本文主要是介绍PC端1px线条粗细不一的解决,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
问题描述
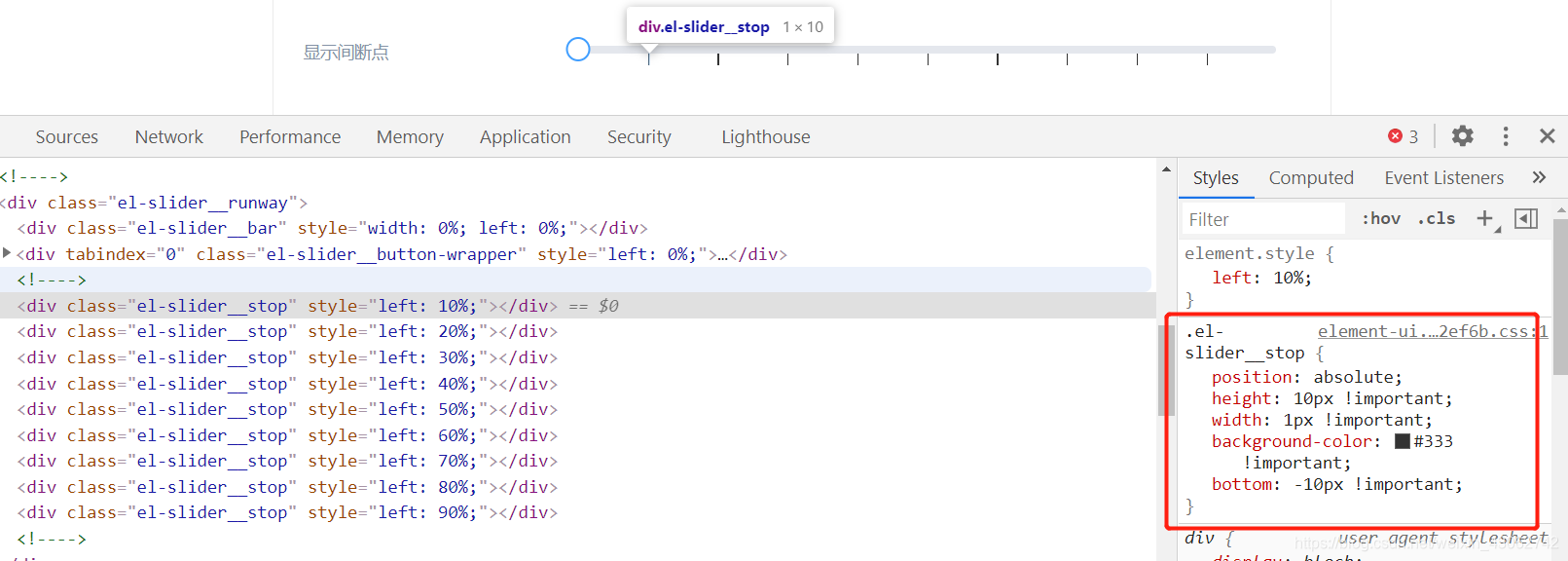
今天在用ele-ui的滑块,见下图

但是UI要求上面的圆圈是一条1px的线条

于是机智如我,哐哐开搞,下面均是对ele-ui的滑块进行的改动。
问题出现
我找到ele-ui的圆圈的css,直接在浏览器里进行了修改。
下面是圆圈的写法

UI要求高度10px,宽度1px,于是我就用常规写法
position: absolute;
height: 10px !important;
width: 1px !important;
background-color: #333 !important;
bottom: -10px !important;
css看上去没啥毛病,浏览器也并未进行其他缩放操作等,自带的css也就一个left,不影响我的css。
避免css样式被覆盖,特别加上了 important

