collapsingtoolbarlayout专题
Material design学习笔记-CoordinatorLayout,NestedScrollView,AppBarLayout,CollapsingToolbarLayout学习
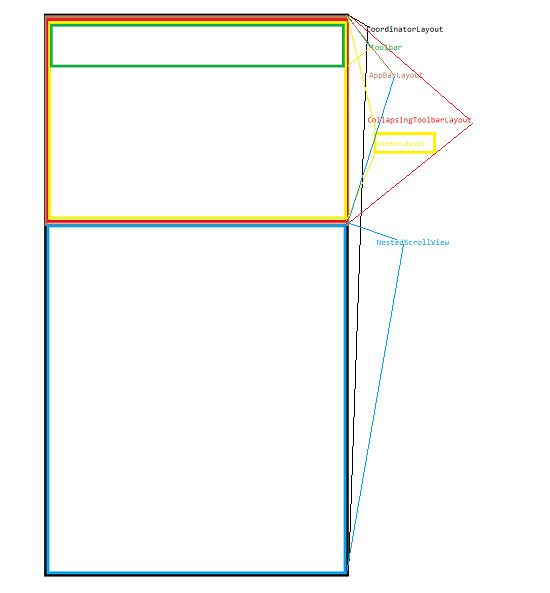
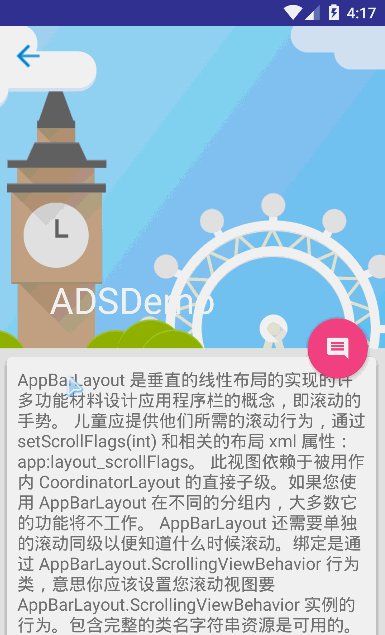
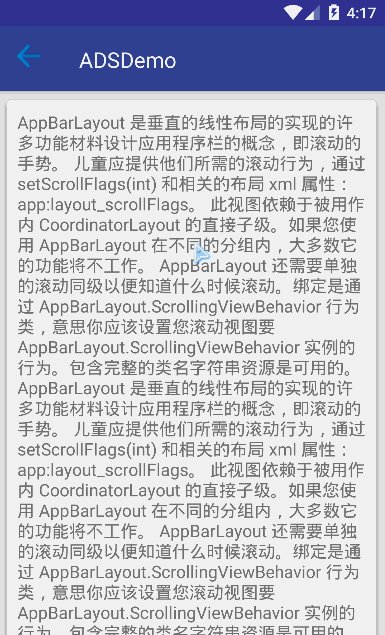
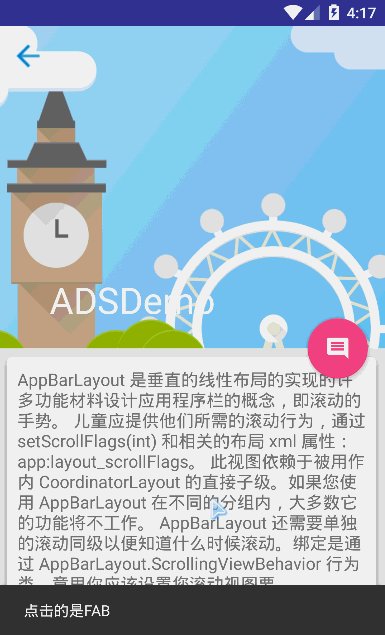
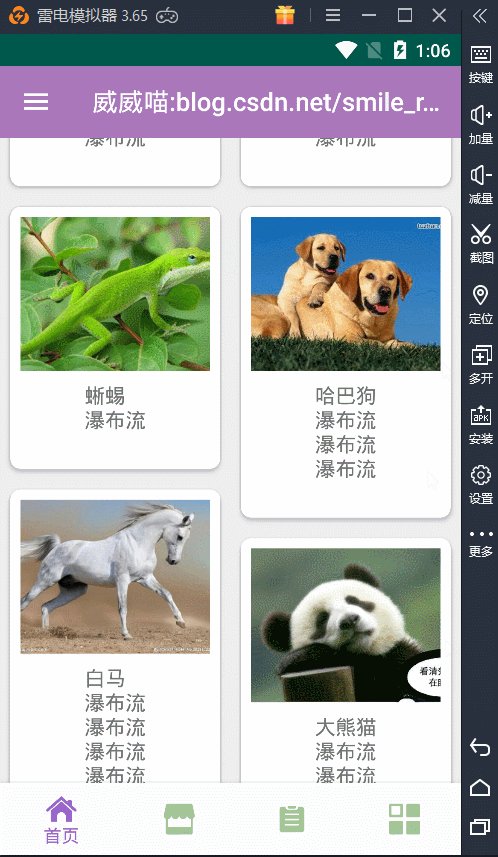
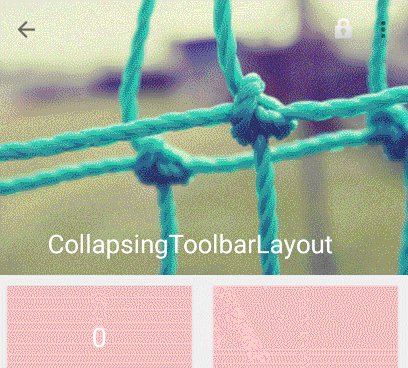
MD学习大概效果实现后是这样: 这里的具体控件使用: 下面具体来看一下吧~ CoordinatorLayout CoordinatorLayout 实现了多种Material Design中提到的滚动效果,用layout_gravity设置内部相关控件的位置。一般会和AppBarLayout、NestedScrollView等一起使用。 可以实现的效果: 让浮动操作按钮上下滑
NavigationView,AppBarLayout与CollapsingToolbarLayout
NavigationView 在上面示例中,菜单项是通过listview自己添加的,而android support design包中提供的NavigationView是专门用来显示菜单项的。 它与toolbar一样,也是加载menu文件。 常用属性 headerLayout:菜单项的头。可选。headerLayout中的组件必
CollapsingToolbarLayout中title属性在全屏模式下被遮挡
起因: 使用AppBarLayout的折叠效果加title置顶效果 问题1: 信心满满使用CollapsingToolbarLayout中的title属性想要显示完整的字符串就应该让toolbar不占满宽度,因为这个title中的字符串会显示在toolbar中剩余的空间内 问题2: CollapsingToolbarLayout中的title显示的位置和字体大小不是我想要的,幸好这个我们
