视差专题
ParallaxViewPager:ViewPager的视差背景效果
源码: Java代码 import android.annotation.SuppressLint; import android.content.Context; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import android.graphics.Canvas
一个可以一直滚动的ImageView(可做视差效果)
Java代码 import android.content.Context; import android.content.res.TypedArray; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import android.graphics.Canvas;
安卓之ViewFlipper实现渐变视差导航页
前言 以前的导航页总是使用viewPager配套fragment来实现的,某天一个妹子说其实导航页也可以使用ViewFilpper 来实现,哈哈确实不错,前段时间就用ViewFilpper 实现了京东快报,然后呢那时候对ViewFilpper 也随便了解了下,不过那个直接是xml实现的,这里不表了,接着看今天实现的渐变视差导航页。 ViewFilpper ViewFilpper 是Andro
深度学习三维重建-双目视差三维重建小笔记
记录一下深度学习进行双目三维重建看过的网络 持续更新(时不时更新) 数据集: SceneFlow KITTI ETH3D 与三维有关的数据集: TanksAndTemples 一大堆Github总结的数据集 Github大佬的笔记 -----------------------------------我是分界线------------------------------------ 双目三
Unity教程(十二)视差背景
Unity开发2D类银河恶魔城游戏学习笔记 Unity教程(零)Unity和VS的使用相关内容 Unity教程(一)开始学习状态机 Unity教程(二)角色移动的实现 Unity教程(三)角色跳跃的实现 Unity教程(四)碰撞检测 Unity教程(五)角色冲刺的实现 Unity教程(六)角色滑墙的实现 Unity教程(七)角色蹬墙跳的实现 Unity教程(八)角色攻击的基本实现 Unity教程
parallax插件 视差效果实现
效果图: 首先引入需要的文件,parallax依赖于jQuery,parallax下载地址https://cdn.bootcss.com/parallax/2.1.3/jquery.parallax.js, 使用时可以参考此处的文档https://blog.csdn.net/qq_26383604/article/details/72637068 <script src="js/jque
双目立体视觉 II:块匹配视差图计算
点击上方“AI公园”,关注公众号,选择加“星标“或“置顶” 作者:Ali Yasin Eser 编译:ronghuaiyang 导读 双目立体视觉的第二部分,视差图计算算法。 大家好!欢迎来到立体视觉深度第二部分。我将简要解释块匹配算法。我假设您已经阅读了前一篇文章,如果你还没有读过,去读一下。我们将使用来自https://github.com/aliyasineser/stereoDep
