本文主要是介绍Webapp中1px边框在retina屏中变粗的问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
最近在做一个webapp, 给边框设置了1px的大小, 结果同时在1080P的手机中打开并截图后用PS无限放大, 发现边框并不是1px大小, 而是变成了3px的大小. 其实这是因为手机的dpr在作祟, 在超高清屏(dpr=3)的情况下会用3dp的大小去渲染1px的内容, 因此1px的边框在超高清手机上会被拉伸成3px, 这个问题是需要解决的.
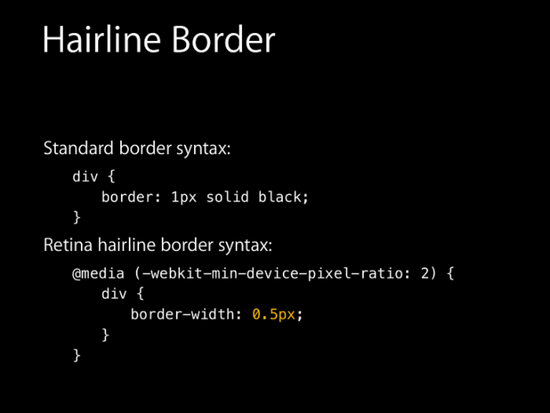
还好,时代总是进步的。也许很多人都不知道, 现在IOS8下,已经支持0.5px了。。 那么意味着,在devicePixelRatio = 2下,我们可以使用如下的css代码:
但是在ios7以下,android等其他系统里,0.5px会被显示为0px,即该解决方案需要写hack兼容老旧系统。
三种方案:
1、JS判断UA,是否是ios8+,是的话则输出类名hairlines,为了防止重绘,这段代码加在head里即可。
if (/iP(hone|od|ad)/.test(navigator.userAgent)) {var v = (navigator.appVersion).match(/OS (\d+)_(\d+)_?(\d+)?/),version = parseInt(v[1], 10);if(version >= 8){document.documentElement.classList.add('hairlines')}
}2、JS判断是否支持0.5px边框,是的话,则输出类名hairlines。
if (window.devicePixelRatio && devicePixelRatio >= 2) {var testElem = document.createElement('div');testElem.style.border = '.5px solid transparent';document.body.appendChild(testElem);if (testElem.offsetHeight == 1){document.querySelector('html').classList.add('hairlines');}document.body.removeChild(testElem);
}
// This assumes this script runs in <body>, if it runs in <head> wrap it in $(document).ready(function() { })
相比于第一种方法,这种方法的可靠性更高一些,但是需要把js放在body标签内,相对来说会有一些重绘,个人建议是用第一种方法。
3、服务端做ios版本判断,输出相应的类名
相比于JS的实现,个人更倾向于在服务端完成,这样前端也少几行代码,并且更加可靠。
如在wormhole里的实现(wormhole是nodejs环境下的一个服务端渲染模版的容器)
{{#if($plugins.detector.os.name === "ios" && $plugins.detector.os.version >= 8)}}{{set (hairlines = "hairlines")}}
{{/if}}
<html class="{{hairlines}}">
加上类名后,就可以针对该类名写相应的css了。比如:
div{border:1px solid #000}
.hairlines div{border-width:0.5px}也许你会问,那ios7以下和其他android机下怎么搞?我的建议是:还是维持老样,不去处理,随着时间的推移,我相信最终都会支持0.5 和 0.3 px边框的。
如果硬要兼容,怎么整?方案也有很多,稍微介绍下:
1、通过viewport + REM的方式来兼容。
目前这种兼容方案相对比较完美,适合新项目(老项目改用REM单位成本会比较高)。 淘宝M首页 就是这种方案。
在devicePixelRatio = 2 时,输出viewport
<meta name="viewport" content="initial-scale=0.5, maximum-scale=0.5, minimum-scale=0.5, user-scalable=no">
在devicePixelRatio = 3 时,输出viewport
<meta name="viewport" content="initial-scale=0.3333333333333333, maximum-scale=0.3333333333333333, minimum-scale=0.3333333333333333, user-scalable=no">
同时通过设置对应viewport的rem基准值,这种方式就可以像以前一样轻松愉快的写1px了。关于REM布局,可以参考下我上一篇文章 《移动端H5页面之iphone6的适配》
其他方案(该部分内容来源于妙净同学的分享):
2、 transform: scale(0.5)
本次项目中我就是使用这种方法去解决的, 而且个人认为这种方式比较成熟
实现方式
height:1px;
-webkit-transform: scaleY(0.5);
-webkit-transform-origin:0 0;
overflow: hidden;优点
圆角无法实现,hack代码多,实现4条边框比较闹心
缺点
只能单独使用,如果嵌套,scale的作用也会对包含的元素产生,不想要的影响,所以此种方案配合:after和:before独立使用较多,比如画一个商品的边框四条线,容器的after和before可以画2条线,利用容器的父元素的after、before再画2条线。
.after-scale{position: relative;
}
.after-scale:after{content:"";position: absolute;bottom:0px;left:0px;right:0px;border-bottom:1px solid #c8c7cc;-webkit-transform:scaleY(.5);-webkit-transform-origin:0 0;
}3、 box-shadow
实现方式
利用css 对阴影处理的方式实现0.5px的效果
底部一条线
-webkit-box-shadow:0 1px 1px -1px rgba(0, 0, 0, 0.5);优点基本所有场景都能满足,包含圆角的button,单条,多条线,
缺点
颜色不好处理, 黑色 rgba(0,0,0,1) 最浓的情况了。有阴影出现,不好用。
参考链接
4、 background-image
实现方式
设置1px通过css 实现的image,50%有颜色,50%透明
.border {background-image:linear-gradient(180deg, red, red 50%, transparent 50%),linear-gradient(270deg, red, red 50%, transparent 50%),linear-gradient(0deg, red, red 50%, transparent 50%),linear-gradient(90deg, red, red 50%, transparent 50%);background-size: 100% 1px,1px 100% ,100% 1px, 1px 100%;background-repeat: no-repeat;background-position: top, right top, bottom, left top;padding: 10px;}
优点
配合background-image,background-size,background-position 可以实现单条,多条边框。边框的颜色随意设置
缺点
如果有圆角的效果,很sorry 圆角的地方没有线框的颜色。都要写的代码也不少
参考链接
5、 用图片
实现方式
.border-image{border-image:url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAECAYAAABP2FU6AAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAB5JREFUeNpiPnH8zH/GMzAxAAHTyRNn/wMEGABpvQm9g9TJ1QAAAABJRU5ErkJggg==") 2 0 stretch;
border-width: 0px 0px 1px;
}优点
无
缺点
也可以通过修改图片来达到圆角的效果,但是由于图片的原因,压缩过后的图片边缘变模糊了(不放大的情况下不明显),需要引用图片或者base64,边框颜色修改起来不方便。
转载自作者: Hugo Web前端开发
原文地址: http://www.tuicool.com/articles/ZRv6bun
这篇关于Webapp中1px边框在retina屏中变粗的问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!