本文主要是介绍keep-alive实现页面缓存,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
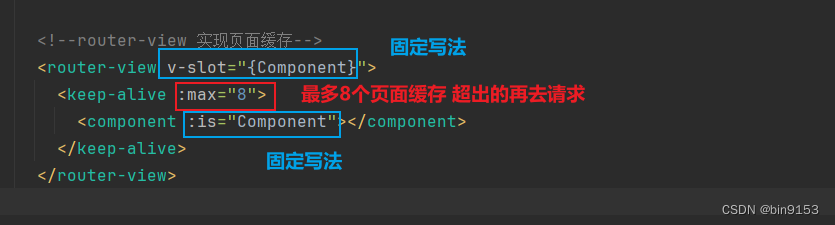
<!--router-view 实现页面缓存-->
<router-view v-slot="{Component}"><keep-alive :max="8"><component :is="Component"></component></keep-alive>
</router-view>
这篇关于keep-alive实现页面缓存的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







