跟随专题
Android 自定义View控件,实现跟随手指触摸移动的小球
Android UI组件是通过继承View类,然后绘制内容,比如ImageView,TextView等组件都是继承View类。 当Android系统提供的组件功能不能满足需求时,可以通过继承View类重写一个或多个方法,派生自定义的组件,View类常用重写方法: 1.构造器:View子类最基本的重写方法 protected voidonDraw(Canvas canvas) public
cocos2d-x 如何使用CCProgressTimer作为血条,实现跟随怪物进行移动,自动掉血,然后死亡。
Cocos2d-x中类CCProgressTimer实现游戏人物血条 一、CCProgressTimer的基本使用步骤: cocos2d-x的进度条函数CCProgressTimer,我们可以这样定义: 1. //s_pPathSister1为图片的路径 2. CCProgressTimer *left = CCProgressTimer::create(
C语言《智能自平衡小车,实现平衡功能的基础上,加入了超声波避障、超声波跟随、蓝牙遥控等功能》+源代码+文档说明
文章目录 源代码下载地址项目介绍项目功能 项目备注源代码下载地址 源代码下载地址 点击这里下载源码 项目介绍 C语言《智能自平衡小车,实现平衡功能的基础上,加入了超声波避障、超声波跟随、蓝牙遥控等功能》+源代码+文档说明 项目功能 为了实现小车功能,小车硬件主要包括: 控制核心板带编码器的直流电机车架12V 1900mah锂电池 项目备注 1、该资源内项目代码都经过
android 搜索栏滑动跟随缩放和移动,缩放变形问题
这两天新版界面改版,有个页面要求搜索栏跟随滑动会位移和缩放, 心想这还不简单么,具体如下是实现好的效果: 心想这还不简单么,第一想法是用 recyclerView.addOnScrollListener 计算好Y轴移动的距离和x缩放值再根据这些算出X轴偏移位置不就ok了么。 想法总是美好的,现实总是残酷的,view自带的setScale 缩放后导致搜索栏里的文字和图片同时放大
07 Unity3D人工智能AI-路径跟随
using UnityEngine;using System.Collections;public class SteeringFollowPath : Steering {public GameObject[] waypoints = new GameObject[4];private Transform target;private int currentNode;private floa
