本文主要是介绍自定义 View 之 QQ 个人主页视差动画效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
博主声明:
转载请在开头附加本文链接及作者信息,并标记为转载。本文由博主 威威喵 原创,请多支持与指教。
本文首发于此 博主:威威喵 | 博客主页:https://blog.csdn.net/smile_running
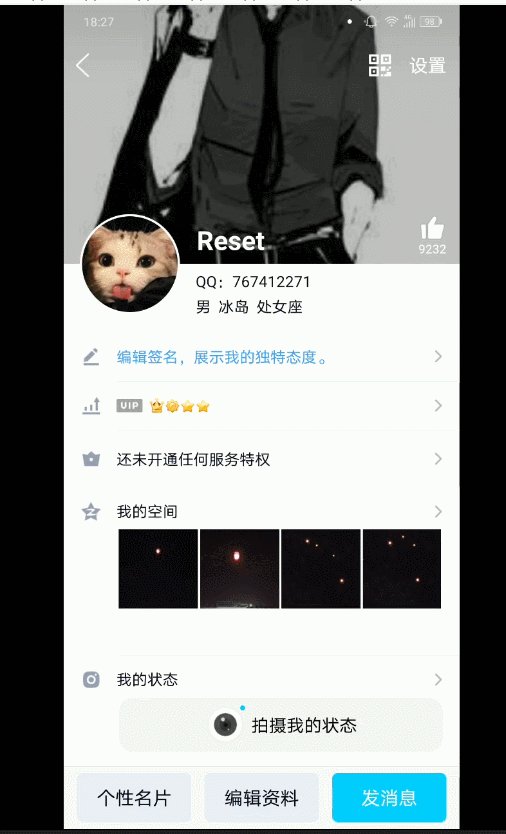
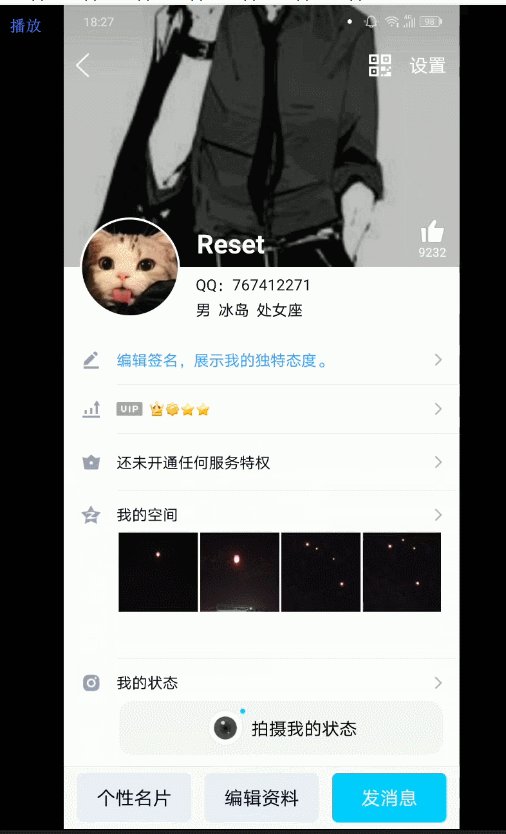
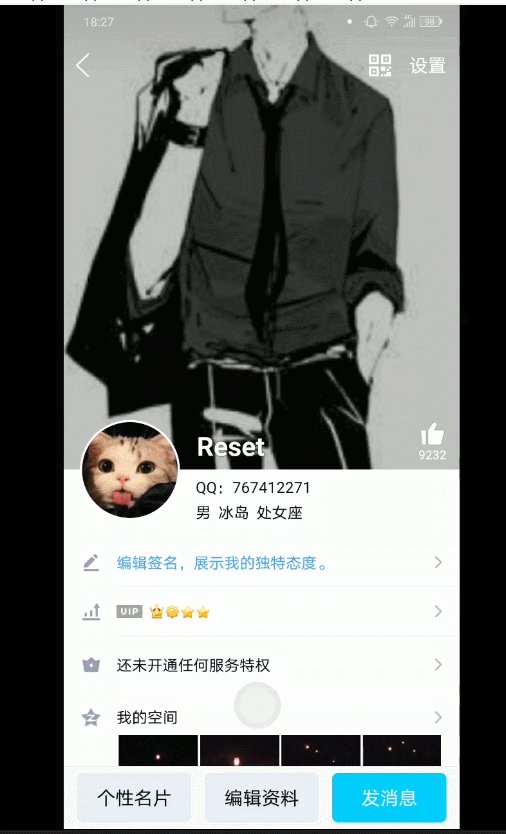
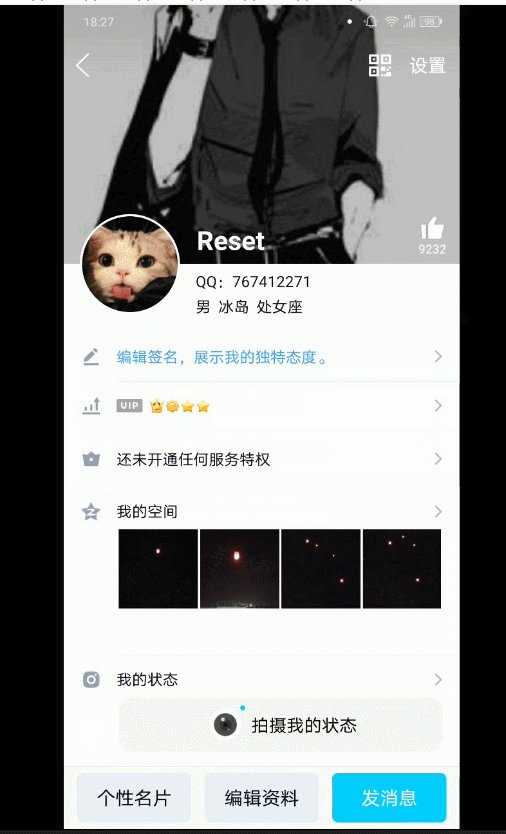
今天呢,我们来实现一个仿 QQ 个人主页视差动画效果,这种效果在很多 app 中都非常常见,下面我展示以下效果图,让大家看看要实现的效果。首先呢,以下是我的 QQ 个人主页的一张效果图,还有就是前几天在支付宝的个人主页看到的,发现它用到也是这种效果。
QQ 的个人主页信息浏览界面效果:

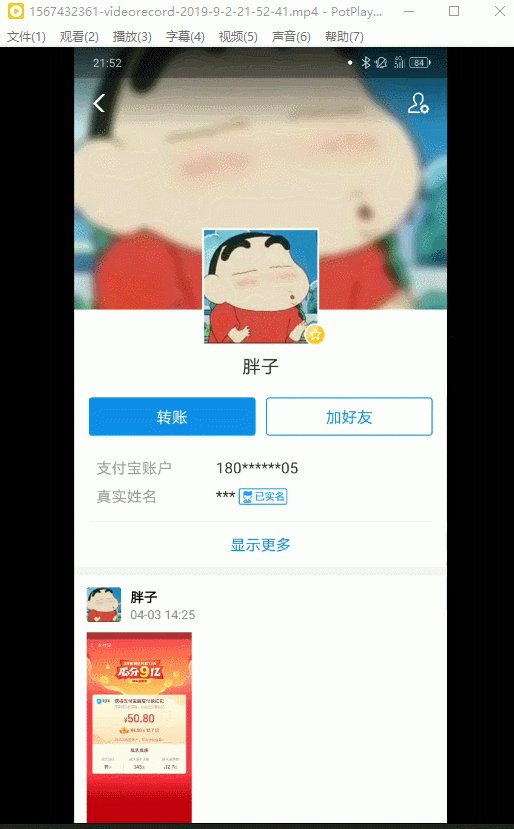
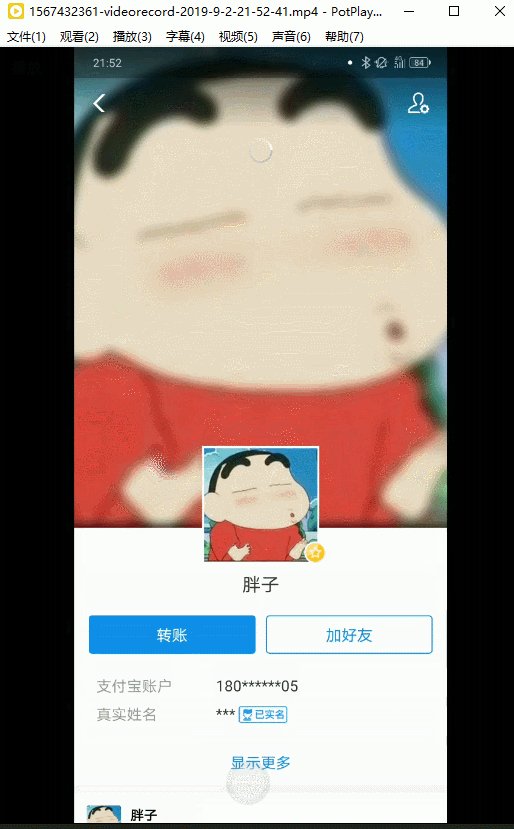
支付宝的个人主页效果:

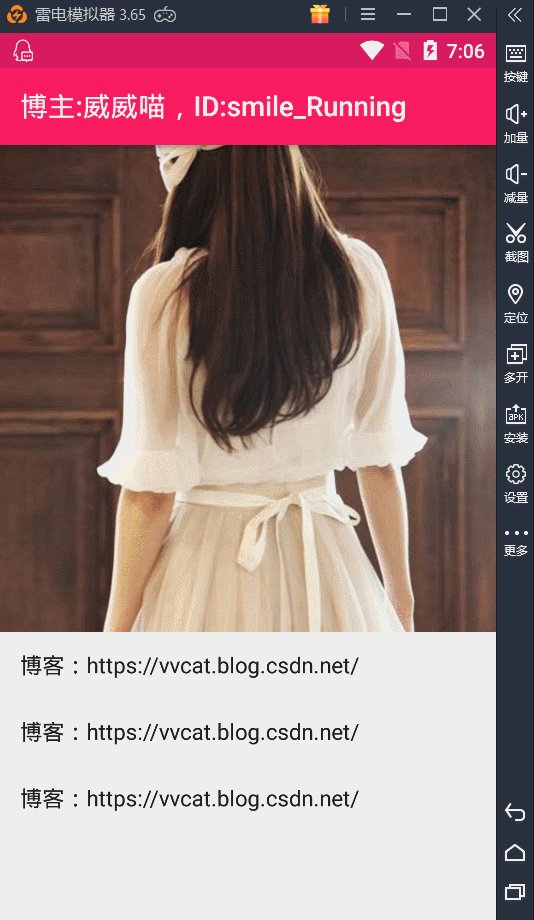
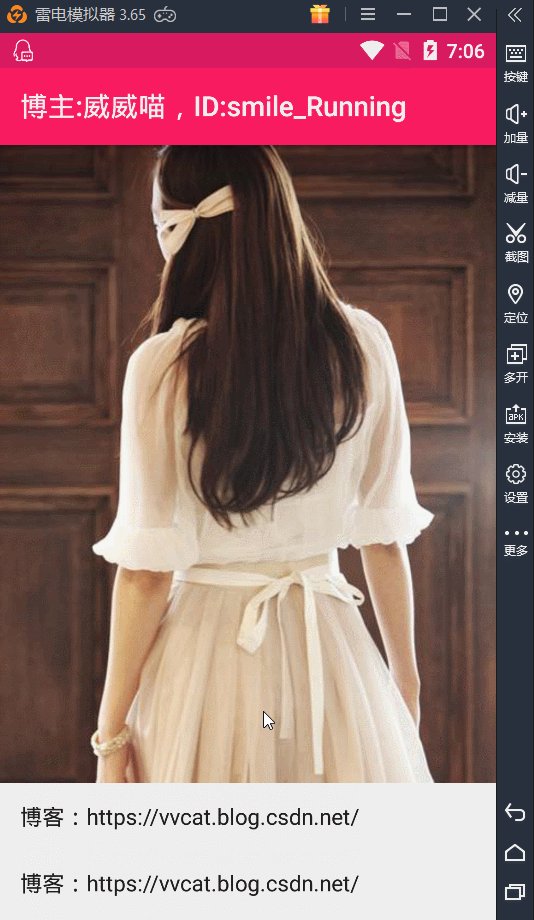
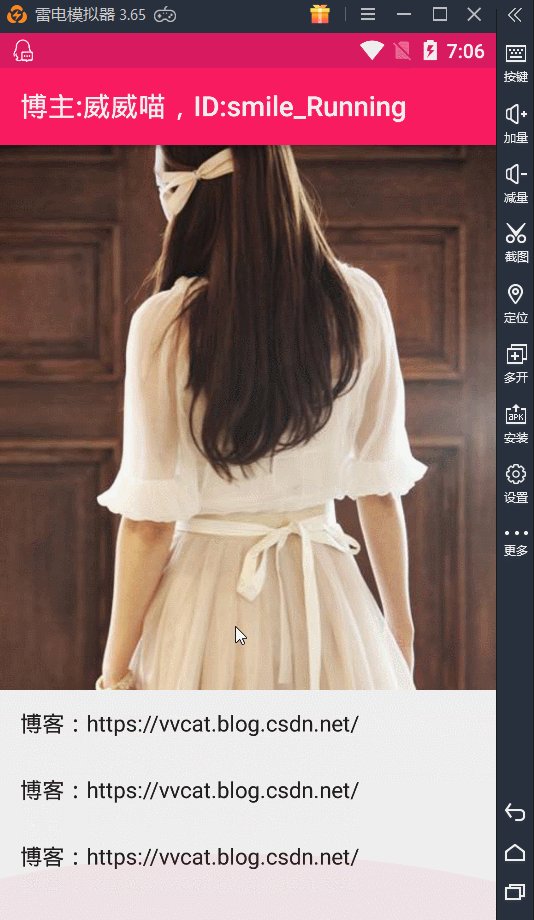
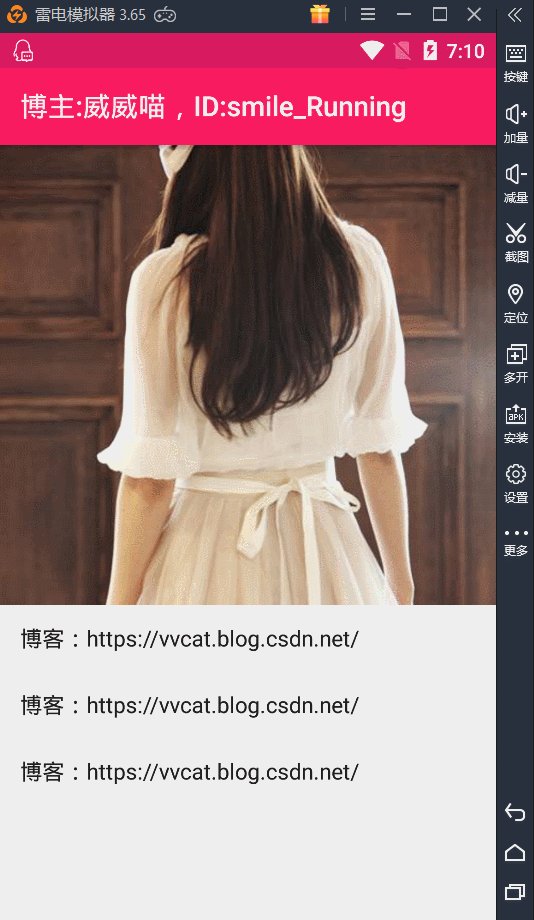
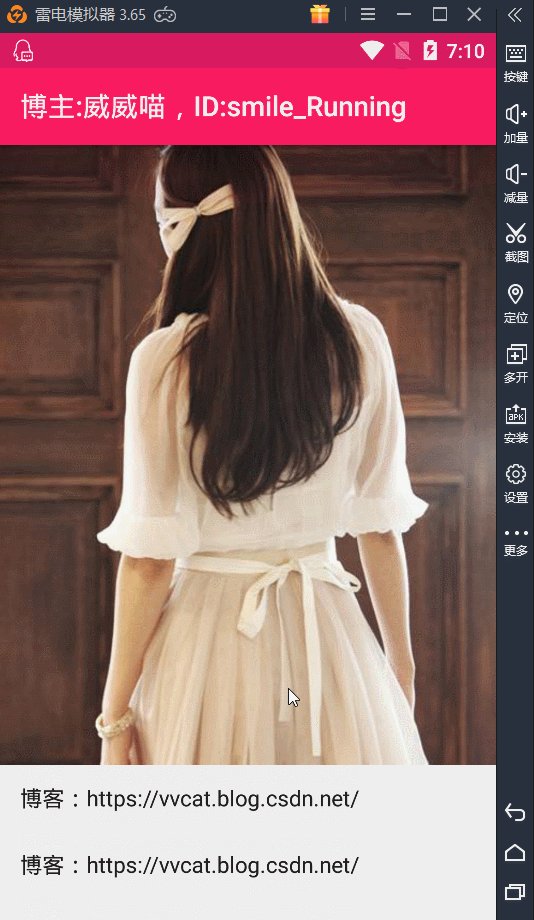
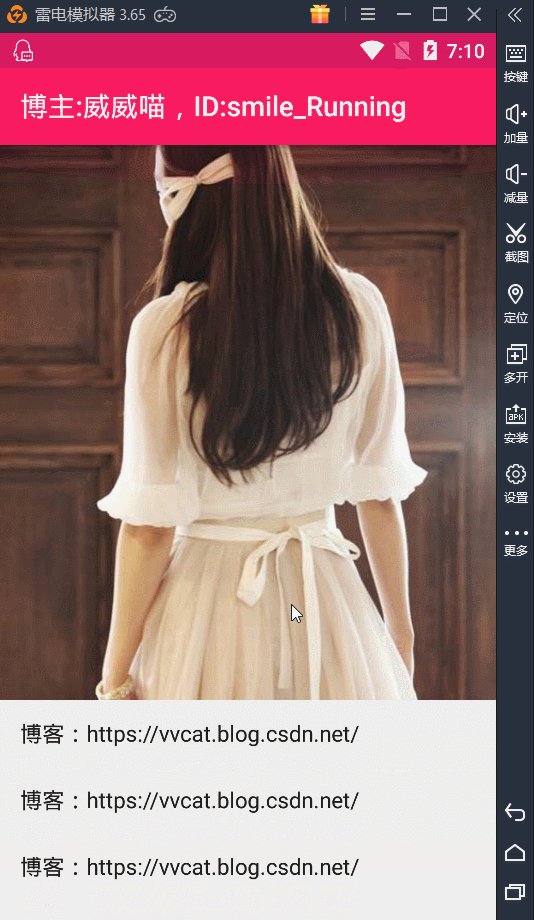
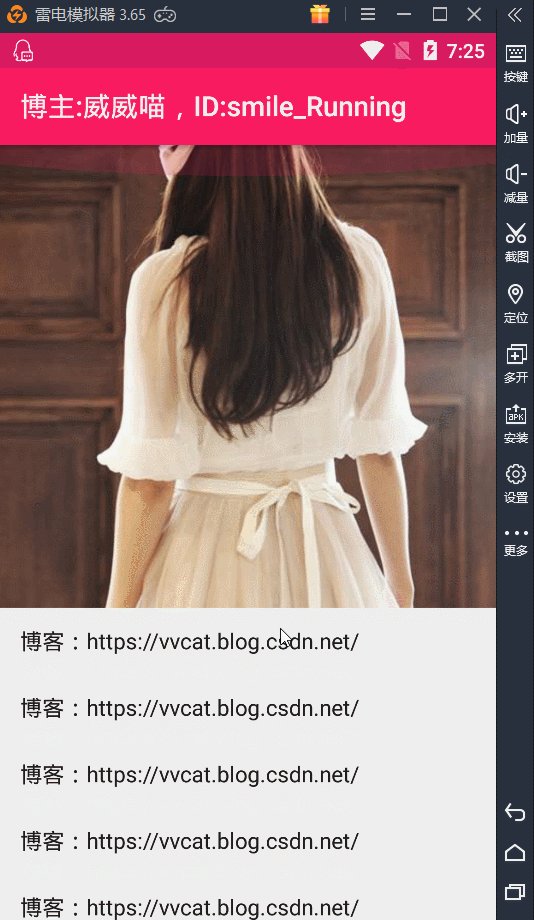
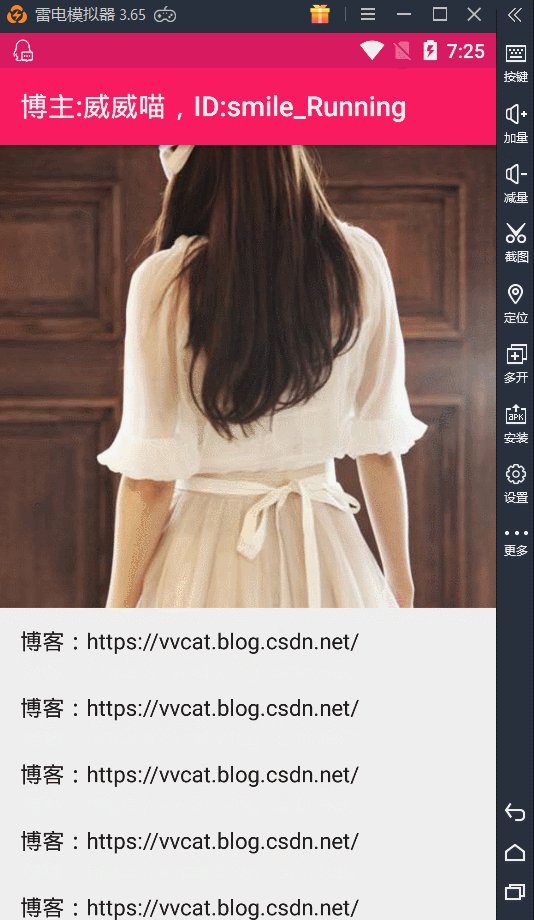
上面的 gif 动态图都是我从手机上录屏传到电脑上的,效果就是这个样子了。下面呢,我们来实现一下这个的效果,多的不说,先来看看实现的效果图吧:

这便是我们实现的效果图,来看看它是如何实现的吧。
首先呢,我使用的是自定义 ListView 这个控件来实现的,因为 ListView 已经提供了 addHeaderView 的功能,所以我们用起来要比 RecyclerView 轻松许多,为了方便点,就使用这个来实现吧。
我们知道 View 有提供一个 overScrollBy() 方法,这个方式是 View 支持滚动出屏幕以外,像 ScrollView、ListView 等都可以使用这个方法。其中有一个 deltaY 就是表示手指在 y 轴滑动的偏移量。我们可以利用这个值来实现拖动缩放图片的效果。
