本文主要是介绍1px等于多长?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
最近以来一直做前端比较多,但是真问起来,1px 等于多长 ?我还真是有点懵逼。
1px 等于一个css 像素长度。
一个css像素长度 是怎么计算的呢?
我们知道 屏幕上的图像是像素点组成的,那么1px是不是就是等于一个像素点呢?
我们知道iphone 6 屏幕尺寸是 375 x667 ,分辨率是 750x1334 。
如果我们想让iphone6一个页面占满屏幕,我们会怎么做呢?
我们会设置 div的宽高分别为 375px 和 667px ,这个可以证明,1px是按照设备的屏幕尺寸(逻辑尺寸)来计算的。
分辨率(物理尺寸),这里我们引申出个专业的名词
逻辑尺寸 设备无关像素 (device-independent pixels (dips))
物理尺寸 物理像素 (physical pixels)
得出一些结论:
dips 是一种度量单位
浏览器并不是根据物理硬件的像素来工作的,而是根据 dips 宽度来工作的。
dips 是将像素值与实际距离联系起来的,不管屏幕的像素密度是多少,dips 为 1px 对应着 CSS 中的 1px,而不是对应物理像素 1px。
但是到现在我们还是不知道1px等于多长,有人说那还不简单么 ,我们用尺子测量一下,iphone6手机屏幕的宽度,除以375,不就是1px的长度么?
这个的确没有毛病,但是我们作为高贵的程序员,高智商人群,怎么能这么去做呢?那不丢份么?(容我先测量一下,万一一会算的不对,不是打脸么…)
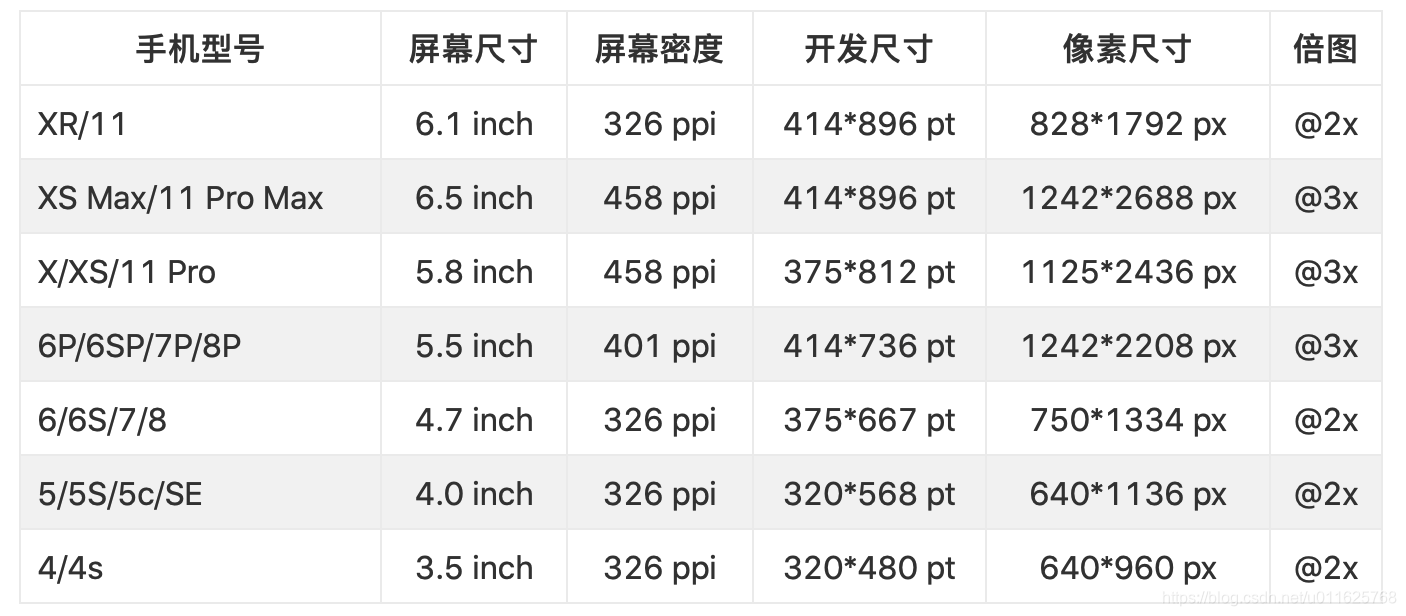
做过iOS开发的童鞋,应该知道iOS切图,一般都会切2倍图和3倍图,就是所谓的@2x、@3x为后缀的图片,这个图片到底是什么意思呢?

仔细观察,你会发现,通过像素尺寸/开发尺寸 的比值,我们就可以知道是需要2x图还是3x图。
这个在前端就牵扯出另一个概念
DPR (Device Pixel Ratio)
window.devicePixelRatio 是设备上物理像素 (physical pixels) 和设备无关像素 (device-independent pixels (dips)) 的比例。
公式表示就是:window.devicePixelRatio = physical pixels / dips
dpr=物理尺寸/逻辑尺寸;
iphone 6 屏幕尺寸是 375 x667 ,分辨率是 750x1334
dpr=750/375=2;
那么横向方向上,1px 等于 2个物理像素点 。
但是这个时候还是不足以知道1px的长度,我们还需要知道一个物理像素点的长度。
我们观察上面的表格,有一个屏幕密度的概念。
PPI (Pixels Per Inch)即像素密度,表示每英寸所拥有的像素数量。
通过上面的概念,那么每个像素等于 1/ppi 英寸,那么1px=dpr * 1/ppi=dpr/ppi;
对于iphone 6 1px=2/326=0.00613497;

这篇关于1px等于多长?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