运放阻抗和噪声(同相放大器的输入/输出阻抗 + 电压跟随器阻抗 + 噪声 +信噪比)
2024-8-27,星期一,21:03,天气:阴雨,心情:晴。培训终于结束啦,开始轮岗了,看了两天PPT,加油加油,继续学习。 今天继续学习第六章运算放大器,主要学习内容为:运放阻抗和噪声(同相放大器的输入/输出阻抗 + 电压跟随器阻抗 + 噪声 +信噪比)。 一、运算放大器(续) 1. 运放阻抗和噪声 (1)同相放大器的输入阻抗:在前面的学习中我们已经知道负反馈使得反馈电压Vf几乎等
第一人称跟随视角与固定(2d)视角的转换
按下z键 把相机从玩家跟随的第一人称视角,换成固定在桌子上的固定视角 按下z键 在把视角换回来 using System.Collections;using System.Collections.Generic;using UnityEngine;public class CameraController : MonoBehaviour{public Transform player
DOM特效之鼠标更换图片和鼠标跟随
这段时间的在工作中的项目终于前端部分告一段落所以这次来总结一下这次的工作中遇到的一些特效首先是鼠标跟随的事情,我们知道在css中有一个通配符的样式是用来给所有的标签来定公共样式的,还有一个知识点就是锚伪类,我们知道a标签是有四个不同的状态一个是鼠标放上去显示鼠标点击时还有就是鼠标访问后的显示,但是其他的标签也有这个属性。 我们的这次鼠标跟随就是给所有的通配符的cursor属性
『功能项目』摄像机跟随角色【07】
我们打开上一篇06新输入系统项目, 本章要做的事情是摄像机跟随主角移动, 给主角增加一个Player标签方便主摄像机查找主角对象 在编辑场景调好角度,选择Main Camera对象按键盘Ctrl + Shift +F使运行场景与编辑场景相同 新建CameraCtrl脚本代码 编写CameraCtrl.cs脚本 using UnityEngine; public cl
Canvas 动画: atan2 三角函数与鼠标跟随效果
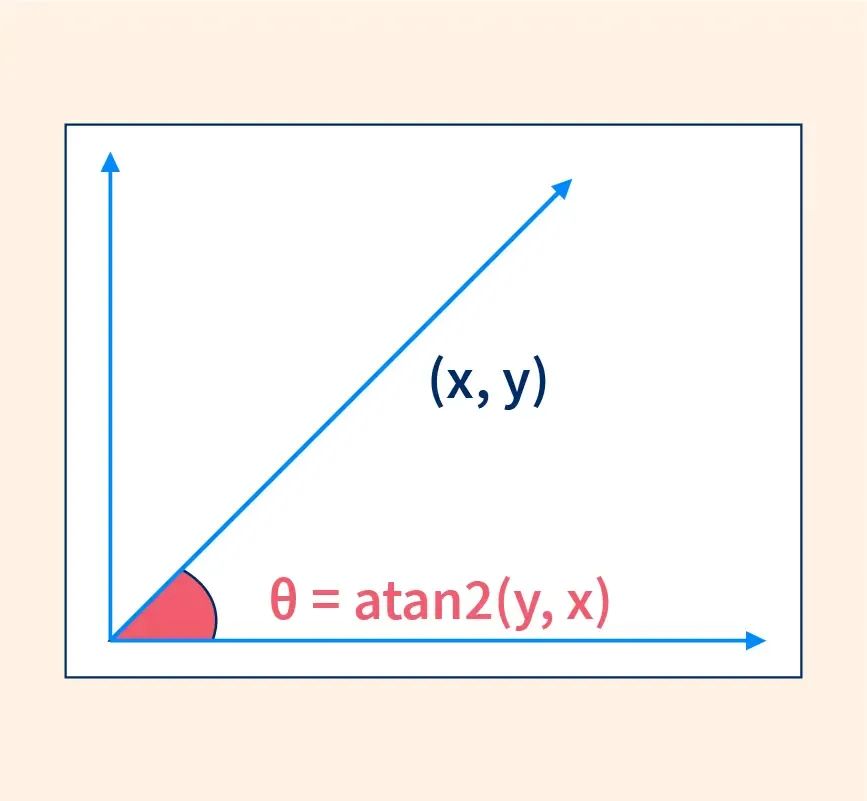