第一步呢,当然是 ListView 的数据添加了,这个非常简单,也就不多说了,代码如下:
alipayInfoView = findViewById(R.id.alipay_view);View headerView = LayoutInflater.from(this).inflate(R.layout.alipay_header, null);alipayInfoView.addHeaderView(headerView);alipayInfoView.setHeaderView(headerView);ArrayAdapter arrayAdapter = new ArrayAdapter(this, android.R.layout.simple_list_item_1,new String[]{"博客:https://vvcat.blog.csdn.net/","博客:https://vvcat.blog.csdn.net/","博客:https://vvcat.blog.csdn.net/","博客:https://vvcat.blog.csdn.net/","博客:https://vvcat.blog.csdn.net/","博客:https://vvcat.blog.csdn.net/","博客:https://vvcat.blog.csdn.net/","博客:https://vvcat.blog.csdn.net/","博客:https://vvcat.blog.csdn.net/","博客:https://vvcat.blog.csdn.net/","博客:https://vvcat.blog.csdn.net/","博客:https://vvcat.blog.csdn.net/","博客:https://vvcat.blog.csdn.net/","博客:https://vvcat.blog.csdn.net/","博客:https://vvcat.blog.csdn.net/"});alipayInfoView.setAdapter(arrayAdapter);上面代码,添加了一个 HeaderView,其布局文件代码如下:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="wrap_content"><ImageViewandroid:id="@+id/img_girl"android:layout_width="match_parent"android:layout_height="280dp"android:scaleType="centerCrop"android:src="@drawable/girl" /></FrameLayout>接下来的重点,就是自定义 ListView 了。我们首先看上面提到的 overScrollBy() 方法,这个方法的代码如下:
/*** 当滑动的超出上,下,左,右最大范围时回调 ** @param deltaX x方向的瞬时偏移量,左边到头,向右拉为负,右边到头,向左拉为正 * @param deltaY y方向的瞬时偏移量,顶部到头,向下拉为负,底部到头,向上拉为正 * @param scrollX 水平方向的永久偏移量 * @param scrollY 竖直方向的永久偏移量 * @param scrollRangeX 水平方向滑动的范围 * @param scrollRangeY 竖直方向滑动的范围 * @param maxOverScrollX 水平方向最大滑动范围 * @param maxOverScrollY 竖直方向最大滑动范围 * @param isTouchEvent 是否是手指触摸滑动, true为手指, false为惯性 * @return*/@Overrideprotected boolean overScrollBy(int deltaX, int deltaY, int scrollX, int scrollY, int scrollRangeX, int scrollRangeY,int maxOverScrollX, int maxOverScrollY, boolean isTouchEvent) {if (mImageView != null) {if (deltaY < 0) {mImageView.getLayoutParams().height = mImageView.getHeight() - deltaY;} else if (deltaY > 0 && mImageView.getHeight() > mImageHeight) {mImageView.getLayoutParams().height = mImageView.getHeight() - deltaY;}mImageView.requestLayout();}return super.overScrollBy(deltaX, deltaY, scrollX, scrollY, scrollRangeX, scrollRangeY, maxOverScrollX, maxOverScrollY, isTouchEvent);}简单的做下解释,当 deltaY < 0 时,表示手指向下滑动,此时 ImageView 应该是高度增加,并且放大效果。相反的,当 deltaY > 0 时,并且此时 ImageView 的高度要大于初始高度,手指向上滑动时,需要将 ImageView 还原。
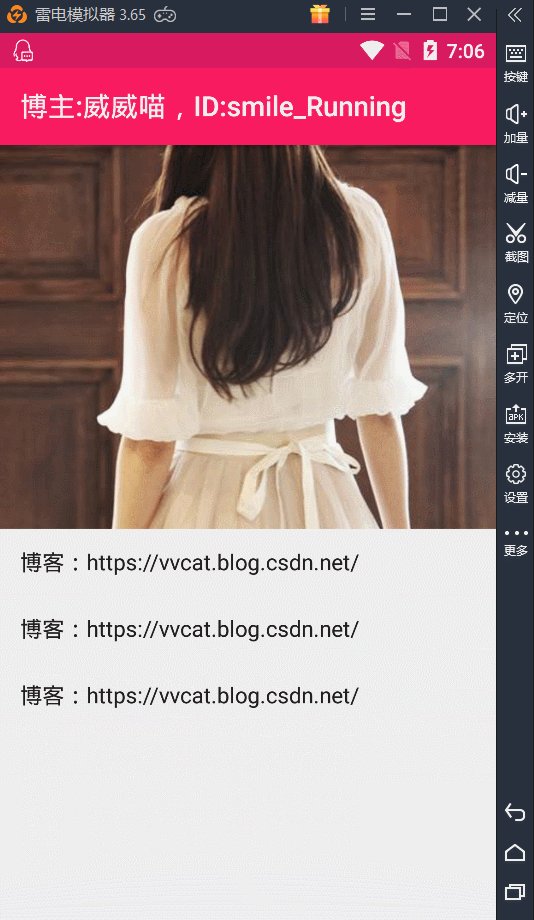
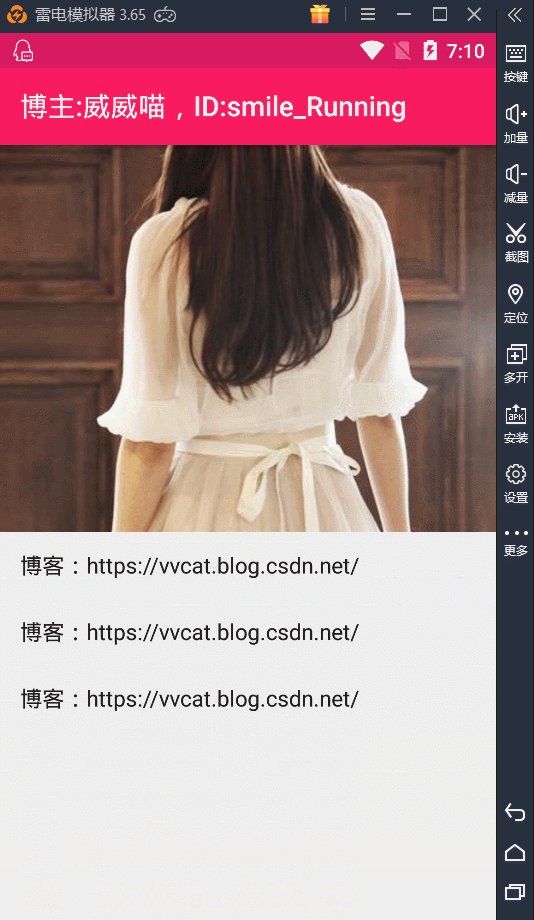
