提供专题
springboot项目redis缓存异常实战案例详解(提供解决方案)
《springboot项目redis缓存异常实战案例详解(提供解决方案)》redis基本上是高并发场景上会用到的一个高性能的key-value数据库,属于nosql类型,一般用作于缓存,一般是结合数据... 目录缓存异常实践案例缓存穿透问题缓存击穿问题(其中也解决了穿透问题)完整代码缓存异常实践案例Red
使用 Lodash 提供的 isNil 和 omitBy 实现对象空属性的过滤
import { isNil, omitBy } from 'lodash-es'; 是一行 JavaScript 代码,用于从 lodash-es 库中导入两个函数:isNil 和 omitBy。以下是它们的作用: 1、isNil: 检查传入的值是否为 null 或 undefined。 isNil(null); // trueisNil(undefined); // trueis
机器人可能会在月球上提供帮助
登月是我们这个时代最具标志性的事件之一,这可能还算轻描淡写了:这是我们迄今为止在物理上探索得最远的一次。我听过一些当时的老广播,它们可以让你想象出这次航行的重要性。 现在,研究人员表示,我们可能很快就能重返月球,甚至可能很快就会有人类任务前往火星。 火星。艺术家:NASA 这次会有什么不同呢? 有一点是确定的:机器人将大力协助—— 非常多。 在麻省理工学院,我们的一些团队正在开发突破性的
数字福建中小企业云落地 青云QingCloud提供独家技术支持
日前,中国国际信息技术(福建)产业园 VR 基地暨云平台启动仪式在福建安溪县隆重举行。 启动仪式上,VR 创作基地、VR 主题公园、VR 公共服务平台、中国制造 2025 公共服务云平台、中小企业云、政务云、产业云、智慧交通云等多个项目举行签约仪式。企业级基础云服务商青云QingCloud CEO 黄允松出席了启动仪式,并参加了中小企业云平台的签约仪式。 青云QingCloud 作为中小企
Android 极速开发框架 dhroid来了(提供demo)
我们公司内部使用的商业级Android 开发框架dhroid开源了 Android开发 不止你现在学到的 ioc听过没(听过但它实现全面吗)? 事件总线听过没,还在为一些简单的回调烦恼吗!! 你现在不会还在代码里到处实用handler来处理网络吧!! 还没找到好用的orm? 原来 adapter只需要几行代码!! Perference用多了
沃创云产品功能一览,致力于为电销企业提供服务
沃创云智科技有限公司是一家拥有专业研发技术团队的服务型科技公司,公司在华北、华中、西南、西北、华南设有办事处,研发中心坐落在广州。 我们是国内领先的企业云通信基础服务提供商,拥有全国范围内授权许可的增值电信业务许可服务和多方通信业务的资质能力。 通过与中国移动、中国联通、中国电信等运营商的紧密合作,沃创云快速成为行业中领先的集通信资源、产品平台为一体的智能销售服务提供商。 沃创云
磁吸轨道灯的优缺点深度解析:为你的家居照明提供新选择
