navigationview专题
NavigationView findViewById can't find header view
在最新的android support library, (23.1.0)中,NavigationView中的headerlayout里,view不能找到,返回的是null,但是在这版本之前确实可以的,在google+上找到了原因: Ian Lake 2015年10月16日 1 Follow along on https://c
Android开发NavigationView遇到的问题
之前使用NavigationView开发的时候,无意之间将NavigationView的布局放到了主布局的上方,结果造成了,NavigationView中的headerview和menuitem的点击事件都获取不到,只能得到drawerlayout的滑动事件。但是当将NavigationView的布局放到主布局的下方时,就没有问题了。
如何去除NavigationView中menu的scrollbar? 解决办法
侧滑菜单里有个滚动条很难看,但是直接加 android:scrollbars="none" 又不管用。 原因:这个滚动条不在NavigationView中,而是在他的child—NavigationMenuView中,所以解决办法就是对NavigationView调用 下面这个方法: private void disableNavigationViewScrollbars(Navigati
NavigationView,AppBarLayout与CollapsingToolbarLayout
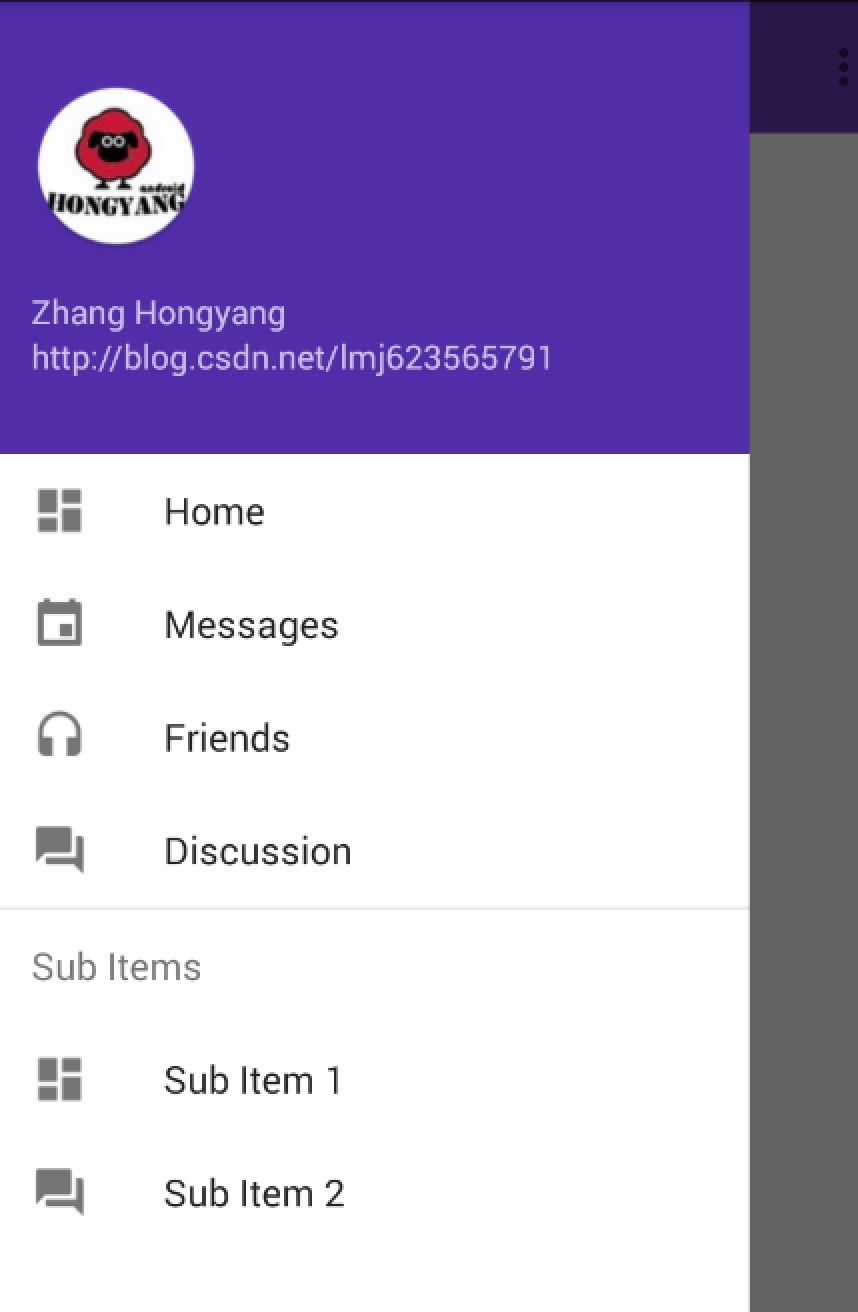
NavigationView 在上面示例中,菜单项是通过listview自己添加的,而android support design包中提供的NavigationView是专门用来显示菜单项的。 它与toolbar一样,也是加载menu文件。 常用属性 headerLayout:菜单项的头。可选。headerLayout中的组件必
