本文主要是介绍CoordinatorLayout+AppBarLayout 提供最佳浏览体验,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
博主声明:
转载请在开头附加本文链接及作者信息,并标记为转载。本文由博主 威威喵 原创,请多支持与指教。
本文首发于此 博主:威威喵 | 博客主页:https://blog.csdn.net/smile_running
感受 Material Design UI 魅力,你不能错过的 Material Design 全系列文章:
Material Design 之一 BottomNavigationView + ViewPager + Fragment 仿微信底部导航效果
Material Design 之二 Toolbar + DrawerLayout + NavigationView 实现QQ侧拉抽屉效果
Material Design 之三 TabLayout + ViewPager + Fragment 今日头条标题切换效果
Material Design 之四 SwipeRefreshLayout + CardView + RecyclerView 精美瀑布流效果
Material Design 之五 CoordinatorLayout + AppBarLayout 提供最佳浏览体验
Material Design 之六 CollapsingToolbarLayout + FloatingActionButton 打造精美详情界面
Material Design 之七 TextInputLayout+TextInputEditText 打造精美的登录界面
由于我们在 RecyclerView 上滑的时候,通常我们都是往下去浏览下一条数据的,我们在浏览信息的时候当然是希望屏幕越大越好了,可是屏幕大小的更改,这就无能为力了,除了换手机也没啥好办法。除了屏幕大小以外,我们的应用内也希望得到最大的屏幕空间让我们去浏览信息,这就能够较大的提升阅读体验。
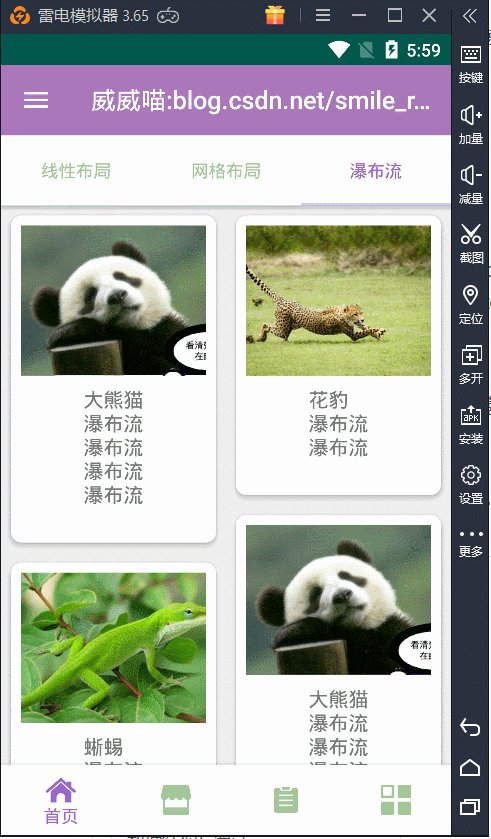
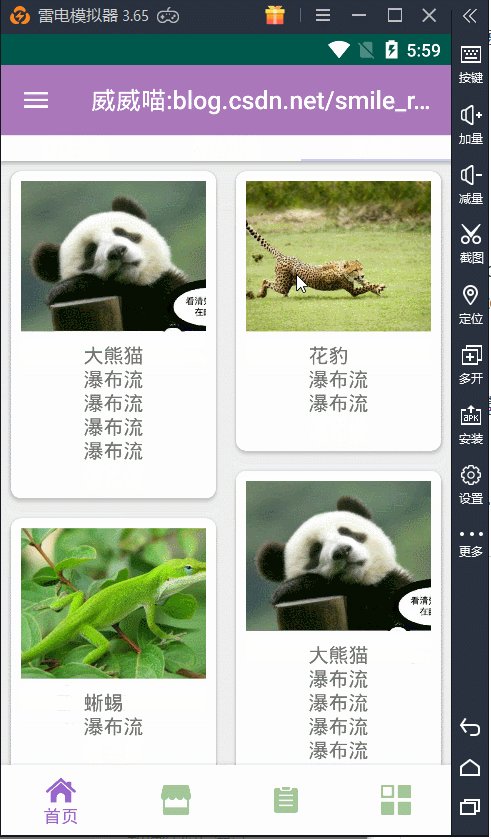
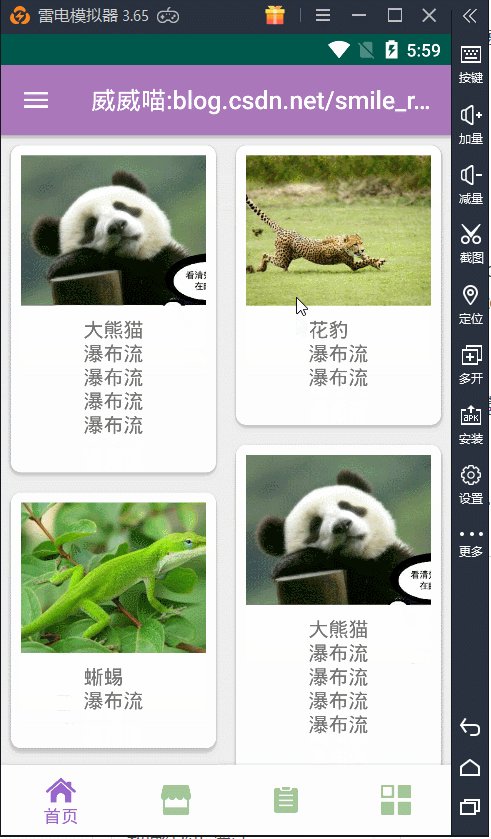
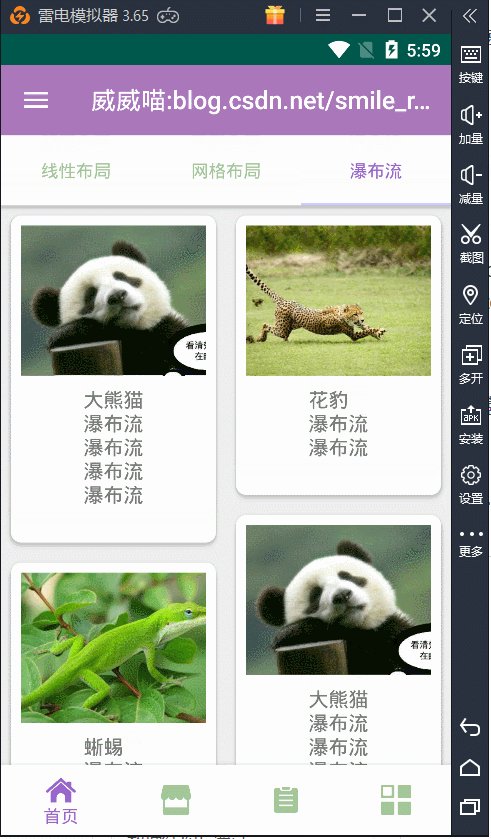
为了引出这样的情境,我们有这样的一个例子,一个主标题栏 toolbar 下面分别有三个小标题分类,而标题下面是三个 RecyclerView 用于显示信息,这三个小标题使用的是 TabLayout 实现的,为了提高屏幕的利用率,提供最佳的阅读效果,我们希望把这个 TabLayout 给隐藏掉,但又不能一直隐藏,我还需要继续使用,看一下这个情境:

根据上面这个例子,我现在需要这样做。
我往手指下滑动时,代表我在浏览更多信息,这时候上面的三个分类栏要把它隐藏掉,而当我手机往上滑动时,可能是浏览完了或者要切换其他 tab 页面,这时候我再把三个分类栏显示出来。就是要做到用时出现、没用时隐藏的功能。
