粗细专题
QTableWidget设置网格线粗细 单元格中添加控件并居中
通过网上搜集资料整理,方便自己和他人以后查阅 tableWidget = new QTableWidget(3,2); //http://zhidao.baidu.com/link?url=GAP652gyVHuLThmigsYh1kVYMI-kAiaKPHayyZmd45DNUfqhOO8ULGgVE4QmYoTEqpHe4eyltfoyadvQA5TP8K tableWi
零基础学习WEB前端开发(十七):字体大小、字体粗细和字体样式
目 录 一、字体大小 1.1 基本语法 1.2 演示 1.3 注意点 二、字体粗细 2.1 语法 2.2 例子 2.3 注意点 三、字体样式 3.1 语法 3.2 实例演示 一、字体大小 1.1 基本语法 font-size 1.2 演示 <!DOCTYPE html><html lang="en"><head><meta charset="UT
Android 设置edittext光标颜色和粗细
<?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android"> <size android:width="2dp"></size> <solid android:color="@color/white"></solid></s
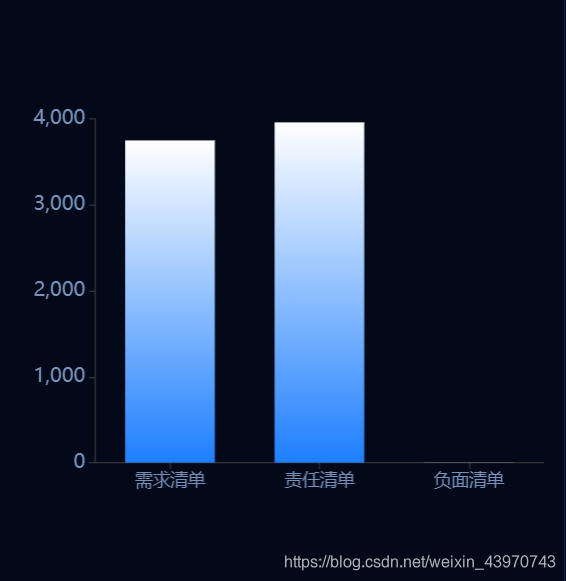
EChars设置柱状图颜色渐变及柱状图粗细大小
series: [{data: [this.dataGovernData.requirementListTotal, this.dataGovernData.responsibilityListTotal, this.dataGovernData.negativeListTotal],name:'数量',type:'bar',//设置柱状图大小barWidth: '60%',//给柱状图添加渐变色
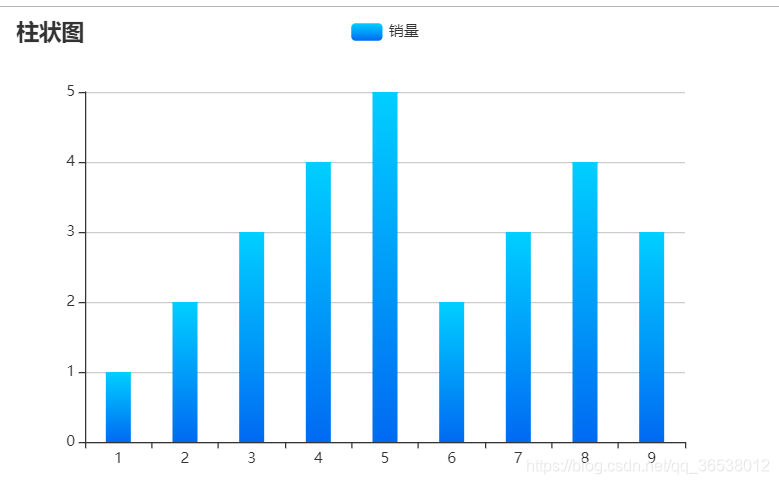
echarts设置柱状图柱状图粗细大小
主要属性: //设置柱状图大小barWidth: 20, demo: <!DOCTYPE html><html><head><meta charset="utf-8"><title>柱状图大小</title><!-- 引入 echarts.js --><script src="https://cdn.bootcss.com/echarts/4.2.1-rc1/echarts.min.