再navigationView上添加视图
[[UIApplication sharedApplication].keyWindow addSubview:self.rightMore]; 可以添加到基础父类的视图上,所以可以添加到nav上去
解决NavigationView full screen
/** * Created by Andy.chen on 2016/6/30. * NavigationView 默认是不全屏 显示占屏幕80% * 重写该类,实现全屏 * */public class UBFullScreenNavigationView extends NavigationView {private final static String TAG = UBFul
关于引入 NavigationView 遇到的问题
项目中需要引入SlideMenu android.support.design.widget.NavigationView 但遇到CRASH 的问题: 1. android.view.InflateException: Binary XML file line #17: Binary XML file line #17: Error inflating class android.suppo
滑动菜单DrawerLayout+NavigationView
MaterialTest实习笔记(二)感谢郭神 滑动菜单DrawerLayout+NavigationView实现第一步实现第二步第一步修改activity_main.xml文件,代码如下:第二步在Layout中新建头布局文件nav_header.xml第三步新建菜单项文件nav_menu.xml 实现第三步到此,本篇关于滑动侧滑栏菜单的实现已经基本实现。 个人GitHub链接地址: [ht
Sencha Touch NavigationView 中页面的生命周期(触发事件)
在NavigationView中Push进一个页面进来的生命周期(触发事件)如下: (1)initialize (2)activate (3)show NavigationView Push进第二个页面后,第一个页面: (1)deactivate NavigationView Pop出第二个页面后,第一个页面: (1)activate (2)show NavigationView P
Toolbar+DrawerLayout+NavigationView 实现抽屉效果
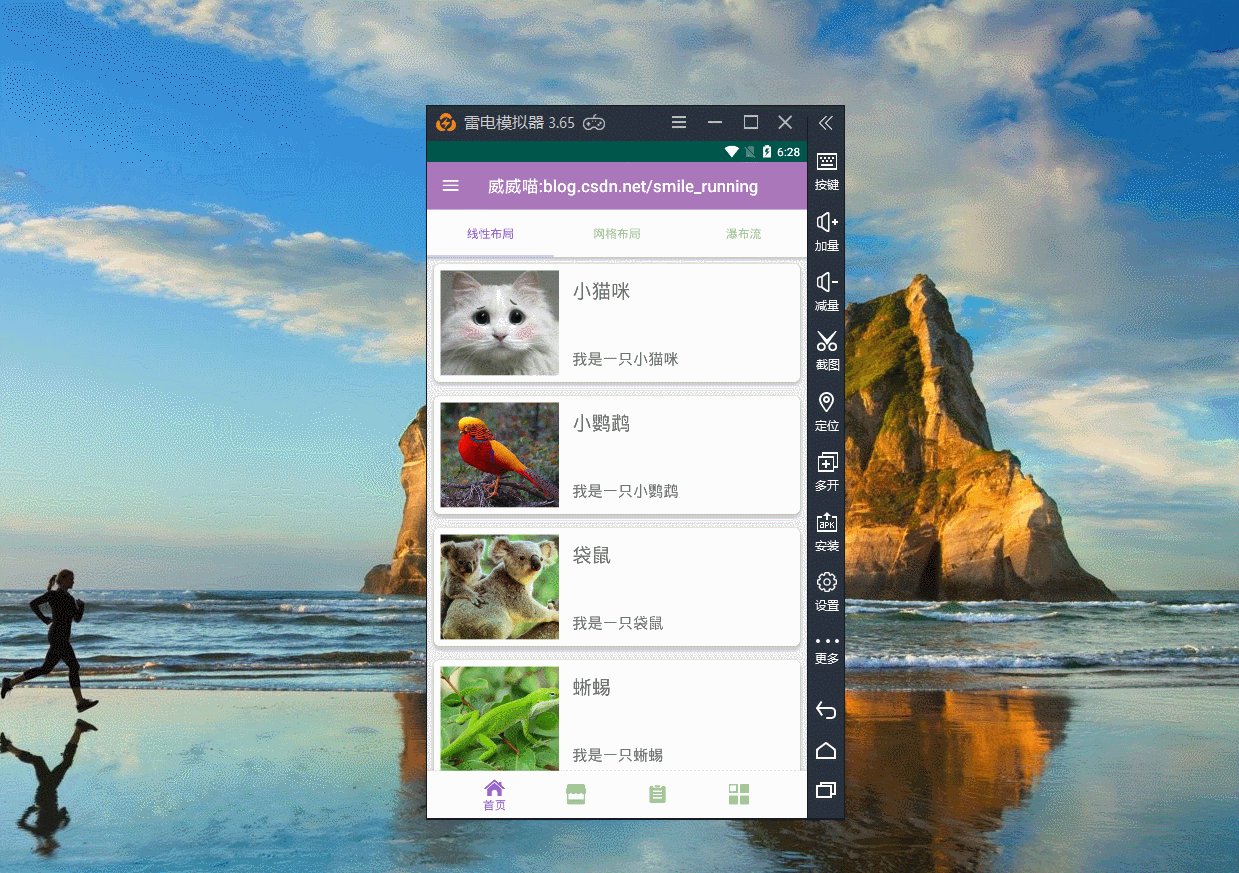
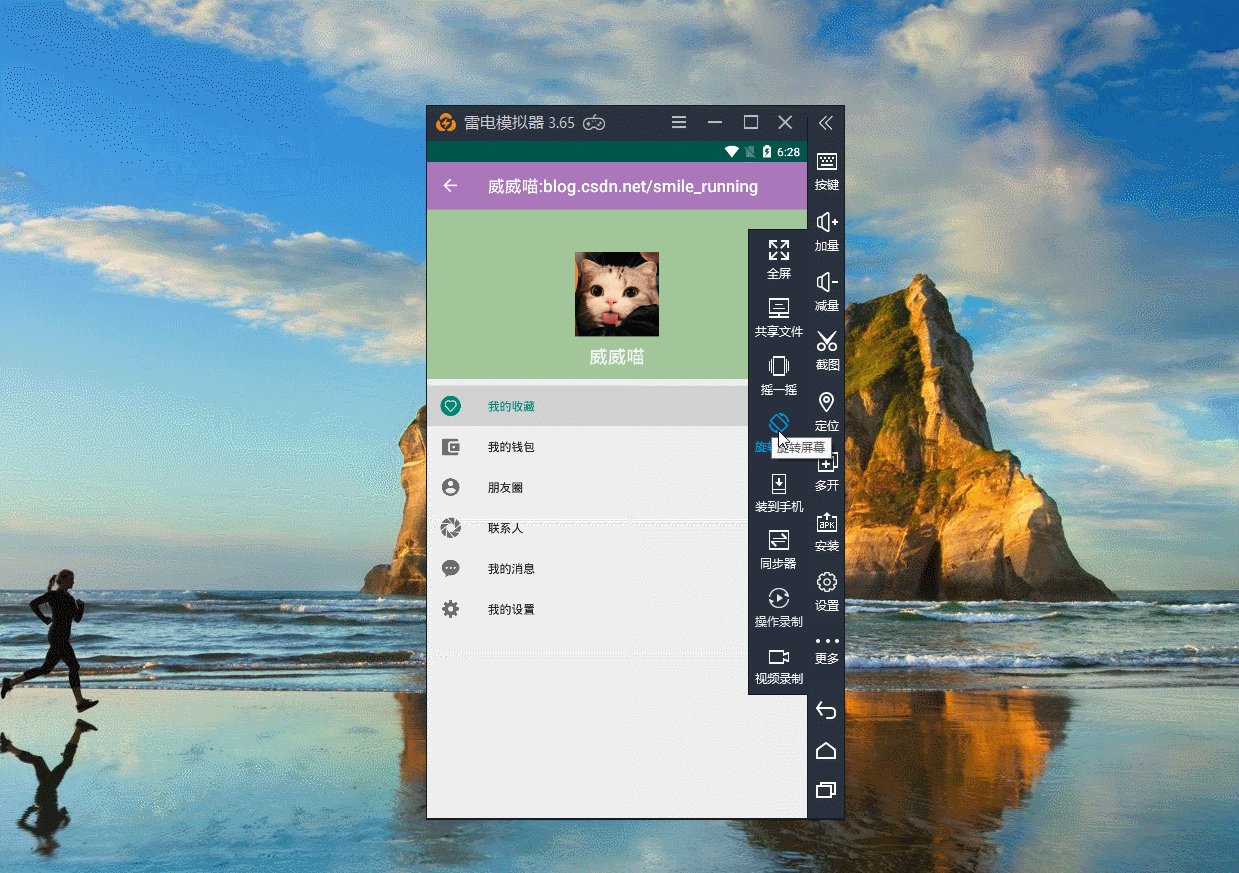
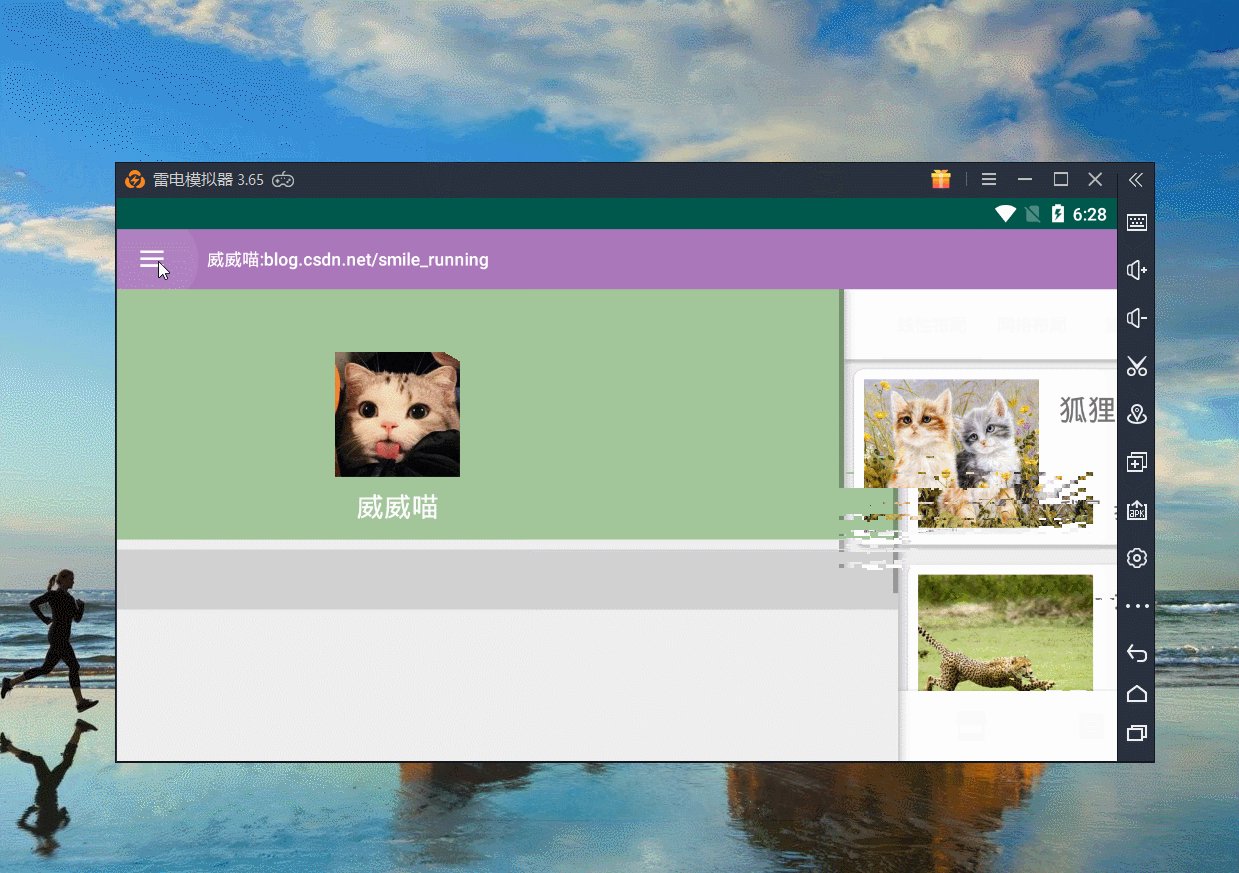
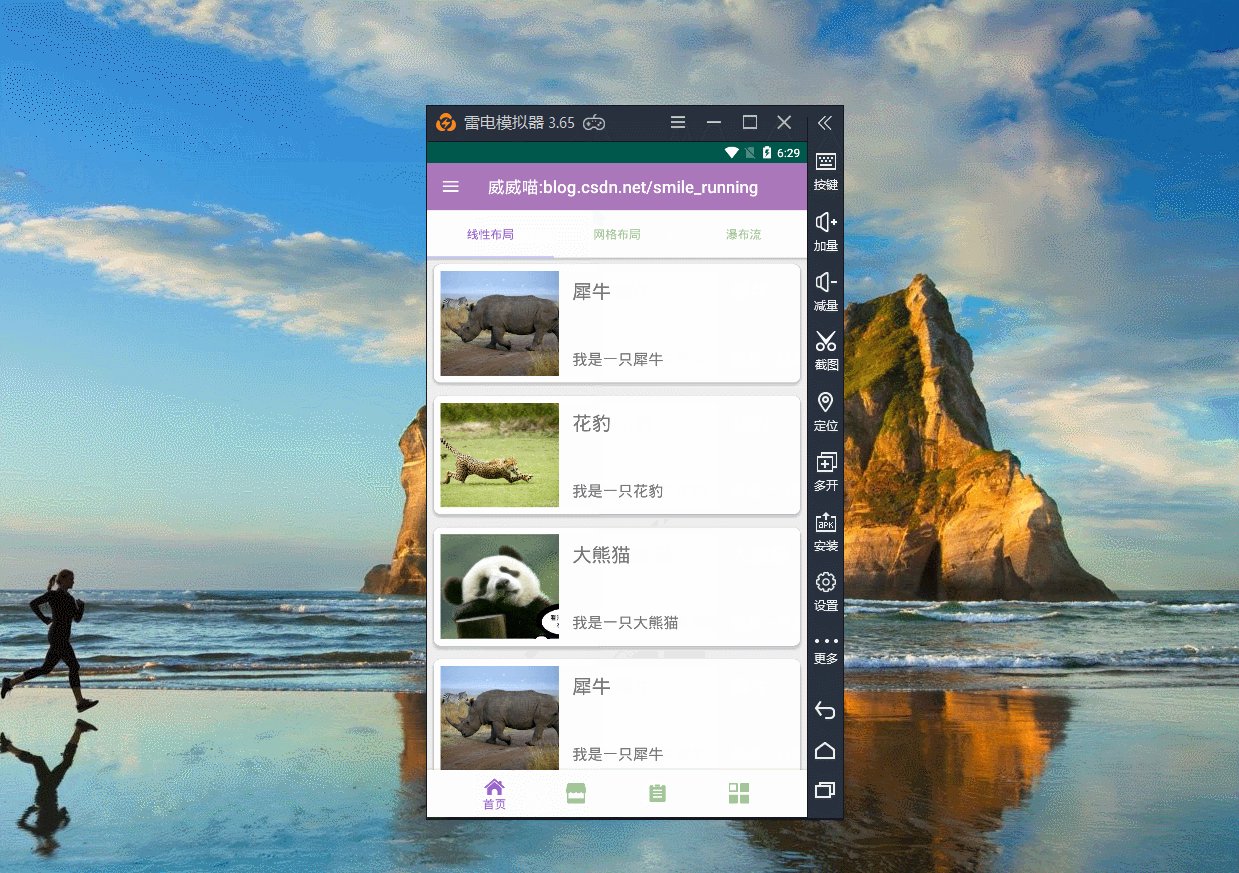
博主声明: 转载请在开头附加本文链接及作者信息,并标记为转载。本文由博主 威威喵 原创,请多支持与指教。 本文首发于此 博主:威威喵 | 博客主页:https://blog.csdn.net/smile_running 感受 Material Design UI 魅力,你不能错过的 Material Design 全系列文章: Material Design 之一 BottomNav
安卓NavigationView使用方法
目录 导入依赖 介绍NavigationView 布局文件、标签属性 导入依赖 使用Design下的NavigationView前导入依赖步骤 在这个页面中直接找到design这个依赖,点击后再点击这两个窗口上的OK按钮,等待编译完成就完成导入了! (可能版本不一样,导入即可) 13.1.5 介绍NavigationView Google在5.0之后推出的N