在现代家居装修中,照明设计已成为提升居住品质的重要一环。磁吸轨道灯作为一种新兴的照明解决方案,以其独特的灵活性和美观性逐渐受到市场的青睐。然而,任何产品都有其两面性,磁吸轨道灯也不例外。本文将深入探讨磁吸轨道灯的优缺点,并为你种草与无主灯设计相关的灵感,同时确保内容遵循各大平台的规范,避免任何违规营销行为。 磁吸轨道灯的优点 1. 高度灵活性 磁吸轨道灯的最大亮点在于其高度的灵活性。用户可
如何量化员工的幸福感?XSENS动捕技术为零售业员工健康提供保障
零售业员工在搬运与摆放货物时经常面临关节负载过大所导致的肌肉骨骼类疾病的困扰。通过使用Xsens动作捕捉技术COLRUYT集团成功解决了工人在日常工作过程中所面临的人体工程学挑战。这彻底改变了零售业的职业健康和安全问题,并进一步提高了员工在工作中的幸福感。 挑战: Colruyt Group一直在努力评估和解决其大型零售业务中的职业健康和安全风险,因此他们需要一种精确的方法来为员工健康谋取
Geomagic Touch触觉力反馈设备,在虚拟环境中提供真实的反馈力
在虚拟现实(VR)和增强现实(AR)技术日益成熟的今天,为用户提供更加真实、沉浸的交互体验成为了技术发展的重要方向。Geomagic Touch触觉力反馈设备凭借其卓越的性能和广泛的应用领域,成为了这一领域中的佼佼者。本文将探讨Geomagic Touch如何在虚拟环境中提供真实的反馈力,为用户带来前所未有的体验。 卓越的力反馈技术 Geomagic Touch(原Sensable Phant
react、vue 提供的 hook 函数对比
文章目录 useMemo vs computeduseEffect vs watch useMemo vs computed React 的useMemo 和 Vue3 的computed 分别用于优化性能和避免不必要的计算的两个概念。它们的目标相似,但实现方式和使用场景有所不同。它们都用于优化那些依赖于其他状态或属性,并且计算成本较高的表达式。以下是它们的主要区别: Rea
Edge PDF 关闭 提供支持的应用Adobe Acrobat
Edge 在浏览PDF时启用 Adobe Acrobat支持后,对一些长PDF会出现上下滚动会出现无法正常显示PDF内容的情况。在关闭了Adobe Acrobat计算支持后,问题得到解决。关闭Adobe Acrobat的方式如下: 1. Edge地址栏输入 edge://flags ,进入如下界面。 在搜索框中,输入New PDF Viewer,将该选项设置为disabled,即可。
Objective-C ,ios,iphone开发基础:JSON解析(使用苹果官方提供的JSON库:NSJSONSerialization)
json和xml的普及个人觉得是为了简化阅读难度,以及减轻网络负荷,json和xml 数据格式在格式化以后都是一种树状结构,可以树藤摸瓜的得到你想要的任何果子。 而不格式化的时候json和xml 又是一个普普通通的字符串,在网络通信的时候也只需要请求一次,而不用每次为得到木一个值而重复的请求服务器或者目标主机, json和xml 都采用 键 - 值 的形式来存放数据。 xml 使用:
多目标应用:基于自组织分群的多目标粒子群优化算法(SS-MOPSO)的移动机器人路径规划研究(提供MATLAB代码)
