本文主要是介绍8.Unity2D 横版 视差滚动+背景无限+伪3D动态背景+前景遮挡,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
总目录![]() https://blog.csdn.net/qq_54263076/category_11900070.html?spm=1001.2014.3001.5482
https://blog.csdn.net/qq_54263076/category_11900070.html?spm=1001.2014.3001.5482
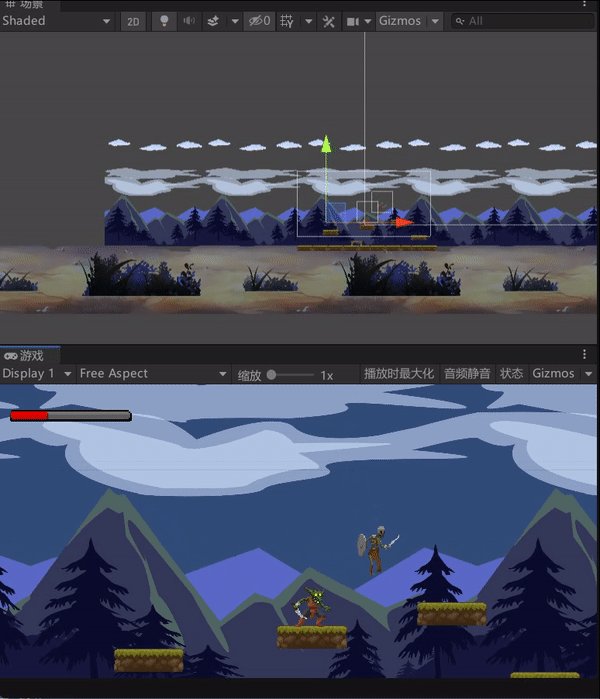
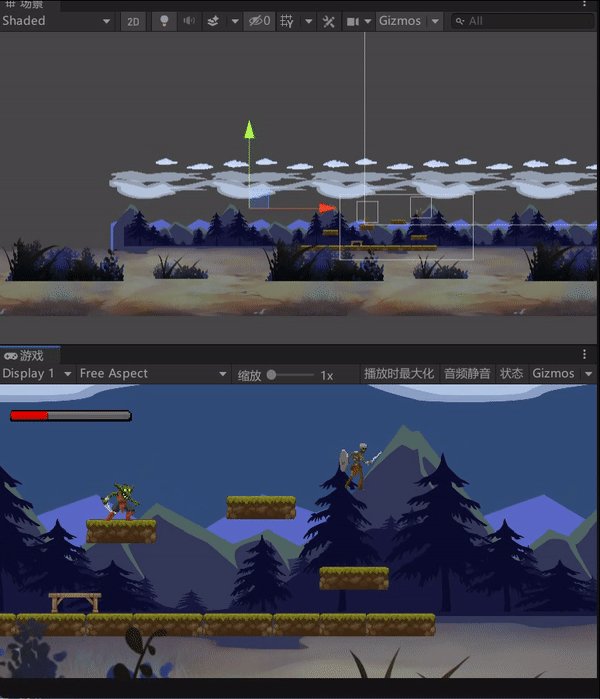
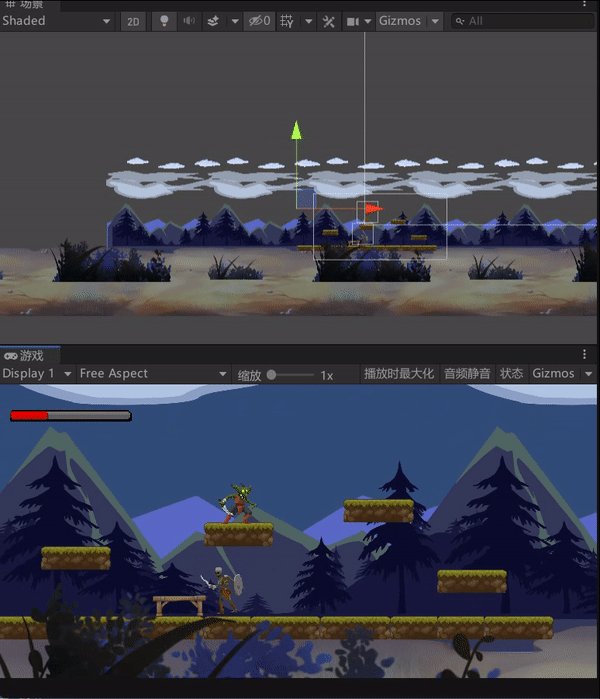
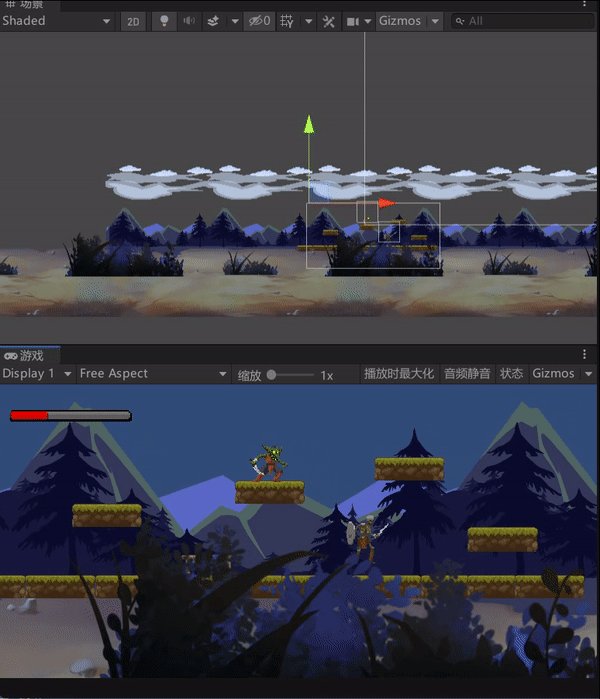
效果图如下:


教学![]() https://b23.tv/qF8e3sr
https://b23.tv/qF8e3sr
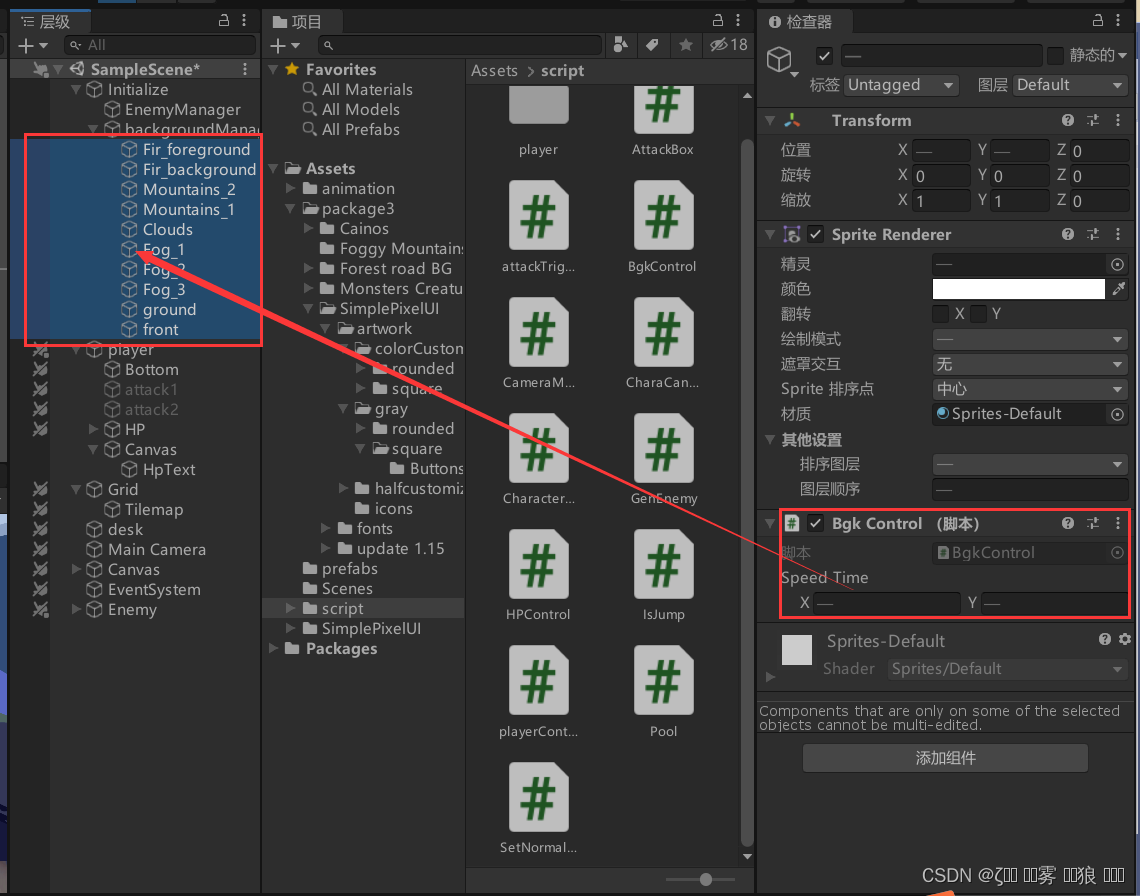
1.先在背景空物体下拖入所需要的空物体,并添加Sprite渲染器,将图片放入里面(也可以直接拖动精灵图作为背景空物体子物体,会自动完成渲染器添加)
注意调整好各个背景的遮盖关系

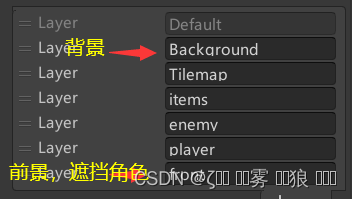
我的一些图层顺序排序

注意需要将这些子物体的绘制模式全改成平铺,这样修改它的宽度后会自动贴下一张图片。宽度要设置成大于本来宽度的三倍以上(如果不这样,在后面脚本完成的时候,当角色移动超过背景的时候会瞬间填充移动,宽度过小的时候移动会直接闪现在屏幕上,而我们需要在屏幕外刷新背景)

2.为各个子物体添加BgkControl脚本

using System.Collections;
using System.Collections.Generic;
using UnityEngine;public class BgkControl : MonoBehaviour
{//摄像机private Transform cameraT;//前一帧摄像机位置private Vector3 lastCameraPoi;//后一帧摄像机位置//子物体移动倍速public Vector2 SpeedTime = new Vector2(1f,1f);//纹理图宽度private float textUnitSizex;//textUnitSizex// Start is called before the first frame updatevoid Start(){cameraT = Camera.main.transform;lastCameraPoi = cameraT.position;//获取纹理图及宽度Sprite sprite = transform.GetComponent<SpriteRenderer>().sprite;Texture2D texture = sprite.texture;textUnitSizex = texture.width / sprite.pixelsPerUnit;//纹理图宽度除像素宽度}// Update is called once per framevoid Update(){Vector3 delMovement = cameraT.position - lastCameraPoi;transform. position += new Vector3(delMovement.x * SpeedTime.x,delMovement.y* SpeedTime.y,0);lastCameraPoi = cameraT.position;//更新后一帧摄像机位置//背景图无限if (Mathf.Abs(cameraT.position.x - transform.position.x )> textUnitSizex){//偏移量float offsetPositionX = (cameraT.position.x - transform.position.x)%textUnitSizex;//移动背景图transform.position = new Vector3(cameraT.position.x+ offsetPositionX, transform.position.y);}}
}
为每个物体加好小本之后就可以在unity中每个物体下面脚本下面改成自己的x,y倍速。一般而言,远处物体的x倍速为0-0.2之间(云,雾),中间物体x倍速在0.2-0.4之间(山),近物体倍速在0.4-0.6之间(树木),前景物体(遮挡角色的背景)移动与摄像机移动方向相反,且距离最近x倍速在(-1.5到-2之间)。y倍速越远的物体越大,越近的物体越小,可以形成一种让上跳之后显现后面物体的效果(前景为负值)
这样就完成了!!!
下一篇
bnhe9.Unity2D 简单AI 之 敌人跳跃条件优化+自动范围内检测敌人发起攻击(索敌)+对象池优化+主角受伤死亡_ζั͡ ั͡雾 ั͡狼 ั͡✾的博客-CSDN博客Unity2D 简单AI 之 敌人跳跃条件优化+自动范围内检测敌人攻击+敌人二连击。在敌人预制体下,创建空物体EnemyCanAttack,改成不受攻击检测标签,加上触发器,加上触发器脚本。 在主角到该范围内,敌人开始攻击,加入脚本EnemyAttackBox。在1中已经增加了主角受伤动画,现在优化攻击判定的代码,使得敌人也可以使用脚本。。。......https://wulang.blog.csdn.net/article/details/125713329?spm=1001.2014.3001.5502Unity2D 简单AI 之 敌人跳跃条件优化+自动范围内检测敌人攻击+敌人二连击。在敌人预制体下,创建空物体EnemyCanAttack,改成不受攻击检测标签,加上触发器,加上触发器脚本。 