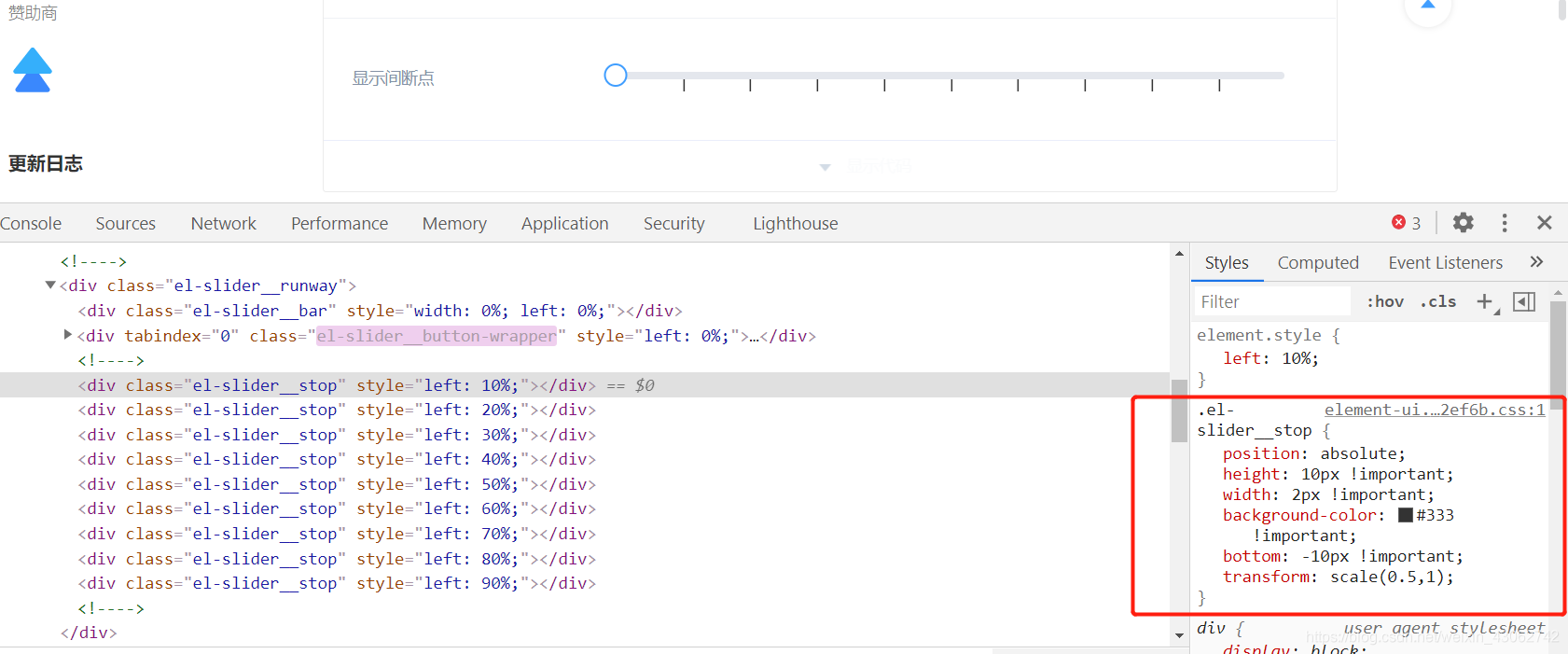
PC端1px线条粗细不一的解决
问题描述 今天在用ele-ui的滑块,见下图 但是UI要求上面的圆圈是一条1px的线条 于是机智如我,哐哐开搞,下面均是对ele-ui的滑块进行的改动。 问题出现 我找到ele-ui的圆圈的css,直接在浏览器里进行了修改。 下面是圆圈的写法 UI要求高度10px,宽度1px,于是我就用常规写法 position: absolute;height: 10px !important;
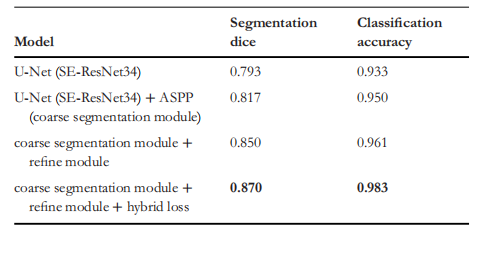
文献速递:人工智能医学影像分割---一个用于 COVID-19 CT 图像的粗细分割网络
文献速递:人工智能医学影像分割—一个用于 COVID-19 CT 图像的粗细分割网络 01 文献速递介绍 2019 年新型冠状病毒疾病(COVID-19)正在全球迅速传播。自 2019 年以来,已有超过一千万人感染,其中数十万人死亡。COVID-19 是由一种严重急性呼吸综合征冠状病毒引起的,这种病毒可以快速传播给其他人,从而显著增加感染人数。因此,迅速诊断并给予适当治疗至关重要。不幸的是,
luceda ipkiss教程 39:修改版图text字体的粗细
通过修改font的line_width就可以修改版图中text字体的粗细: 代码如下: from si_fab import all as pdkimport ipkiss3.all as i3class demo(i3.PCell):class Layout(i3.LayoutView):def _generate_elements(self, elems):elems += i3.Pol