一、机器人路径规划介绍 移动机器人(Mobile robot,MR)的路径规划是 移动机器人研究的重要分支之,是对其进行控制的基础。根据环境信息的已知程度不同,路径规划分为基于环境信息已知的全局路径规划和基于环境信息未知或局部已知的局部路径规划。随着科技的快速发展以及机器人的大量应用,人们对机器人的要求也越来越高,尤其表现在对机器人的智能化方面的要求,而机器人自主路径规划是实现机器人智能化的
多目标应用:基于双存档模型的多模态多目标进化算法(MMOHEA)的移动机器人路径规划研究(提供MATLAB代码)
一、机器人路径规划介绍 移动机器人(Mobile robot,MR)的路径规划是 移动机器人研究的重要分支之,是对其进行控制的基础。根据环境信息的已知程度不同,路径规划分为基于环境信息已知的全局路径规划和基于环境信息未知或局部已知的局部路径规划。随着科技的快速发展以及机器人的大量应用,人们对机器人的要求也越来越高,尤其表现在对机器人的智能化方面的要求,而机器人自主路径规划是实现机器人智能化的
大数据-NoSQL数据库-HBase操作框架:Phoenix【Java写的基于JDBC API的操作HBase数据库的SQL引擎框架;低延迟、事务性、可使用sql语句、提供JDBC接口】
一、Phoenix概述 1、Phoenix 定义 Phoenix 最早是 saleforce 的一个开源项目,后来成为 Apache 的顶级项目。Phoenix 构建在 HBase 之上的开源 SQL 层. 能够让我们使用标准的 JDBC API 去建表, 插入数据和查询 HBase 中的数据, 从而可以避免使用 HBase 的客户端 API.在我们的应用和 HBase 之间添加了 Phoen
Android创建自己的内容提供器(ContentProvider)
文章目录 Android创建自己的内容提供器(ContentProvider)创建内容提供器的步骤新建MyProvider继承自ContentProvider内容URI的格式修改MyProvider中的代码MIME类型 Android创建自己的内容提供器(ContentProvider) 在上一节当中,我们学习了如何在自己的程序中访问其他应用程序的数据。总体来说思路还是非常简
多目标应用:基于多目标雾凇算法(MORIME)的移动机器人路径规划研究(提供MATLAB代码)
一、机器人路径规划介绍 移动机器人(Mobile robot,MR)的路径规划是 移动机器人研究的重要分支之,是对其进行控制的基础。根据环境信息的已知程度不同,路径规划分为基于环境信息已知的全局路径规划和基于环境信息未知或局部已知的局部路径规划。随着科技的快速发展以及机器人的大量应用,人们对机器人的要求也越来越高,尤其表现在对机器人的智能化方面的要求,而机器人自主路径规划是实现机器人智能化的重
多目标应用:基于NSGA3的移动机器人路径规划研究(提供MATLAB代码)
一、机器人路径规划介绍 移动机器人(Mobile robot,MR)的路径规划是 移动机器人研究的重要分支之,是对其进行控制的基础。根据环境信息的已知程度不同,路径规划分为基于环境信息已知的全局路径规划和基于环境信息未知或局部已知的局部路径规划。随着科技的快速发展以及机器人的大量应用,人们对机器人的要求也越来越高,尤其表现在对机器人的智能化方面的要求,而机器人自主路径规划是实现机器人智能化的重