在主角到该范围内,敌人开始攻击,加入脚本EnemyAttackBox。在1中已经增加了主角受伤动画,现在优化攻击判定的代码,使得敌人也可以使用脚本。。。......https://wulang.blog.csdn.net/article/details/125713329?spm=1001.2014.3001.5502Unity2D 简单AI 之 敌人跳跃条件优化+自动范围内检测敌人攻击+敌人二连击。在敌人预制体下,创建空物体EnemyCanAttack,改成不受攻击检测标签,加上触发器,加上触发器脚本。 在主角到该范围内,敌人开始攻击,加入脚本EnemyAttackBox。在1中已经增加了主角受伤动画,现在优化攻击判定的代码,使得敌人也可以使用脚本。。。......https://wulang.blog.csdn.net/article/details/125713329?spm=1001.2014.3001.5502Unity2D 简单AI 之 敌人跳跃条件优化+自动范围内检测敌人攻击+敌人二连击。在敌人预制体下,创建空物体EnemyCanAttack,改成不受攻击检测标签,加上触发器,加上触发器脚本。 在主角到该范围内,敌人开始攻击,加入脚本EnemyAttackBox。在1中已经增加了主角受伤动画,现在优化攻击判定的代码,使得敌人也可以使用脚本。。。......https://wulang.blog.csdn.net/article/details/125713329?spm=1001.2014.3001.5502Unity2D 简单AI 之 敌人跳跃条件优化+自动范围内检测敌人攻击+敌人二连击。在敌人预制体下,创建空物体EnemyCanAttack,改成不受攻击检测标签,加上触发器,加上触发器脚本。 在主角到该范围内,敌人开始攻击,加入脚本EnemyAttackBox。在1中已经增加了主角受伤动画,现在优化攻击判定的代码,使得敌人也可以使用脚本。。。......https://wulang.blog.csdn.net/article/details/125713329?spm=1001.2014.3001.5502Unity2D 简单AI 之 敌人跳跃条件优化+自动范围内检测敌人攻击+敌人二连击。在敌人预制体下,创建空物体EnemyCanAttack,改成不受攻击检测标签,加上触发器,加上触发器脚本。 在主角到该范围内,敌人开始攻击,加入脚本EnemyAttackBox。在1中已经增加了主角受伤动画,现在优化攻击判定的代码,使得敌人也可以使用脚本。。。......https://wulang.blog.csdn.net/article/details/125713329?spm=1001.2014.3001.5502Unity2D 简单AI 之 敌人跳跃条件优化+自动范围内检测敌人攻击+敌人二连击。在敌人预制体下,创建空物体EnemyCanAttack,改成不受攻击检测标签,加上触发器,加上触发器脚本。 