webapp专题
手把手教你idea中创建一个javaweb(webapp)项目详细图文教程
《手把手教你idea中创建一个javaweb(webapp)项目详细图文教程》:本文主要介绍如何使用IntelliJIDEA创建一个Maven项目,并配置Tomcat服务器进行运行,过程包括创建... 1.启动idea2.创建项目模板点击项目-新建项目-选择maven,显示如下页面输入项目名称,选择
Idea发布springboot项目无法识别到webapp下面的静态资源
问题: Idea发布springboot项目无法识别到webapp下面的静态资源 访问报错404 解决办法: 修改之后重新构建,访问成功
安卓微信端webapp开发的那些坑
1.安卓微信不提供刷新故此,js .jq不可以直接用windows 调用浏览器刷新页面 解决办法:模拟连接跳转 如: location.href=文件名加+?+参数 加参数的目的是为了刷新当前页面。因为如果刷新当前页面网址没有变的情况下 ,安卓微信刷新失败 location.href ="index.html?mark=1" 2. A标签在安卓下无法正常解析
webapp之设计尺寸转编码所设尺寸
<!-- 设计PSD宽度为640px 前端开发用320PX宽度的 iPhone5调试 则设计的高度如果为 90PX 则前端使用时 height:4.5rem 计算规则为:90/2=45(得到320PX 下的宽度) 然后在除以 10得到 4.5rem 除以2的原因是 640(设计宽度)/ 320(调试宽度)=2 --> <script type="text
maven创建webapp
转自:http://limingnihao.iteye.com/blog/830409 使用Eclipse构建Maven的SpringMVC项目 首先Eclipse需要安装Maven的插件,地址:http://m2eclipse.sonatype.org/sites/m2e。 用MyEclipse安装Maven插件,建出的Maven项目有些问题。一是,发布t
在阿里云服务器Linux系统上从头到尾实现Webapp的部署(安装卸载JDK、安装Tomcat、安装配置MySQL)
输入yum list | grep jdk 选择 devel是软件包中的典型命名格式 devel表示这个包是开发工具相关的 里面包含内容是最完整的 x86表示cpu架构是x86_64 还有openjdk表示开源版本 输入yum install java-1.8.0-openjdk-devel.x86_64 开始下载 遇到问你 is this ok? 输入y表示ok 输入jav
webapp一些样式记录
图片外面的div设置宽高自适应width: 100vw; max-width: 640px; display: block; height: 43.75vw; max-height: 280px; flex布局列表换行 display: flex; justify-content: space-between; flex-wrap: wrap; 横向滚动条 display: -webkit-f
WebAPP的开发思路(一)
前面提到WebAPP开发有很多的优势,那么怎么才能快速的开发WebAPP呢?下面给我自己的一些思路,(仅供参考,希望大神多多指点)。 首先对于WebAPP开发需要那么技术? 1、Web前端UI技术 2、后台服务器技术 3、打包技术(这是与移动APP相结合时用到,诺不需要结合,可以不用此处) 对于Web
配置maven构建的webApp项目部署到Tomcat服务器
配置maven webApp项目部署到tomcat 环境 tomcat8 jdk8 STS 配置tomcat 在tomcat的 \conf 目录下,打开tomcat-users.xml 添加以下内容: <role rolename="manager-gui" /><role rolename="manager-script" /><role rolename="manager-
【webapp】关于jquery版本的选择
jquery1.7系列中 不支持css3的最新盒模型 还是按照之前的盒模型 jquery1.8系列中 支持css3的最新盒模型 jquery 1.9~1.11 属于一个阶段 ,废弃了很多1.8中的函数,比如 jQuery.browser()live()/die 动态绑定和解绑。在1.9后被废弃了、、、很多 jquery2是一个阶段:放弃了对 IE 6,7,8的支持 jq
【webapp】开发手机版WEBAPP MOBILE APP
其实开发手机版WEBAPP 要解决的事: 1. respond自适应不同屏幕的手机,ipad 2. 一些漂亮的 ui 3.一些特效:比如 菜单,滚动,触摸等 jquery mobile 做了上面3件事 zepto 做了1和2 而vue 完全是一种新的理念 啥MVC ,自己用JS构建UI 完全一套最近比较流行的前端JS框架。估计能做的和IOS AP
【webapp】参考网站
Backbone、angular、Kissy、React React/React Native/Flexbox/Cordova Vue.js、Node.js、Angular.js 字体大小及宽度 rem m.haituncun.com http://m.banggood.com/ http://m.dx.com/ http://m.sammydr
webAPP项目基础知识介绍用html5+css3+js开发
最近关于webAPP很火,差不多很多公司开始制作自己的webAPP啦。一谈到webAPP,大家就会想到用html5+CSS+js来实现。到底如何来制作?25学堂小编还没有找到比较合适的用html5+css3开发webAPP项目教材。 这里分享了一个《网易微博Web App开发过程》但是这个过程的重点不是在于开发过程,还是开发Web App的项目大体步骤和人员搭配等。 所以,25学堂打算利
