互动专题
Java SpringBoot集成Vue.js,构建茶园茶农文化交流平台,四步实现高效互动,MySQL存储数据更稳定
🍊作者:计算机毕设匠心工作室 🍊简介:毕业后就一直专业从事计算机软件程序开发,至今也有8年工作经验。擅长Java、Python、微信小程序、安卓、大数据、PHP、.NET|C#、Golang等。 擅长:按照需求定制化开发项目、 源码、对代码进行完整讲解、文档撰写、ppt制作。 🍊心愿:点赞 👍 收藏 ⭐评论 📝 👇🏻 精彩专栏推荐订阅 👇🏻 不然下次找不到哟~ Java实战项目
解读:以RTC为基,AI为脑的“超拟人”AI实时互动解决方案
我们打造了一款满足想象与应用的智能体——AI实时互动。 谈谈AI智能体 当AI变得足够聪明时,用户与AI的交互将变得真实自然。于是,构建高拟真AI与用户的实时交互,已经成为企业提升数智化生产力的新思路。 在这个交互过程中,存在一个极具活力的对象,就是智能体(AIAgent)。 顾名思义,“智能体”利用人工智能,能够基于内部状态、感知到的信息或外部输入,来做出决策并执行动作。它具有
深度解析:打造基于大型模型的实时互动3D数字人
简单地说,数字人就是在数字世界的“人”。当前语境下我们谈到的数字人通常指的是借助AI技术驱动的虚拟世界人物,具备与真实人类相似甚至接近的外形、感知、交互与行为能力。 AI技术在智能数字人的应用中举足轻重,特别是随着大模型能力的涌现,一个完整的数字人系统是一个融合多种AI能力、形象设计、建模、高性能渲染引擎等多种计算机技术的综合体。 本文将一起来认识一个完整的交互式数字人系统的结构、原理与相关工
游戏行业报告 | 2024中轻度游戏全球市场趋势洞察,AI技术推动互动影游内容的多样性和互动性!
全球中轻度游戏市场份额表现亮眼,下载及收入增速均超整体手游平均水平。中轻度游戏发展趋势分析👇 1.轻度品类玩法多元化 1)趋势解析 轻度品类玩法特点:占用玩家碎片化时间、操作简单易懂、以减压为目的的游戏,玩家投入的时间和金钱都相对较少。这种游戏类型的玩家群体更庞大和广泛,以休闲娱乐为主要目的,不追求深度沉浸的游戏体验,对游戏品质的要求相对更低,因此该类型游戏的厂商研发成本及买量成本也
lnmp(linux nginx mysql php)动静分离web架构中,应用程序间是如何互动的?
linux操作系统,提供一个platform,架构的平台,是基础设施,不用多讲。 nginx提供web服务功能,暴露80端口,让客户端通过ip地址来访问,访问什么呢?就是nginx的网页文件根目录里面放的文件内容。这些文件是固定的,所以叫静态页面。 什么是固定的? 也就是不和数据库交互的页面,叫做固定的,专业术语叫静态页面。 这里的静态页面,容易引起误解,动图算不算静态页面?算,为什么,因
Python编码系列—Python WebSocket 实时通信:构建高效互动的网络应用
🌟🌟 欢迎来到我的技术小筑,一个专为技术探索者打造的交流空间。在这里,我们不仅分享代码的智慧,还探讨技术的深度与广度。无论您是资深开发者还是技术新手,这里都有一片属于您的天空。让我们在知识的海洋中一起航行,共同成长,探索技术的无限可能。 🚀 探索专栏:学步_技术的首页 —— 持续学习,不断进步,让学习成为我们共同的习惯,让总结成为我们前进的动力。 🔍 技术导航: 人工智能:深入探讨人工智
Science Robotics 与蜜蜂群互动的蜂窝型机器人系统
蜜蜂,如黄蜂,蚂蚁和其他社会昆虫,建立大型自组织群体,通常被解释为自我调节的“超有机体”。这些超生物是生态系统的重要稳定剂,因此被认为是“关键物种”。例如,蜜蜂群落通过觅食授粉服务的生态效应对陆地生态系统是巨大的。蜜蜂是最重要的真社会传粉者,因此对我们的食物供应至关重要。在这些方面,蜜蜂及其对生态系统的影响是实现联合国可持续发展目标的重要组成部分。 然而,多种人为压力源危及蜜蜂种群。冬季是最关键的
“万物共生”户外沉浸式展馆光影互动设计,思特科技打造!
