1px专题
CSS 移动端 1px(线条/边框) 解决方案
由于不同的手机有不同的像素密度导致的。如果移动显示屏的分辨率始终是普通屏幕的2倍,1px的边框在devicePixelRatio=2的移动显示屏下会显示成2px,所以在高清瓶下看着1px总是感觉变胖了 小编阅读过其他作者的文章中有写 0.5px 的写法,在理论上最小的单位是 1px。 所以会出现有的设备写 0.5px 无效(没有边框)的情况。 如何使用正确的 1px单位 又能在移动设备上
CSS盒模型--边框设置:border: 1px solid red(像素 样式 颜色 ),border-bottom:1px dotted #ccc
盒模型--边框(一) 盒子模型的边框就是围绕着内容及补白的线,这条线你可以设置它的粗细、样式和颜色(边框三个属性)。 如下面代码为div来设置边框粗细为2px、样式为实心的、颜色为红色的边框: div{border:2px solid red;} 上面是border代码的缩写形式,可以分开写: div{border-width:2px;border-style:solid;bord
在浏览器中,设置小于1px的边框可能会被渲染为1px。这是由于浏览器的渲染引擎对小于1px的值处理不一致
为了实现小于1px的视觉效果,你可以使用一下几种方法 方法一:使用 CSS 的 transform 属性来缩放边框 你可以先设置一个1px的边框,然后使用 transform: scale() 来缩小它。 .element { border: 1px solid black; transform: scale(0.5); transform-origin: top left; /*
移动端Retina屏幕1px边框问题
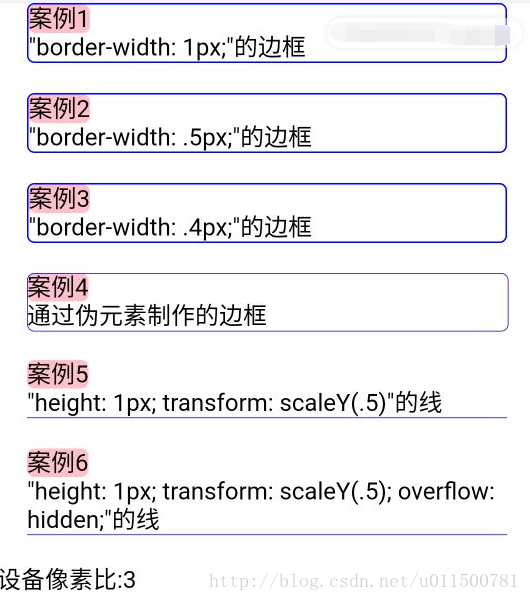
起因 设计师给出设计稿上明明是1px的边框在移动端retina屏上显示很粗(2倍屏上显示为2px,3倍屏上显示为3px)设备像素比 注意 安卓不支持小于1的像素,所以通过设置border-width=0.5px不适用安卓 解决 通过高度为1px的div,再通过scaleY缩小可以实现(不能做圆角,而且做4条边很麻烦,排除) .border-line {height: 1px;-webki