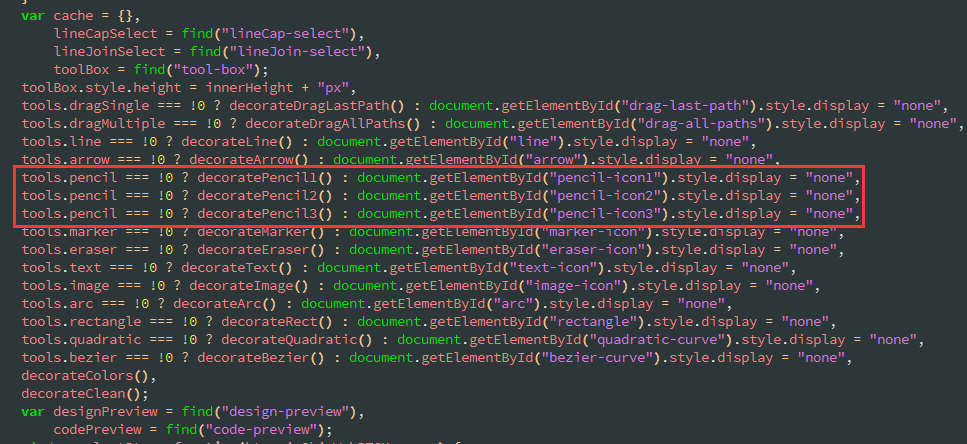
第47篇白板修复之铅笔选择三种粗细(一)
关键词:铅笔选择三种粗细 一、铅笔选择三种粗细 1.问题描述 现在铅笔只有一种默认粗细可选,也就是width=1;现在要加两种粗细,分别是width=4;width=7; 2. 思路分析 这个相对来说有一定难度,可分为两个步骤:第一步是鼠标画时,展现出三种粗细; 第二步是点阵笔画时,展现出三
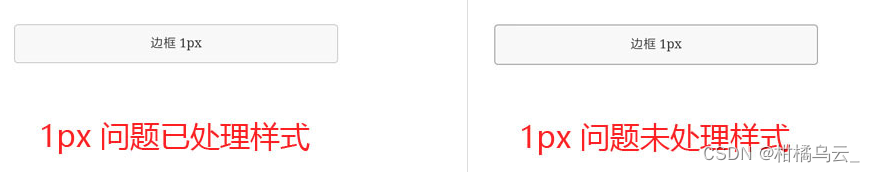
CSS 移动端 1px(线条/边框) 不同机型上显示粗细不同,解决办法
由于不同的手机有不同的像素密度导致的。如果移动显示屏的分辨率始终是普通屏幕的2倍,1px的边框在devicePixelRatio=2的移动显示屏下会显示成2px,所以在高清瓶下看着1px总是感觉变胖了 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="wi
Python12 PyQt5实现鼠标移动绘制图(自定义画笔粗细和颜色,橡皮擦功能,保存文件)
作业要求 下载后直接用python运行软件打开就行了(Tensorflow不支持) 附件链接://download.csdn.net/download/weixin_44382897/12036092 可供参考实现的学习文件 老师给出的例子是可以实现图片的转换,然后让我们按照例子来实现画板程序的制作。老师例子的主要代码如下: 附件链接: 链接:https://pan.baidu.com/s
