量值供AppBarLayout的Child View使用,在xml布局文件中通过app:layout_scrollFlags设置,对应的值为:
scroll,
enterAlways,
enterAlwaysCollapsed,
exitUntilCollapsed,
snap,
也可以在代码中使用setScrollFlags(int)进行设置,具体使用及效果请看下面内容
scroll:
屏幕向上滑动时AppBarLayout中的Toolbar先被隐藏然后RecycleView的item才会开始滚动,向下滑动时当RecycleView的item到达顶部时AppBarLayout中的Toolbar才会开始展示。注意两点:第一点,如果使用了其他值,必定要使用这个值才能起作用;第二点:如果在这个Toolbar前面的任何其他child View没有设置这个值,那么这个Toolbar设置的任何属性都将会失去作用
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:id="@+id/main_content"android:layout_width="match_parent"android:layout_height="match_parent"android:fitsSystemWindows="true"><com.google.android.material.appbar.AppBarLayoutandroid:id="@+id/appbar"android:layout_width="match_parent"android:layout_height="100dp"><androidx.appcompat.widget.Toolbarandroid:id="@+id/toolbar"android:layout_width="match_parent"android:layout_height="match_parent"android:visibility="visible"app:layout_scrollFlags="scroll"app:title="scroll"/></com.google.android.material.appbar.AppBarLayout><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/rvToDoList"android:layout_width="match_parent"android:layout_height="match_parent"app:layout_behavior="@string/appbar_scrolling_view_behavior"/></androidx.coordinatorlayout.widget.CoordinatorLayout>
如图:

注意上文中的第二点:如果在这个Toolbar前面的任何其他child View没有设置这个值,那么这个Toolbar设置的任何属性都将会失去作用
比如下面的代码TextView是Toolbar的前一个child view,并且TextView中并没有设置app:layout_scrollFlags="scroll",这就导致Toolbar中设置的scroll是无效的
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:id="@+id/main_content"android:layout_width="match_parent"android:layout_height="match_parent"android:fitsSystemWindows="true"><com.google.android.material.appbar.AppBarLayoutandroid:id="@+id/appbar"android:layout_width="match_parent"android:layout_height="100dp"><TextViewandroid:layout_width="match_parent"android:layout_height="50dp"android:layout_marginLeft="15dp"android:gravity="center_vertical"android:text="child view 2"android:textColor="#000000"android:textSize="20sp"android:textStyle="bold"/><androidx.appcompat.widget.Toolbarandroid:id="@+id/toolbar"android:layout_width="match_parent"android:layout_height="?attr/actionBarSize"android:visibility="visible"app:layout_scrollFlags="scroll"app:title="scroll"/></com.google.android.material.appbar.AppBarLayout><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/rvToDoList"android:layout_width="match_parent"android:layout_height="match_parent"app:layout_behavior="@string/appbar_scrolling_view_behavior"/></androidx.coordinatorlayout.widget.CoordinatorLayout>
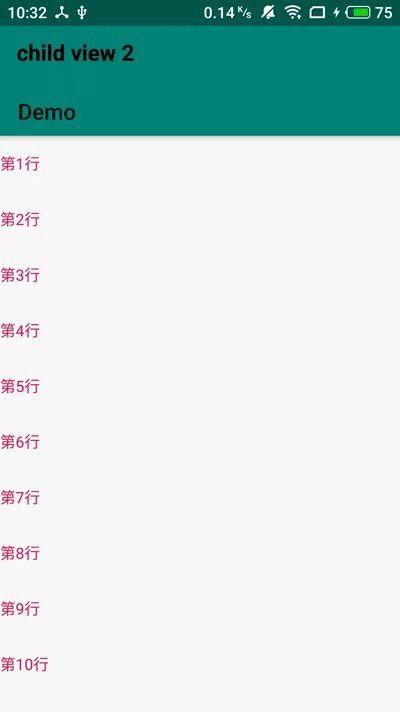
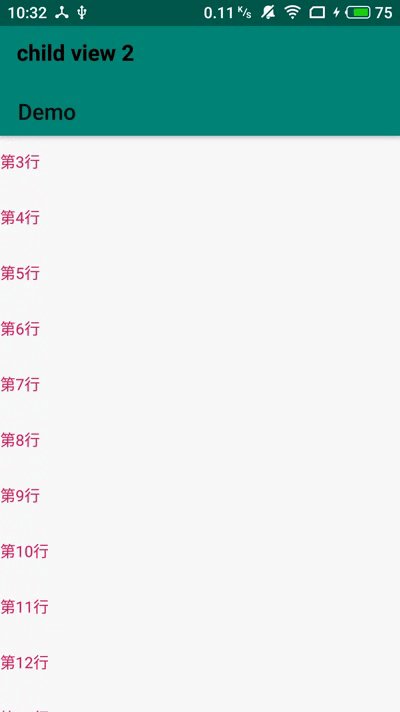
如图:

enterAlways
屏幕向上滑动时AppBarLayout中的Toolbar先被隐藏然后RecycleView的item才会开始滚动,向下滑动时先将Toolbar展示,然后RecycleView的item才会开始滚动。这里要注意的是一定要设置scroll这样才能让enterAlways产生效果
app:layout_scrollFlags="scroll|enterAlways"
如图:

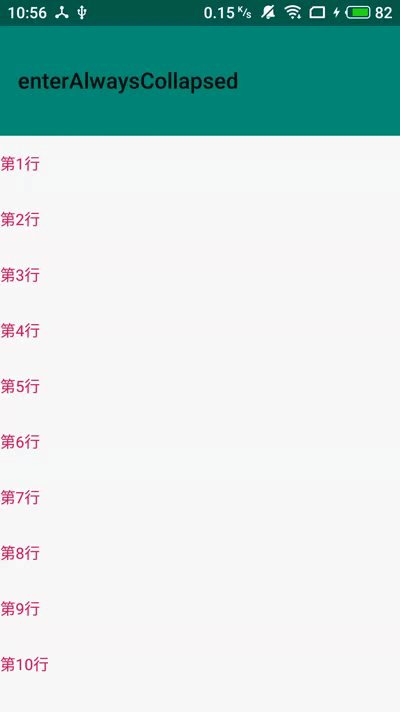
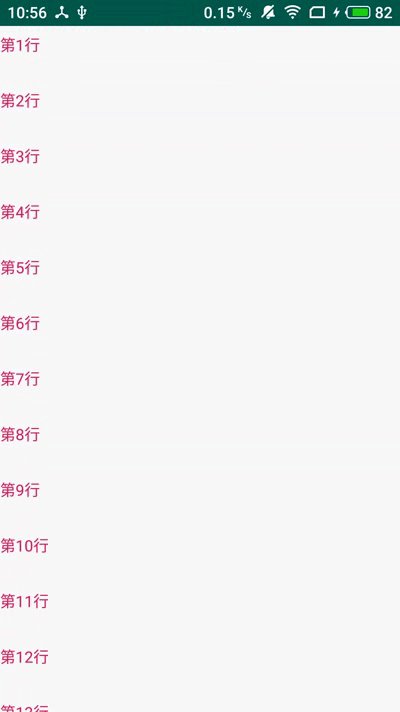
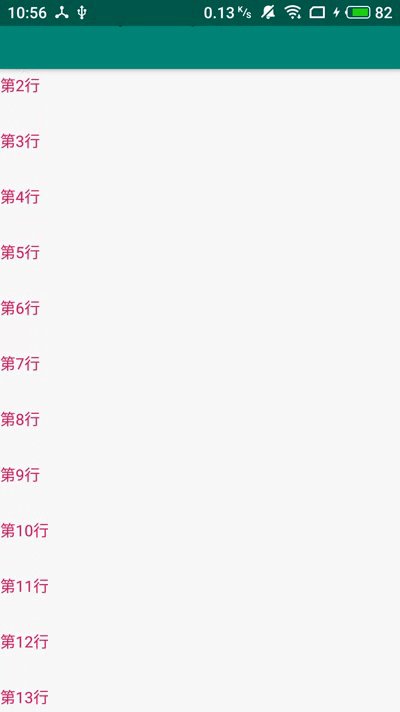
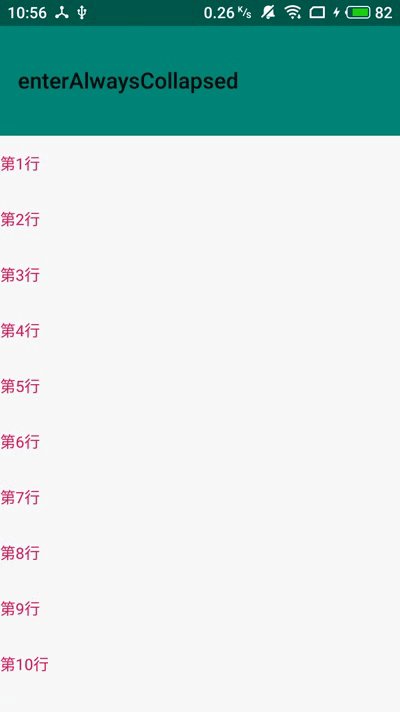
enterAlwaysCollapsed
enterAlwaysCollapsed是enterAlways的附加值,因此要同时设置enterAlways和enterAlwaysCollapsed,并且要设置一个新的参数android:minHeight="",屏幕向上滑动时AppBarLayout中的Toolbar
先被隐藏然后RecycleView的item才会开始滚动,向下滑动时先展示android:minHeight=""中设置的高度然后将RecycleView的item滚动至顶部,最后将Toolbar剩余高度展示。
app:layout_scrollFlags="scroll|enterAlways|enterAlwaysCollapsed"
如图:

exitUntilCollapsed
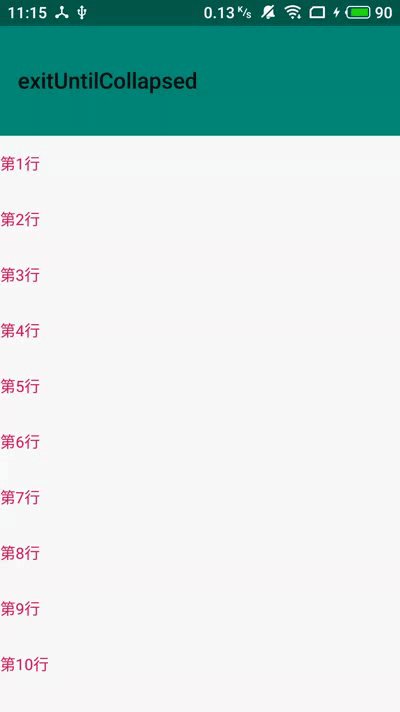
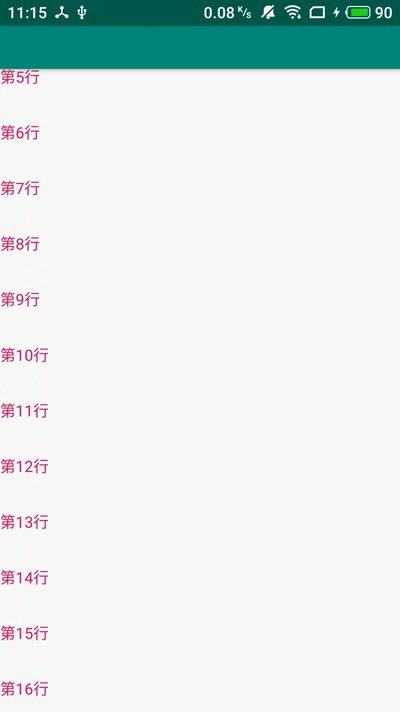
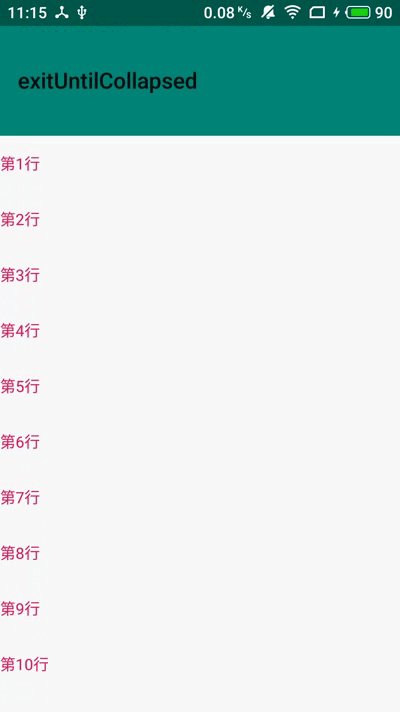
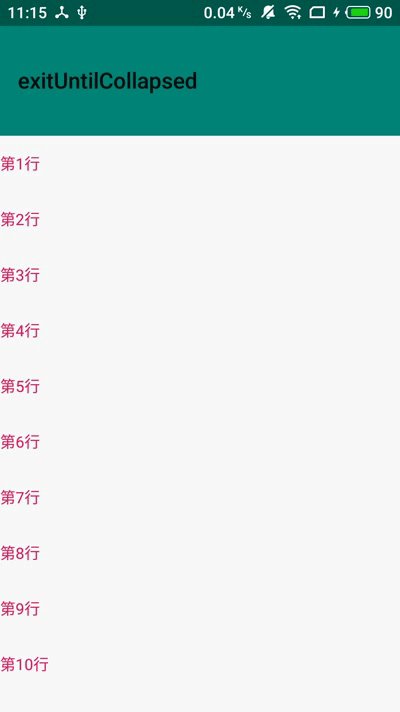
exitUntilCollapsed类似enterAlwaysCollapsed但是效果正好相反,滑动时始终保留android:minHeight=""设置的最小高度,向下滑动时到达RecycleView的item顶部时才会将Toolbar剩余部分展示出来
app:layout_scrollFlags="scroll|exitUntilCollapsed"
如图:

snap
snap是一个吸附效果类似于 ViewPager
app:layout_scrollFlags="scroll|snap"
如图:

这篇关于AppBarLayout的五种ScrollFlags的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