如上图所见,粗细不一,很是奇怪,再次检查了自己的代码,也是没有发现不对的地方。
不经意间发现,我把那两根比较粗的线条的left改变了一下,时而粗时而细。

大佬的指导
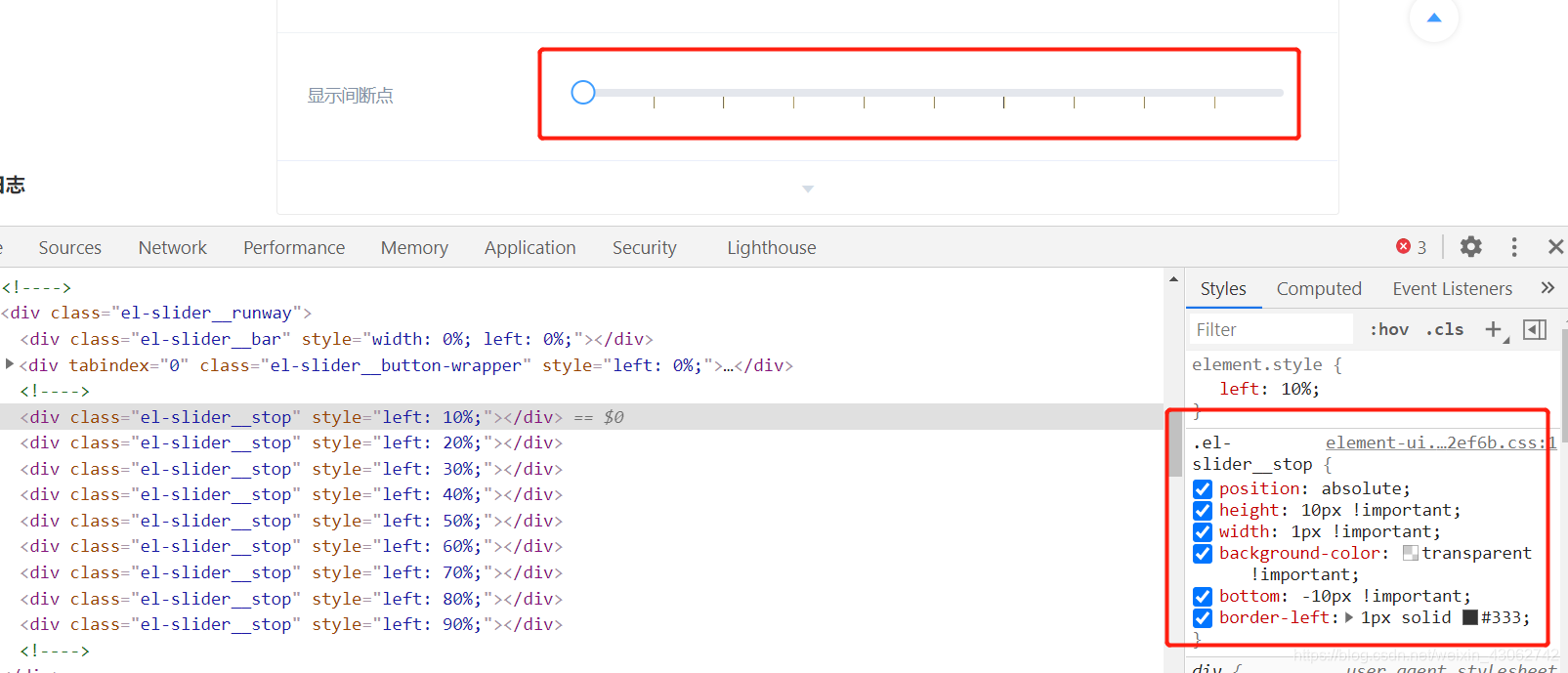
百思不得其解,我就问了前端大佬,大佬先是给了我解决方案,背景设为透明色,用border-left或者是border-right来画1px,试验一下,果然没有问题。
代码如下:
position: absolute;height: 10px !important;width: 1px !important;background-color: transparent !important;bottom: -10px !important;border-left: 1px solid #333;
效果图