在主角到该范围内,敌人开始攻击,加入脚本EnemyAttackBox。在1中已经增加了主角受伤动画,现在优化攻击判定的代码,使得敌人也可以使用脚本。。。......https://wulang.blog.csdn.net/article/details/125713329?spm=1001.2014.3001.5502Unity2D 简单AI 之 敌人跳跃条件优化+自动范围内检测敌人攻击+敌人二连击。在敌人预制体下,创建空物体EnemyCanAttack,改成不受攻击检测标签,加上触发器,加上触发器脚本。 在主角到该范围内,敌人开始攻击,加入脚本EnemyAttackBox。在1中已经增加了主角受伤动画,现在优化攻击判定的代码,使得敌人也可以使用脚本。。。......https://wulang.blog.csdn.net/article/details/125713329?spm=1001.2014.3001.5502Unity2D 简单AI 之 敌人跳跃条件优化+自动范围内检测敌人攻击+敌人二连击。在敌人预制体下,创建空物体EnemyCanAttack,改成不受攻击检测标签,加上触发器,加上触发器脚本。 在主角到该范围内,敌人开始攻击,加入脚本EnemyAttackBox。在1中已经增加了主角受伤动画,现在优化攻击判定的代码,使得敌人也可以使用脚本。。。......https://wulang.blog.csdn.net/article/details/125713329?spm=1001.2014.3001.5502Unity2D 简单AI 之 敌人跳跃条件优化+自动范围内检测敌人攻击+敌人二连击。在敌人预制体下,创建空物体EnemyCanAttack,改成不受攻击检测标签,加上触发器,加上触发器脚本。 在主角到该范围内,敌人开始攻击,加入脚本EnemyAttackBox。在1中已经增加了主角受伤动画,现在优化攻击判定的代码,使得敌人也可以使用脚本。。。......https://wulang.blog.csdn.net/article/details/125713329?spm=1001.2014.3001.5502Unity2D 简单AI 之 敌人跳跃条件优化+自动范围内检测敌人攻击+敌人二连击。在敌人预制体下,创建空物体EnemyCanAttack,改成不受攻击检测标签,加上触发器,加上触发器脚本。 在主角到该范围内,敌人开始攻击,加入脚本EnemyAttackBox。在1中已经增加了主角受伤动画,现在优化攻击判定的代码,使得敌人也可以使用脚本。。。......https://wulang.blog.csdn.net/article/details/125713329?spm=1001.2014.3001.5502
这篇关于8.Unity2D 横版 视差滚动+背景无限+伪3D动态背景+前景遮挡的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