Genymotion提供Android虚拟环境的工具集,首发精品
http://bbs.hutoufeng.net/forum.php?mod=viewthread&tid=5764&extra=page%3D1 Genymotion提供Android虚拟环境的工具集。相信很多Android开发者一定受够了速度慢、体验差效率及其地下的官方模拟器了。如果你没有物理机器,又不想忍受官方模拟器的折磨,Genymotion会是你非常不错的选择。Genymotio
系统方无法提供GDB的情况,如何调查线程死锁
这个如果在系统方无法提供GDB的情况下 我们可以自己集成,这个对于调查线程死锁有帮助 GNU的镜像文件网点http://ftp.gnu.org/gnu/gdb/,从这个网站可以下载GDB的源码。 交叉编译某个平台的GDB的步骤如下: 1、先编译安装termcap ./configure --host=arm-linux --prefix=/usr/local/arm-gdb 将生成的库文件
Thread 提供的让一个线程等待另一个线程完成的方法:join()方法
public class JoinThread extends Thread { public JoinThread (String name) { //提供一个有参数的构造器,用于设置该线程的名字 super(name); } //重写run()方法,定义线程执行体 public void run() { for(int i = 0; i < 10; i++ ) {
在Xcode4中给程序提供命令行…
原文地址:在Xcode4中给程序提供命令行参数 作者:psned 网上xcode4的资料实在是不多,再加上xcode4相对3的改动还那么大,并且还只有英文版。我为了这个问题头痛了很久。后来终于找到了。。。方法如下 xcode菜单的Product->EditScheme, 然后应该会弹出一个对话框。在对话框左侧选择Run List。之后可以在右侧选择
DeeplxFile:基于Deeplx提供的免费,不限制文件大小的文件翻译工具
DeeplxFile是一款基于Deeplx提供的免费,不限制文件大小的文件翻译工具,目前已完全支持Word,Excel,powerpoint 支持翻译大部分内容,工具支持Windows和macos Windows提供了编译好的exe版本, 直接双击运行即可,macOS则是命令行,Mac用户右键解压出来的文件夹,选择在文件夹打开新终端, 终端中输入./deelxfile即可。 DeeplxF
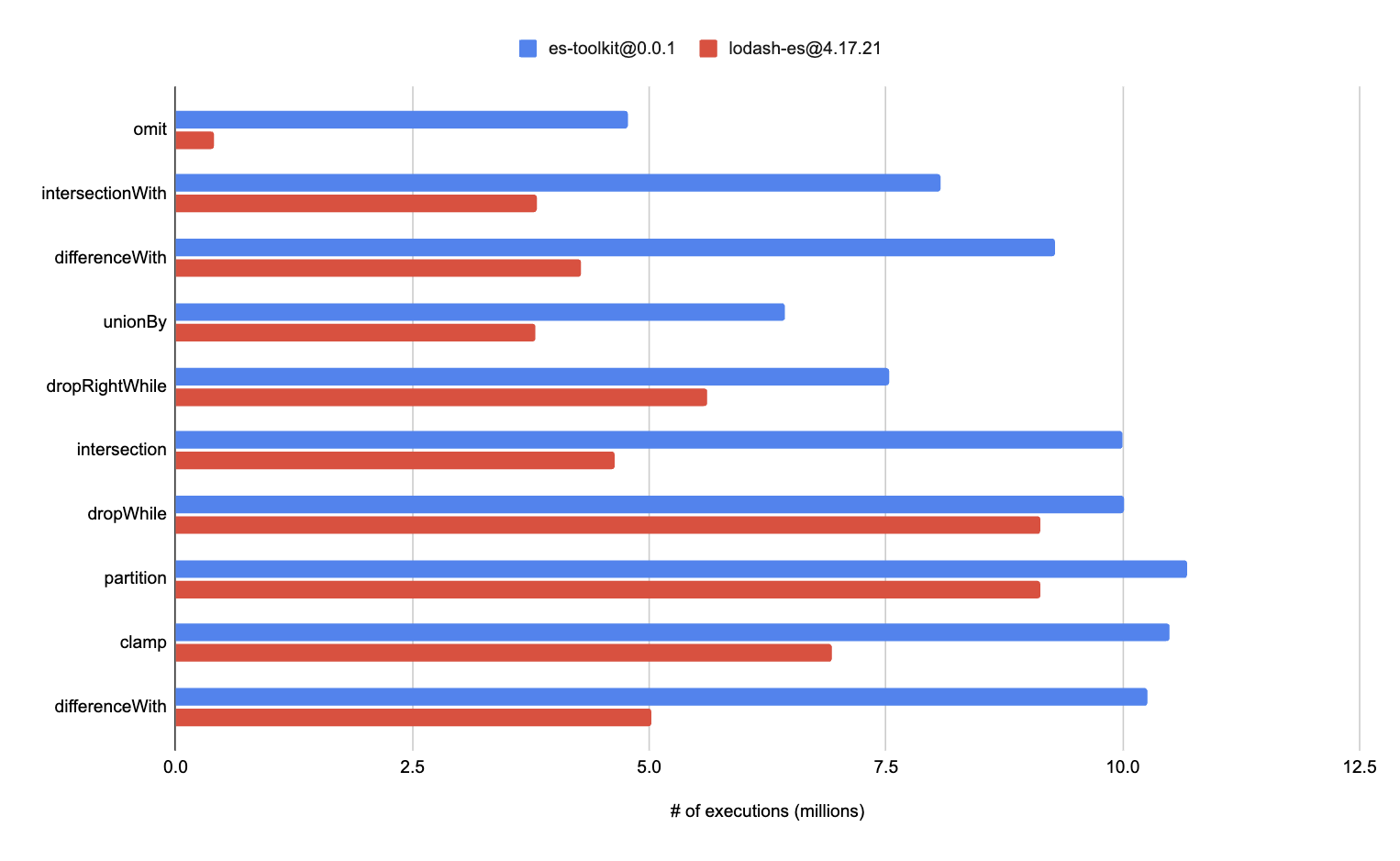
一个现代的 JavaScript 实用库,提供了一系列强大的函数,适用于日常使用
大家好,今天给大家分享的是一个现代的 JavaScript 实用库,提供了一系列强大的函数es-toolkit。 es-toolkit 是一个先进的、高性能的 JavaScript 实用工具库,具有小的捆绑包大小和强大的类型注解。 项目介绍 与 lodash 等替代品相比,es-toolkit 提供了 显著更小的包体积(最多减少97%)和 2-3倍更快的运行时性能。这是通过利用最新的