LESS 移动端一像素1px线条CSS解决方案
问题描述 有些手机看到的1px线条比较粗 原因分析 大部分手机设备像素比DPR是1,所以CSS的1px显示出的物理像素为1px也有采用Retina屏幕的手机,设备像素比DPR是2或3。所以CSS里的1px映射到物理像素上时,会变成2px或3px 解决方案 less版 // ** 1px线条.border-1px(@position: bottom, @color: #EAEAEA, @heig
制作1PX高的DIV
在蓝色上看到过这个教程,淘宝的面试题也有这一题.所以开始感兴趣了. 原理如下:默认层的最小高度是字体高度,所以一般情况下是无法制作出1PX高的DIV的.(为什么要做1PX的DIV?闲的吧?晕) 既然如此,就可以修改字体大小font-size,CSS如下: .aaa{ height:1px;width:300px;background:#CC0000;margin:0;padding:0
meta viewport 怎样处理 移动端 1px 被 渲染成 2px 问题
首先我们看下viewport的结构: <meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />// width 设置viewport宽度,为一个正整数,或字符串‘device-width’// dev
PC端1px线条粗细不一的解决
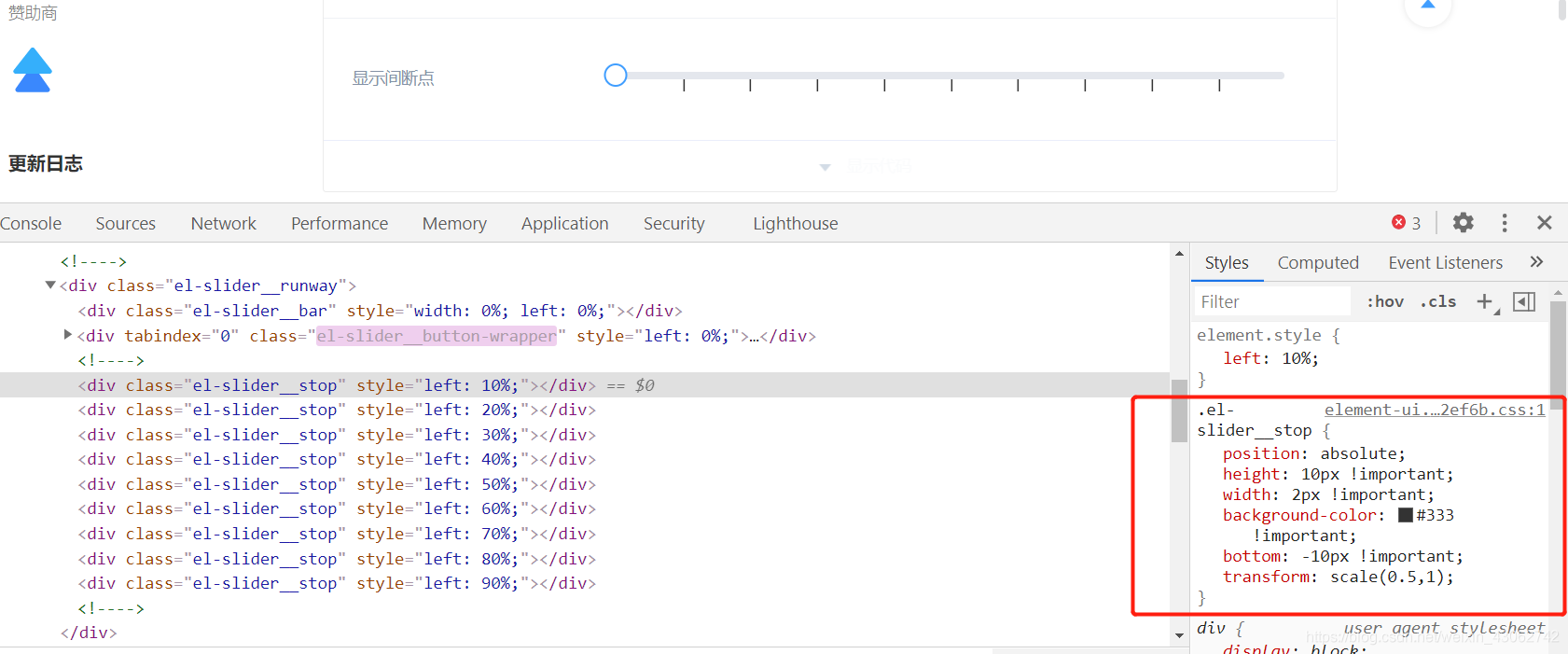
问题描述 今天在用ele-ui的滑块,见下图 但是UI要求上面的圆圈是一条1px的线条 于是机智如我,哐哐开搞,下面均是对ele-ui的滑块进行的改动。 问题出现 我找到ele-ui的圆圈的css,直接在浏览器里进行了修改。 下面是圆圈的写法 UI要求高度10px,宽度1px,于是我就用常规写法 position: absolute;height: 10px !important;
React-Native 1px处理