01 思特科技助力北京玉渊潭公园 “万物共生” 户外沉浸式展馆光影互动设计,将公园独具特色的人文景观和自然景观相结合,利用数字光影艺术,通过不同形式、不同状态来表现生命的多元化,带来震撼的沉浸式体验。 北京玉渊潭公园 沉浸式展馆光影互动设计 02 思特科技将自然界中的多种现象,像光、影、雾、气、水、雷、风等,通过光影的艺术形式,结合仿生装置、动作捕捉、体感互
掌握微信小程序悬浮框技巧,提升互动新境界!
最近几年,微信小程序广受欢迎,很多企业和开发者都开始开发自己的小程序。但是,想要吸引用户使用小程序、提高用户使用体验,不仅需要良好的功能,还需要考虑界面设计及用户交互。本文将介绍如何使用 PHP 实现微信小程序中的悬浮框效果,为小程序添加新的交互方式。 一、悬浮框的作用 悬浮框是指一种浮动于网页或应用程序之上的悬浮窗口,常用于小工具、公告、广告等功能。在微信小程序中,悬浮框可以用来: 提醒用户
深交所互动易问答平台关注内容提醒方法
第一步:在工具菜单中,找到关键词管理,设定关注内容关键词 第二步:我们先添加深交所互动易平台网址,点击“自动获取”编码 。选择元素监控,LI通用监控方案,区域监控,子元素监控模式,设置并启用关键词组。 获取父元素方法:点击自动获取元素,弹出获取元素对话框,如下图。移动鼠标,正好选择包含整个列表的最小元素(也可以先选择其中一条问答元素,然后点击父元素,使之正好
深交所互动易问答平台关键词实时监控提醒
首先打开深交所互动易问答平台网站,打开开发者工具,选择网络内容,然后在最新提问和最新答复来回点击,发现它通过另一个网址加载数据,我们直接找到这个网址,问题就简单多了。 在新的选项卡中打开最新提问内容的网址,再分析这个页面。分析提问内容和链接,其中链接包含“viewQuestionForSzse.do?questionid=”这样的字符串 在新的选项卡中,打开最
上证e互动最新问答实时监控提醒方法
很多股民朋友都关注上证e互动最新问答内容,人工刷屏方式太累了,效率低,这里分享一下我用软件自动监控提醒方法。 1、先添加你关注的关键词,可加多个,一行一个即可 2、添加上证e互动平台网址,并点击自动获取按扭可自动显示标题和编码。依次选择“DIV子元素监控方案”,“元素监控模式”,“区域监控”,“子元素监控”,“延时3秒”。最后点击自动获取设定监控区域元素。 3
高互动UI设计揭秘:动画效果如何提升用户体验
动画,由于其酷的视觉冲击,往往会产生极好的用户体验。UI设计中的动态效果可以使用户界面看起来更酷,特别是界面的功能动画,是UX设计的重要组成部分,不容忽视。为什么UI设计的动态效果如此重要?接下来,请跟随即时设计的步骤来回答这个问题。 交互动画是连接用户情感和界面的桥梁 如何让界面充满人性化?交互式动画是必不可少的!交互式动画可以使用户界面非常互动。当用户点击用户界面的按钮或组件时,交互式动画
jQuery实战指南:解锁网页设计新维度,构建互动体验升级版
在开发中,jQuery无疑是一位得力的助手,它以简洁的API和强大的功能,极大地简化了前端开发的复杂度。本文将带领您快速入门jQuery,并通过实际案例展示如何利用jQuery进行DOM操作、实现动画效果以及发起网络请求,让您网页的设计与功能开发更上一层楼。 一、jQuery快速入门 jQuery是一个轻量级的JavaScript库,它的核心理念是“写得少,做得多”。首先,确保在您的HTML文
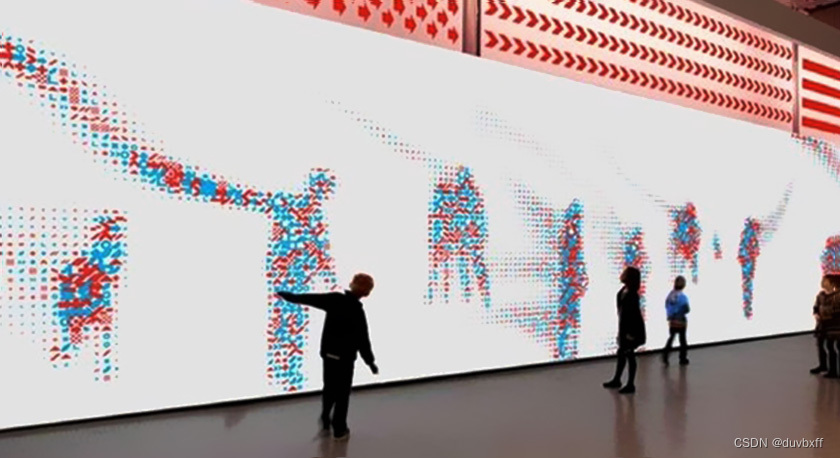
展览中的投影墙互动有哪些新玩法?