[Unity学习] 背景视差因子计算,远近背景移动距离差
public Camera cam;public Transform trans;Vector2 startPosiotion;float startZ;//此物距离trans的z距离private float zDistance => transform.position.z - trans.transform.position.z;void Start(){startPosiotion
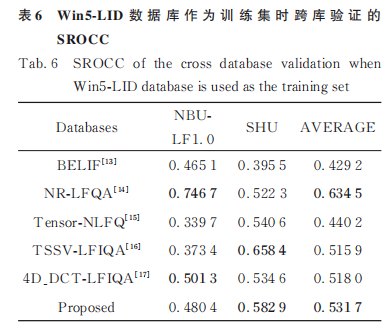
结合视差补偿与3D数据处理的盲光场图像质量评价
摘要:与传统的2D图像相比,光场图像记录了场景中光线的强度和方向信息,在多媒体技术应用领域中占据着重要的地位。但在光场图像的产生、传输等处理过程中会不可避免地引入失真,影响用户视觉体验,因而需构建有效、准确的光场图像质量评价方法对其进行评估。本文基于光场图像的伪视频和极平面图像提出了结合视差补偿与3D数据处理的盲光场图像质量评价方法。首先,采用视差补偿模块处理光场图像伪视频序列,然后对经过视差补偿
超棒的视差效果jQuery插件 - FractionSlider
在线演示1 如果你希望找到一款与众不同的jQuery幻灯插件的话,Fractionslider/ 肯定会让你眼前一亮,和传统幻灯不同的是,它可以让页面中的任何元素生成独立的动画效果。 使用非常简单,如下: 引入CSS和JS <linkhref="fractionslider.css"rel="stylesheet"/> <scripttype="text/j
CSS 实现视差滚动效果