CollapsingToolbarLayout 中的Toolbar Title 居中
ToolBar Title 居中 网上有很多教程都有关于使用Toolbar如何将title设置居中的方案,主要就是在Tollbar控件的XML布局中添加一个居中的TextView ,代码如下. <android.support.v7.widget.Toolbarandroid:id="@+id/toolbar"app:layout_collapseMode="pin"android:layou
AndroidASD完全解析06之CollapsingToolbarLayout
前面几篇文章我们分别介绍过了NavigationView、TextInputLayout、FloatingActionButton、SnackBar、AppBarLayout、TabLayout,还简单地介绍过CoordinatorLayout这7个ASD库中的控件,这一篇我们介绍ASD库中最后一个控件CollapsingToolbarLayout控件,后面我们还会详细地介绍一下Coordinat
CollapsingToolbarLayout+FloatingActionButton 打造精美详情界面
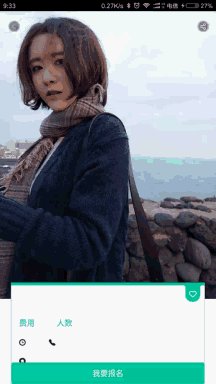
博主声明: 转载请在开头附加本文链接及作者信息,并标记为转载。本文由博主 威威喵 原创,请多支持与指教。 本文首发于此 博主:威威喵 | 博客主页:https://blog.csdn.net/smile_running 感受 Material Design UI 魅力,你不能错过的 Material Design 全系列文章: Material Design 之一 BottomNav
CollapsingToolbarLayout结合ToolBar使用
效果图 代码 <android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_par
Android 5.0+可折叠toolbar布局(CollapsingToolbarLayout)的使用
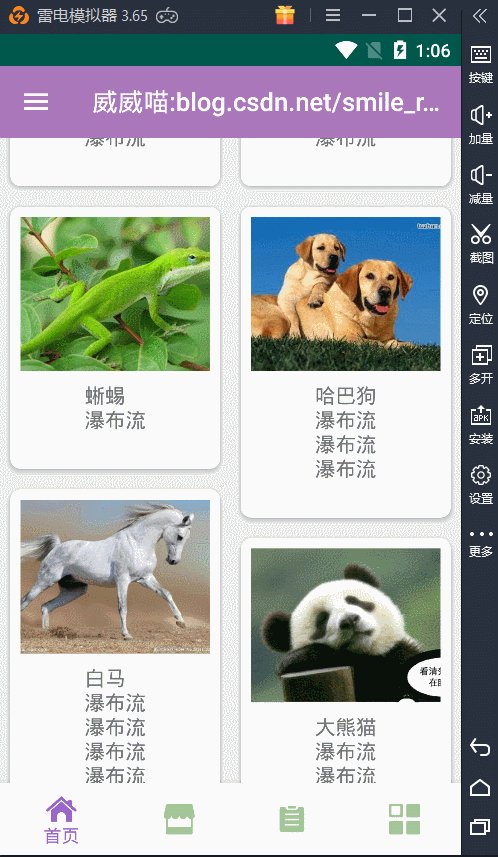