随着投影技术的飞速发展,它已经突破了传统场地、面积和形式的限制,为各类展示场景带来了前所未有的新颖投影形式。这些投影案例中,不乏一些在不规则墙面、独特物品外观上精彩呈现的典范。这些结合投影技术与互动技术的展示形式,不仅令观众眼前一亮,更为他们带来了更加生动、有趣且沉浸式的体验。今天,就让我们一起深入探索投影互动墙在展览展示中的几种令人惊艳的创意形式吧! 一、墙面互动投影游戏 墙面互动投影与
【WEB前端2024】3D智体编程:乔布斯3D纪念馆-第42课-多人联机-实时互动
【WEB前端2024】3D智体编程:乔布斯3D纪念馆-第42课-多人联机-实时互动 使用dtns.network德塔世界(开源的智体世界引擎),策划和设计《乔布斯超大型的开源3D纪念馆》的系列教程。dtns.network是一款主要由JavaScript编写的智体世界引擎(内嵌了three.js编辑器的定制版-支持以第一视角游览3D场馆),可以在浏览器和node.js、deno、electron
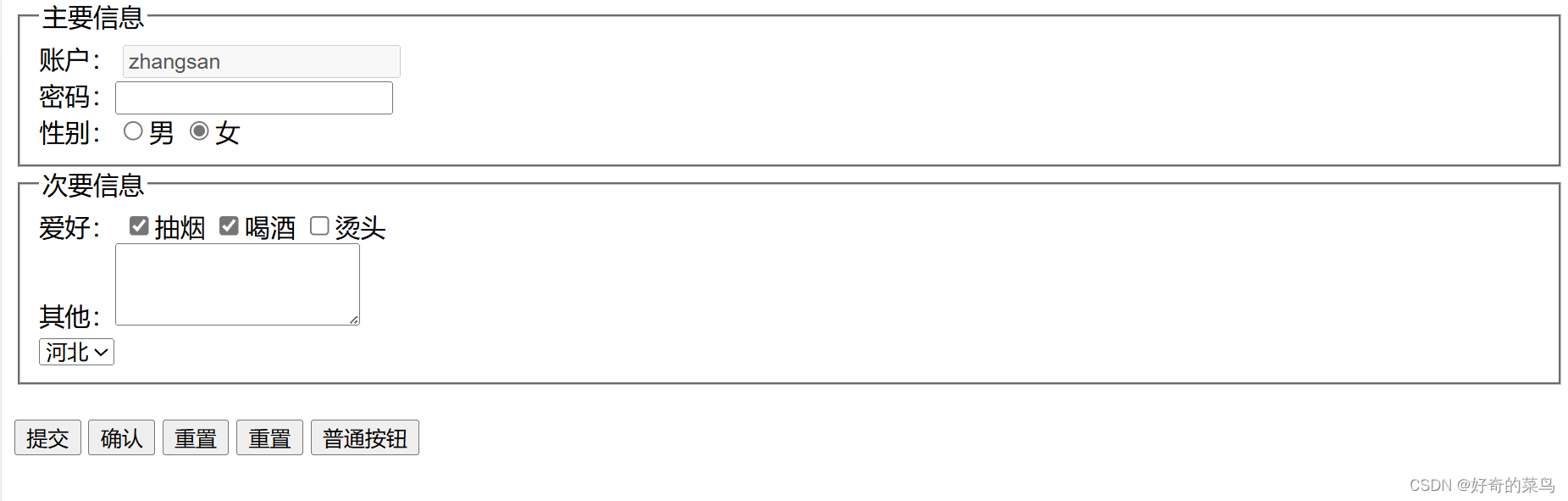
HTML表单深度解析:构建互动的网页界面
表单是HTML中用于收集用户输入信息的重要元素,是网页与用户交互的关键组件。以下是一个典型的HTML表单示例,我们将会详细解析其中的各个元素及属性含义。 <form action="https://xx.xxx.xx/search" target="_self" method="get"><!-- 省略的字段内容 --></form> <form>标签 action: 指定表单数据提交的