Webapp前端框架模板:探索、实践与创新
Webapp前端框架模板:探索、实践与创新 在数字化浪潮席卷而来的今天,webapp前端框架模板已成为开发者们不可或缺的工具。它们不仅简化了开发流程,还提高了项目的质量和效率。本文将从四个方面、五个方面、六个方面和七个方面,深入探讨webapp前端框架模板的奥秘,带你领略其魅力与挑战。 四个方面:前端框架模板的核心特性与优势 前端框架模板具备一系列核心特性,使得它们在webapp开发中占据重
Idea下Maven开发webapp时候,出现无法解析Maven-archetype-plugin情况
用Idea下Maven开发webapp时候,出现无法解析Maven-archetype-plugin情况,控制台出现如下代码。 [INFO] ------------------------------------------------------------------------ [INFO] BUILD FAILURE [INFO] ---------------------------
在idea中使用maven的webapp 模板创建spring mvc项目-1(推荐使用)
一.介绍说明 本案例使用maven的webapp模板创建springmvc 项目,打成war包,部署到tomcat下执行。 总目录结构: 二.实现案例 2.1 创建工程:01-springmvc-demo 创建完成后,目录结构,如下:src/main/java 是自动生成的 ,如果java不是蓝色的package类型,需要file---》project structure -
【Maven】—使用Idea创建maven webapp项目遇到的问题总结
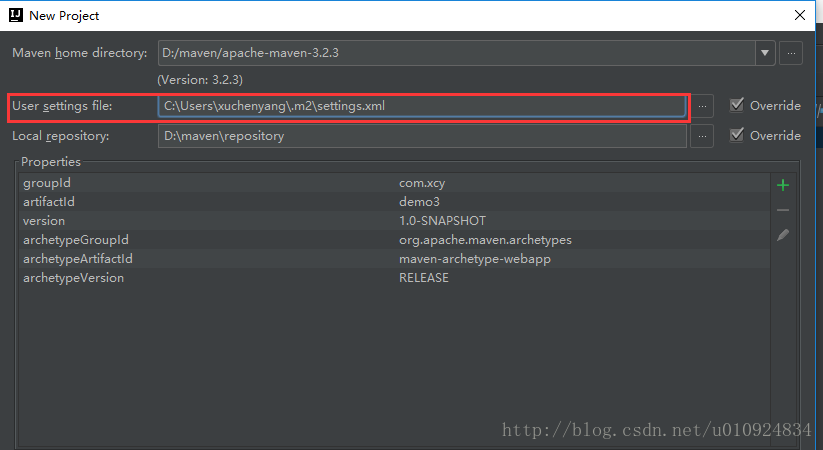
操作步骤: 1.File–>New–>Project 2.选择maven-archetype-webapp 3.填写groupId和artifactId 4.填写maven settings文件的地址、本地仓库的地址 5.填写projectName 问题: 1.本机电脑上不同maven项目所用的仓库地址不一致,有的配置的是局域网内的地址,如果本机没处在局域网中就不能用。所以,
idea配置maven以及手动添加webapp目录
idea配置maven 点击右下角Configure点击settings 3 . 设置路径 设置自动导包 4 . 点击创建新工程 5 . 选择maven点击下一步 6 . 7 . 8 . 此时,创建的maven项目没有webapp目录,接下来,开始手动创建 手动创建maven项目 1 . 点击file-->project Structure-->点击左侧Modules-->点击加
解决webapp 键盘不隐藏
最近遇到webapp 输入框输入完成后,不隐藏虚拟键盘问题。 首先已经引入了jquery.js。 解决问题代码: //JS函数var hideKeyboard = function() {document.activeElement.blur();$("input").blur();}; 我所理解的是当输入框获取到焦点时就弹出键盘,失去焦点时就隐藏键盘。 因此,将input标签执
直接下载tomcat的webapp下的某个Excel文件
当我下载 127.0.0.1/templete/company.xls文件时,报错,找不到该文件,站点不可用。 其原因:网上说需要在tomcat的web.xml里面加入: <mime-mapping> <extension>xls</extension> <mime-type>application/msexcel</mime-type> </mime-mapping
WebApp中使用monent.js ios以及safari浏览器出现invalid date的问题
WebApp中使用monent.js以及new Dare() ios以及safari浏览器出现invalid date的错误,具体原因找资料是因为ios以及safari浏览器 1.不识别new Date(“2018-07-15 12:00:00” )需要转换成 “2018/07/15 12:00:00” ; 2.不识别monent.js "2018-07-5 " 需要转换成"YY-MM-DD"的格
WebApp中input限制金额输入
控制输入: /*** 实时动态强制更改用户录入**/function amount(th){var regStrs = [['^0(\\d+)$', '$1'], //禁止录入整数部分两位以上,但首位为0['[^\\d\\.]+$', ''], //禁止录入任何非数字和点['\\.(\\d?)\\.+', '.$1'], //禁止录入两个以上的点['^(\\d+\\.\\d{2}).+
前端入门级项目练手: 30分钟从零开发“待办事项”WebApp
我们正在经历一场互联网革命,这是一个时代的趋势,我们必须承认,所有的流量、技术、资本、都会流向这个趋势中,可以预见,技术行业将越来越吃香。 前端是进入技术行业的一个捷径。 1、前端入门简单; 2、应用场景广泛,现已涉及到了各个领域; 3、需求量大。 为了帮助零基础小伙伴快速入门前端,慕课网双越老师将在6月9日晚8点,带来一次高质量的视频直播!通过趣味实战,带大家快速get前端核心入门技巧。 重
IDEA中maven项目webapp目录未被识别
maven项目中默认的web root 目录就是main/webapp目录。如果发现你的webapp目录没有被idea识别。不要试图通过project structure强行配置。肯定是你的项目结构或者pom.xml的配置有问题导致的。 首先检查项目结构:是在src/main/webapp目录,还要注意是webapp不是webapps。 检查pom.xml中packaging标签