一、是什么 视差滚动(Parallax Scrolling)是指多层背景以不同的速度移动,形成立体的运动效果,带来非常出色的视觉体验 我们可以把网页解刨成:背景层、内容层、悬浮层 当滚动鼠标滑轮的时候,各个图层以不同的速度移动,形成视觉差的效果 二、实现方式 使用css形式实现视觉差滚动效果的方式有: ● background-attachment ● transform:trans
自定义控件之视差效果ParallaxEffect
1.定义一个类继承ListView 主要用到的是越界滚动 overScrollBy() onTouchEvent() 中松开手后自动回滚到原来的高度,用到了属性动画和插补器 public class ParallaxEffectView extends ListView {private ImageView imageView;private int intrinsicHeight
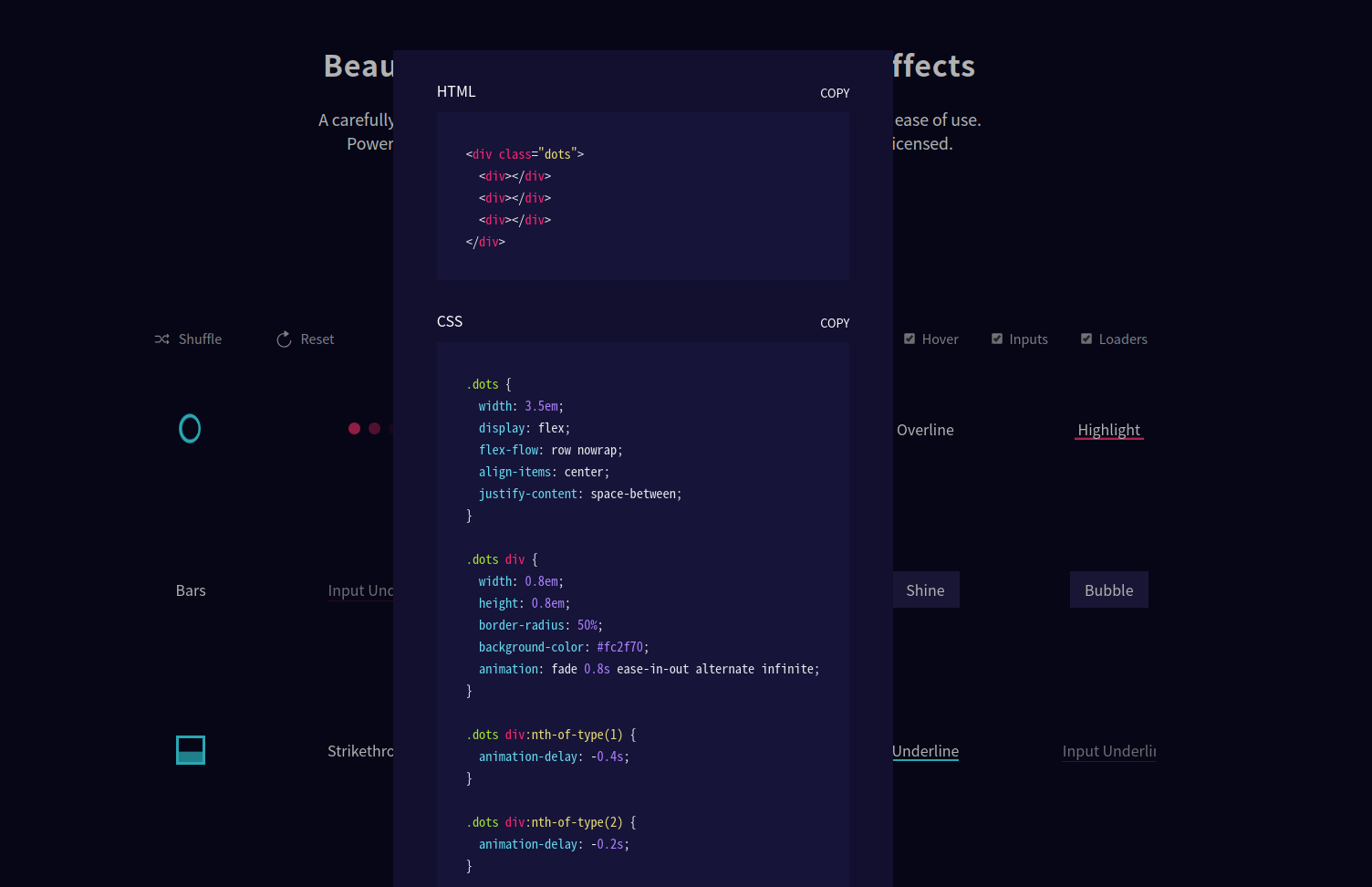
如何在 Chrome 中使用纯 CSS 创建视差滚动效果
介绍 现代 CSS 是一个强大的工具,您可以使用它来创建许多高级用户界面(UI)功能。在过去,这些功能依赖于 JavaScript 库。 在本指南中,您将设置一些 CSS 行来在网页上创建一个滚动视差效果。您将使用 placekitten.com 上的图片作为占位符背景图像。 完成本教程后,您将拥有一个具有纯 CSS 滚动视差效果的网页。 步骤 1 —— 创建一个新项目 在这一步中,使用
【理论恒叨】【立体匹配系列】经典SGM:(4)视差计算、视差优化
