本文主要是介绍AppBarLayout和CollapsingToolbarLayout第二波,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
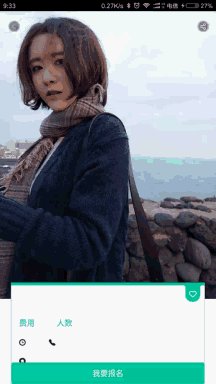
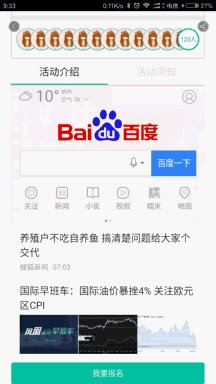
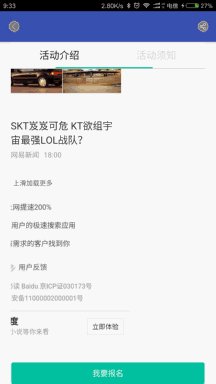
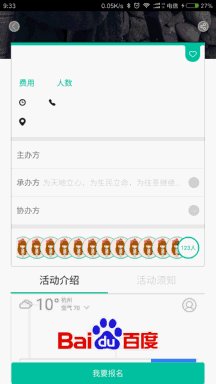
效果如图
上面是可折叠的head,下面是viewpage +webview。
布局代码如下
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><android.support.design.widget.AppBarLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:background="@color/white"android:fitsSystemWindows="true"><android.support.design.widget.CollapsingToolbarLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:fitsSystemWindows="true"app:contentScrim="@color/colorPrimary"app:layout_scrollFlags="scroll|exitUntilCollapsed"><LinearLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><com.wbkj.artmss.Weight.WrapContentDraweeViewandroid:id="@+id/iv_head"android:layout_width="match_parent"android:layout_height="wrap_content" /><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginLeft="20dp"android:layout_marginRight="20dp"android:layout_marginTop="-30dp"android:background="@drawable/edit_common_yuanjiao"android:orientation="vertical"><ImageViewandroid:layout_width="match_parent"android:layout_height="5dp"android:background="@color/hdlv" /><RelativeLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:paddingLeft="15dp"android:paddingRight="5dp"><ImageViewandroid:layout_width="34dp"android:layout_height="30dp"android:layout_alignParentRight="true"android:background="@mipmap/hd_collect" /><TextViewandroid:id="@+id/tv_title"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginTop="15dp"android:textSize="16sp"android:textStyle="bold" /></RelativeLayout><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:layout_below="@+id/tv_title"android:layout_marginTop="20dp"android:paddingLeft="15dp"android:paddingRight="15dp"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@string/feiyong"android:textColor="@color/hdlv" /><TextViewandroid:id="@+id/tv_money"android:layout_width="wrap_content"android:layout_height="wrap_content"android:textColor="@color/hdlv"android:textSize="16sp" /><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginLeft="40dp"android:text="@string/renshu"android:textColor="@color/hdlv" /><TextViewandroid:id="@+id/tv_number"android:layout_width="wrap_content"android:layout_height="wrap_content"android:textColor="@color/hdlv"android:textSize="16sp" /></LinearLayout><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:layout_below="@+id/tv_title"android:layout_marginTop="20dp"android:paddingLeft="15dp"><ImageViewandroid:layout_width="12dp"android:layout_height="12dp"android:background="@mipmap/icon_time" /><TextViewandroid:id="@+id/tv_time"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginLeft="2dp" /><ImageViewandroid:layout_width="12dp"android:layout_height="12dp"android:layout_marginLeft="40dp"android:background="@mipmap/icon_phone" /><TextViewandroid:id="@+id/tv_phone"android:layout_width="wrap_content"android:layout_height="wrap_content"android:textColor="@color/hdlv" /></LinearLayout><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginTop="15dp"android:orientation="horizontal"android:paddingLeft="15dp"><ImageViewandroid:layout_width="12dp"android:layout_height="14dp"android:background="@mipmap/icon_address" /><TextViewandroid:id="@+id/tv_address"android:layout_width="wrap_content"android:layout_height="wrap_content" /></LinearLayout><ImageViewandroid:layout_width="match_parent"android:layout_height="8dp"android:layout_marginTop="15dp"android:background="@color/qline" /><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="horizontal"android:paddingBottom="15dp"android:paddingLeft="10dp"android:paddingRight="10dp"android:paddingTop="15dp"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@string/zhubanfang" /><TextViewandroid:id="@+id/tv_zbf"android:layout_width="wrap_content"android:layout_height="wrap_content"android:textColor="@color/hint" /></LinearLayout><ImageViewandroid:layout_width="match_parent"android:layout_height="1dp"android:background="@color/qline" /><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="horizontal"android:paddingBottom="15dp"android:paddingLeft="10dp"android:paddingRight="10dp"android:paddingTop="15dp"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@string/chengbanfang" /><RelativeLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="horizontal"><TextViewandroid:text="为天地立心,为生民立命,为往圣继绝学,为万世开太平。