本文主要是介绍腾讯互动白板,修改文字的粗细和倾斜不生效BUG,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 问题描述
- 解决办法
问题描述
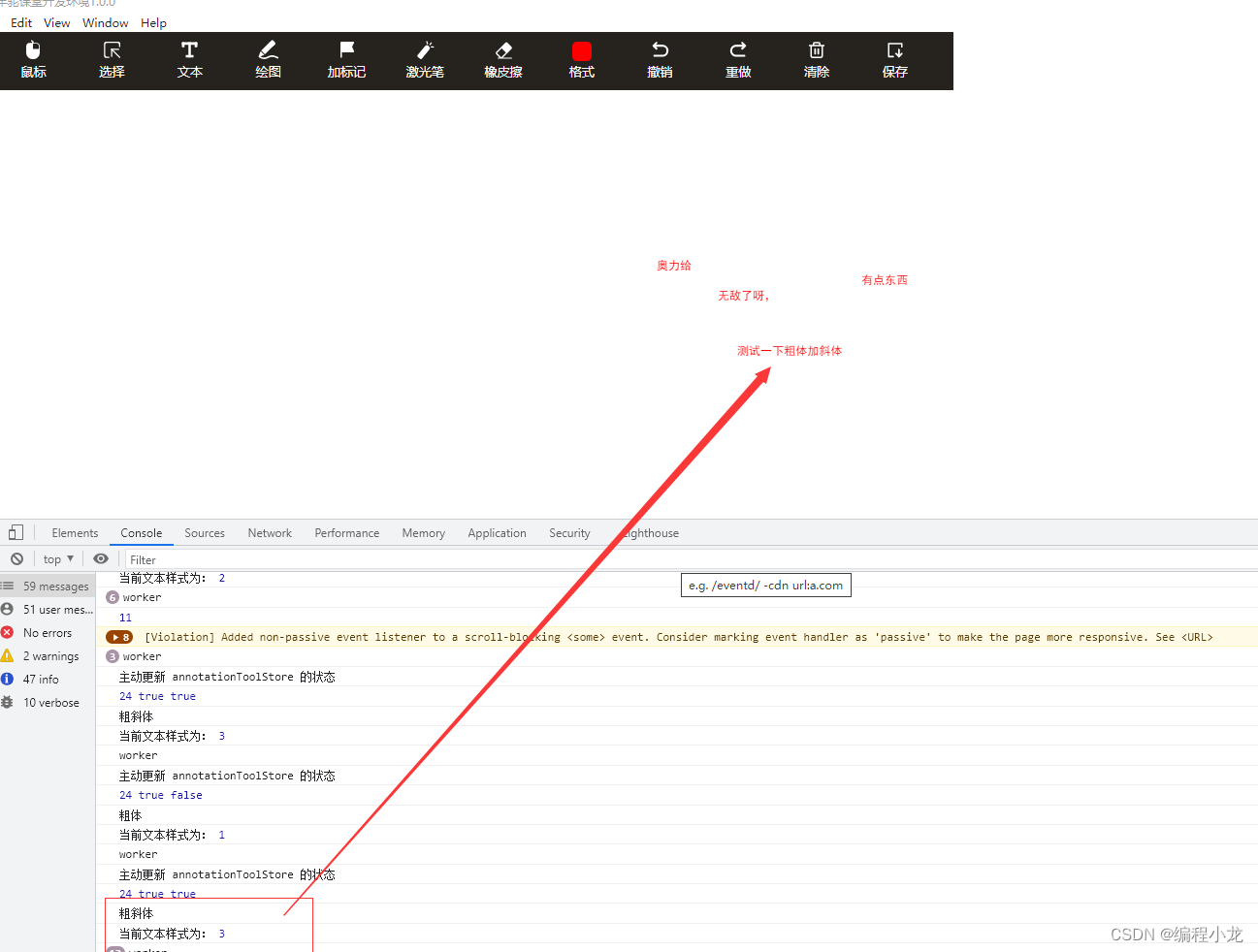
我在electron工程中引入腾讯的互动白板,发现明明已经设置了粗细和倾斜,但就是不生效,如下图所示:
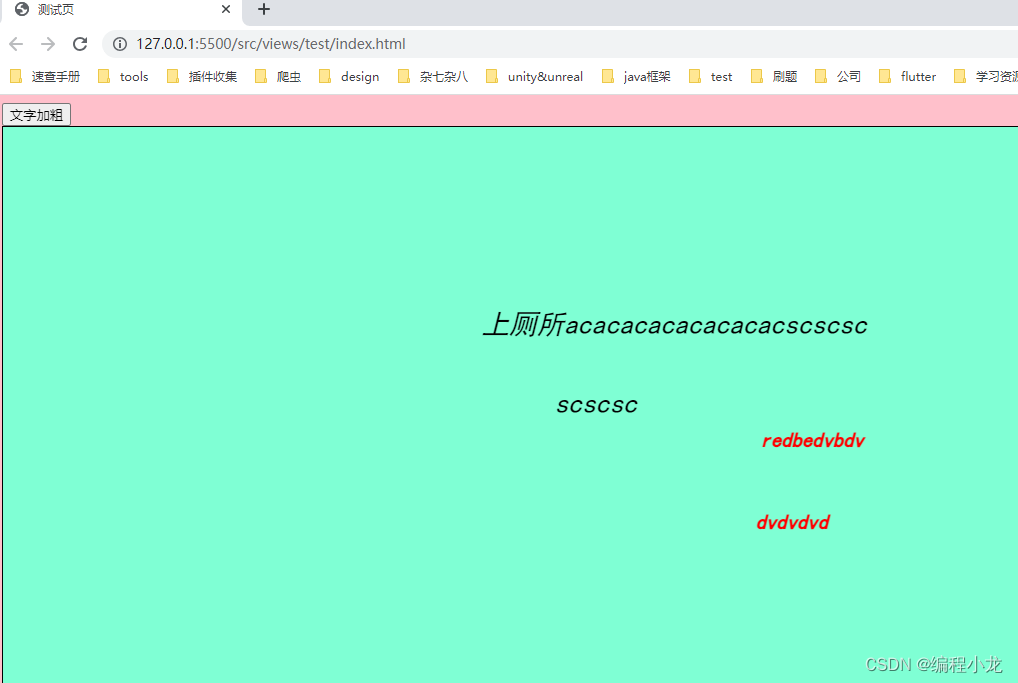
 然而我随便打开一个静态网页,同样进入这个房间,就能正常的显示文字样式:
然而我随便打开一个静态网页,同样进入这个房间,就能正常的显示文字样式:

解决办法
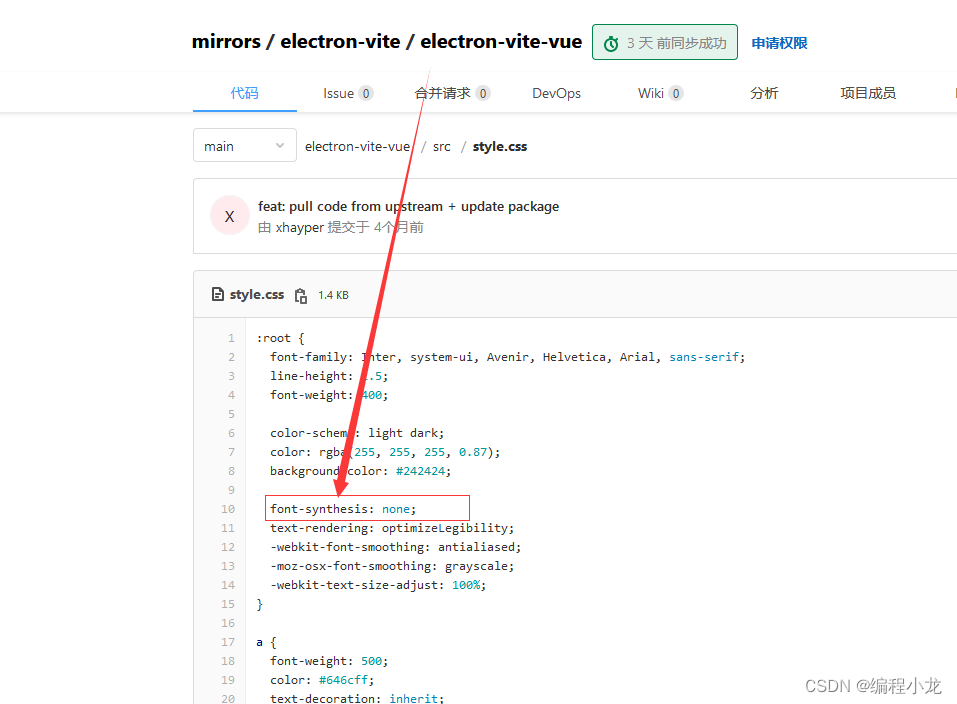
发现是如下全局样式导致的,直接去掉即可:
/* font-synthesis: none; */
看网上对这个属性的说明:
 而我引入这个属性则是因为electron-vite-vue这个工程模板里面带的有 [笑哭]
而我引入这个属性则是因为electron-vite-vue这个工程模板里面带的有 [笑哭]
- 大家如果也有类似需求,一定要注意这个情况

这篇关于腾讯互动白板,修改文字的粗细和倾斜不生效BUG的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