理论恒叨系列 【理论恒叨】【立体匹配系列】经典SGM:(1)匹配代价计算之互信息(MI) 【理论恒叨】【立体匹配系列】经典SGM:(2)匹配代价计算之Census变换 【理论恒叨】【立体匹配系列】经典SGM:(3)代价聚合(Cost Aggregation) 【理论恒叨】【立体匹配系列】经典SGM:(4)视差计算、视差优化 【理论恒叨】【立体匹配系列】经典SGM:(4)视
【理论恒叨】【立体匹配系列】经典PatchMatch: (2)基于PatchMatch的视差估计
理论恒叨系列 【理论恒叨】【立体匹配系列】经典PatchMatch: (1)Slanted support windows倾斜支持窗模型 【理论恒叨】【立体匹配系列】经典PatchMatch: (2)基于PatchMatch的视差估计 【理论恒叨】【立体匹配系列】经典PatchMatch: (3)后处理(一致性检查与视差填充) PatchMatchStereo1是Michael
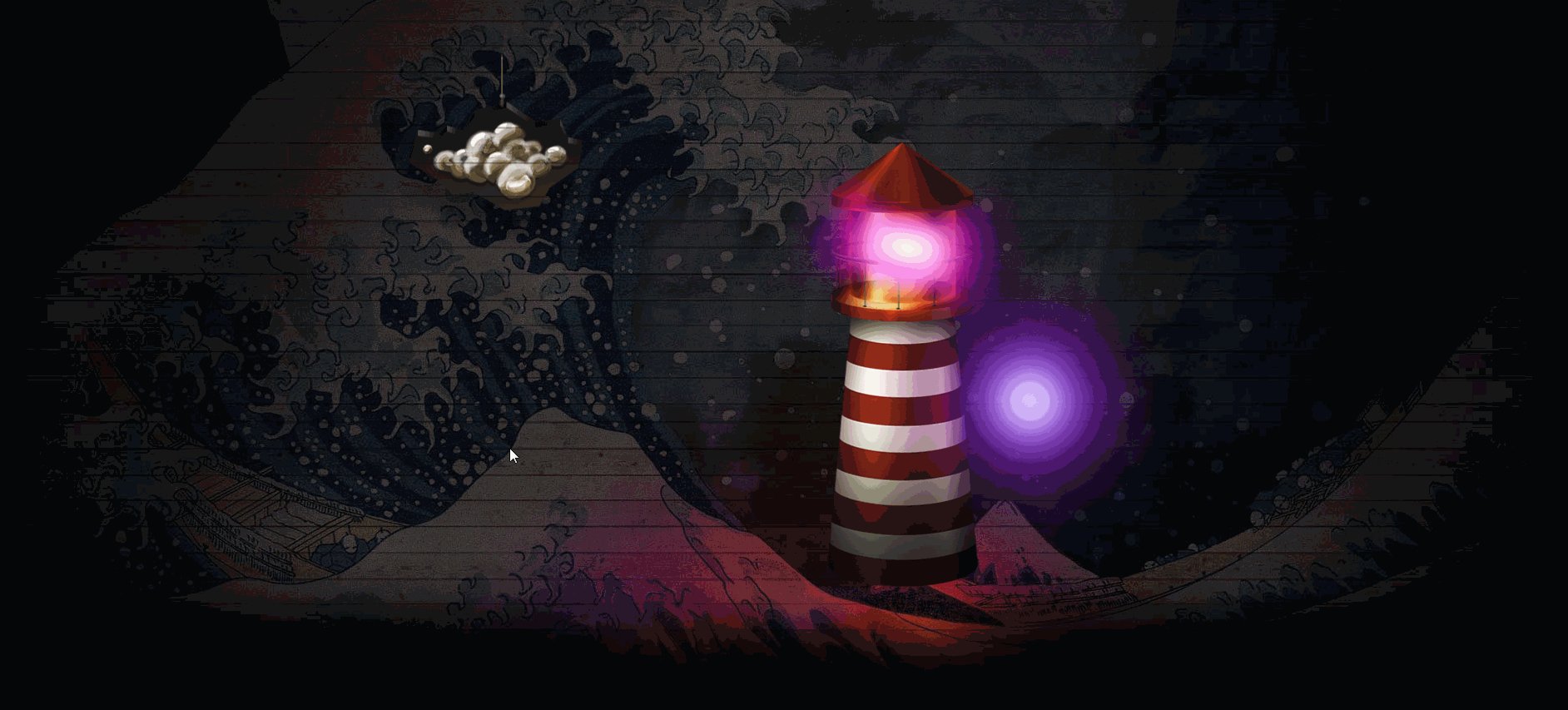
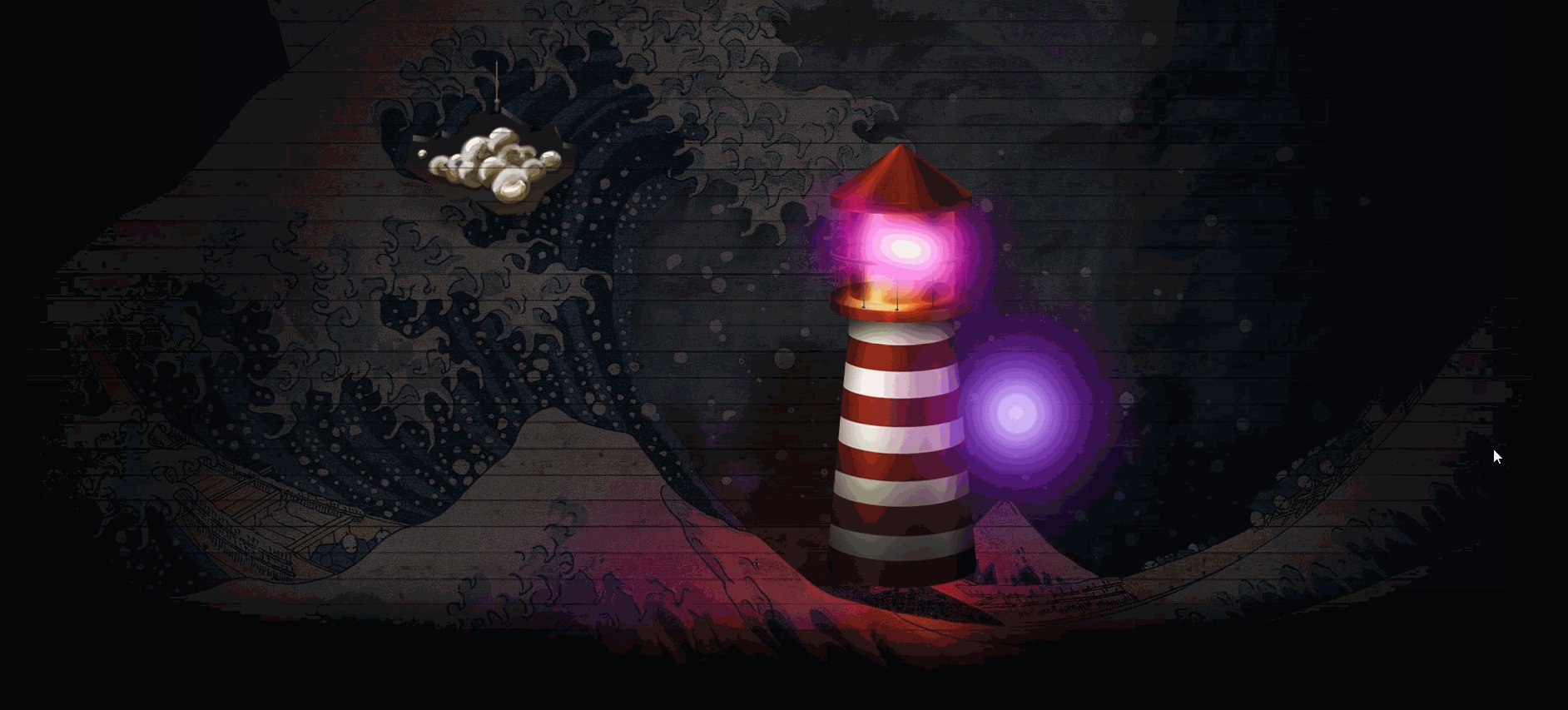
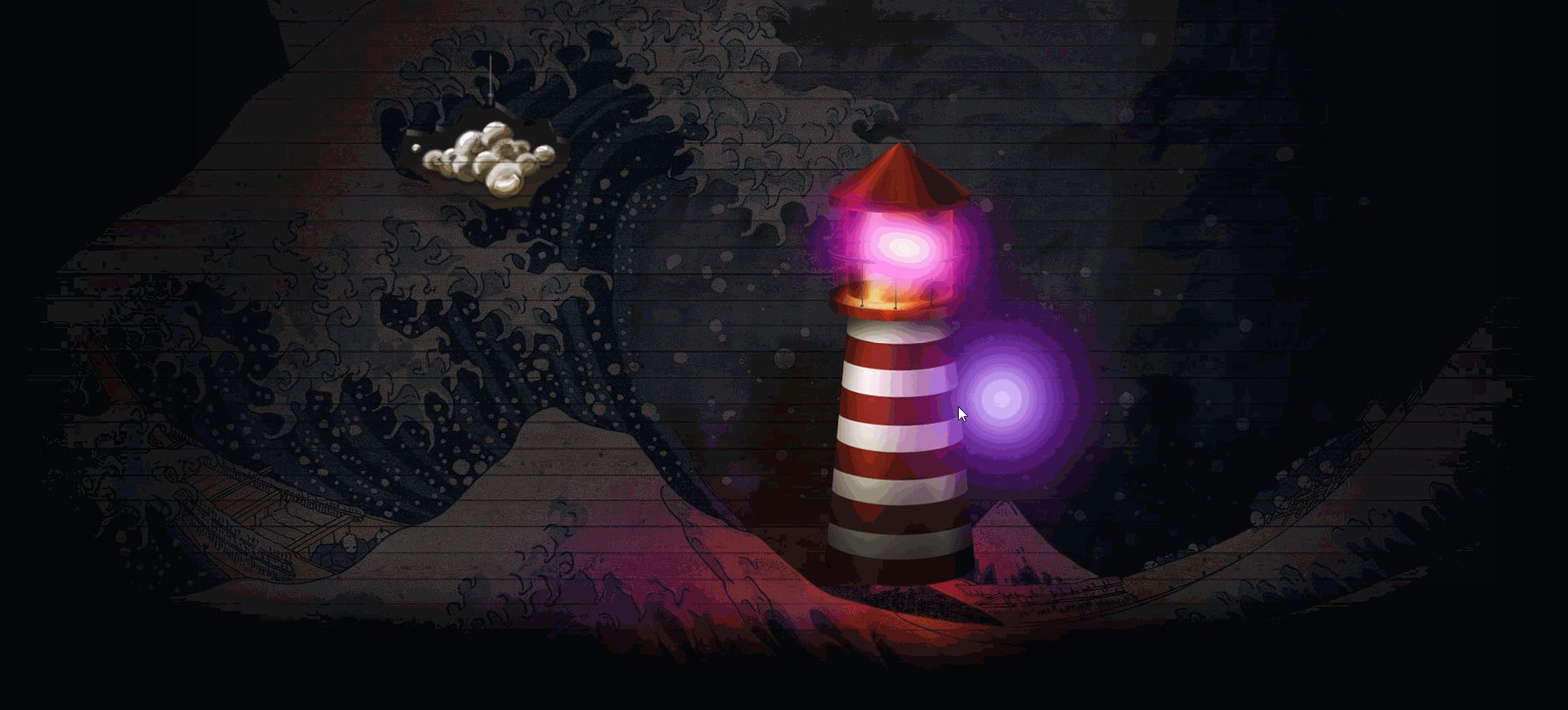
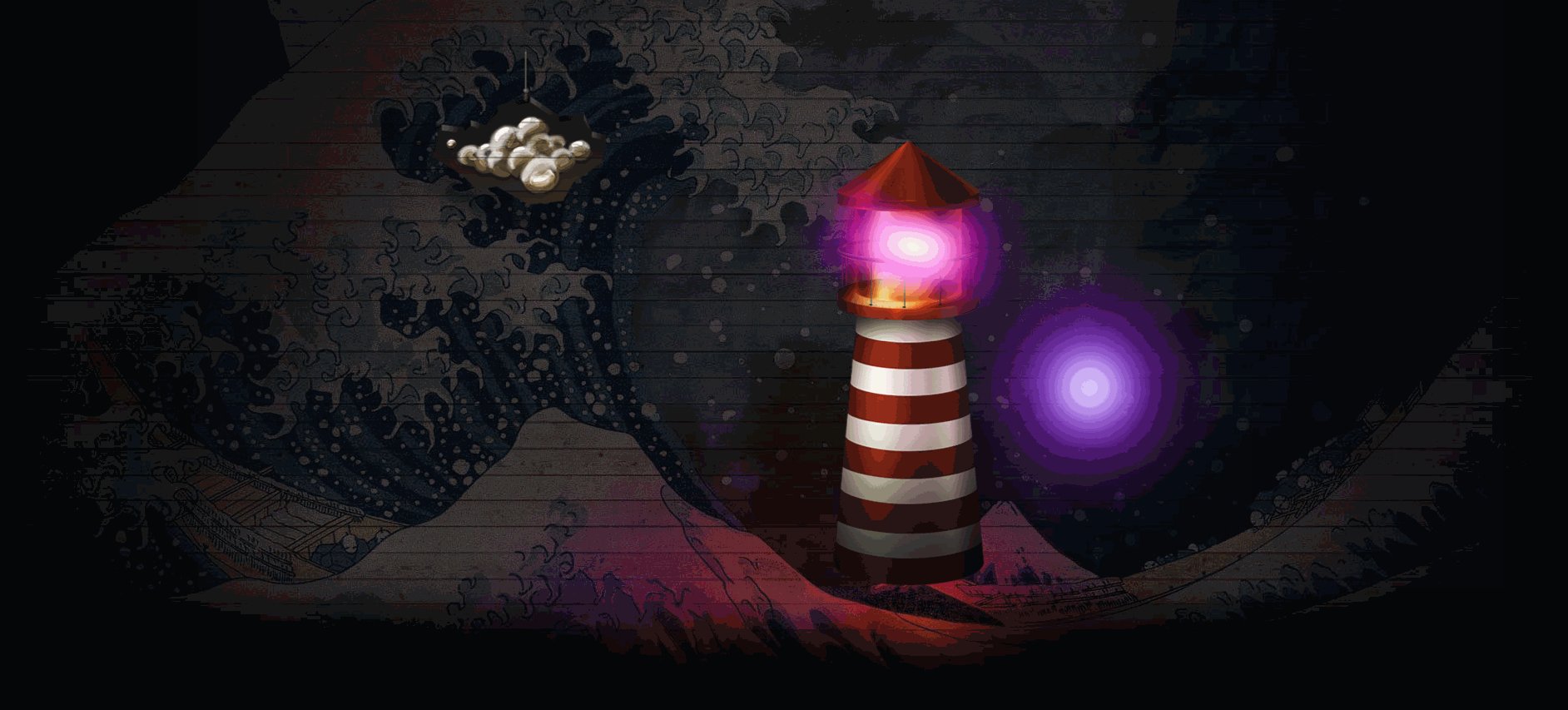
8.Unity2D 横版 视差滚动+背景无限+伪3D动态背景+前景遮挡
总目录https://blog.csdn.net/qq_54263076/category_11900070.html?spm=1001.2014.3001.5482 效果图如下: 教学https://b23.tv/qF8e3sr 1.先在背景空物体下拖入所需要的空物体,并添加Sprite渲染器,将图片放入里面(也可以直接拖动精灵图作为背景空物体子物体,会自动完成渲染器添加)
