本文主要是介绍keep-alive,数据无法刷新的问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
keep-alive 相关内容
概念: <keep-alive> 是Vue的一个内部组件,适合用来缓存不需要实时更新的组件,这样可以保留组件状态避免重新渲染。
Props:
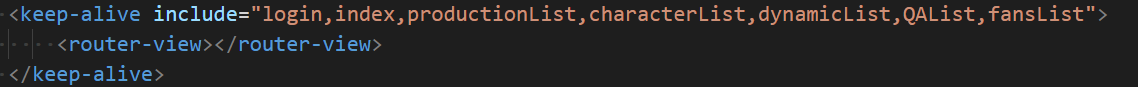
- include :接受字符串或正则表达式,这里是需要被缓存的组件名
- exclude :接受字符串或正则表达式,这里是不需要缓存的组件名
- max :接受数字,最多可以缓存多少组件实例
案例:

问题描述:
这个项目是一个后台管理系统,由于很多组件都有走缓存的原因,导致在更换账户之后,数据依然走的缓存,并没有加载新的数据,从而账户虽然已经更换,但是现实的内容还是上一个账户下的内容,这时候在network也会发现,除了之前请求的数据,就没有新数据请求的记录了
解决方案:
方案1: 如果要在进入页面的时候获取最新的数据,需要在activated阶段获取数据,承担原来created钩子中获取数据的任务(亲测,时而有效,时
这篇关于keep-alive,数据无法刷新的问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