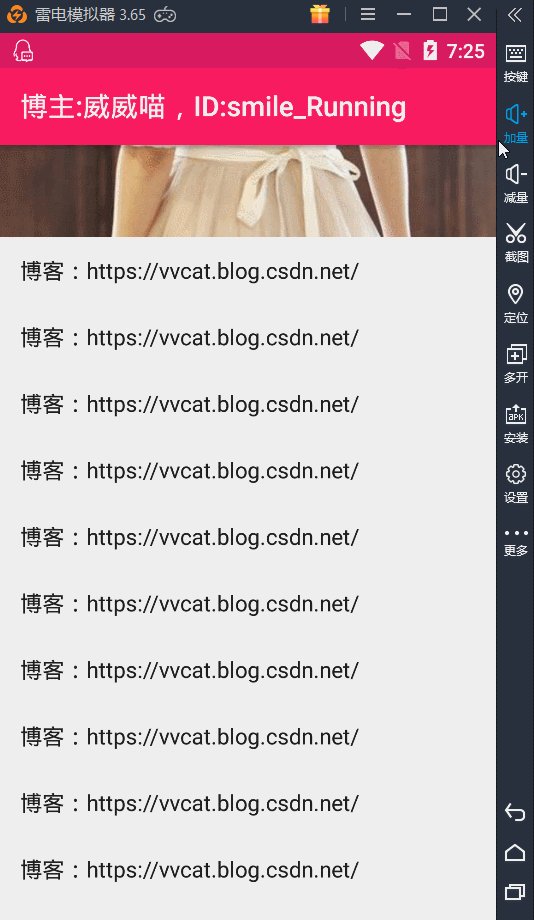
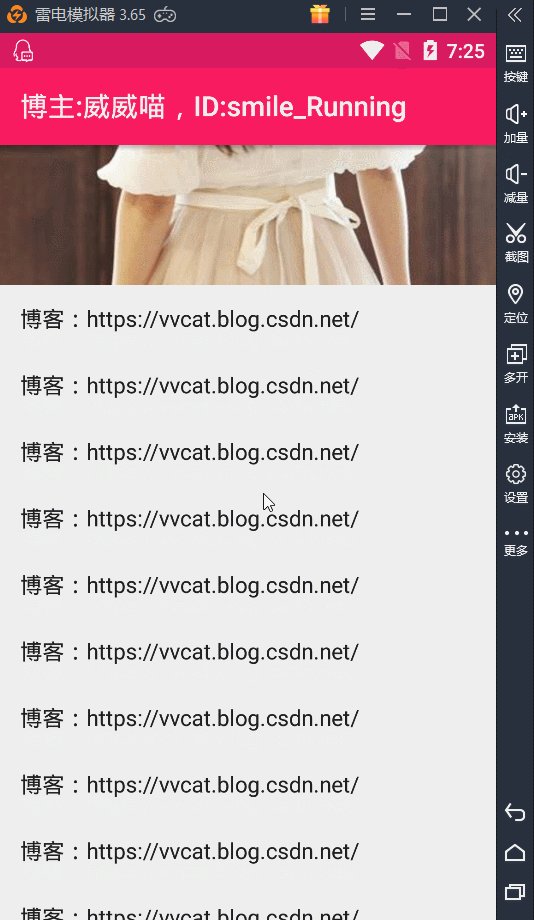
接下来是一个比较特殊的情况,就是当 ListView 的数据量比较少的时候,例如这样的情况,效果如下:

这样拉下来时,然后再收回去是有 bug 的,原因是因为 ListView Item 数太少了,以至于 overScrollBy() 方法不会执行,所以我们要用到另一个方法:onScrollChanged() 方法,代码如下:
@Overrideprotected void onScrollChanged(int l, int t, int oldl, int oldt) {super.onScrollChanged(l, t, oldl, oldt);if (mImageView != null) {View parent = (View) mImageView.getParent();if (mImageView.getHeight() > mImageHeight && parent.getTop() < 0) {mImageView.getLayoutParams().height = mImageView.getHeight() + parent.getTop();mImageView.requestLayout();parent.layout(0, 0, mImageView.getWidth(), mImageHeight);}}}这样的话,就解决了这个 bug,效果如下:

再接下来呢,就是自动恢复的效果了。我们在下拉的时候,手指松开的瞬间,它会自动收缩回去,恢复原理的大小。这样的话,我们肯定要监听触摸事件,在 ACTION_UP 的时候,开启动画。
@SuppressLint("ClickableViewAccessibility")@Overridepublic boolean onTouchEvent(MotionEvent ev) {switch (ev.getAction()) {case MotionEvent.ACTION_UP:startRestoreAnimation();break;}return super.onTouchEvent(ev);}动画代码:
private void startRestoreAnimation() {if (mImageView.getHeight() > mImageHeight) {if (mRestoreAnimation == null) {mRestoreAnimation = ValueAnimator.ofInt(mImageView.getHeight(), mImageHeight);mRestoreAnimation.