本文主要是介绍展览中的投影墙互动有哪些新玩法?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
随着投影技术的飞速发展,它已经突破了传统场地、面积和形式的限制,为各类展示场景带来了前所未有的新颖投影形式。这些投影案例中,不乏一些在不规则墙面、独特物品外观上精彩呈现的典范。这些结合投影技术与互动技术的展示形式,不仅令观众眼前一亮,更为他们带来了更加生动、有趣且沉浸式的体验。今天,就让我们一起深入探索投影互动墙在展览展示中的几种令人惊艳的创意形式吧!

一、墙面互动投影游戏
墙面互动投影与趣味小游戏相结合,为商场、主题乐园及各类活动现场注入了新的活力。这种别出心裁的互动方式,操作简便,吸引众多参观者。他们只需轻触墙面上的游戏界面,即可与投影的游戏内容产生有趣的交互,将原本普通的墙面瞬间变成充满乐趣与动感的交互空间,令人眼前一亮。

二、墙面体感互动投影
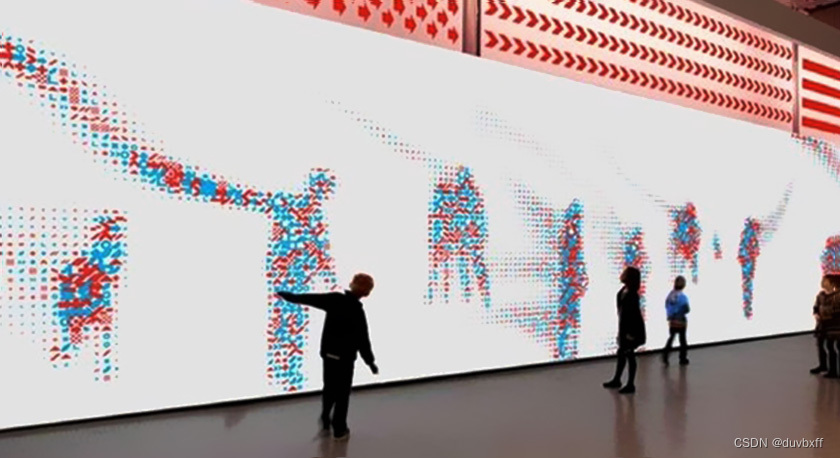
体感互动作为投影互动墙中的核心形式之一,其独特之处在于通过先进的感应装置与高清摄像头,实现了观众与墙面投影之间的无缝连接。观众只需通过自然的身体动作,便能与投影墙面上的内容产生实时互动。

三、墙面互动涂鸦
墙面互动涂鸦是融合投影科技与涂鸦艺术的创新形式,不仅为观众带来了前所未有的视觉盛宴,更成为亲子间共享欢乐时光的绝佳选择。在这一互动投影游戏中,观众可以尽情释放自己的创造力,通过触摸墙面上的涂鸦图案,配合特定的卡片,即时生成个性化的涂鸦作品。
那么以上便是投影互动墙比较常见的三种创意形式,它们将投影技术与互动技术相结合,给内容的呈现带来了更多创新,同时也增加了更多的互动玩法,并且随着各类技术的不断精进,相信它会为观众带来更加丰富多彩的视觉和互动体验!
这篇关于展览中的投影墙互动有哪些新玩法?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!