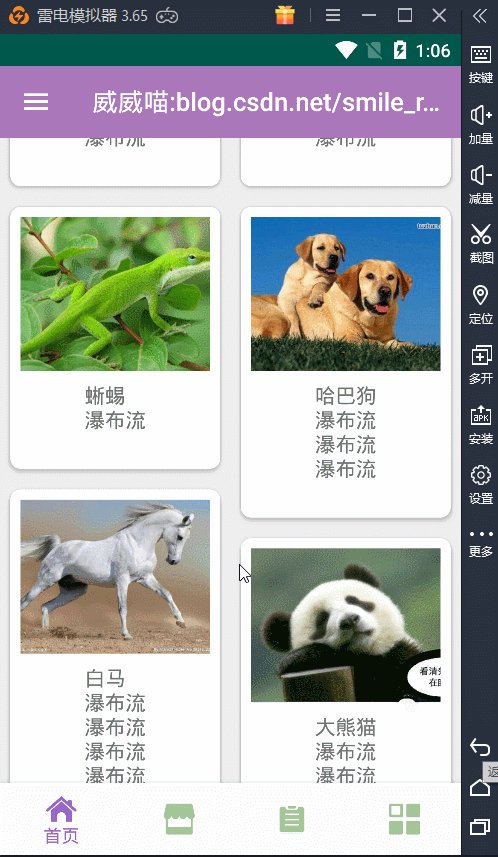
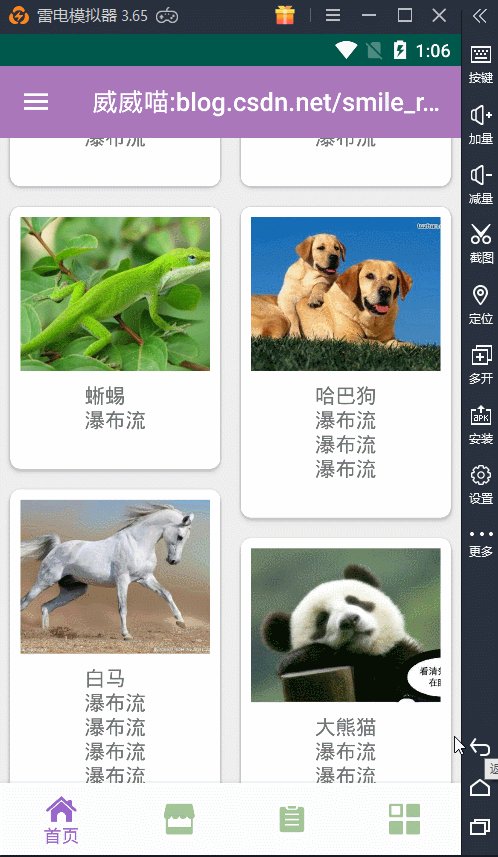
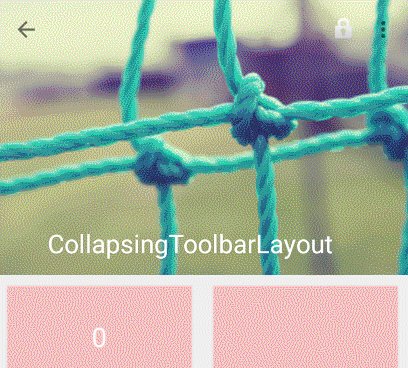
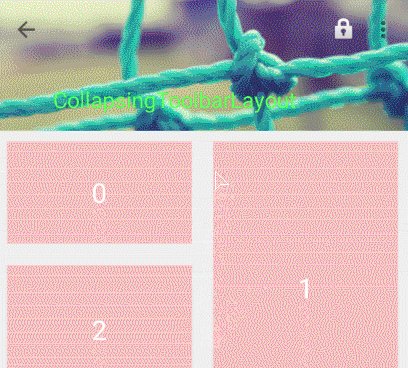
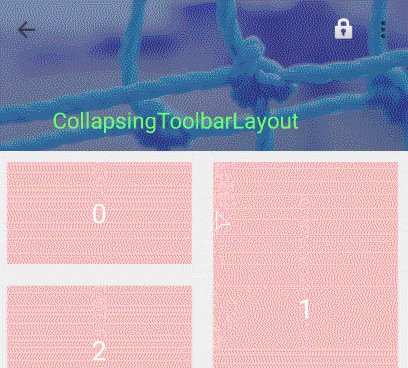
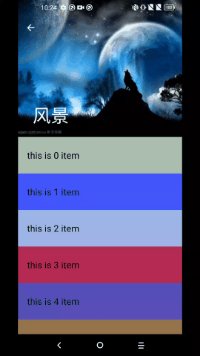
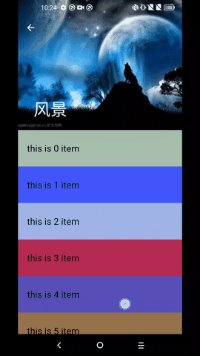
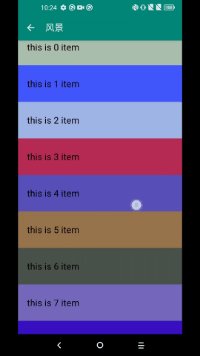
先上效果图:(录屏软件有点问题,直接用图片了) 向上滑动过程展示如图: 接下来 布局: 在xml中解释很清楚了 <?xml version="1.0" encoding="utf-8"?><android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk
CoordinatorLayout+AppBarLayout+CollapsingToolbarLayout+ViewPager滑动效果,以及代码处理是否推动效果
布局文件 <?xml version="1.0" encoding="utf-8"?><android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-au
CollapsingToolbarLayout使用(可以折叠的Toolbar)
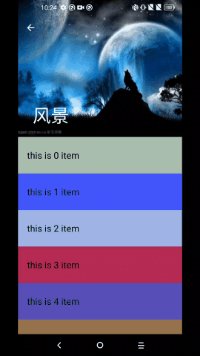
CollapsingToolbarLayout作用是提供了一个可以折叠的Toolbar,它继承至FrameLayout,给它设置layout_scrollFlags,它可以控制包含在CollapsingToolbarLayout中的控件(如:ImageView、Toolbar)在响应layout_behavior事件时作出相应的scrollFlags滚动事件(移除屏幕或固定在屏幕顶端)。
CoordinatorLayout系列(四)CollapsingToolbarLayout
