retina专题
移动端Retina屏幕1px边框问题
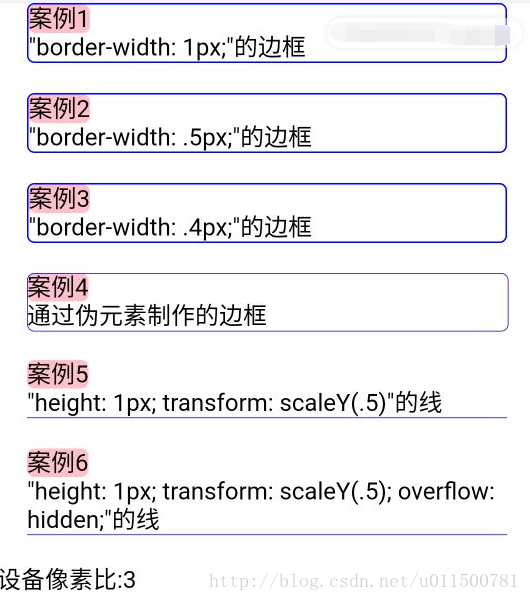
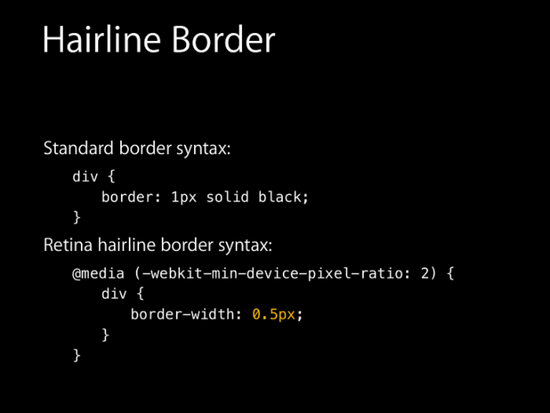
起因 设计师给出设计稿上明明是1px的边框在移动端retina屏上显示很粗(2倍屏上显示为2px,3倍屏上显示为3px)设备像素比 注意 安卓不支持小于1的像素,所以通过设置border-width=0.5px不适用安卓 解决 通过高度为1px的div,再通过scaleY缩小可以实现(不能做圆角,而且做4条边很麻烦,排除) .border-line {height: 1px;-webki
分辨率,像素密度,Retina技术的理解与探讨!
http://bbs.feng.com/read-htm-tid-4016267.html 分辨率是我们最早接触到的名词,从早期的640*480到后来的1440*900等等,代表在屏幕的长和宽上所显示的像素点数。 像素密度是指在单位面积上所能显示的像素数量,密度越高,显示的像素就越多。 retina超高清技术就是在单位面积上增加像素的密度后,把原来一个像素显示的内容变成用4个
免费素材: Retina Glyph图标集 (包含100个AI PNG格式的图标)
日期:2013-2-23 来源:GBin1.com 在线演示 来自Freepik.com的一套Retina的图标集,非常适合用于现代web和移动设备开发,希望大家喜欢! via gbtags 来源:免费素材: Retina Glyph图标集 (包含100个AI & PNG格式的图标)
双重标准? Retina屏科学原理
第三代 iPad(New iPad)发布,不出意料的配置了 2048×1536 分辨率屏幕。发布会现场,Phil Schiller 仍称之为 Retina(视网膜)屏。 然而,联想到 iPhone4/4S 配置的 326ppi 分辨率的 Retina 屏幕,新 iPad 的屏幕究竟是不是“Retina 屏”引发了一些争议。 那 Retina 屏幕究竟是如何定义的?为何分辨率 2
%matplotlib inline %config InlineBackend.figure_format = “retina为了将图片嵌入notebook及提高分
%matplotlib inline %config InlineBackend.figure_format = 'retina' 是为了将图片嵌入notebook及提高分辨率 https://blog.csdn.net/qq_35056292/article/details/54972172
mac开发-获取NSScreen是否为retina屏
这里写NSScreen的分类Category - (BOOL)isRetinaDisplay{return [NSScreen isRetinaDisplayOfScreen:self];}+ (SInt32)isRetinaDisplayOfScreen:(NSScreen *)aScreen{if ( aScreen == nil ) {return -1
Eclipse Retina 视网膜屏 设置
坑爹的Eclipse,在Retina下模糊的想砸电脑,还好谷歌了一下还有补救措施! 1: 找到在Eclipse.app 2: 右键 选择“显示包内容” 然后打开Contents文件夹 3: 找到并编辑 Info.plist 如下图所示 4: 在</dict></plist>上边 写入 (这里记住 要和下边两行对齐 不可有空格。。。)<key>NSHighResolutionCapable</
FREAK: Fast Retina Keypoint全文翻译
英文论文和翻译链接:https://pan.baidu.com/s/1HKHH5bFopQBX3EslVsICPg 提取码:yyds FREAK: Fast Retina Keypoint FREAK:快速视网膜关键点 摘要 大量的视觉应用程序依赖于匹配图像中的关键点。过去十年的特点是朝着更快、更鲁棒的关键点和关联算法的军备竞赛:尺度不变换特征(SIFT)[17],加速鲁棒特征(SURF)[4
Webapp中1px边框在retina屏中变粗的问题
最近在做一个webapp, 给边框设置了1px的大小, 结果同时在1080P的手机中打开并截图后用PS无限放大, 发现边框并不是1px大小, 而是变成了3px的大小. 其实这是因为手机的dpr在作祟, 在超高清屏(dpr=3)的情况下会用3dp的大小去渲染1px的内容, 因此1px的边框在超高清手机上会被拉伸成3px, 这个问题是需要解决的. 还好,时代总是进步的。也许很多人都不知道, 现在