OpenCV做个简单的画图板—变化画笔颜色,粗细
OpenCV做个简单的画图板—变化画笔颜色,粗细 前言实现的功能实现思路实现步骤运行结果 前言 最近在学习OpenCV,照着官网的教程学习,学习Gui Features in Opencv,其中主要内容参考这一章节的内容,鼠标事件部分对应前一章的学习内容,链接如下:opencv官网教程 看本博客内容基本就可以实现这个章节内容,如果还有问题可以下载链接:源程序 实现的功能 这
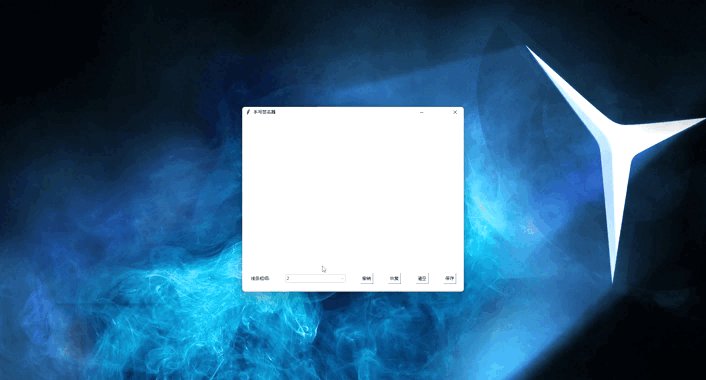
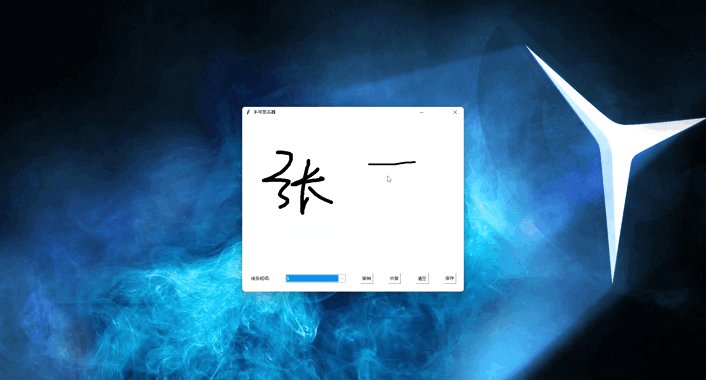
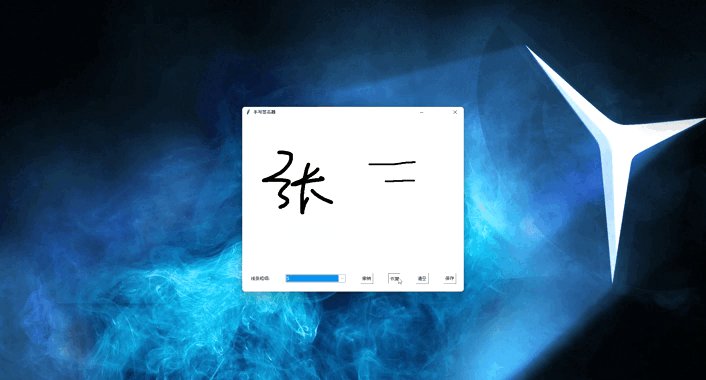
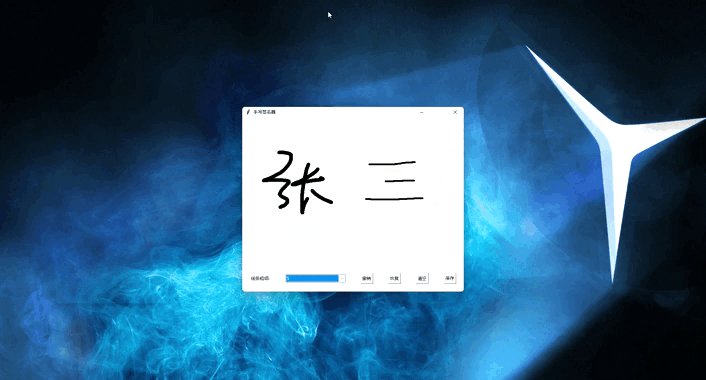
【Python小项目之Tkinter应用】【实用工具】实现手写签名器,可选线条粗细,支持清空、撤销、恢复功能,可将写好的签名保存成图片
文章目录 前言一、实现思路二、关键代码三、完整代码总结同系列项目文章: 前言 老规矩,先看效果: 在手写签名窗口中,用户可以选择线条粗细来签名,点击清空按钮可以清空画布,点击撤销按钮可以撤销一笔,点击恢复按钮可以撤销上一步进行的清空或撤销操作,点击保存按钮可以将写好的签名保存到自定义的位置。 那么,这样一个手写签名器是如何实现的呢? 一、实现思路 界面布局设计:一
labview的图和图表,数据类型和连线颜色,粗细的关系