大佬说了下原因:
可能是因为left用的是百分比,百分比计算出来的px可能有小数,所以导致如果是小数的时候,那个1px就不太准确。
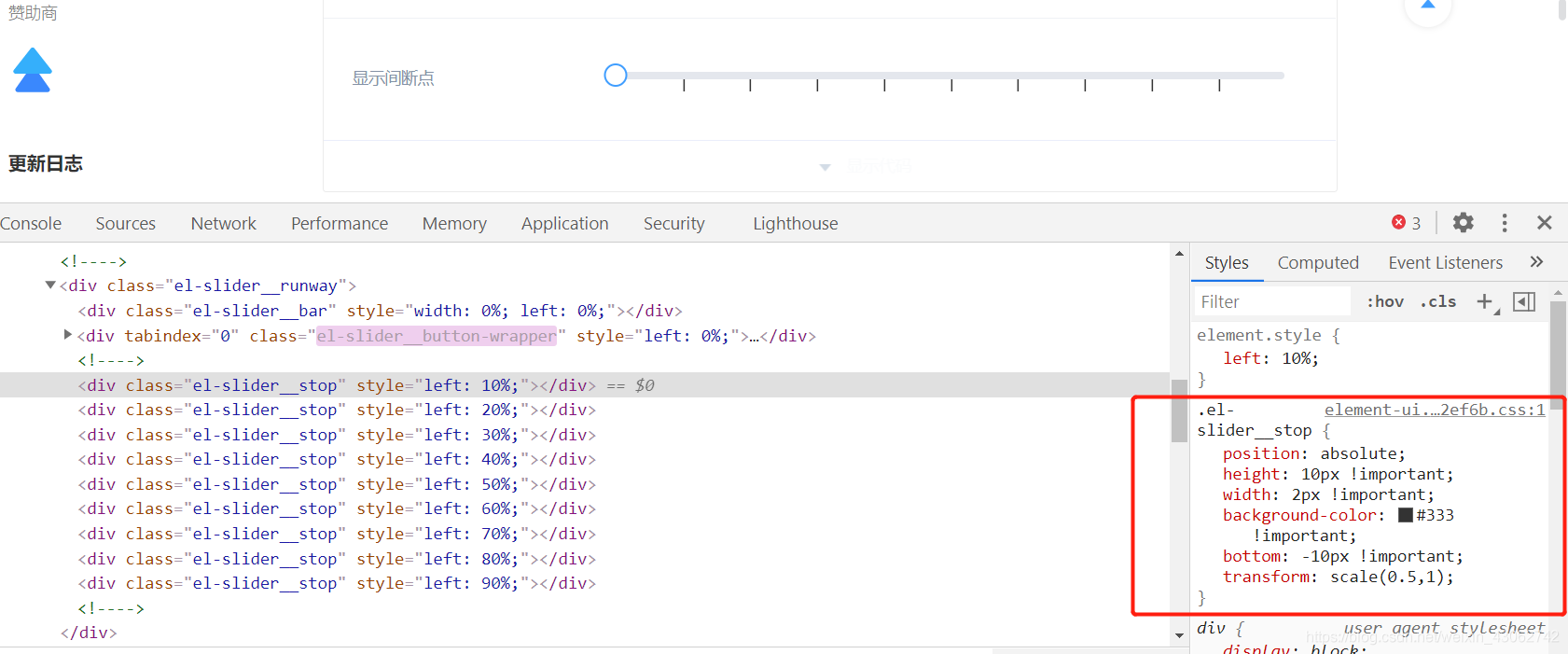
第二种解法
我在网上百度到,网友也出现了类似的问题 https://blog.csdn.net/wjq_xxq/article/details/84644573
我也用了他的解决办法来解决我的问题。同样奏效

遗留问题
但是我又陷入了一个沉思,网友出现这样的问题,并没有使用到百分比,同时我也在代码里试过,确实会出现这样的问题,不知道如何解释?我猜测是浏览器的解析问题,若有大神可以解释,麻烦留言。
这篇关于PC端1px线条粗细不一的解决的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