这个案例展示了如何使用HTML5的Canvas和JavaScript实现一个动态效果:在画布上绘制一个箭头,并让它实时跟随鼠标移动。这个小项目不仅有趣,还能帮助你理解编程和基本数学概念的实际应用。 项目需求 我们的目标是在一个画布上绘制一个箭头,并让这个箭头随着鼠标的移动自动旋转,始终指向鼠标的位置。 数学基础知识:atan2函数 在这个项目中,最关键的数学概念是atan2函数,它帮助我们计算
【css】伪元素实现跟随鼠标移动的渐变效果
主要功能是在按钮上实现鼠标跟随渐变效果。每当用户将鼠标移动到按钮上时,按钮会显示一个以鼠标位置为中心的渐变效果。 1. 核心部分: 监听鼠标在元素内移动 监听鼠标在元素内移动,并触发该事件。 const handleMouseMove = (e: MouseEvent) => {if (btnRef.value) {// 获取按钮相对于视口的位置和尺寸let rect = btnRef.v
实现锚点链接点击tab跳转到指定位置 并且滚动鼠标顶部锚点的样式也跟随变化
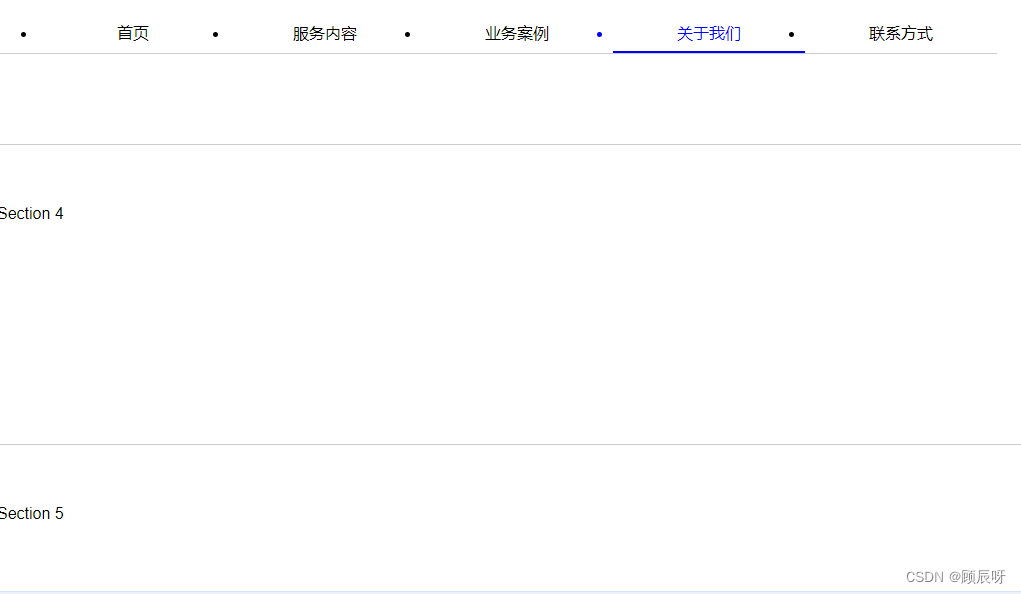
实现效果如下 不管是点击还是 滚动鼠标 顶部的样式也会跟随变化 点击会跳转到指定的位置 通过IntersectionObserver 监听是否可见 下面代码可以直接执行到vue的文件 <template><div><ul class="nav"><li v-for="tab in tabs" :key="tab.name" :class="{ active: curren
基于cocos2dx的RPG简单实用算法之3 - 多角色跟随阵型移动
1. 确定到一个阵型中心对象。 也许是一个英雄,也可以是一个隐藏的对象。也就是下文种的 GridCenter 2. 预先计算号每个阵型“槽” 相对中心对象的 向量。 void GameControlManager::startGridMode() { if(m_MainScene->heroList.empty()) return;
线稳源极跟随 线性电源前端降压
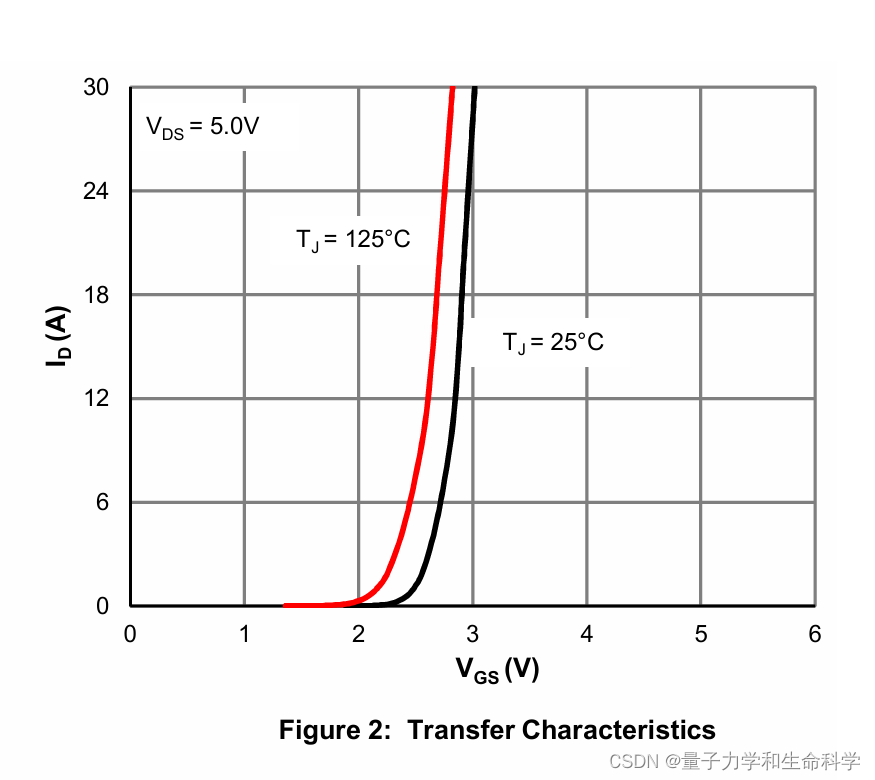
功率MOSFET线性电源涉及跟随.ms14 根本原理是Vgs对Id的控制,Vgs越大,Id越大,反之亦然。 观察转移特性曲线,结合接线图可知,电路稳定后,如果负载电阻增大,则Vsgnd增大,由于Vggnd有稳压管不变,所以Vgs减小,由转移特性曲线图可知,Id被Vgs控制,也会减小。那么反馈电阻的电压就会减小一点,设计恰当的话,负载电阻变大导致的Vsgnd增大的电压,被ID减小所减小的