不清楚?没关系,我们来看看要实现的效果动态图就好了,先看效果如何,再进行实现。

我描述的不清楚没有任何关系,看上面那个效果图不久一目了然了。好吧,怎么实现这种效果呢,可能要我们自定义那有难度,可是 design 包下面给我们提供了两个控件,CoordinatorLayout 和 AppBarLayout,简简单单就可以实现这样的效果了,赶紧来试一试吧。本篇代码基于上一篇:SwipeRefreshLayout+CardView+RecyclerView 精美瀑布流效果
首先,来介绍一下 CoordinatorLayout 这个控件,它是一个加强的 FrameLayout,在它的包裹下,所有的滚动事件它都可以监听到,并且会根据我们设定的属性,做出相应的处理,使界面更加炫酷吧。
另一个是 AppBarLayout 控件,它必须作为 CoordinatorLayout 里面出现,也就是要被隐藏和出现的那部分视图,执行相应的行为。
既然它都搞成这么简单了,必定是要按照它的规定来布局的,乱搞的话,它就不起作用了。下面,我们通过一个简单的 View 分层图,马上就学会怎么使用了。

还有注意一点,那个可滑动的 View 不能是 ListView,ScrollView 这种旧包下的控件,否则也是不起作用的。之前有一次,我是使用的 ListView,结果没有任何效果。
来看一下这个案例的布局,它的头部是一个 TabLayout,下面是一个 ViewPager 存放三个 RecyclerView,也就是说只要 CoordinatorLayout 的子 View 中有 RecyclerView 即可,不管它外部是不是有 ViewPager 包裹着。
最后来看一下我们的布局文件的代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent"><android.support.design.widget.CoordinatorLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"><android.support.design.widget.AppBarLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"><android.support.design.widget.TabLayoutandroid:id="@+id/tab_layout"android:layout_width="match_parent"android:layout_height="56dp"android:background="#fcfcfc"app:layout_scrollFlags="scroll|enterAlways|snap"app:tabIndicatorColor="#ccccff"app:tabSelectedTextColor="#9966cc"app:tabTextColor="#a2c699" /></android