alive专题
Vue 2 与 Vue 3 中 keep-alive 组件的深入解析
更多内容前往个人网站:孔乙己大叔 在 Vue.js 的开发中,keep-alive 是一个非常重要的内置组件,它允许我们将组件状态或实例保持在内存中,避免重新渲染和重新创建组件,这对于需要频繁切换但内容较为复杂的组件场景非常有用,如标签页、列表项的详细视图等。Vue 2 和 Vue 3 在实现 keep-alive 组件时,虽然核心思想相似,但在具体实现上存在一些差异。本文将
MQTT: Keep Alive
Keep Alive 时间单位是 秒。 字段长度为 2 个字节的 short。 这个值规定了客户端从发送上一个控制包之后,到发送下一个控制包之间最大的时间间隔。 客户端需要确保发送控制包的时间间隔不超过这个值。 如果在此时间间隔内,没有其他的控制包需要发送给服务器端,客户端可以发送 PINGREQ 包。 客户端可以在任何时刻发送 PINGREQ(不受 Keep Alive 值的限制)。
vue学习十二( v-model用于自定义组件、父子组件通信、组件绑定原生事件、具名插槽、插槽作用域、动态组件is和keep-alive)
文章目录 自定义组件的 v-model子组件跟父组件通信将原生事件绑定到组件单个插槽插槽内容具名插槽作用域插槽is 特性实现动态组件动态组件使用 keep-alive 自定义组件的 v-model 一个组件上的 v-model 默认会利用名为 value 的 prop 和名为 input 的事件,但是像单选框、复选框等类型的输入控件可能会将 value 特性用于不同的目的。m
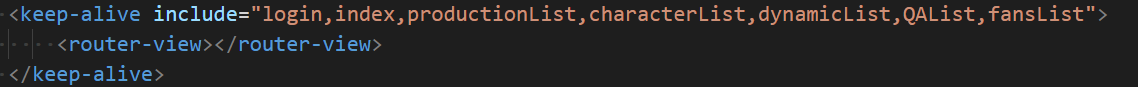
vue-element-admin——<keep-alive>不符合预期缓存的原因
vue-element-admin——<keep-alive>不符合预期缓存的原因 本文章,以现在中后台开发用的非常多的开源项目vue-element-admin为案例。首先,列出官方文档与缓存<keep-alive>相关的链接(请认真阅读,出现缓存<keep-alive>不符合预期,大部分原因就是未认真阅读官方文档或者对<keep-alive>不熟悉)。然后,本文章将总结出“不符合预期缓存的可
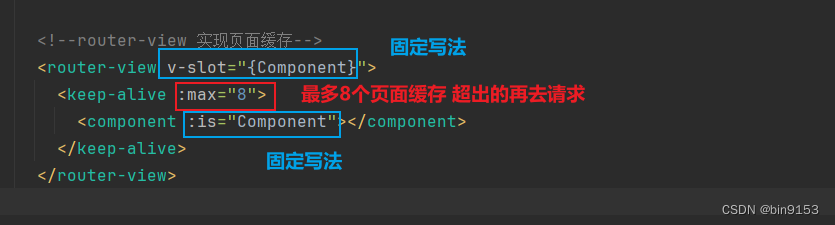
keep-alive实现页面缓存
<!--router-view 实现页面缓存--><router-view v-slot="{Component}"><keep-alive :max="8"><component :is="Component"></component></keep-alive></router-view>
WHAT - HTTP keep-alive 持久性连接和内存泄漏问题
目录 一、介绍HTTP 持久性连接(persistent connection)实现细节示例持久性连接的优化管道化(Pipelining)HTTP/2 和 HTTP/3 二、Node.js HTTP Agent 开启 keepAlive 导致的内存泄漏问题Node.js HTTP Agent 和 Socket 池Keep-Alive 选项根据业务场景决定是否开启 Keep-Alive示例代
HTTP Keep-Alive是什么?如何工作?(理解TCP生命周期)
HTTP Keep-Alive 在http早期,每个http请求都要求打开一个tpc socket连接,并且使用一次之后就断开这个tcp连接。 使用keep-alive可以改善这种状态,即在一次TCP连接中可以持续发送多份数据而不会断开连接。通过使用keep-alive机制,可以减少tcp连接建立次数,也意味着可以减少TIME_WAIT状态连接,以此提高性能和提高httpd服务器的吞吐率(更少
keep-alive,数据无法刷新的问题-实战
涉及知识点: 路由配置: meta: {keepAlive: true, //该字段表示该页面需要缓存title: '首页列表'} 【A跳B刷新列表,C返回B不刷新】 B列表中 (事件与methods同级,且下面的事件不能与beforeRouteEnter同时用) beforeRouteLeave(to, from, next){from.meta.keepAlive = false;
keep-alive,数据无法刷新的问题
keep-alive 相关内容 概念: <keep-alive> 是Vue的一个内部组件,适合用来缓存不需要实时更新的组件,这样可以保留组件状态避免重新渲染。 Props: include :接受字符串或正则表达式,这里是需要被缓存的组件名exclude :接受字符串或正则表达式,这里是不需要缓存的组件名max :接受数字,最多可以缓存多少组件实例 问题: 在需要重新请求数据的时候,依然