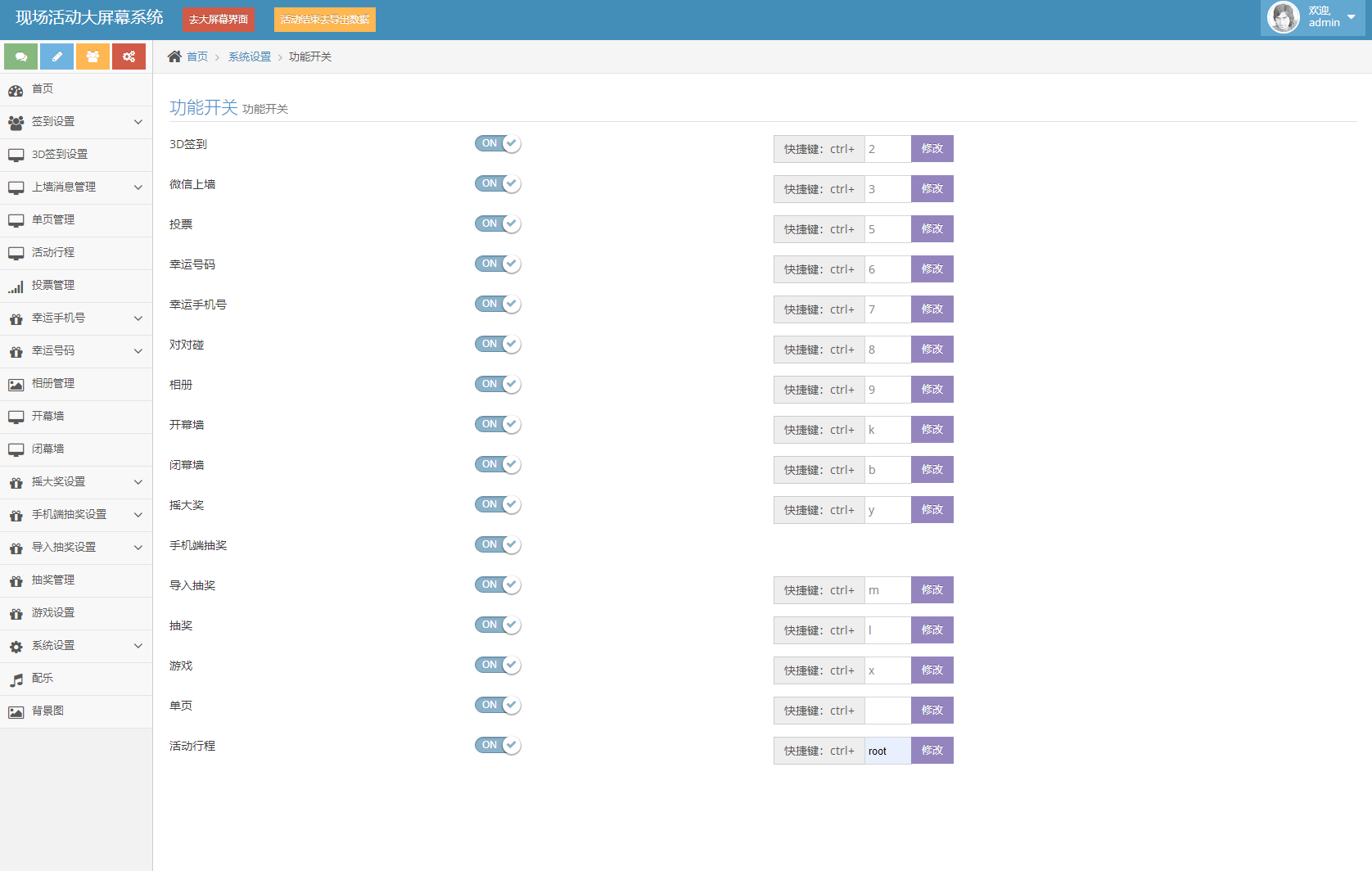
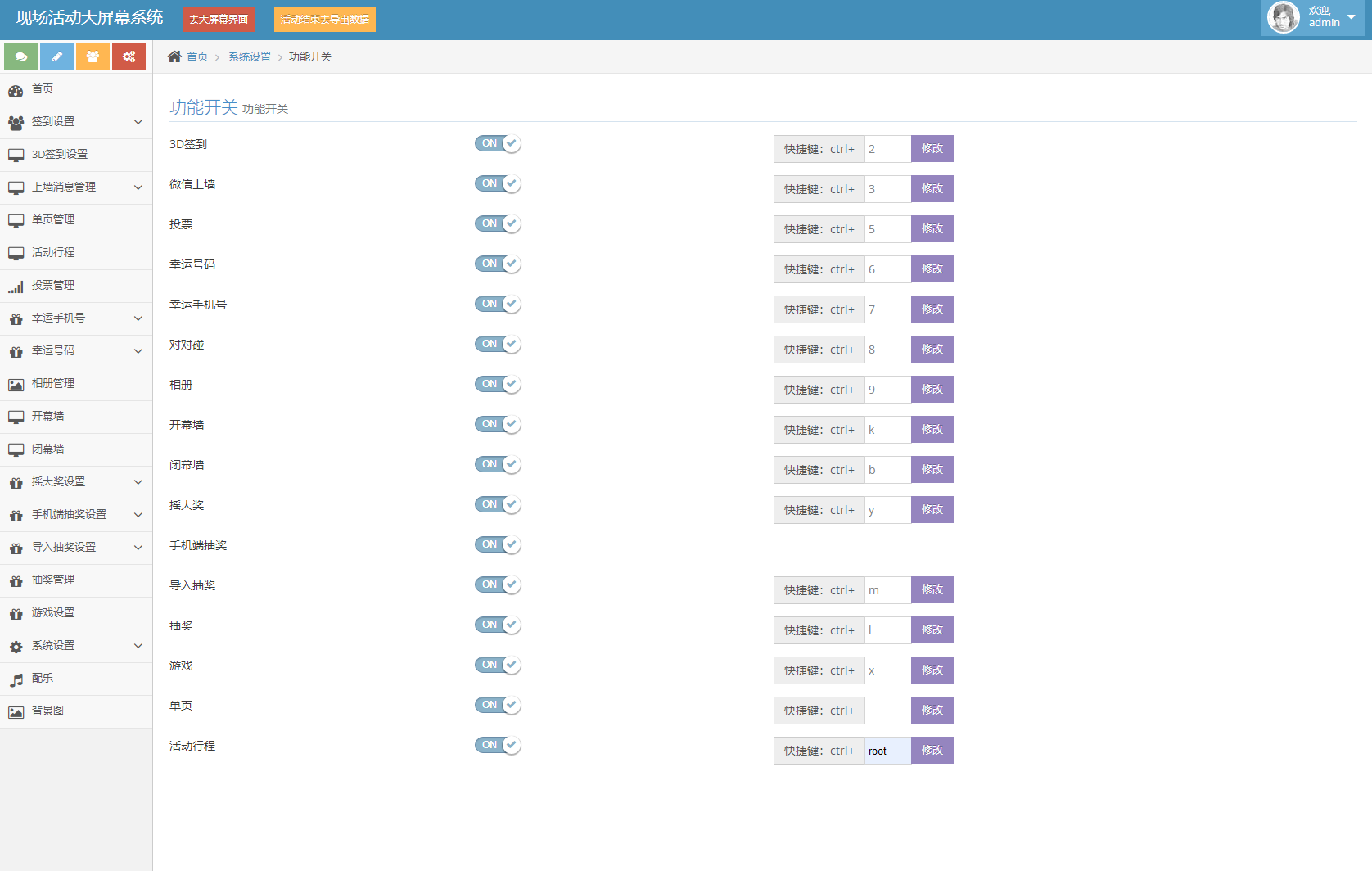
最新大屏幕互动系统PHP源码 附动态背景图和配乐素材
本文来自:最新大屏幕互动系统PHP源码 附动态背景图和配乐素材 含搭建教程 - 源码1688 应用介绍 简介: 最新大屏幕互动系统PHP源码 附动态背景图和配乐素材 含搭建教程 测试环境:Nginx+PHP7.0+MySQL5.6 前端图片: 后台图片:
注重用户互动 Path 2.5评测
最近,私密社交应用Path发布了最新版Path 2.5,新版增加了电影和书籍的分享,优化了相机功能,重新设计了通知栏,并新增了推动好友互动的Nudge功能。此次升被认为是自Path2.0发布以来最重要的一次升级,那么新版Path到底给我们带来了哪些新体验呢。 评测环境:iPad2 iOS5.01 评测软件:path v2.5.1 下载地址:http://itunes.apple.com/
最新大屏幕互动系统PHP源码 附动态背景图和配乐素材 含搭建教程
简介: 最新大屏幕互动系统PHP源码 附动态背景图和配乐素材 含搭建教程 测试环境:Nginx+PHP7.0+MySQL5.6 ![CYA]CP@ZMY8NK8YADA.png](https://img-blog.csdnimg.cn/img_convert/fe17ef2c4663e1ad9d79b5e55f1db146.png)