系列文章: CoordinatorLayout系列(一):Behavior CoordinatorLayout系列(二)AppBarLayout CoordinatorLayout系列(三)AppBarLayout之layout_scrollFlags CoordinatorLayout系列(四)CollapsingToolbarLayout CoordinatorLayout系列(五)例子 终
使用AppBarLayout+CollapsingToolbarLayout实现自定义工具栏折叠效果
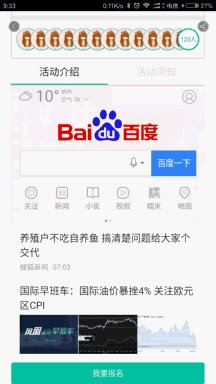
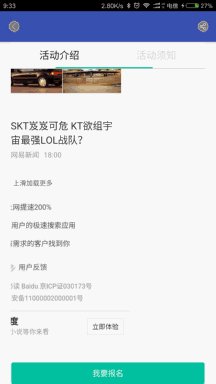
最近在公司闲着没事,下了几款app看下有没有好看的效果能不能动手实践下,刚好就看到这个工具栏折叠效果. 这一看不就是跟Material Design工具栏折叠效果类似。我们捋一下效果是怎样的,滑动的时候实现搜索栏渐变以及高度改变的工具栏折叠效果。 知道大概效果,开始撸代码。 首先我们先熟悉下Material Design折叠栏的效果是怎样的。 准备工作 相关控件了解 在创建
Error inflating class android.support.design.widget.CollapsingToolbarLayout
最近在玩材质化, 使用CoordinatorLayout的时候出现这个错误,应该也是对android studio的不了解导致的吧 先贴下运行时候错误代码 第一个错误 java.lang.RuntimeException: Unable to start activity ComponentInfo{com.test.android/com.test.android.ui.acti
AppBarLayout和CollapsingToolbarLayout第二波
效果如图 上面是可折叠的head,下面是viewpage +webview。 布局代码如下 <?xml version="1.0" encoding="utf-8"?><android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"xm