Unity3D中2DUI跟随场景中3D物体
平面UI跟随场景中的3D物体类似于血条的跟随效果。 经过几种方案的对比发现把3D物体的坐标转化为平面坐标的方案是最行之有效的方法。 下面直接上代码 public class FollwScript : MonoBehaviour { public Transform gob3d;//3d物体 public RectTransform imageRec;//2dUI public Vector
本轮牛市新趋势,跟随The First捕捉牛市Alpha
与以往牛市“百花齐放”的繁荣景象相比,本轮牛市颇具独特走势,呈现出了资金集中度高、财富聚集效应小的特点,绝大部分加密资产甚至跑不赢BTC的涨幅幅度。而以往大放色彩的公链币价值币的走势,甚至比不过牛尾才爆发的MEME币。这使得寻找具有潜力的加密资产项目变得尤为重要。在这样的大背景下,如何精准地捕捉到资金流向,布局有前景的项目,成为了投资者们亟待解决的问题。 加密货币市场的炒作往往伴随着各大板块的轮
js图片跟随鼠标移动效果
js原生代码 要实现图片跟随鼠标移动的效果,可以使用JavaScript原生的mousemove事件以及CSS的transform属性。 HTML代码: <div id="container"><img id="image" src="path_to_image.jpg" alt="Image"></div> CSS代码: #container {position: relat
养生与健康|一起跟随林曦老师养个元气满满
暄桐是一间传统美学教育教室,创办于2011年,林曦是创办人和授课老师,教授以书法为主的传统文化和技艺,皆在以书法为起点,亲近中国传统之美,以实践和所得,滋养当下生活。 在暄桐教室的六阶课堂上,有桐学想了解关于养生与健康的话题。关于此,林曦老师将她的心法经验都写在了《元气满满的生活》这本书里。想着桐学的问题,重新打开阅读,将这本书里林曦老师心法与可操作的方法分别做了摘录,分享给桐学~~
第16章-超声波跟随功能 基于STM32的三路超声波自动跟随小车 毕业设计 课程设计
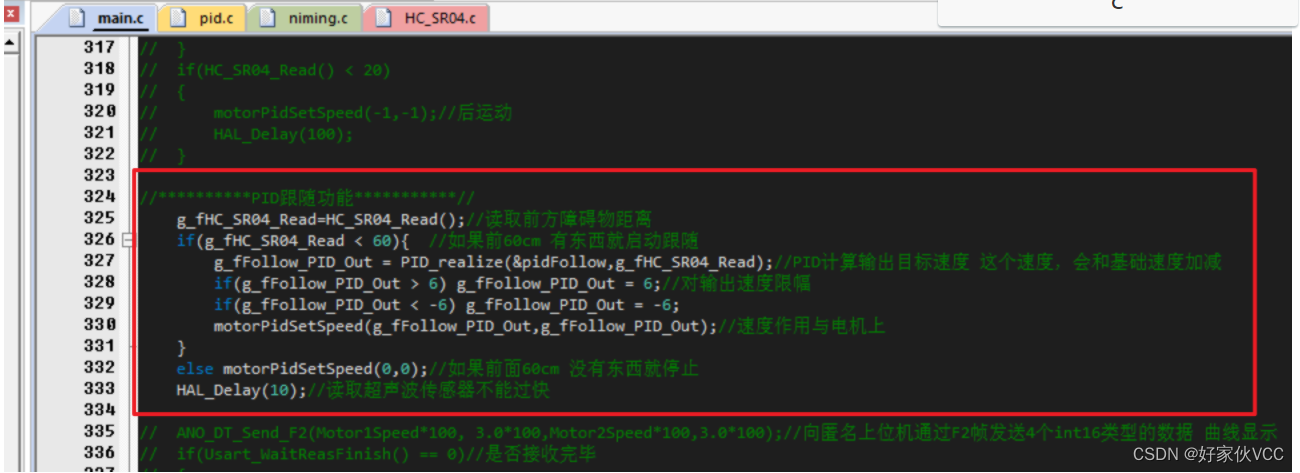