Android自带抽屉布局及NavigationView的使用(动态加载头部图片,修改user名称)
文章转自http://www.07net01.com/2015/12/1020892.html 在新版本的android sdk中,谷歌为开发者们带来了很多好用的东西,比如原生抽屉布局,下拉刷新等等,对很不乐意去网上找各种各样乱七八糟的第三方控件的某人真是挺不错的-。-2333 使用起来样子大概是这样的 使用方式也非常简单,如果想省事的话直接利用add Navigation Drawer A
NavigationView使用
一、概述 Google I/O 2015 给大家带来了Android Design Support Library,对于希望做md风格的app的来说,简直是天大的喜讯了~大家可以通过Android Design Support Library该文章对其进行了解,也可以直接在github上下载示例代码运行学习。为了表达我心中的喜悦,我决定针对该库写一系列的文章来分别介绍新增加的控件。 ok
NavigationView导航视图
目录 1. 基础使用方法: (1) 准备NavigationView的hearderLayout和menu的XML文件 (2) 创建DrawerLayout,并在DrawerLayout放置NavigationView (3) 设置NavigationView菜单项监听及其他设置 2. 显示自定义菜单项的菜单 (1) 创建自定义菜单项的xml布局文件 (2) 设置菜单项布局为自定义菜
Android 自己实现 NavigationView Design Support Library 1
分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow 也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴! 转载请标明出处: http://blog.csdn.net/lmj623565791/article/details/46405409; 本文出自:【张鸿洋的博客】