哈哈哈哈,强势装一波。"android:id="@+id/tv_cbf"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerVertical="true"android:layout_marginLeft="5dp"android:layout_marginRight="25dp"android:ellipsize="end"android:maxLines="1"android:textColor="@color/hint" /><ImageViewandroid:id="@+id/iv_cbf"android:layout_width="20dp"android:layout_height="20dp"android:layout_alignParentRight="true"android:background="@mipmap/down_arrow" /></RelativeLayout></LinearLayout><ImageViewandroid:layout_width="match_parent"android:layout_height="1dp"android:background="@color/qline" /><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="horizontal"android:paddingBottom="15dp"android:paddingLeft="10dp"android:paddingRight="10dp"android:paddingTop="15dp"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@string/xiebanfang" /><RelativeLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="horizontal"><TextViewandroid:id="@+id/tv_xbf"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerVertical="true"android:layout_marginLeft="5dp"android:layout_marginRight="25dp"android:ellipsize="end"android:maxLines="1"android:textColor="@color/hint" /><ImageViewandroid:id="@+id/iv_xbf"android:layout_width="20dp"android:layout_height="20dp"android:layout_alignParentRight="true"android:background="@mipmap/down_arrow" /></RelativeLayout></LinearLayout><ImageViewandroid:layout_width="match_parent"android:layout_height="8dp"android:background="@color/qline" /><RelativeLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:paddingBottom="15dp"android:paddingLeft="10dp"android:paddingRight="10dp"android:paddingTop="15dp"><android.support.v7.widget.RecyclerViewandroid:id="@+id/recycler_view"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginRight="30dp"></android.support.v7.widget.RecyclerView><TextViewandroid:id="@+id/tv_pnumber"android:layout_width="40dp"android:layout_height="40dp"android:layout_alignParentRight="true"android:background="@drawable/hd_head_bg"android:gravity="center"android:text="123人"android:textColor="@color/hdlv"android:textSize="10sp" /></RelativeLayout></LinearLayout></LinearLayout><android.support.v7.widget.Toolbarandroid:layout_width="match_parent"android:layout_height="wrap_content"android:gravity="top"android:minHeight="?attr/actionBarSize"app:layout_collapseMode="pin"app:popupTheme="@style/ThemeOverlay.AppCompat.Light"><RelativeLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"><ImageViewandroid:id="@+id/iv_back"android:layout_width="20dp"android:layout_height="20dp"android:background="@mipmap/back" /><ImageViewandroid:id="@+id/iv_share"android:layout_width="20dp"android:layout_height="20dp"android:layout_alignParentRight="true"android:layout_marginRight="13dp"android:background="@mipmap/share_hd" /></RelativeLayout></android.support.v7.widget.Toolbar></android.support.design.widget.CollapsingToolbarLayout></android.support.design.widget.AppBarLayout><LinearLayoutandroid:layout_marginBottom="80dp"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginLeft="20dp"android:layout_marginRight="20dp"android:background="@color/white"android:orientation="vertical"app:layout_behavior="@string/appbar_scrolling_view_behavior"><android.support.design.widget.TabLayoutandroid:id="@+id/id_tabLayout"android:layout_width="match_parent"android:layout_height="wrap_content"app:layout_behavior="@string/appbar_scrolling_view_behavior"app:tabGravity="fill"app:tabIndicatorColor="@color/hdlv"app:tabMode="fixed"app:tabSelectedTextColor="@color/black"app:tabTextAppearance="@style/TabLayoutmoney"app:tabTextColor="@color/hint" /><ImageViewandroid:layout_width="match_parent"android:layout_height="1dp"android:background="@color/line" /><android.support.v4.view.ViewPagerandroid:id="@+id/viewpager"android:layout_width="match_parent"android:layout_height="match_parent" /></LinearLayout><Buttonandroid:layout_marginLeft="20dp"android:layout_marginRight="20dp"android:layout_gravity="bottom"android:id="@+id/bt_bm"android:layout_width="match_parent"android:layout_height="40dp"android:layout_marginTop="30dp"android:background="@drawable/hd_bm_bg"android:text="@string/wybm"android:textColor="@color/white" /></android.support.design.widget.CoordinatorLayout>坑爹的就是内嵌webview需要用NestedScrollView包裹住,才能正确的连续滑动。至于里面水平滑动重叠的recyclerView和可折叠textview可以看我另外两篇文章。
android.support.v4.widget.NestedScrollView这篇关于AppBarLayout和CollapsingToolbarLayout第二波的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!