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {@Overridepublic void onAnimationUpdate(ValueAnimator animation) {int height = (int) animation.getAnimatedValue();if (mImageView != null) {mImageView.getLayoutParams().height = height + ((View) mImageView.getParent()).getTop();mImageView.requestLayout();}}});mRestoreAnimation.setDuration(500);mRestoreAnimation.start();mRestoreAnimation.addListener(new AnimatorListenerAdapter() {@Overridepublic void onAnimationEnd(Animator animation) {mRestoreAnimation.cancel();mRestoreAnimation = null;}});}}}最后一步,有一点小 bug 要处理,就是 ListView 快速滑到顶部时,此时 ImageView 的高度会突然的由于滑动惯性增大了许多,这明显是不行的,像这样的效果:

解决方法是:监听 ListView 的滚动事件,在滚动结束的时候,去判断当前 ImageView 的高度,如果超出了初始高度,则开启动画,让它恢复到初始大小即可,相当于加了一个弹性效果。

好了,下面是案例的完整代码:
package nd.no.xww.qqmessagedragview;import android.animation.Animator;
import android.animation.AnimatorListenerAdapter;
import android.animation.ValueAnimator;
import android.annotation.SuppressLint;
import android.content.Context;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import android.widget.AbsListView;
import android.widget.ListView;/*** @author xww* @desciption : 支付宝个人主页 - 拖动列表图片放大效果* @date 2019/9/2* @time 21:45* 博主:威威喵,ID:smile_Running* 博客地址:* https://blog.csdn.net/smile_Running* or* https://vvcat.blog.csdn.net/*/