当UI设计图上标注某间距为1px时,只需在间距设置的地方填如下值: import {View,StyleSheet,PixelRatio, } from 'react-native'//要用到 PixelRatio.get() 则需从react-native组件中引用 PixelRatio1px 项目中数值表示:1 / PixelRatio.get() 作者:oc123 链接:htt
iphone上实现1px的border
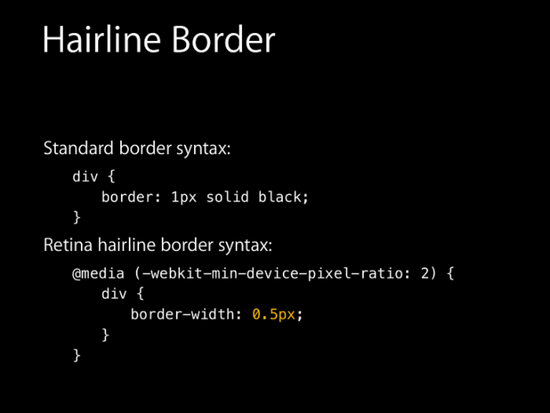
最近在做手机网页时,设计师ui review的时候,跟我说我写的边框不对,他要的是1px而我写的是两相素。但是我明明就是写的1px, 后面查了一下资料,发现iphone上是可以写小数的!也是说0.5px才是retina屏幕上的真正1px!(设计师真是相素眼,没事不要惹设计师!) .test{border: 0.5px solid grey;}
移动端1px细线解决方案总结
移动端1px变粗的原因 为什么移动端css里面写了1px, 实际看起来比1px粗. 其实原因很好理解:这2个’px’的含义是不一样的. 移动端html的header总会有一句 <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"> 这
CSS 移动端 1px(线条/边框) 不同机型上显示粗细不同,解决办法
由于不同的手机有不同的像素密度导致的。如果移动显示屏的分辨率始终是普通屏幕的2倍,1px的边框在devicePixelRatio=2的移动显示屏下会显示成2px,所以在高清瓶下看着1px总是感觉变胖了 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="wi
html5边框为直线,详解移动端Html5页面中1px边框的几种解决方法
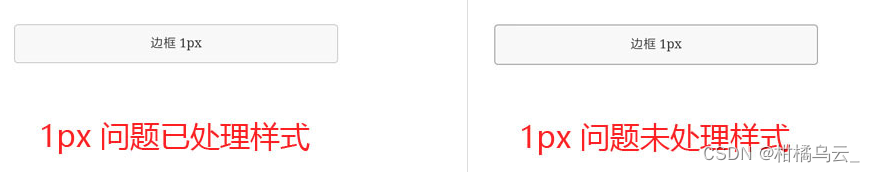
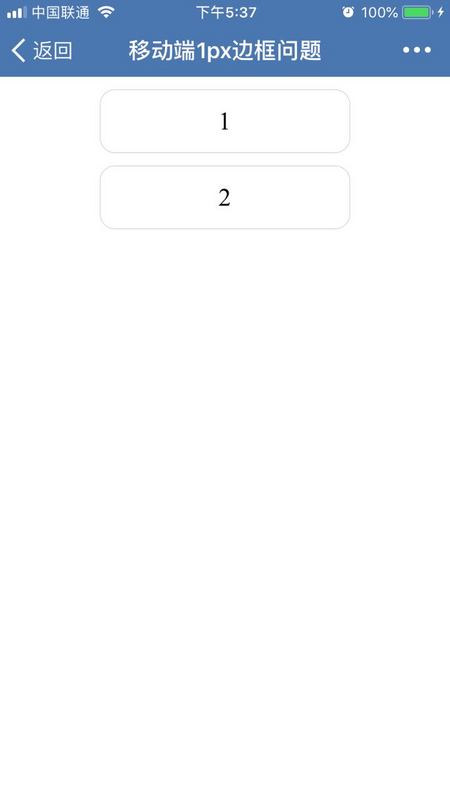
问题提出 这是一个比较老的问题了,我第一次注意到的时候,是UI设计师来找我麻烦,emmm那时候我才初入前端职场,啥也不懂啊啊啊啊啊,情形是这样的: 设计师拿着手机过来:这些边框都粗了啊,我的设计稿上是1px的 我:????我写的是1px呀,不信你看。(说着拿出了css代码 设计师:不对啊我眼睛看来这个边框比我设计稿上粗很多,看起来好奇怪(emmm果然像素眼 我:那我把它改成0.5px你看看(边说