NavigationView 加载headerlayout
针对异常 java.lang.NullPointerException: Attempt to invoke virtual method 'void android.widget.TextView.setText(java.lang.CharSequence)' on a null object reference 解决 在onCreate函数内 val navigationView
Android自定义NavigationView
做过Md风格app的朋友都应该用过Drawerlayout,而Drawerlayout的内容一般情况下是可以用support design包下的navigationview来实现。正如曾经的actionbar一样,看似非常完美了,,但当你希望去修改每个icon颜色或者每个文字颜色的时候却无法做到。正因如此本文主要介绍自定义navigationview的实现。还未使用过md风格控件的朋友可以先看
NavigationView自定义
做过Md风格app的朋友都应该用过Drawerlayout,而Drawerlayout的内容一般情况下是可以用support design包下的navigationview来实现。正如曾经的actionbar一样,看似非常完美了,,但当你希望去修改每个icon颜色或者每个文字颜色的时候却无法做到。正因如此本文主要介绍自定义navigationview的实现。还未使用过md风格控件的朋友可以先看看
android汽车之家顶部滑动菜单,Material Design 实战 之第二弹——滑动菜单详解实战(DrawerLayout NavigationView)...
本模块共有六篇文章,参考郭神的《第一行代码》,对Material Design的学习做一个详细的笔记,大家可以一起交流一下: 文章提要与总结 1. DrawerLayout 控件用处:实现滑动菜单 1.1 首先它是一个布局,在布局中允许放入两个直接子控件, 第一个子控件是主屏幕中显示的内容; 第二个子控件是滑动菜单中显示的内容; 关于第二个子控件有一点需要注意,layout_gravity这个属
Material Design 实战 之第二弹——滑动菜单详解实战(DrawerLayout NavigationView)...
本模块共有六篇文章,参考郭神的《第一行代码》,对Material Design的学习做一个详细的笔记,大家可以一起交流一下: Material Design 实战 之第一弹——Toolbar(即本文)Material Design 实战 之第二弹——滑动菜单详解&实战Material Design 实战 之第三弹—— 悬浮按钮和可交互提示(FloatingActionButton & Snac
NavigationView报错
在使用NavigationView的时候,如果你引入了 com.android.support:design:23.1.0(或者23.1.+),工程运行后 NavigationView 会报一个 android.view.InflateException:xxxxxx 的错误(根错误为java.lang.NoClassDefFoundError:android.support.design.int
iOS 第9课 导航视图 NavigationView
导航视图和android 中的viewpager类似 //导航栏相关的是navigationItem,控制器相关的是navigationController 0: 首先还是通过纯的代码来实现 0:删除3个文件ViewController.h,ViewController.m,Main.storyboard 1:修改点击左边的蓝色按钮,然后选择