public class AlipayInfoView extends ListView {private View mHeaderView;private View mImageView;private int mImageHeight;private boolean isFirst = true;public AlipayInfoView(Context context) {this(context, null);}public AlipayInfoView(Context context, AttributeSet attrs) {this(context, attrs, 0);}public AlipayInfoView(Context context, AttributeSet attrs, int defStyleAttr) {super(context, attrs, defStyleAttr);init();}private void init() {this.setOnScrollListener(new OnScrollListener() {@Overridepublic void onScrollStateChanged(AbsListView view, int scrollState) {switch (scrollState) {case SCROLL_STATE_IDLE:if (mImageView != null) {// 在 listview 滚动完成后,如果由于惯性,滚动时 imageview 的高度超过初始值,则执行恢复动画if (mImageView.getHeight() > mImageHeight) {startRestoreAnimation();}}break;}}@Overridepublic void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {}});}public void setHeaderView(View headerView) {this.mHeaderView = headerView;}@Overrideprotected void onLayout(boolean changed, int l, int t, int r, int b) {super.onLayout(changed, l, t, r, b);if (mHeaderView != null) {if (isFirst) {mImageView = mHeaderView.findViewById(R.id.img_girl);mImageHeight = mHeaderView.getHeight();isFirst = false;}}}/*** 当滑动的超出上,下,左,右最大范围时回调** @param deltaX