第16章-超声波跟随功能 无PID跟随功能 //超声波跟随if(HC_SR04_Read() > 25){motorForward();//前进HAL_Delay(100);}if(HC_SR04_Read() < 20){motorBackward();//后退HAL_Delay(100);} PID跟随功能 在pid.c中定义一组PID参数 tPid pidFollow;
TikTok电商带货特训营,跟随时代潮流,跨境掘金(8节课)
课程内容: 1-先导课 2-一、店铺运营认知与思路 3-二、店铺风控注意事项 4-三、美区Tiktok前期工作-1店铺入驻模式 5-三、美区Tiktok前期工作-2指纹浏览器介绍 6-三、美区Tiktok前期工作-4绑定电话号码 7-三、美区Tiktok前期工作-5添加仓库地址 8-三、美区Tiktok前期工作-6运费模板设置 9-三、美区Tiktok前期工作-7发货方式设置
Go语言不再难!跟随ChatGPT轻松攻克编程难关
开发人员(包括我在内)通常偏好边学习边实践的方式。这不仅仅是我与LLM协作的核心准则之一,也是最关键的准则:因为你是在任务导向的学习过程中积累知识,这种学习方式不是预先的——它基于实时的、可感知的情境。 当资深开发者与LLM携手时,其机器的智能能够扩展和提升开发者自身的智慧。 对于我个人而言,优势非常明显。在LLM时代编写Steampipe的ODBC插件,与我之前未受此类辅助的时期相比,变得更
按下鼠标进行拖拽,让元素跟随鼠标进行移动,鼠标抬起,元素停止移;js鼠标拖拽 (鼠标按下事件:onmousedown、鼠标移动事件:onmousemove、鼠标抬起事件:onmouseup)
需求如下: 按下鼠标进行拖拽,让元素跟随鼠标进行移动,鼠标抬起,元素停止移动。 解析: 鼠标按下事件:onmousedown 鼠标移动事件:onmousemove 鼠标抬起事件:onmouseup <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible"
elementui 输入框下拉面板宽度跟随输入框宽度
elementui 输入框下拉面板宽度跟随输入框宽度 <el-form-item label="业务系统" prop="businessSystemId" class="select-mul" v-else><el-selectv-model="projectForm.businessSystemIdList"placeholder="请选择业务系统"style="width: 10