Keep Alive 优化例子与总结
看到有人问Connection: close和Connection: keep-alive有什么区别?想起以前学习到的一篇文章,今天转载来,大家看看,我也再温故知新下。如果有问题补充的在下面可以扩充下。等忙完了,我也再补充些。 一、问题现象: 一个JSP页面,居然要耗时40多秒。网页中有大量的图片的CSS 问题解决: 原因也找了半天,原来Apache配置里面,把Keep-Aliv
HTTP --tcp和keep-alive
TCP TCP连接 tcp/ip是全球计算机以及网络设备都在使用的一种常见的分组交换网络分层协议集,客户端可以打开一条tcp/ip连接,连接到可能运行在世界各地的服务器应用程序,一旦连接建立起来了,在客户端和服务器的计算机之间交换的报文就永远不会丢失,受损或者失序。 TCP的可靠数据管道 HTTP连接实际上就是TCP连接以及使用规则,TCP连接是互联网上的可靠连接。 TCP为HTTP提供了
【用pandas_alive几行代码绘制竞赛动图】全网首发pandas_alive数据可视化中文学习笔记合集,学不会来打我(配置好的venv虚拟环境+拿来即用测试代码+测试数据集+参数api解析)
目录 专栏说明一、效果图展示1.1 水平条形图1.2 竖直条形图2. 折线图3. 散点图4.饼状图5. 气泡图6.1 地理空间点图6.2 多边形地理空间图7.多个图表8.城市人口9.G7国家的预期寿命 10. 新南威尔士州 COVID 可视化二、专栏学习说明资源下载 API汇总三、环境配置与检测使用我的venv环境test检测配置是否成功 四、数据集说明五、常见问题1.gif动图生成等待2.
web前端之vue的生命周期、unmounted、onUnmounted、activated、deactivated、keep-alive
MENU 前言vue2vue3activated和deactivated 前言 在Vue.js中,组件生命周期钩子函数定义了在组件的不同阶段执行的操作。Vue 2.x和Vue 3.x之间的生命周期钩子函数有一些区别。 vue2 1、beforeCreate: 在实例初始化之后,数据观测(data observer)和event/watcher事件配置之前被调用
vue的内置组件keep-alive都做了什么
keep-alive我想大家都不陌生,它能在组件切换过程中将状态保留在内存中,防止重复渲染DOM,确保高效渲染时节约性能。 一、Keep-alive 是什么 keep-alive 包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们 keep-alive可以设置以下props属性: include - 字符串或正则表达式。只有名称匹配的组件会被缓存 exclude - 字符串或正则表
【前端53_Vue】路由 Router:安装、基础使用、动态路由匹配、通配符、嵌套路由、编程导航、高级路由使用:路由守卫、动态路由、路由组件缓存keep-alive、路由懒加载
文章目录 Vue Router安装基础使用动态路由匹配使用案例容易出错的地方 通配符嵌套路由编程导航高级:路由守卫全局路由守卫单个路由独享的组件内的守卫 动态路由路由组件缓存基本使用activated、deactivated 声明周期 路由懒加载vscode 技巧 Vue Router 安装 官网 在终端中输入 vue add router 即可安装 router 插件
vue2.0 keep-alive实现缓存页面
转自:http://blog.csdn.net/qq_32786873/article/details/71173576 1.基本用法 vue2.0提供了一个keep-alive组件用来缓存组件,避免多次加载相应的组件,减少性能消耗 <keep-alive><component><!-- 组件将被缓存 --></component></keep-alive> 有时候 可能需要缓存整个
TCP KeepAlive 与 HTTP Keep-Alive 区别
TCP Keepalive: Tcp keepalive的起源 双方建立交互的连接,但是并不是一直存在数据交互,有些连接会在数据交互完毕后,主动释放连接,而有些不会,那么在长时间无数据交互的时间段内, 交互双方都有可能出现掉电、死机、异常重启等各种意外,当这些意外发生之后,这些TCP连接并未来得及正常释放,那么,连接的另一方并不知道对端的情况,
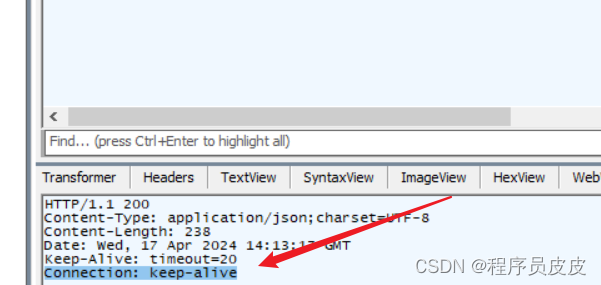
Connection: keep-alive 简介