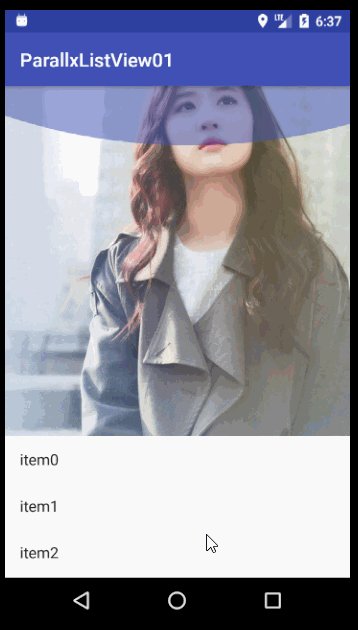
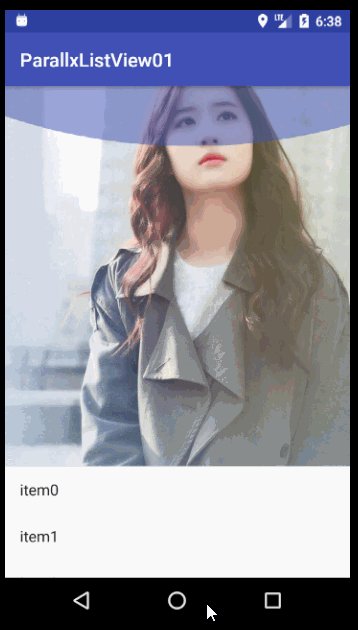
自定义控件:ListView视差动画
效果图 思路 在下拉过程中,不断扩大图片的height。下拉过程中图片的高度=原始ImageView的高度+下拉距离,当然也可以是下拉距离/2,这样下拉2个单位,图片的高度才增加1个单位。所以需要先要获取头布局中的ImageView,获取原高度。 当手指挪开的时候,需要让图片的高度复原,这个采用的是属性动画,在动画执行的过程中,获取value,并重新设置图片的高度。 Step1:先实现
自定义 View 之 QQ 个人主页视差动画效果
博主声明: 转载请在开头附加本文链接及作者信息,并标记为转载。本文由博主 威威喵 原创,请多支持与指教。 本文首发于此 博主:威威喵 | 博客主页:https://blog.csdn.net/smile_running 今天呢,我们来实现一个仿 QQ 个人主页视差动画效果,这种效果在很多 app 中都非常常见,下面我展示以下效果图,让大家看看要实现的效果。首先呢,以下是我的
类似Launcher壁纸的视差背景效果
转载地址http://mp.weixin.qq.com/s?__biz=MzAxMTI4MTkwNQ==&mid=2650820494&idx=1&sn=1af3e5bd98e347ce9bde72f69d3802eb&scene=0#wechat_redirect 相信大家在切换手机launcher图标的时候,都会注意到后面的壁纸,仿佛是一张很大的壁纸在后面,每次切换图标页,