基于关键词自动采集抖音视频排名及互动数据(点赞、评论、收藏)
在当今的社交媒体时代,抖音作为一个热门短视频平台,吸引了大量用户和内容创作者。对于研究和分析抖音上的热门视频及其互动数据(如点赞、评论、收藏等),自动化的数据采集工具显得尤为重要。本项目旨在开发一个基于关键词的自动化脚本,能够高效地采集抖音视频的排名及其互动数据。 通过输入关键词,脚本会自动访问抖音搜索页面,获取相关视频的详细信息,包括用户名、用户ID、粉丝数量、视频描述、视频时长、点赞数量、评
聊聊最近使用Electron开发互动直播的一点心得
最近使用Electron+VUE2.0+Element-UI+腾讯云的实时音视频开发了一个互动直播的客户端,中间踩了不少坑,这里说一下感受。 如果要做直播客户端,不要求跨平台的话,能用C++、C#开发就不要用Electron去开发。腾讯云虽然提供了一个Electron的sdk,但是这个sdk版本的限制太多。比如:Electron的sdk有个api是打开摄像头并推流,由于业务的特殊性需要把摄像头画
GPT-4 和类似的先进语言模型正在重塑人类与人工智能(AI)互动的方式
GPT-4 和类似的先进语言模型正在重塑人类与人工智能(AI)互动的方式,主要通过以下几种方式: 1. 自然语言理解和生成 GPT-4 能够理解和生成自然语言,使得与 AI 的对话更加自然和人性化。它可以进行多轮对话,理解上下文,生成符合语境的回复。这种能力使 AI 不仅仅是一个工具,更像是一个有理解力的对话者。 影响: 人们可以与 AI 进行更直观、更自然的交流,无需掌握复杂的命令或接口。