labview中图标,连线颜色和数据类型的关系 labview的程序框图中,都是由图标和连线构成的。而图标和连线的颜色是和其数据类型对应的。 颜色和数据类型的对应关系: 蓝色—整型数值橙色—双精度数值粉色—字符串青色—布尔型 粗细和数据类型关系 细线—单个数据,可以说是0维稍粗的线—一维数组加粗的空心线—二维数组大号加粗空心线—三维数组 强度图,强度图表的数据维度 必须要连接二维数
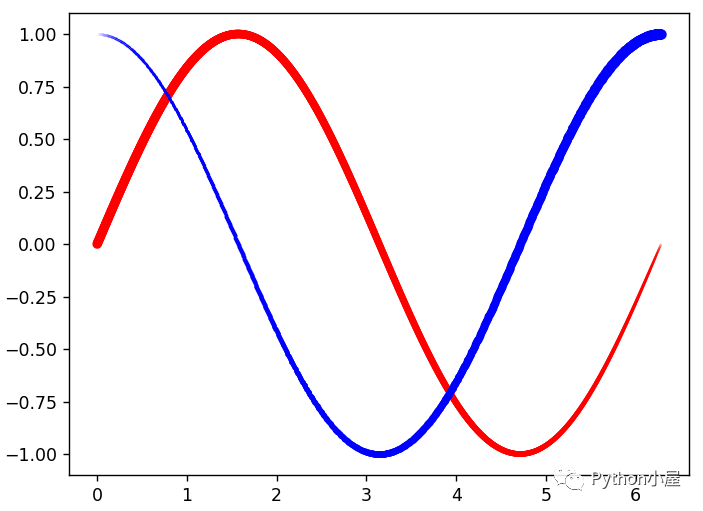
Python+Matplotlib绘制粗细渐变的线条
开学第一课:一定不要这样问老师Python问题 中国大学MOOC“Python程序设计基础”第6次开课时间 董付国老师Python系列教材推荐与选用参考 ============= 版权声明:由于公众号后台规则问题,本文暂时无法设置原创标记,但仍属原创内容,微信公众号“Python小屋”坚持只发原创技术文章。 ============= 推荐教材: 《Python程序设计(第3版)》,(ISBN
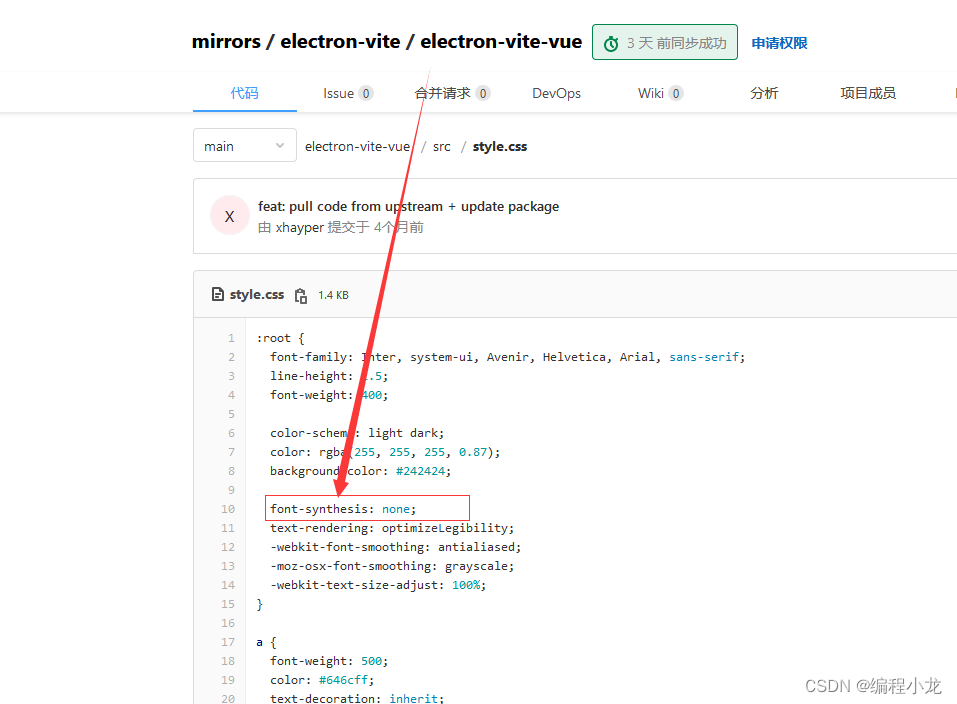
腾讯互动白板,修改文字的粗细和倾斜不生效BUG
文章目录 问题描述解决办法 问题描述 我在electron工程中引入腾讯的互动白板,发现明明已经设置了粗细和倾斜,但就是不生效,如下图所示: 然而我随便打开一个静态网页,同样进入这个房间,就能正常的显示文字样式: 解决办法 发现是如下全局样式导致的,直接去掉即可: /* font-synthesis: none; */ 看网上对这个属性的说明: 而我引入这个属性