视差背景html(修改自站长素材)
起因 给博客折腾了一个上级网站主页,在站长素材看见一个背景视差滚动模板,然后就魔改了一个自己的主页,点击访问我的网站主页源代码(感谢互联网) 手机端访问没有效果,见下图效果: 改动 添加了两行文字一个链接,几个效果,看起来与原模板没多大区别,对小白的挑战还是有难度的,首先html???css???更不谈模板使用的啥jquery了,别说了,先看index.html,开始 看html源码
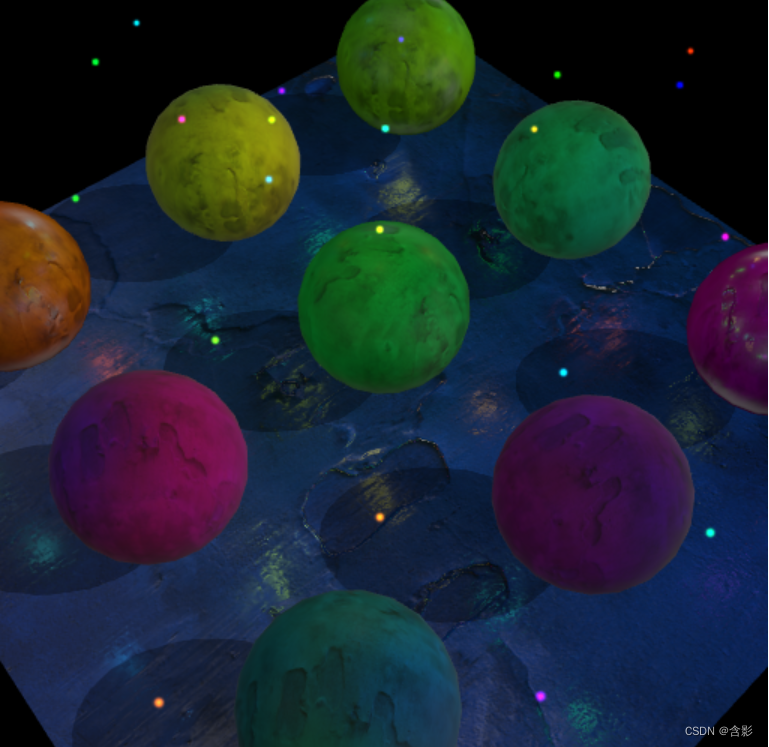
轻量封装WebGPU渲染系统示例<51>- 视差贴图(Parallax Map)(源码)
视差纹理是一种片段着色阶段增强材质表面凹凸细节的技术。 当前示例源码github地址: https://github.com/vilyLei/voxwebgpu/blob/feature/material/src/voxgpu/sample/ParallaxTexTest.ts 当前示例运行效果: 此示例基于此渲染系统实现,当前示例TypeScript源码如下: export c
轻量封装WebGPU渲染系统示例<51>- 视差贴图(Parallax Map)(源码)
视差纹理是一种片段着色阶段增强材质表面凹凸细节的技术。 当前示例源码github地址: https://github.com/vilyLei/voxwebgpu/blob/feature/material/src/voxgpu/sample/ParallaxTexTest.ts 当前示例运行效果: 此示例基于此渲染系统实现,当前示例TypeScript源码如下: export c