x方向的瞬时偏移量,左边到头,向右拉为负,右边到头,向左拉为正* @param deltaY y方向的瞬时偏移量,顶部到头,向下拉为负,底部到头,向上拉为正* @param scrollX 水平方向的永久偏移量* @param scrollY 竖直方向的永久偏移量* @param scrollRangeX 水平方向滑动的范围* @param scrollRangeY 竖直方向滑动的范围* @param maxOverScrollX 水平方向最大滑动范围* @param maxOverScrollY 竖直方向最大滑动范围* @param isTouchEvent 是否是手指触摸滑动, true为手指, false为惯性* @return*/@Overrideprotected boolean overScrollBy(int deltaX, int deltaY, int scrollX, int scrollY, int scrollRangeX, int scrollRangeY,int maxOverScrollX, int maxOverScrollY, boolean isTouchEvent) {if (mImageView != null) {if (deltaY < 0) {mImageView.getLayoutParams().height = mImageView.getHeight() - deltaY;} else if (deltaY > 0 && mImageView.getHeight() > mImageHeight) {mImageView.getLayoutParams().height = mImageView.getHeight() - deltaY;}mImageView.requestLayout();}return super.overScrollBy(deltaX, deltaY, scrollX, scrollY, scrollRangeX, scrollRangeY, maxOverScrollX, maxOverScrollY, isTouchEvent);}@Overrideprotected void onScrollChanged(int l, int t, int oldl, int oldt) {super.onScrollChanged(l, t, oldl, oldt);if (mImageView != null) {View parent = (View) mImageView.getParent();if (mImageView.getHeight() > mImageHeight && parent.getTop() < 0) {mImageView.getLayoutParams().height = mImageView.getHeight() + parent.getTop();mImageView.requestLayout();parent.layout(0, 0, mImageView.getWidth(), mImageHeight);}}}ValueAnimator mRestoreAnimation = null;@SuppressLint("ClickableViewAccessibility")@Overridepublic boolean onTouchEvent(MotionEvent ev) {switch (ev.getAction()) {case MotionEvent.ACTION_UP:startRestoreAnimation();break;}return super.onTouchEvent(ev);}private void startRestoreAnimation() {if (mImageView.getHeight() > mImageHeight) {if (mRestoreAnimation == null) {mRestoreAnimation = ValueAnimator.ofInt(mImageView.getHeight(), mImageHeight);mRestoreAnimation.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {@Overridepublic void onAnimationUpdate(ValueAnimator animation) {int height = (int) animation.getAnimatedValue();if (mImageView != null) {mImageView.getLayoutParams().height = height + ((View) mImageView.getParent()).getTop();mImageView.requestLayout();}}});mRestoreAnimation.setDuration(500);mRestoreAnimation.start();mRestoreAnimation.addListener(new AnimatorListenerAdapter() {@Overridepublic void onAnimationEnd(Animator animation) {mRestoreAnimation.cancel();mRestoreAnimation = null;}});}}}
}
用法很简单,相当于我们普通的 ListView 用法一样,在布局文件中加入控件即可。
这篇关于自定义 View 之 QQ 个人主页视差动画效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