.support.design.widget.AppBarLayout><android.support.v4.view.ViewPagerandroid:id="@+id/one_view_pager"android:layout_width="match_parent"android:layout_height="match_parent"android:layout_below="@+id/tab_layout"app:layout_behavior="@string/appbar_scrolling_view_behavior" /></android.support.design.widget.CoordinatorLayout></RelativeLayout>把这个代码对照着我画的那张图,你一看就明白了,ViewPager 就相当于那个黑色框框包裹了 RecyclerView,而 AppBarLayout 里面包裹的就是 TabLayout,我们要它执行行为的 View。
那它到底是怎么控制的呢,可以发现代码中的 ViewPager 下有这样的一个属性:
app:layout_behavior="@string/appbar_scrolling_view_behavior"这个属性的意思是:放置在可以滚动行为的 View 上,这样的话 CoordinatorLayout 就可以对其进行滚动行为监听,然后根据监听到的一些事件反馈给 AppBarLayout,所以就解释了 AppBarLayout 存在的必要性。
再看 TabLayout 下有这样一个属性:
app:layout_scrollFlags="scroll|enterAlways|snap"当 CoordinatorLayout 监听到 ViewPager 内部存在滚动行为的 View 时,也就是 RecyclerView,AppBarLayout 就会根据 layout_scrollFlags 执行相应的行为。上面代码中,我们写了三个行为:scroll、enterAlways、snap
下面来解释一下这几个的意思。
- scroll 表示:RecyclerView 往下滚时,我们在看更多信息,这时 AppBarLayout 会隐藏。
- enterAlways 表示: 与 scroll 相反,向上滚时它就出现了。
- snap 表示: 有时候我们会滚动到一半,就是 AppBarLayout 出现或隐藏一半状态,写上 snap 就会自动帮你隐藏或者出现。
描述不清楚!好吧,就是这个样子的,自己看吧。

那么至此,我们又学习了 Material Design 库下的两个比较炫酷的 View,接下来,在下篇文章中,我们再学习几个更炫酷的 View,然后把整个 Material Design 库常用 view 综合一下。
这篇关于CoordinatorLayout+AppBarLayout 提供最佳浏览体验的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