KOL+UGC:解锁品牌内容营销新策略,增强用户参与与互动
在当今数字化时代,品牌与受众之间的互动性和参与感变得至关重要。其中,KOL和UGC(用户生成内容)的结合,为品牌创造了一种全新的内容创作模式。这种模式不仅增强了内容的吸引力,还极大地提升了品牌与受众之间的互动性和参与感。本文Nox聚星将和大家探讨如何实现KOL与UGC内容的有机结合,共同打造令人着迷的品牌内容互动体验。 一、KOL的影响力与UGC的多样性 KOL通常是在特定领域拥有专业知识
为什么特殊学校需要配备情景互动康复训练系统
情景互动康复训练系统对于特殊学校来说,确实是一项必备的教育和康复工具。该系统通过虚拟现实(VR)或增强现实(AR)技术,为特殊儿童提供了一个沉浸式的、互动式的康复训练环境,有助于他们在身体、认知、情感等多个方面取得进步。以下是情景互动康复训练系统作为特殊学校必备的理由: 个性化训练: 情景互动康复训练系统可以根据特殊儿童的个体差异,定制训练内容和难度,满足不同儿童的康复需求。采用kinect智能
编程互动遥控机器狗电子方案定制
东莞酷得智能科技方案公司,专注于电子玩具行业MCU单片机电子方案定制开发服务。酷得开发的电子方案中,涵盖了益智、娱乐、运动等多个领域,满足了不同年龄段孩子们的需求。这些玩具不仅能帮助孩子们度过愉快的时光,还能在游戏中学习到知识,提高自己的能力。例如,智能机器人玩具则让孩子们在与机器人互动的过程中,学会了编程和控制技术,除此之外,还能锻炼空间思维和手眼协调能力。下面我们来具体看看这款机器狗玩具实现