Activity从下往上弹出视差效果实现
其实这篇文章是转至简书上的大佬的,加上我自己的代码实践了下发现可行,于是就分享下 先看效果 介绍: 其实有很多方法都可以实现这种效果,popwindow,Dialog,BottomSheetDialogFragment,BottomSheetDialog等等,如果想实现用手向下滑动页面消失,可以选择BottomSheetDialogFragment,BottomSheetDialog来实
11个超炫的视差滚动网站欣赏
目前这种视差滚动效果被越来越多的国内外网站所应用,成为网页设计的热点趋势。 通过一个很长的网页页面,其中利用一些令人惊叹的插图 和图形,并使用视差滚动(Parallax Scrolling)效果,让多层背景以不同的速度移动,形成立体的运动效果,带来非常出色的视觉体验。完美的展示了一个复杂的过程,让你犹如置身其中。 厌倦了千篇一律,呆板网页设计的你不放一试。 视差滚动效果与少即是多的理念相互交融
Parallax-tolerant Image Stitching - 解决大视差图片拼接的方法
Paper name Parallax-tolerant Image Stitching Paper Reading Note URL: http://web.cecs.pdx.edu/~fliu/papers/cvpr2014-stitching.pdf TL;DR 该篇文章作为13年EG的seam-driven stitching的改进版,作者提出新的发现是基于seam-driven






![[Unity学习] 背景视差因子计算,远近背景移动距离差](/front/images/it_default.gif)