一条1px的行线 html,移动端H5页面中1px边框的几种解决方法
问题提出 这是一个比较老的问题了,我第一次注意到的时候,是UI设计师来找我麻烦,emmm那时候我才初入前端职场,啥也不懂啊啊啊啊啊,情形是这样的: 设计师拿着手机过来:这些边框都粗了啊,我的设计稿上是1px的 我:????我写的是1px呀,不信你看。(说着拿出了css代码 设计师:不对啊我眼睛看来这个边框比我设计稿上粗很多,看起来好奇怪(emmm果然像素眼 我:那我把它改成0.5px你看看(边说
移动端1px-从基本原理到开源解决方案介绍
1px 不够准确,应该说成 1 物理像素 为什么有 1px 这个问题?实现 1px 有哪些方法?这些方法分别有哪些优缺点?开源项目中使用的哪些解决方案?如何在项目中处理 1px 的相关问题? 基本概念 首先,我们要了解两个概念,一个是像素(pixel)可以简写为px,另外一个是设备像素比(DPR) 像素 :指在由一个数字序列表示的图像中的一个最小单元,单位是 px,不可再次分
画一条0.5px的线、设置小于12px的字体、解决 1px 问题
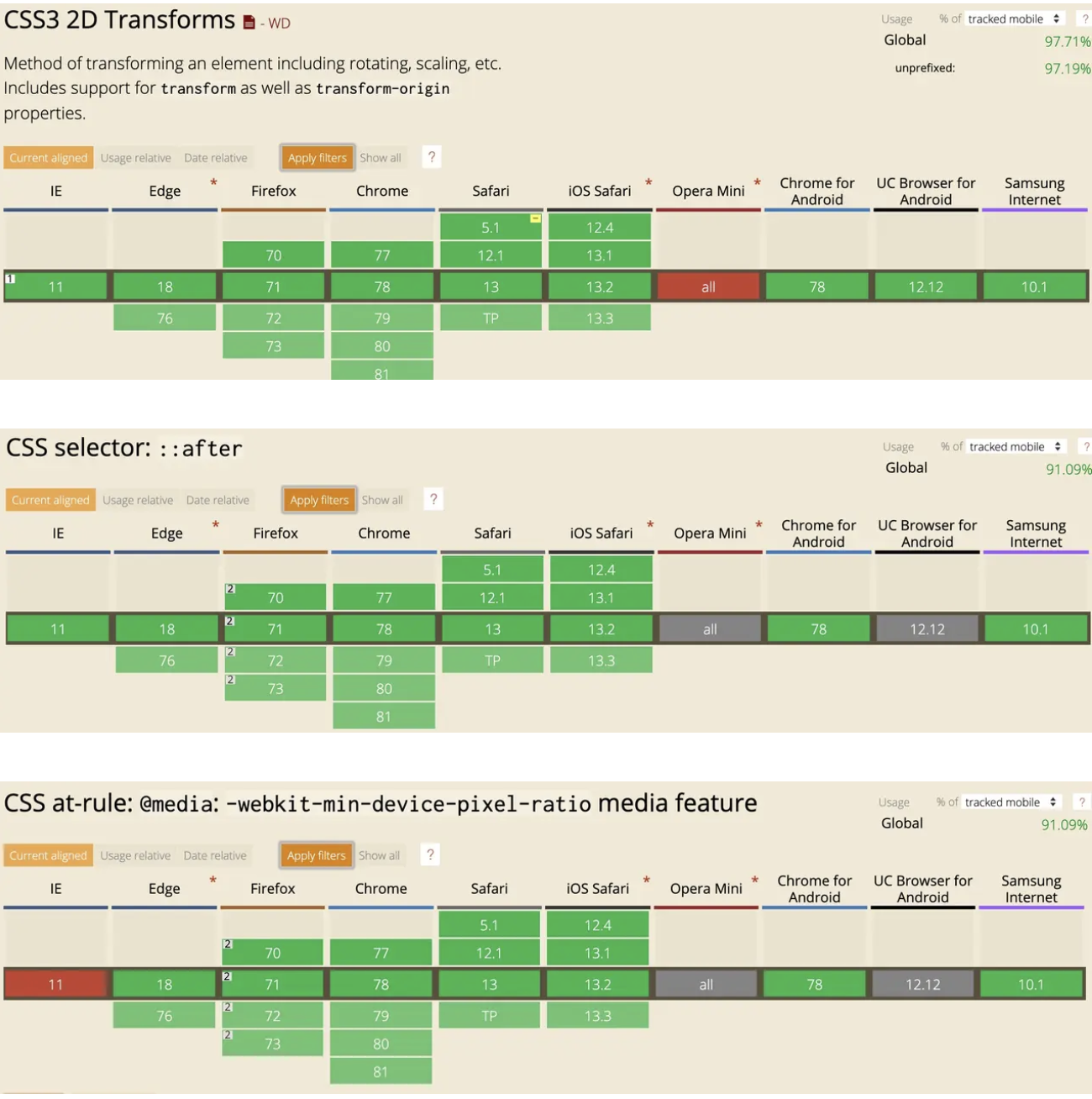
1、如何画一条0.5px的线 ① 采用 transform: scale() 的方式 该方法用来定义元素的 2D 缩放转换; .line {width: 100px;height: 40px;transform: scale(1,0.5);background-color: red;} ② 采用 meta viewport 的方式 这样就能缩放到原来的 0
Webapp中1px边框在retina屏中变粗的问题
最近在做一个webapp, 给边框设置了1px的大小, 结果同时在1080P的手机中打开并截图后用PS无限放大, 发现边框并不是1px大小, 而是变成了3px的大小. 其实这是因为手机的dpr在作祟, 在超高清屏(dpr=3)的情况下会用3dp的大小去渲染1px的内容, 因此1px的边框在超高清手机上会被拉伸成3px, 这个问题是需要解决的. 还好,时代总是进步的。也许很多人都不知道, 现在