一、在使用fiddler抓包工具会出现如下场景 二、keep-alive 保持连接 "Connection: keep-alive" 是 HTTP 协议中的一个头部字段,用于指示客户端和服务器之间的连接是否保持活跃状态。 当客户端发送一个 HTTP 请求给服务器时,可以在请求头部中包含 "Connection: keep-alive" 字段,这表示客户端希望与服务器保持持久连接。这意
[随手记]VUE:keep-alive的两个钩子函数
如下转自Vue官网:https://cn.vuejs.org/ activated 类型:func 触发时机:keep-alive组件激活时使用; deactivated 类型:func 触发时机:keep-alive组件停用时调用; 博文通览提示: 点击此超链接跳转到Tom哥的博文分类和索引页面 Tom哥的博客博文分类和索引页面地址:https://blog.csdn.net
vue实践学习——keep-alive属性及生命周期
通过上一篇博客,大家已经熟知keep-alive是什么作用的组件以及其简单应用,那么接下来再来进一步的了解一下keep-aliveprops:官网链接https://cn.vuejs.org/v2/api/#keep-alive include 字符串或正则表达式,只有名称匹配的组件会被缓存exclude 字符串或正则表达式,任何名称匹配的组件都不会被缓存max 数字,最多可以缓存多少组件实例
vue实践学习——keep-alive组件
情景:当你点开登录按钮进行登录时,已经输入用户名密码但是有部分选项忘记该填什么需要先离开查看一下,这时候,如果你通过vue提供的v-if控制每个页面的显示时,必然刚才所填的信息都会被重置为空,如果想要保持刚才的状态不变怎么办?keep-alive应运而生 vue官方文档解释 当在这些组件之间切换的时候,你有时会想保持这些组件的状态,以避免反复重渲染导致的性能问题 具体使用事例 <te
vue3第十六节(keep-alive 内置组件)
keep-alive 1、目的 在使用组件时,有时我们需要将组件进行缓存,而不是重新渲染,用以提高性能,避免重复加载DOM,提升用户的体验; keep-alive 组件可以做到这一点,它允许你缓存组件实例,而不是销毁它们,并在需要的时候重新使用它们。 2、作用 keep-alive 组件允许你缓存组件实例,而不是销毁它们,并在需要的时候重新使用它们。这可以提高性能,避免重复加载DOM,提升
vue3 keep-alive include失效问题
在使用vue3 keep-alive时,发现并没有起作用, 代码如下: <template><div class="app-main"><router-view v-slot="{ Component }"><keep-alive :include="cachedViews && cachedViews.map((x:any) => x.name)"><component :is="Compon
CANoe自带的TCP/IP协议栈中TCP的keep alive机制是如何工作的
TCP keep alive机制我们已经讲过太多次,车内很多控制器的TCP keep alive机制相信很多开发和测试的人也配置或者测试过。我们今天想知道CANoe软件自带的TCP/IP协议栈中TCP keep alive机制是如何工作的。 首先大家需要知道TCP keep alive的参数有哪些?其实就三个参数:CP_KEEPALIVE_TIME、TCP_KEEPALIVE_INTERVAL、
开启 Keep-Alive 可能会导致http 请求偶发失败
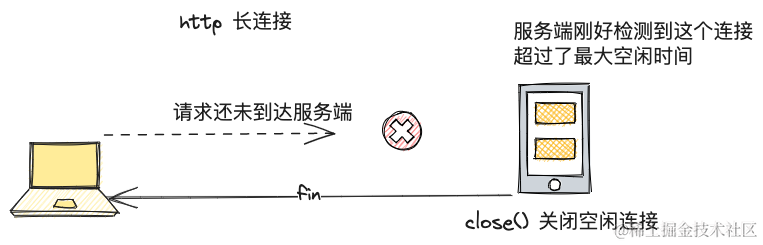
大家好,我是蓝胖子,说起提高http的传输效率,很多人会开启http的Keep-Alive选项,这会http请求能够复用tcp连接,节省了握手的开销。但开启Keep-Alive真的没有问题吗?我们来细细分析下。 最大空闲时间造成请求失败 通常我们开启Keep-Alive后 ,服务端还会设置连接的最大空闲时间,这样能保证在没有请求发生时,及时释放连接,不会让过多的tcp连接白白占用机器资源。
TCP的keepalive与HTTP的keep-alive的区别
这两个完全是两样不同东西 实现的层面也不同: HTTP 的 Keep-Alive,是由应用层(用户态) 实现的,称为 HTTP 长连接; TCP 的 Keepalive,是由 TCP 层(内核态) 实现的,称为 TCP 保活机制; HTTP的Keep-Alive HTTP 协议采用的是「请求-应答」的模式,也就是客户端发起了请求,服务端才会返回响应,一来一回这样子。 由于 HTTP